-
java毕业设计——基于java+JSP+Oracle的记账管理系统设计与实现——记账管理系统
基于java+JSP+Oracle的记账管理系统设计与实现(毕业论文+程序源码)
大家好,今天给大家介绍基于java+JSP+Oracle的记账管理系统设计与实现,文章末尾附有本毕业设计的论文和源码下载地址哦。
文章目录:
1、项目简介
- 本记账系统是一个基于国内外电子商务网站的发展现状,采用B2C(Business to Consumers)模式开发的电子商务平台,它的价值所在对于那些随意消费性的人群能起到一个很大的警示作用,而且系统扩张性很强,能根据客户的不同需求进行快速改进。该系统采用B/S三层结构,服务器是Tomcat同时运用JSp技术进行动态页面设计,后台数据库是Oracle。
2、资源详情
项目难度:中等难度
适用场景:相关题目的毕业设计
配套论文字数:20380个字71页
包含内容:整套源码+完整毕业论文+答辩PPT+辅导视频+运行截图
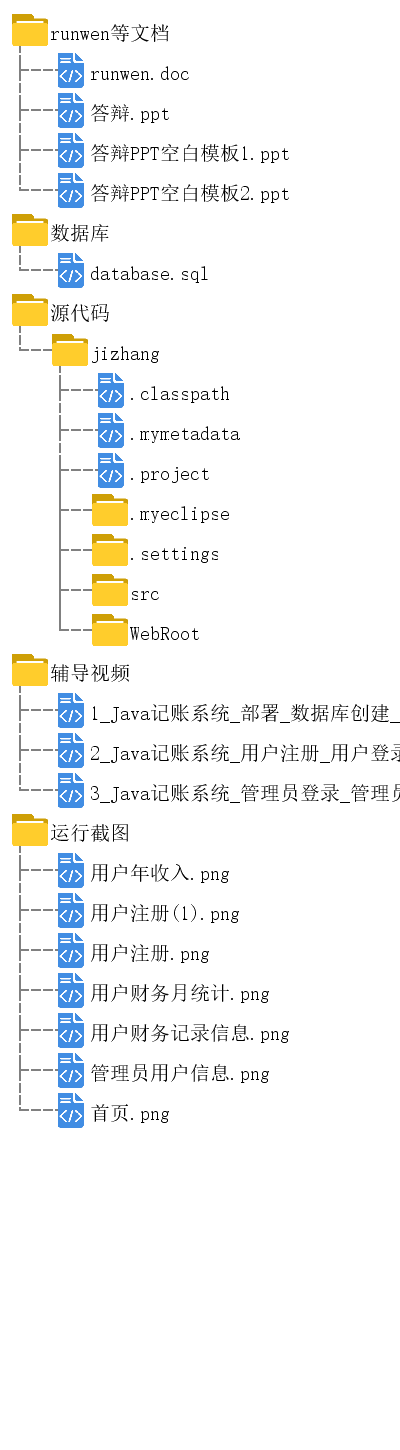
资源文件目录简图如下:

