-
【踩坑系列】uniapp之h5 跨域的问题
【踩坑系列】uniapp之h5 跨域的问题
前言
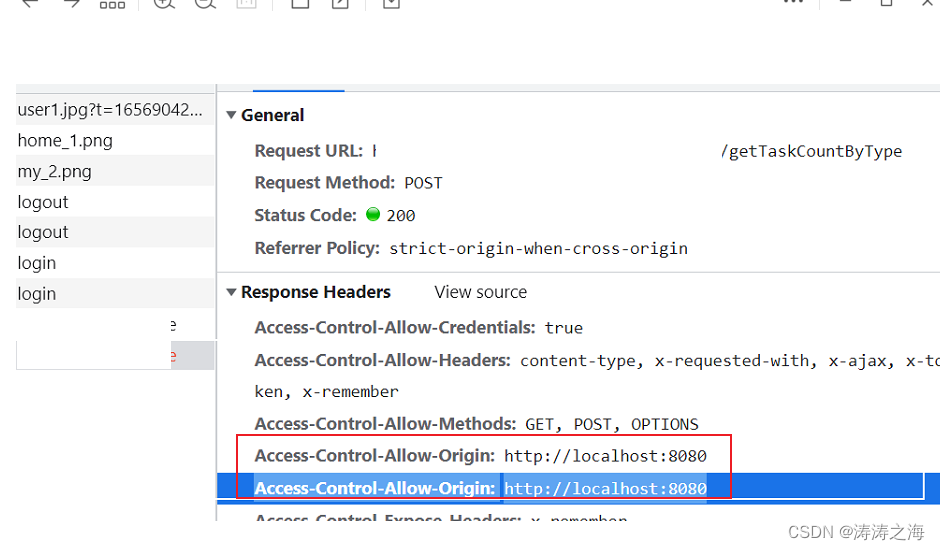
在浏览器上调试移动端的界面,出现 不允许出现多个 ‘Access-Control-Allow-Origin’ CORS 头信息。 而且看到Response 返回的信息,以为是服务器上出现配置了多次 跨域访问的设置,才导致的问题,所以一直在找后端上的问题,花了一段时间排查后,并没有配置多次跨域访问的设置,而且移动端的真机上可以正常访问,这才扭转了排查的思路,从前端上面入手解决问题。

什么是跨域
跨域是浏览器的专用概念,指js代码访问自己来源站点之外的站点。比如A站点网页中的js代码,请求了B站点的数据,就是跨域。
A和B要想被认为是同域,则必须有相同的协议(比如http和https就不行)、相同域名、和相同端口号(port)。如果你是做App、小程序等非H5平台,是不涉及跨域问题的。

如何解决
解决方案:uni-app官方推荐
使用HBuilderX中内置的浏览器去预览,在内置的浏览器中不会存在跨域问题;但是要是在Chrome 浏览器中预览的话就会出现这个跨域问题,官方推荐使用安装Allow-Control-Allow-Origin: * 插件的方式去解决。参考:uni-app H5跨域问题解决方案(CORS、Cross-Origin)。# 是否允许跨域访问 CORS,如果允许,设置允许的域名 accessControlAllowOrigin: '*' # 允许跨域访问时 CORS,可以获取和返回的方法和请求头 accessControlAllowMethods: GET, POST, OPTIONS accessControlAllowHeaders: content-type, x-requested-with, x-ajax, x-token, x-remember accessControlExposeHeaders: x-remember- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
参考文章
-
相关阅读:
UData查询引擎优化-如何让一条SQL性能提升数倍
Linux-管理文件系统及存储
【无标题】
头歌【第2关:有序单链表中值相同的多余结点的删除操作】
11 传输层协议
nginx SseEmitter 长连接
原型设计模式
Vue3+typescript项目使用script-setup写法时,模版中的变量和方法编辑器检测都为Unresolved variable或者Element is not exported,如何解决
Python环境搭建(Python、 Pycharm安装/pycharm创建python虚拟环境Virtualenv)基础
List<Map<String, Object>>,Map<String,List<Map<String, Object>>>多方式循环遍历
- 原文地址:https://blog.csdn.net/QQ736238785/article/details/125605268