-
极坐标扇图使用场景与功能详解
极坐标图可以非常直观的展示多维数据集,这样就能一眼查看到哪些变量具有相似的值、变量与变量的异常值都能直观的展现出来。极坐标图适用于查看那些变量在数据集内得分较高或者较低,都可以很好的展现数据之间的差异,展现多个数据集的关键特征,以及值的互相比对。一般适用于多条数据在多个维度上的取值。
极坐标图不适合数据种类多的数据,看起来图形会显得比较臃肿,使得图形上去比较混乱,这样会造成可读性下降,导致不能一眼查看出数据情况。
接下来就由我来讲述一下智能可视化平台所打造的大屏中极坐标扇图”组件的适用场景以及组件的功能,以下大屏为本平台的模板大屏,其中“不同学历平均薪资”就使用了柱状图的极坐标扇图组件。

这次主要围绕组件的使用场景以及适用场景做讲解,极坐标扇图是属于柱状图的分类,我们展开柱状图可以找到极坐标扇图,点击或者拖拽即可将组件添加至大屏中。

极坐标扇图的默认效果如下图所示,可以看到极坐标扇图支持很多个性化设置。

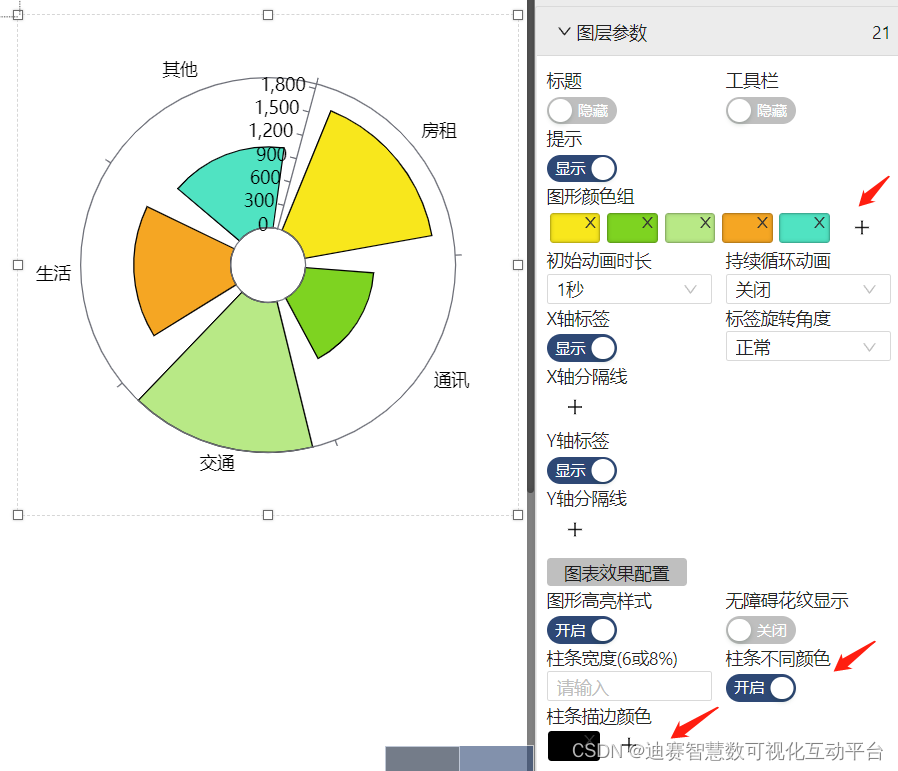
当在使用该组件时,想让每一个数据集都有自己的特征,这时候我们可以是指图形颜色组来添加不同的颜色以达到不同数据之间的区分,这样也便于数据的观察,监测。
点击图形颜色组的”+”号添加不同的颜色,想让每一个数据集有不同的颜色,前提是需要将“柱条不同颜色”的开关打开,这样就能达到不同数据之间的颜色区分。
同样如果想让数据组件显示更加明显,数据区分更加明显,同样也可以设置柱条描边颜色。
设置的效果如下图所示:

当数据集过多时,这时候可以选择调整柱条的宽度,以至于数据集过多时显得不那么臃肿。

当需要将每一部分的数据集严格区分开来,这时候可以添加X轴的分割线,添加颜色即可。
当需要将每一个刻度在每一个数据集中都能较直观地表示出来,那么就可以添加Y轴的分割线,添加颜色即可。