3、关键词:
记账管理系统;B/S结构;Oracle数据库;JSP;
4、毕设简介
提示:以下为毕业论文的简略介绍,项目源码及完整毕业论文下载地址见文末。
第一章 绪论
1.1研究背景和意义
省略对于记账而言呢,若我们直接像古人那样用纸和笔记录的话,那样随着我们的记录越来越多,我们的记账薄也随之越来越厚,容易造成遗失,当我们要查找某个我们想要找的记录时,我们会消耗大量的时间,这就非常麻烦。这种记账方式就显得非常冗余、笨重,因此我们需要设计一款功能完善的记账软件,用它来代替传统的手工操作。
1.2研究目标
省略个人理财就是利用企业理财和金融方法对我们个人经济进行有效的管理和计划,增强自身的经济实力,提高个人经济的抗打击能力,增大个人效应。从另一种角度来讲,个人理财就是利用开源节流的道理,增加收入,节约支出,用合理地办法来达到我们所希望到达的经济目的。这样的目标有很多,小的如增添家电设备,外出旅游,大的有买车、买房,为自己孩子储备教育基金等等。
1.3论文结构
本论文总共为七章:
第一章 绪论:介绍课题的研究背景和意义,然后分析系统的可行性,然后是本文的组织结构,最后是对本章的总结。第二章 相关技术与方法介绍:关于本系统的一些相对重要的技术的一些简介和相关资料的介绍,以便阅读本论文的人更好的了解本系统的技术,以及细节。也可以帮助不了解本系统的人了解到该系统的基本功能和相应的相关知识。然后就是所操作的软硬件环境。
第三章 系统分析:简述下系统的可行性,例如基本的 经济可行性、操作可行性和技术可行性等,还介绍了该系统的需求分析,系统的总体需求和相对应的用例图,用例图能使读者更直观的看出该系统需求的总体关系和走向。
第四章 系统设计:系统类分析,让我们更直观的看出这系统所涉及到的一些实体类之间的关系;系统关键业务设计,能让阅读者很清楚该系统的各个功能之间的关系和总体设计是怎样的;数据库设计,让我们可以更加清晰的设计出符合我们需要的表,数据库逻辑结构设计图,让我们清楚的知道数据库每一个表的字段名,以及它们的类型等,让我们能迅速的设计出符合系统需要的数据库表。
第五章 系统实现:用户登录后,系统会展示出用户权限所拥有的功能;管理员登录之后,系统也会展示出管理员相对应的功能列表。
第六章 系统测试:介绍并使用了常见的测试方法,让我们在完成系统的开发后,通过测试,更加快速的发现系统的不足之处并将其进行完善。再进行测试,直到得到满意的测试结果。
第七章 总结:对全文进行一个总体的评价和这段时间所学到的东西进行一个沉淀。并且对于那些在论文期间给予本人帮助的人致谢!
第二章 相关技术与方法
本系统主要采用JAVA编程技术和Oracle数据库,在Windows 7操作系统环境下,采用Eclipse开发工具以及Javabeans编写进行设计与开发完成的基于B/S结构的电子商务网站的设计与实现。2.1 MVC简介:
MVC 是Modell-View-Controll的英文缩写,它是一种设计典范,把业务逻辑,数据和页面显示抽离出来的方式组织代码。
• Model(模型)表示应用程序核心。
• View(视图)把后台数据接收过来之后,在页面上进行渲染。
• Controller(控制器)控制业务逻辑的处理。MVC 模式同时提供了对 HTML、CSS 和 JavaScript 的完全控制。
视图(View)是直接与用户交互的界面,对于Web应用来说,可以概括为HTML或者其他显示界面如XHTML、JSP、XML和Applet等。一个应用可能有很多不同的视图,涉及到多方面的显示技术,从而对于系统的维护也不单单只是对单方面技术的要求。业务流程事务的处理交予模型(Model)层处理。模型(Model):就是业务/服务的跳转的处理以及业务规则的设定。业务流程处理对其它层(view层及control层)来说是黑箱操作,业务模型接受对应表单传递来的数据,处理之后吧就把那个结果返回回来。业务模型的设计是MVC里边最为关键的核心。最近比较常用的EJB(Enterprise java bean)模型就是一个非常经典的的应用例子,它通过从应用程序实现技术的角度出发来对软件层次做了进一步的细分,从而充分利用现有的技术资源,但它不能作为应用设计模型的框架标准。在实体对象与数据库的交互中还有一个重要的模型即数据模型。是与数据库进行直接交互的模块。我们可以将这个模块单独列出,与数据库的操作只限制在该模块中进行。
控制(Controller)的功能是接收来自客户端的请求, 将业务处理模型与视图进行相应的匹配,一起完成用户的请求。控制层对数据不做任何的处理。因此,一个模型可能对应有多个视图,一个视图可能也对应多个模型。
2.2 Mybatis简介:
MyBatis它是一个代码开放式的框架,它比较好用,而且可以把Java对象持久化于数据库当中,它把很多JDBC的那些复杂性代码抽离出来,然后经过自身内部的封装和改造把原有的代码复杂性简单化了,还提供了一个让人很好使用而且很简单的API借口给我们调用,这样我们就很容易的与数据库方面交互。MyBatis 是来自于iBATIS的,iBATIS于2002年由ClintonBegin创建。MyBatis3是iBATIS的全新设计的一种,支持注解和Mapper的一种框架。
MyBatis流行的主要原因在于它的简单性和易使用性。在Java应用程序中,数据持久化层涉及到的工作有:将从数据库查询到的数据生成所需要的Java对象;将Java对象中的数据通SQL持久化到数据库中。
MyBatis通过抽象底层的JDBC代码,自动化SQL结果集产生Java对象、Java对象的数据持久化数据库中的过程使得对SQL的使用变得容易。
iBATIS一词来源于“internet”和“abatis”的组合,是一个基于Java的持久层框架。iBATIS提供的持久层框架包括SQL Maps和Data Access Objects(DAO)2.3 Java简介:
Java开始被叫做Oak,开始是用于电器相关方面的一种语言,大部分是来处理电器相关的控制问题。但是那个时候这个只能家电的前景并不是十分的理想,因此Sun就摒弃的原来的那个策划。就当在这个策划快要报废的时机,互联网进步的非常快,发展前景非常的好,Sun公司预计到了它在互联网上的十分巨大的利润,因此很快的改造了Oak,也就是现在的Java语言。2.4 JSp简介:
Java服务器页面技术,它不是一种静态的网页,刚好相反,它是动态的。它跟HTML关系非常紧密,相互嵌套,然后用远程服务器里面的JSp引擎来触发和启动,再将生成的整个页面反馈给页面端。因此Sun公司的JSP就是一种非常优秀的技术,它写起来给人的感觉还是非常好的,有点简单,而且可以适应很多很多的基本平台,可以非常适应于B/S结构的动态网络页面。它由多种元素构成,例如,静态内容(HTML标签)、指令、表达式、小脚本、声明、标准动作、注释等元素构成。
在B/S结构里面,浏览器和服务器端进行交互时,有以下几个过程:
(1)用户在浏览器上输入用户名和密码等信息,然后服务器端接收数据。
(2)浏览器接收用户输入的信息之后,然后把信息传输到服务器上,等待服务端的响应。
(3)服务器接收数据之后,然后进行数据后台处理,最后把处理的结果返回到JSP页面上来。2.5开发工具
该系统采用Elicpes作为基本开发工具,后台数据库的实现为Oracle,Web服务器为Tomcat。第三章 系统分析
3.1系统初步调查
该记账管理系统,主要有4个功能模块组成,分别是:用户登录,财务管理,财务统计和系统管理,不同用户登录该系统权限不同,若是普通用户登录,则可以进行一些基本操作,如自身的信息修改,账单查看,账单记录等功能,若是管理员登录,则可以对普通用户和其他管理员进行管理,如基本的删除等功能。这样能更好的管理整个系统,本来各个模块之间错综复杂的关系,一下子让用户看起来更简单化,人性化。3.2系统体系结构设计
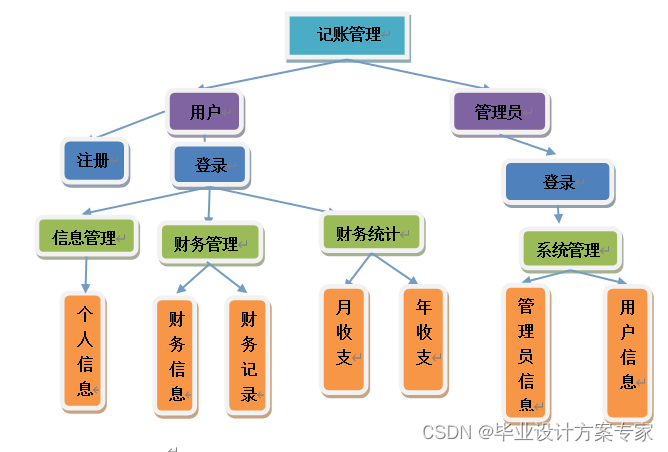
整个系统分为 用户注册,用户登录,财务管理,财务统计,系统管理等功能模块,如3-1图所示。
图3-1 系统结构图
3.2.1 首页
登录之后进入首页,你将看到系统的整体界面和基本功能,在你面前展现出来的是该系统的基本信息,如版本号,版权所有,开发者以及开发者的一些基本信息容内等。3.2.2用户信息管理
当你登录成功之后,点击用户信息管理,你将看到登录用户的基本信息,如电话,姓名,性别,密码等信息,然后可以直接在上面进行编辑修改自己的信息,修改完成之后,系统将会提示你信息已修改成功,请重新登录的提示,这样以保证用户信息的安全性。3.2.3用户财务管理
当你登录成功之后,你才有权限看到该用户的财务信息,当你点击财务管理时,将会展现出两栏小菜单,一个财务信息一个财务记录,财务信息将展现该登录用户的所有账单信息,用户可以很清楚地看到自己以往的财务记录;财务记录是一个添加记账的功能,它能简单的记录该登录用户的财务记录,然后入库,将数据持久化到数据库。3.2.4用户财务统计
财务统计是一个统计功能模块,当用户拥有多条财务记录的时候,他点击财务统计该功能,他将可以清楚的看到月收支统计和年收支统计两个菜单栏。月收支和年收支,显而易见,就是统计该用户财务中每个月所有财务记录的一个统计和每年所有财务记录的一个统计,让用户每个月或者每年对自己财务账单有一个清晰的记录。3.2.5系统管理
该模块普通用户是看不到的,只有管理员登录才能看的到,管理员登陆之后,他将用户对所有用户的基本管理的功能,如删除用户,通过登录名查询用户等功能,当然还可以对用户添加其他操作功能,这个可以作为一个扩展;然后是管理员对管理员进行管理,也可以进行基本的删除、查看、修改的操作。3.2.6退出
用户点击退出可以安全退出该系统,退出之后必须重新登陆。3.3用例图
该系统可分为三大模块管理,一个是用户管理,用户分为普通用户和管理员,他们权限不同,所以所拥有的功能和所看到的页面不同;另一个是财务管理,里面包含用户所拥有的财务信息和财务记录等。还有一个就是系统管理,也就是不同用户所用权限不同。具体见下用例图。
财务管理:
用户管理:
系统管理:

图3-2 用户管理用例图
不同的用户他们的登录界面不同,他们所拥有的权限和基本功能也是不一样的,他们的属性也有所区别。

图3-3 财务管理用例图
财务管理是整个系统的核心模块,它的功能如上图描述,可以很好的为用户的财务收支做,有效的记录并且永久的保存到数据库,用户随时可以查看自己的财务记录。

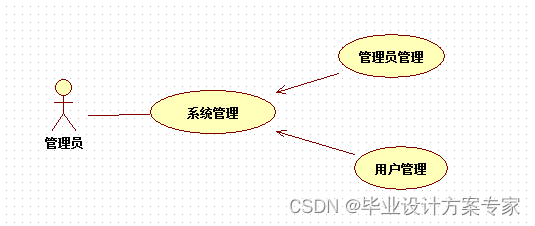
3-4 系统管理用例图
不同的用户他们的权限也就不一样,管理员能让这个系统更完善,它可以更好的管理所有用户的行为和权限。
3.4用例说明
3.4.1用户登录用例说明
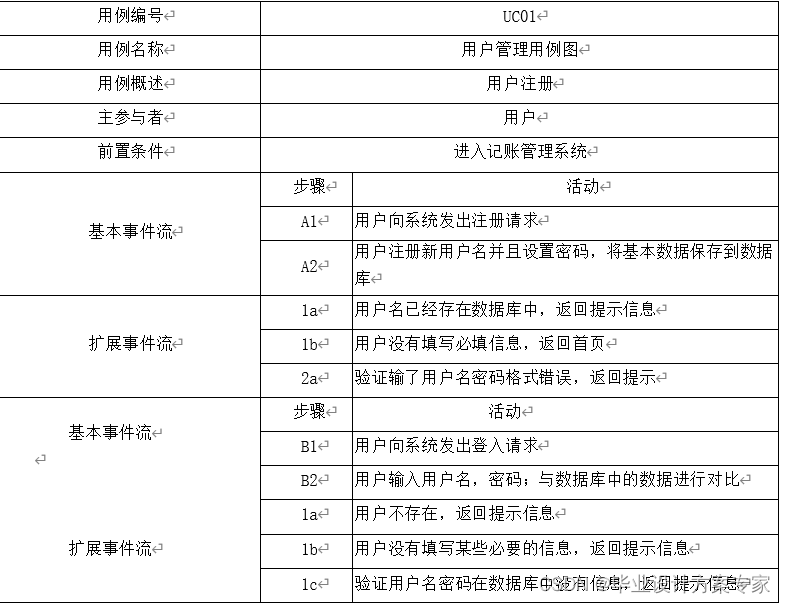
用户注册,登录功能的用例说明,列出一系列可能出现的错误,导致无法正常完成用户的注册,登录的功能。这些错误是我们事先就已经意料到的可能发生的错误,能在第一时间给以客户回应,使得系统的可操作性更加的真实,可靠,也让用户感觉到系统的人性化。这些也是我们程序员在编写代码时要考虑的基本事项,作为一个好的程序员应该在第一时间想到系统可能出现的情况,把系统错误发生的可能性降到最低。以下是关于用户登入和注册时可能发生的一些异常,如:注册时用户名已经存在,登入时用户名与密码不相匹配,用户不存在等。表3-1 用户登录用例说明

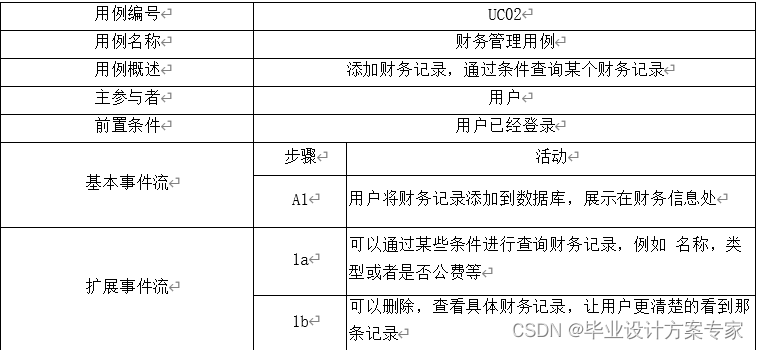
3.4.2财务管理用例说明
表3-2 财务管理用例说明

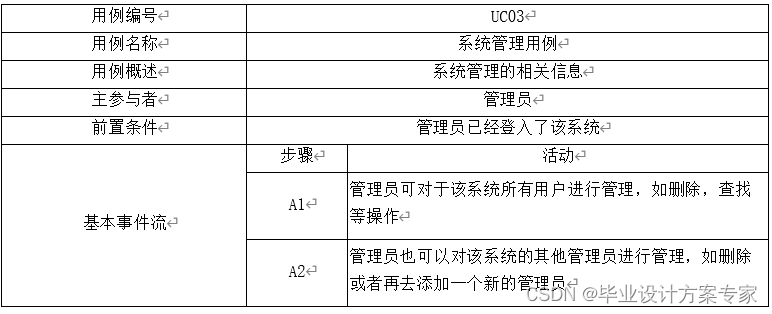
3.4.3系统管理用例说明
表3-3 系统管理用例说明

第四章 系统设计
本章内容包括系统类分析、核心业务设计、数据库设计三个部分,其中系统类分析需要给出系统类图和类的说明,需要注意在给出类图的时候只需要给出核心业务类,对辅助类如界面类、数据库连接类这种类型的不需要给出,如果所涉及的类(包括类当中的内容)较多时,应首先给出类间关系图(图中的类只有名称没有属性和方法),之后在单个类说明中给出具体类的类图,类图同样需要用WORD进行绘制。核心业务设计主要描述的是完成某项具体业务时,类之间的消息配合,用时序图进行表述,时序图可以用其他工具绘制,但不能够有其他的颜色出现。
数据库设计主要描述在系统中需要持久化的对象,需要给出ER图,如果系统所涉及的实体(或实体的属性)较多时同样采用分层绘制的方法,顶层图给出实体间关系,下层图针对每一个实体进行具体绘制。4.1系统类分析
经分析,该系统核心业务类见下图:
图4-1 系统核心类
4.1.1 User类
USER类用于记录系统的用户信息,并完成登陆和注销的操作。表4-1 USER类功能表