当如果使用组件,出现颜色感知障碍的时候,这时候即可打开“无障碍花纹显示的开关”,效果如下图所示。

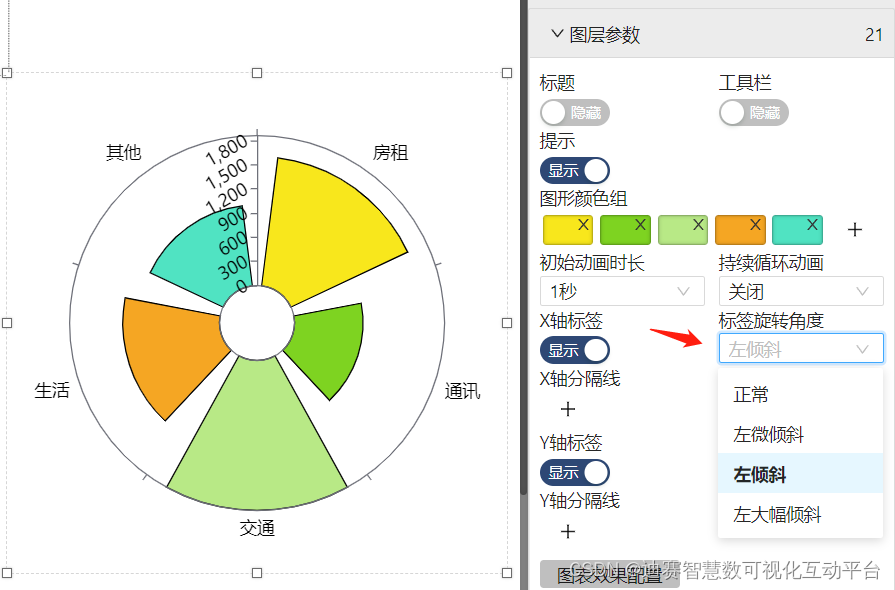
如果觉得组件的刻度标签显示的位置不够满意时候或者跟某个扇形有重叠,这时候可以选择调整标签刻度位置。

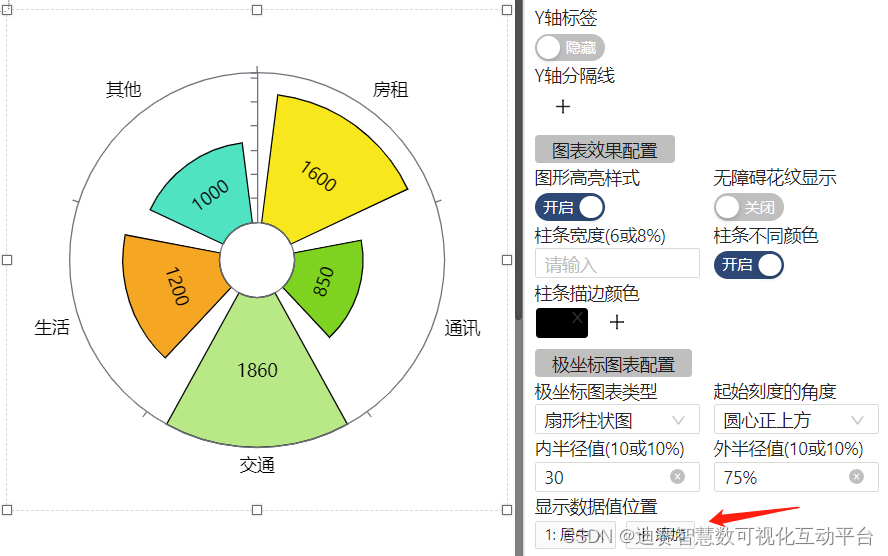
如果不想通过刻度标签来观察,想更加直观的从图例查看到数据的大小,这时候可以通过显示数据的位置来添加到想要的位置。

可供5个位置进行个性化设置

每一个组件都有自己的适用的场景,您可以通过丰富的想象力,来打造自己所想要的大屏,适用合适的组件将复杂的数据报表简化,让数据会”说话”。只要合理使用大屏组件,就能轻松地将数据可视化,以上内容可登录平台官网查看操作功能指引。
-
相关阅读:
博途PLC 1200/1500PLC开放式以太网通信TSEND_C通信(UDP)
Java中线程池大小浅析
【10套模拟】【2】
Java之关于使用com.sun.jna的简单实例
26. 通过 cilium pwru了解网络包的来龙去脉
dreamweaver网页设计作业制作 学生个人网页猫眼电影 WEB静态网页作业模板 大学生个人主页博客网页代码 dw个人网页作业成品
Vue-CLI项目搭建
【PAT甲级】1082 Read Number in Chinese
2.IP子网划分
第87步 时间序列建模实战:LSTM回归建模
- 原文地址:https://blog.csdn.net/liqiaoping/article/details/125612453