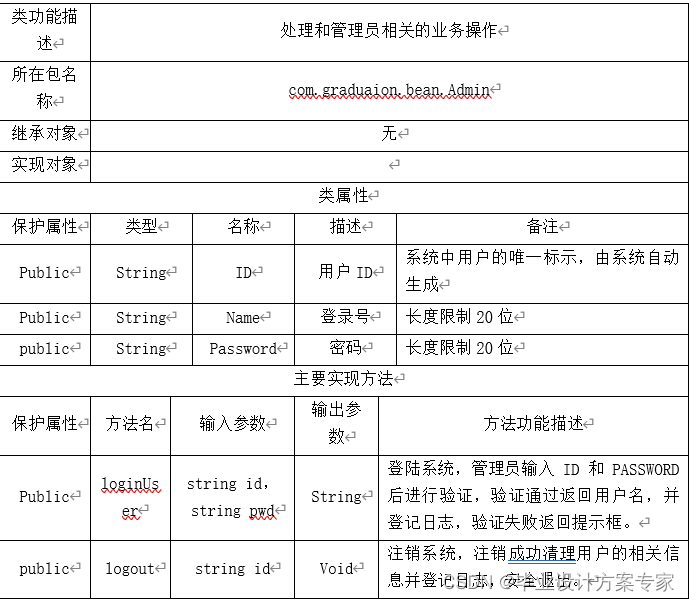
4.1.2 Admin类
Admin类用于管理员信息记录,并且让管理员进行登录等操作。表4-2 Admin类功能表

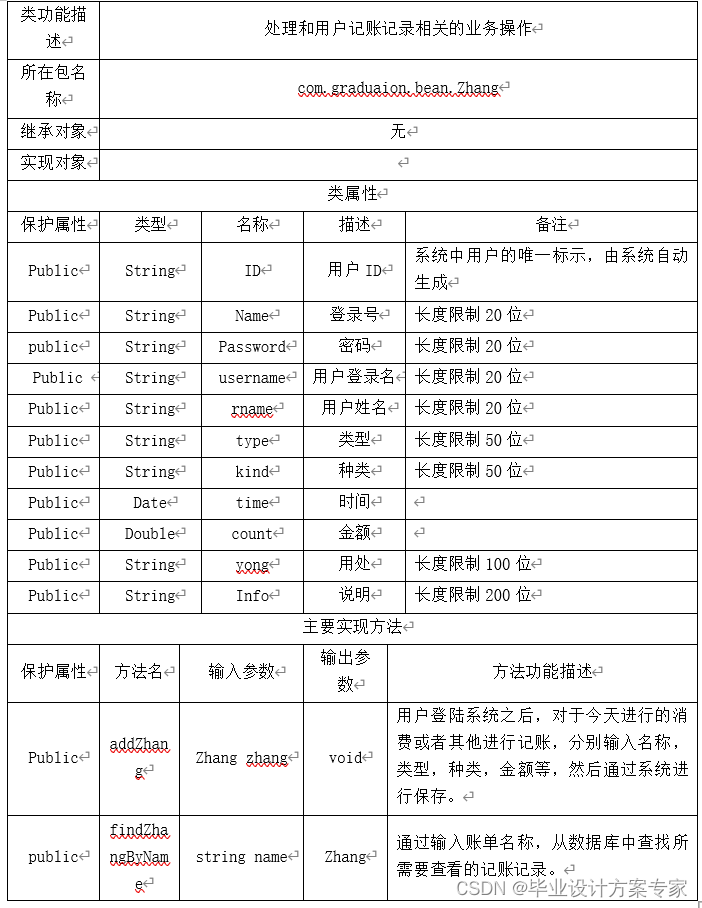
4.1.3 Zhang类
Zhang类用于用户进行账单记录的时候要用的,对账单进行记录,然后导入数据库中。表4-3 Zhang类功能表

4.1.4 Tong类
Tong类用于对zhang类进行统计,从而给用户看到某个时间段的总计。表4-4 Tong类功能表

4.2关键业务设计
4.2.1 财务管理
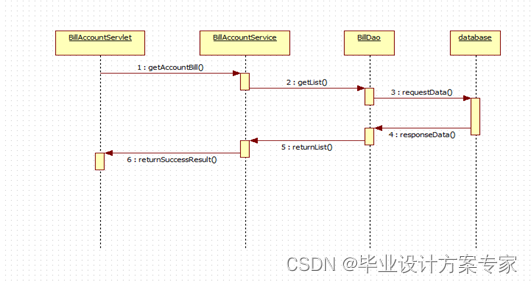
用户通过记录账单,然后添加账单到该系统,在点击财务信息时将可以显示该用户的所有账单记录。

图4-2 财务管理时序图
4.2.2 财务统计
记录这该用户的年统计和月统计的总体数据,能更直观的展示出用户等收支情况。
图4-3 财务统计时序图
4.3数据库设计
4.3.1概述
本系统总共有四个实体类,分别是Admin,User,Zhang,Tong。他们分别对应着四张数据库表admin,t_user,zhang,tong表。4.3.2概念设计
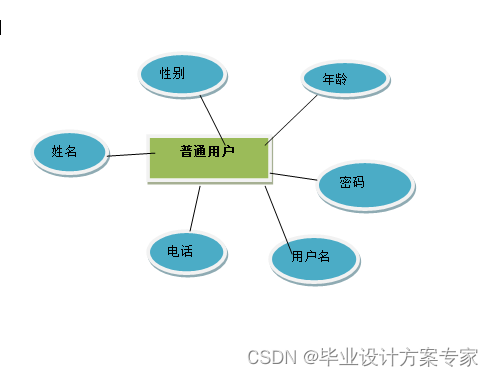
1.普通用户E-R图用户实体图主要包含:用户性别,年龄,姓名,登录名,电话等信息,下图展现的很清晰,让人很容易看出其中关系,所以可以很容易设计数据表出来。

图4-4 用户E-R图
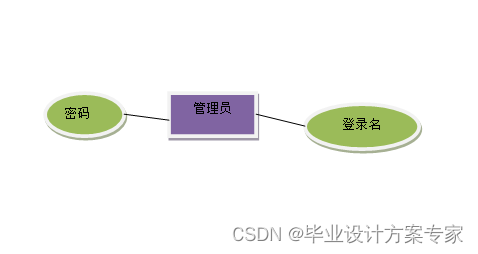
2.管理员E-R图
管理员实体图主要包含:只有管理员密码和登录名两个字段,下图展现的很清晰,让人很容易看出其中关系,所以可以很容易设计数据表出来。

图4-5 管理员E-R图
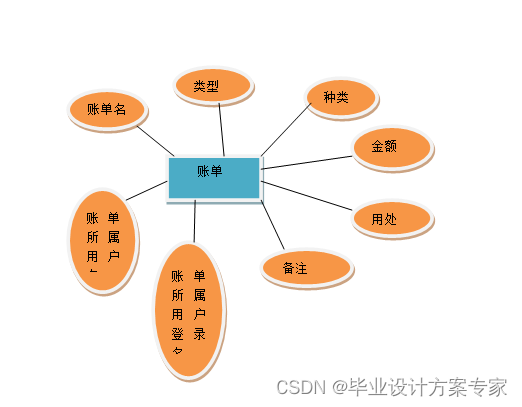
3.账单E-R图
账单实体图主要包含:账单名,类型,种类,金额等属性,下图展现的很清晰,让人很容易看出其中关系,所以可以很容易设计数据表出来。

图4-6 账单E-R图
4.统计E-R图
统计实体图主要包含:年份,月份,收入,支出等属性,下图展现的很清晰,让人很容易看出其中关系,所以可以很容易设计数据表出来。

图4-7统计E-R图
系统总体总体E-R图:

图4-8系统总体总体E-R图
4.3.3数据库表
系统中使用到数据库基本如表4-3-3所示。表4-5系统数据库表

数据库中的用户表用来存储各类用户的相关数据,每个用户都要在用户表中有相相应的记录。管理员表用来记录管理员各个信息。账单表记录每个用户的账单信息。统计表用于管理账单的统计。
用户表
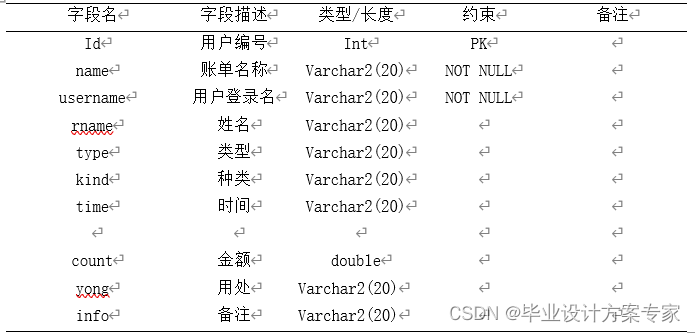
系统用户表用于登录系统使用,用户表的具体字段如表4-3-3-1所示。表4-6 用户表

字段用户编号为本表的主键用来标识一个用户,用户帐号和密码是两个非空字段,用户使用用户名和密码作为登录系统的凭证。
管理员表
系统管理员表用于登录管理员系统使用,用户表的具体字段如表4-3-3-2所示。
表4-7 管理员表

账单表
登录用户用于账单记录的表,账单表的具体字段如表4-3-3-3所示。表4-8 账单表

统计表
登录用户用于统计账单记录的表,统计表的具体字段如表4-3-3-4所示。表4-9 统计表

第五章 系统实现
本章内容重点是阐述所完成项目的关键界面和关键代码,不需要把所完成项目的所有界面和所有代码都在这里体现,尤其是界面设计代码,对关键代码的描述可以采用流程图或代码的形式,在复制代码时应注意英文的格式,此外因为代码的缩进和论文有所不同,应该按论文的格式要求来处理。最后原则上这部分所出现的模块应该和关键业务分析一致。5.1用户登录
功能描述
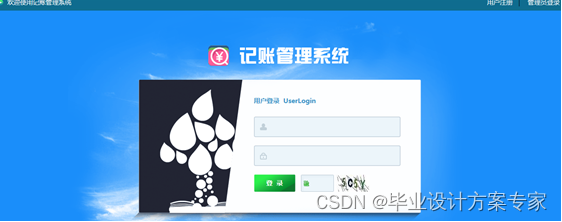
登录是对用户使用系统功能进行身份验证的过程,登录界面要求简明易懂。每一用户都有自己的单独的账号和密码,用户在系统的每一个操作都有日志进行记载,可以有效保证数据可追溯性,做到责任到人,界面如下图。

图5-1 用户登录
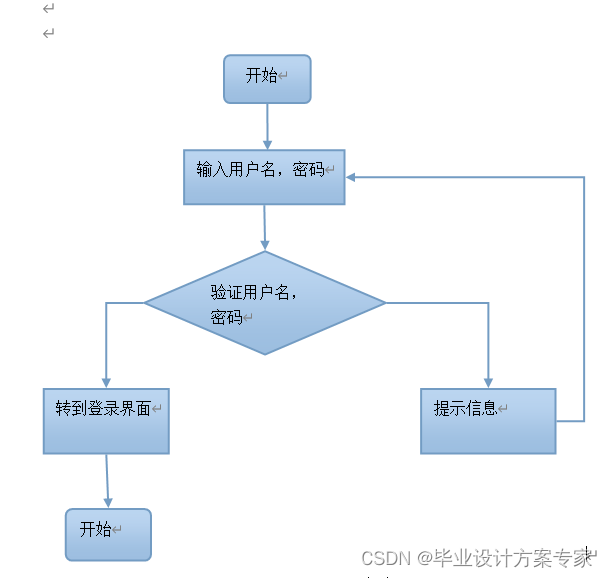
实现流程
用户通过用户名和密码进行页面登录时,如果用户名或者密码或是验证码为空的时候,前台页面通过调用login JS方法进行判断,并且给出不能为空的提示;当用户填写了正确的用户名和密码、验证码时后台通过调用loginUser()方法通过数据库查询是否有该用户,如果该用户存在,则登录成功,跳转到首页,如果该用户不存或者密码错误、验证码不正确等情况,则产生一个提示框,提示该用户重新输入。部分代码如下:
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { String username = req.getParameter("username"); String password = req.getParameter("password"); String type = req.getParameter("type"); HttpSession session = req.getSession(); try { if(type.equals("用户")){ if(str.equals(randomCode)){ User user = userService.loginUser(username, password); session.setAttribute("currentUser", user); session.setAttribute("currentType", "用户"); req.getRequestDispatcher("index.jsp").forward(req, resp); } else{ req.setAttribute("messageInfo", "验证码错误!请重新输入"); req.getRequestDispatcher("login.jsp").forward(req, resp); } } catch (Exception e) { req.setAttribute("messageInfo", e.getMessage()); e.printStackTrace(); req.getRequestDispatcher("login.jsp").forward(req, resp); } } @Override public User loginUser(String username, String password) throws UserException { User user2 = userDao.findUserByName(username); if(user2==null){ throw new UserException("用户名不存在,请重新输入!"); }if(!password.equals(user2.getPassword())){ throw new UserException("登录密码错误,请重新输入!"); } return user2; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39

图5-2 用户登录
5.2 用户注册
功能描述
当你还没有注册时是不能登录该系统的,所有当你在登录页面点击注册时系统将跳转到注册页面。

图5-3 用户注册
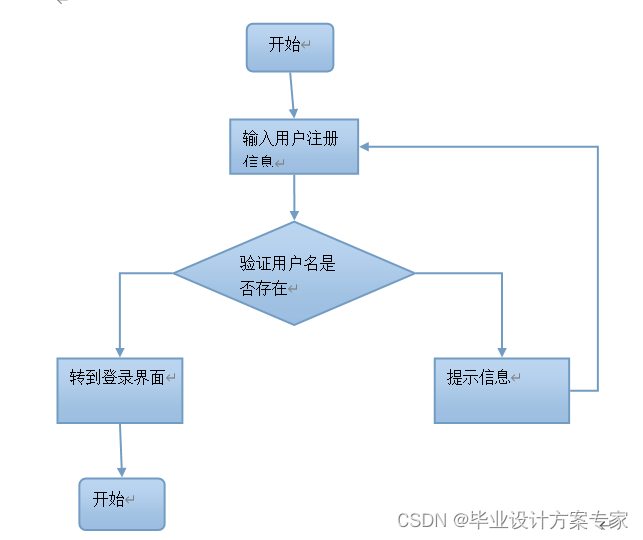
实现流程
新用户通过注册功能在前台页面填写基本信息,然后在前台Jsp页面中接入,然后后台通过req.getParameter方法分别得到前台所传过来的数据,再通过业务逻辑Service层中的addUesr()方法进行接收该对象user,最后Dao层把数据导入到数据库中保存。部分代码如下:
@Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { String name = req.getParameter("user.name"); String password = req.getParameter("user.pass"); String rname = req.getParameter("user.rname"); String sex = req.getParameter("user.sex"); String age = req.getParameter("user.age"); String tel = req.getParameter("user.tel"); user = new User(name,sex,age,password,tel,rname,new Date()); HttpSession session = req.getSession(); session.setAttribute("user", user); try{ userService.registerUser(user); req.getRequestDispatcher("zhuceSuccess.jsp").forward(req, resp); } @Override public void registerUser(User user) throws UserException { User user2 = userDao.findUserByName(user.getName()); if(user2!=null){ throw new UserException("用户已存在,请重新输入!"); }else{ userDao.saveUser(user); } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
图5-2 用户注册

5.3 首页
用户登录成功之后,将进入该系统首页面,在这里可以看到系统的基本信息,如下图所示;
图5-3 首页图
5.4 用户信息修改
功能描述
当用户登录进入系统的时候,要想修改密码的基本信息可以点击用户信息修改这栏,那样可以修改用户自己的信息,如下图所示:
图5-4 用户修改
实现流程
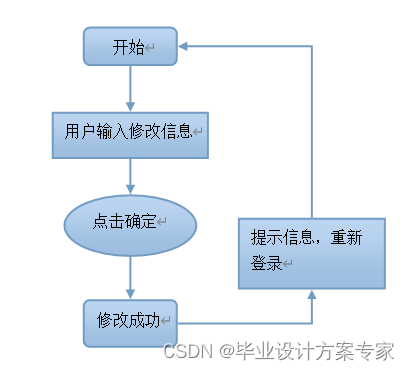
用户进行信息修改之后,新数据通过前台Jsp页面传到后台,业务逻辑Service层调用editUser()方法把数据传到Dao层,然后数据持久化。部分代码如下:
@Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { String str = req.getParameter("user.id"); long id = Long.parseLong(str); String name = req.getParameter("user.name"); String password = req.getParameter("user.pass"); String rname = req.getParameter("user.rname"); String sex = req.getParameter("user.sex"); String age = req.getParameter("user.age"); String tel = req.getParameter("user.tel"); HttpSession session = req.getSession(); user = new User(id,name,sex,age,password,tel,rname,new Date()); try{ userService.editUser(user); resp.sendRedirect("editUserSuccess.jsp"); } @Override public void editUser(User user) { userDao.updateUser(user); }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22

图5-5 用户修改流程图
5.5 用户财务记录
功能描述
该系统的核心内容就是财务这一块,用户可以点击财务记录,然后进行生活或者工作中的一些基本账单记录,如下图所示:

图5-6 用户注册
实现流程
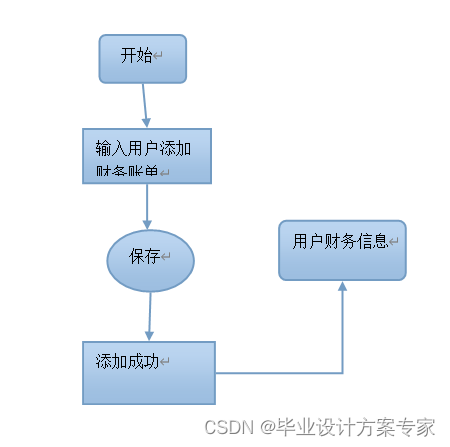
前台接收用户传过来的数据,然后传到后台用servlet接收,在调用业务逻辑Service层addZhang方法进行数据接入,最后通过Dao层进行数据持久化。部分代码如下:
@Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { try { String name = req.getParameter("zhang.name"); String type = req.getParameter("zhang.type"); String kind = req.getParameter("zhang.kind"); String date = req.getParameter("zhang.date"); SimpleDateFormat simpleDateFormat = new SimpleDateFormat("yyyy-MM-dd"); Date time = simpleDateFormat.parse(date); String string = req.getParameter("zhang.count"); double count =Double.parseDouble(string); String yong = req.getParameter("zhang.yong"); String info = req.getParameter("zhang.info"); HttpSession session = req.getSession(); User user = (User) session.getAttribute("currentUser"); String rname = user.getRname(); String username = user.getName(); Zhang zhang = new Zhang(name,username,rname,type,kind,time,count,yong,info); zhangService.addZhang(zhang); List<Zhang> list = zhangService.findZhangByUserName(username); System.out.println(list); req.getSession().setAttribute("zhang_list", list); resp.sendRedirect("zhang/zhang_list.jsp"); @Override public void addZhang(Zhang zhang) throws ZhangException { try{ zhangdao.addZhang(zhang); }catch(Exception e){ throw new ZhangException("添加失败,请重新添加"); } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33

图5-7 用户财务记录流程图
5.6 用户财务信息
功能描述
用户财务信息是该用户的一些财务记录信息,它能很清楚的展现出该用户所有账单记录,而且还能通过某些条件查询各种记录。如下图所示:

图5-8 用户财务记录信息
实现流程
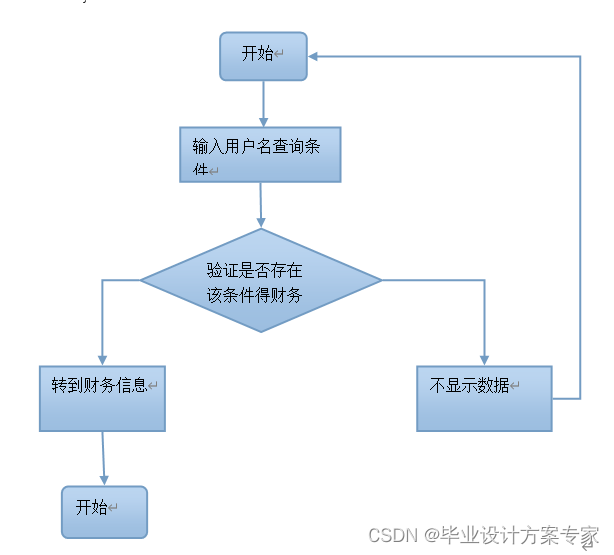
该功能的实现是先从数据库账单表中拿到该用户的所有账单记录,然后通过后台把数据传到前台Jsp页面进行渲染之后,呈现给用户查看。部分代码如下:
@Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { HttpSession session = req.getSession(); User user = (User) session.getAttribute("currentUser"); String name = user.getName(); List<Zhang> list = zhangservice.findZhangByUserName(name); session.setAttribute("zhang_list", list); resp.sendRedirect("zhang/zhang_list.jsp"); } @Override public List<Zhang> findZhangByUserName(String username) { return zhangdao.findZhangByUsername(username); }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15

图5-9 用户财务记录流程图
5.7 月收支查询
功能描述
用户记录的每笔账单存入数据库之后,每个月都可以做个汇总,也就是月收入和月支出的一个总结,这样能让用户对自己的收支心里有个底。如下图所示:
图5-10 用户财务月统计图
实现流程
这个功能我借用了一个插件FusionCharts,它是一个强大的展现图案的一个插件,能把一些数据更直观的通过图形展现出来,然而我只需要通过后台把它所需要的数据传入到他的模型之中。部分代码如下:
<script type="text/javascript"> var myChart = new FusionCharts("<%=path%>/FusionCharts/Charts/Pie3D.swf", "myChartId", "600", "400"); var strXML = "<chart caption='收入一览'>${data}</chart>"; myChart.setDataXML(strXML); myChart.render("chartdiv1"); $(document).ready(function(){ var $messageInfo = $("#messageInfo").val(); if($messageInfo != null && $messageInfo != ""){ $.messager.show({ title:'提示', msg:$messageInfo, timeout:2000, showType:'slide' }); $("#messageInfo").val(""); } }); </script> Tong tong1 = tongService.findTongByMonth(month,username); if(tong1==null){ Tong tong = new Tong(username,"入账","公费",new Date(),year,month,num1,num2); tongService.saveTong(tong); String info="<set name='出账' value='"+tong.getZhi()+"' /><set name='入账' value='"+tong.getShou()+"' />"; req.setAttribute("data", info); req.getRequestDispatcher("zhang/zhang_ylist.jsp").forward(req, resp); }else{ long id =tong1.getId(); Tong tong = new Tong(id,username,"入账","公费",new Date(),year,month,num1,num2); tongService.updateTong(tong); String info="<set name='出账' value='"+tong.getZhi()+"' /><set name='入账' value='"+tong.getShou()+"' />"; req.setAttribute("data", info); req.getRequestDispatcher("zhang/zhang_ylist.jsp").forward(req, resp);- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38

图5-11 用户财务记录流程图
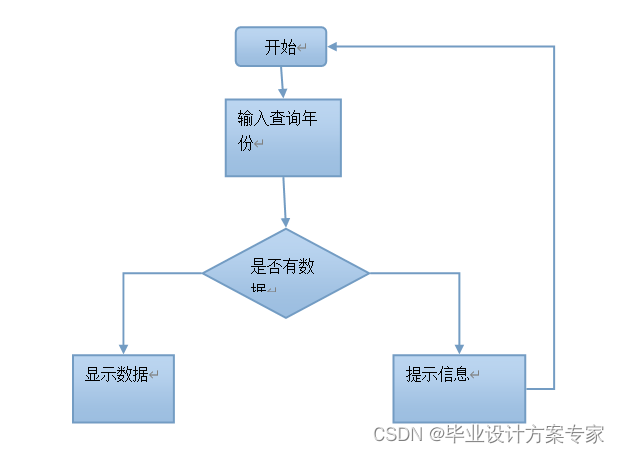
5.8 年收支查询
功能描述
当用户点击年收支的时候,页面将展现出该用户所选的年度的年收入和年支出的详细情况,如下图所示:

图5-12 用户年收支
实现流程
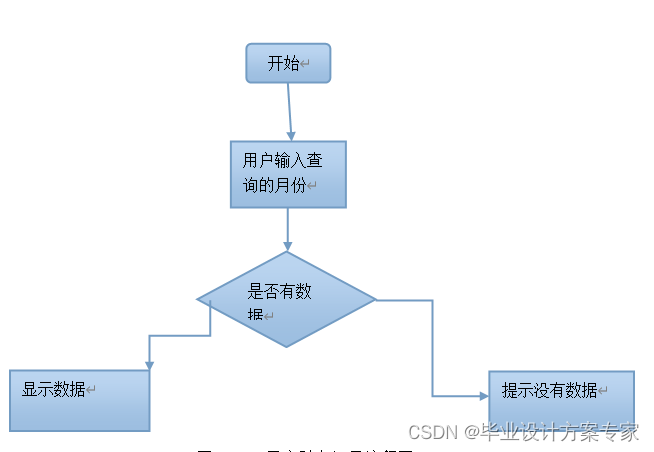
通过插件FusionCharts把需要的数据从后台传入到前台脚本中,然后渲染到页面上。部分代码如下:
<script type="text/javascript"> var myChart = new FusionCharts("<%=path%>/FusionCharts/Charts/MSColumn3D.swf", "MSColumn3D", "600", "400"); var chartXMLData = "<chart caption=\"年收支情况\" XAxisName=\"\" palette=\"2\" animation=\"1\" formatNumberScale=\"0\" numberPrefix=\"\" showValues=\"0\" numDivLines=\"4\" legendPosition=\"BOTTOM\">${data}\"<styles><definition><style type=\"font\" name=\"CaptionFont\" color=\"666666\" size=\"15\" /><style type=\"font\" name=\"SubCaptionFont\" bold=\"0\" /></definition><application><apply toObject=\"caption\" styles=\"CaptionFont\" /><apply toObject=\"SubCaption\" styles=\"SubCaptionFont\" /></application></styles></chart>"; myChart.setDataXML(chartXMLData); myChart.render("chartdiv1"); $(document).ready(function() { var $messageInfo = $("#messageInfo").val(); if ($messageInfo != null && $messageInfo != "") { $.messager.show( { title : '提示', msg : $messageInfo, timeout : 2000, showType : 'slide' }); $("#messageInfo").val(""); } }); </script> @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { List<Tong> li = new ArrayList<Tong>(); User user = (User) req.getSession().getAttribute("currentUser"); List<Tong> list = tongService.findTong(user.getName()); String year = req.getParameter("qyear"); if(list!=null&&list.size()>0){ String category=""; String setchu=""; String setru=""; for(Tong t:list){ String year1 = t.getYear(); if(year1.equals(year)){ category=category+"<category label='"+t.getMonth()+"月' />"; setchu=setchu+"<set value='"+t.getZhi()+"' />"; setru=setru+"<set value='"+t.getShou()+"' />"; } } String xmls= "<categories>"+category+"</categories>" + "<dataset seriesName='出账'>"+setchu+"</dataset>" + "<dataset seriesName='入账'>"+setru+"</dataset>"; req.setAttribute("data", xmls); req.getRequestDispatcher("zhang/zhang_nlist.jsp").forward(req, resp); } else{ req.setAttribute("messageInfo", year+"年没有数据!"); req.setAttribute("data", ""); req.getRequestDispatcher("zhang/zhang_nlist.jsp").forward(req, resp); } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55

图5-13用户年统计流程图
5.9 管理员信息管理
功能描述
登录的管理员能管理其他管理员的信息,如删除、查看、修改等基本功能。如下图所示:
图5-14 管理员信息管理
5.10 用户信息管理
功能描述
登录的管理员能管理其他用户的信息,如删除、查看等基本功能。如下图所示:

图5-15 用户信息管理
实现流程
管理员通过后台管理该系统的各个用户,可以对用户进行删除,
它是通过用户的一个主键id删除该用户的,由于id唯一性,所以它是不可重复的。部分代码如下:
@Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { String str = req.getParameter("id"); long id = Long.parseLong(str); User user = userService.findUserById(id); userService.deleteUser(id); String username = user.getName(); zhangService.deleteZhangByUsername(username); List<User> list = userService.findAllUser(); req.getSession().setAttribute("user_list", list); resp.sendRedirect("user/user_list.jsp"); } @Override public void deleteUser(long id) { userDao.delUser(id); }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17

图5-16系统管理流程图
第六章 系统测试
省略6.1系统测试综述
测试方案是测试阶段的关键技术问题。为了提高测试效率降低测试成本。6.2系统用例说明
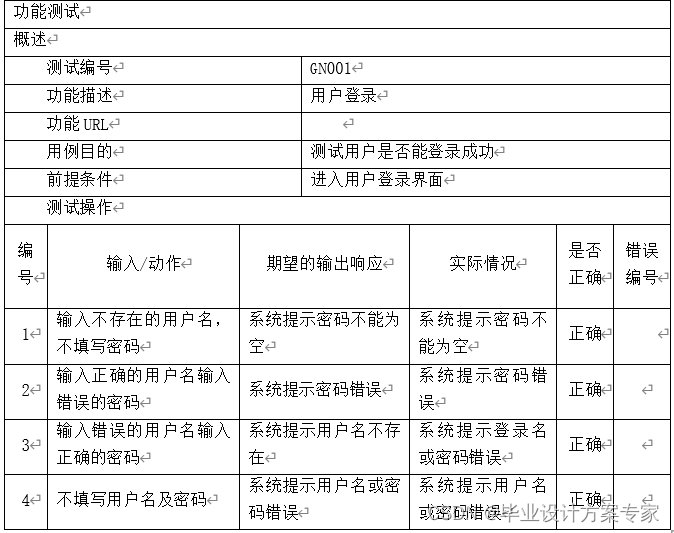
主要测试的是用户的各种操作是否能够正常的进行,让我们找出系统的不足之处,以尽快的改进这些不足,让系统变得更加的完善6.2.1用户登录模块
表6-1用户登录

6.2.2账单统计模块
表6-2账单统计

6.3测试分析
该系统经多次测试,能在Windows7\WindowsXP\2000 server等操作系统,调试环境上正常运行。数据调用正常,基本上实现了预期的功能,目前试运行良好。结果分析:虽然系统基本正常,但由于一些自身技术和硬件设备环境所限,该系统仍存在一些不足之处,有待进一步改进和完善,具体说来有:
① 未能进行连网测试。
② 未能实现对数据的自动生成图表进行分析的功能。
③ 程序中错误处理和输入控制不够全面,可能导致输入无效引发错误,也可能使得页面出现乱码等现象。第七章 总结
省略参考文献
[1] 陈广宇.管理信息系统[M].北京:清华大学出版社,2010:95-100
[2] 张墨华,张永强.Java程序设计[M].北京:清华大学出版社, 2010:123-124
[3] 张 阳.基于ASP.NET的酒店管理系统的设计与实现[D].吉林:吉林大学,2014:233-2
[4]孙卫琴,李洪成.《Tomcat 与 JSP Web 开发技术详解》.电子工业出版社,2003年6月:1~205.
[5]计磊,李里,周伟.J2EE整合应用案例[M].北京:人民邮电出版社,2007.
[6]王珊,陈红.数据库系统原理教程[M].北京:清华大学出版社,2004-6.
[7]武延军,黄飞跃.精通JSP编程技术[J] .北京:人民邮电出版.
[8]王琳.Java多线程机制及其应用[J]. 武汉理工大学学报(信息与管理工程).
[9] 柳永坡,刘雪梅,赵长海.JSP应用开发技术[M].北京:人民邮电出版, 2005.
[10]贺松平.基于MVC模式的B/S架构的研究及应用[D].武汉:华中科技大学.
[11]张海藩.软件工程导论.北京:清华大学出版社.2008,02.
[12]田淑梅.软件工程——理论与实践 清华大学出版社.
[13]耿祥义.《Java2实用教程(第三版)》.清华大学出版社,2006(8).
[14]王永红.使用JavaScript增强网页的功能[J] .安徽建筑,2001,(2):27-34.
[15] 舒红平.Web 数据库编程-Java[M].西安电子科技大学出版社,2005:97-143.致 谢
省略
5、资源下载
本项目源码及完整论文如下,有需要的朋友可以点击进行下载
序号 毕业设计全套资源(点击下载) 本项目源码 基于java+JSP+Oracle的记账管理系统设计与实现(源码+文档)_tomcat_JSP_BS_记账管理系统.zip -
相关阅读:
JVM指令集
产品外观设计成本的组成,你知道吗?
MMDetection3D与OpenPCDet中模型调用的步骤
【Python】使用 Matplotlib 和 Numpy 的 知识绘制一个简单的 二次函数图像 || 同一坐标系下绘制多个函数图像
【摸鱼系列】3万张4K壁纸还不够你换的吗?python还可以实现更多采集可能
【图像配准】基于surf算法实现图像配准附Matlab代码
【已解决】QT设置setMouseTracking不响应mouseMove
Win11提示无法安全下载软件怎么办?Win11无法安全下载软件
黑猫带你学Makefile第3篇:Makefile基本语法
centos 创建python虚拟环境遇到的问题及解决方法
- 原文地址:https://blog.csdn.net/m0_66238867/article/details/125614846
