-
【Bootstrap】布局容器和栅格网络
一、布局容器
1.1、父容器固定布局:container类
用于固定宽度,不过,根据窗口大小自动变化:
大屏幕 1170px
中屏幕 970px
小屏幕 750px
超小屏 宽度百分百
- <div class="container">
- </div>
1.2 父容器流式弹性布局:container-fluid类
类似于width:100%
- <div class="container-fluid">
- </div>
二、栅格布局

2.1 单行布局行(row)+列(col-lg / col-md / col-xs)
(1)、col是column简写:列;
(2)、xs是maxsmall简写:超小, sm是small简写:小, md是medium简写:中等, lg是large简写:大;
(3)、-* 表示占列数,即占每行row分12列栅格系统比;
(4)、.col-xs-* 超小屏幕如手机 (<768px)时使用;
.col-sm-* 小屏幕如平板 (768px ≤ 宽度 <992px)时使用;
.col-md-* 中等屏幕如普通显示器 (992px ≤ 宽度 < 1200px)时使用;
.col-lg-* 大屏幕如大显示器 (≥1200px)时使用。
注意:每一个列占的比例值总和为:12份,不是10份。


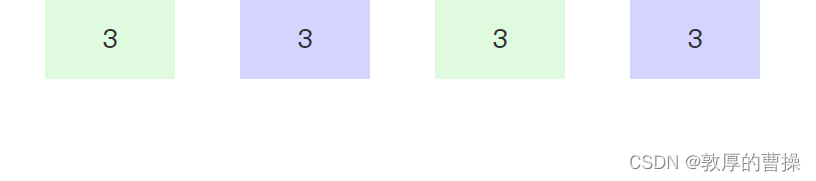
2.2 列移动col-md-offset-3,在12个格子之间移动
注意:偏移和占位的总数不能超过12

- <!DOCTYPE html>
- <html lang="zh-CN">
- <head>
- <meta charset="utf-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <title>基本示例</title>
- <!-- Bootstrap -->
- <link href="/js/bootstrap/bootstrap.min.css" rel="stylesheet">
- </head>
- <style>
- body {
- font-size: 40px;
- }
- div {
- height: 120px;
- line-height: 120px;
- text-align: center;
- }
- .color1 {
- background-color: rgb(255, 255, 255);
- }
- .color2 {
- background-color: rgb(224, 250, 224);
- }
- .color3 {
- background-color: rgb(212, 212, 255);
- }
- </style>
- <body>
- <div class="container color1">
- <div class="row">
- <div class="col-lg-2 color2 col-md-offset-1">3</div>
- <div class="col-lg-2 color3 col-md-offset-1">3</div>
- <div class="col-lg-2 color2 col-md-offset-1">3</div>
- <div class="col-lg-2 color3 col-md-offset-1">3</div>
- </div>
- </div>
- </body>
- <script src="/js/jquery/jquery-3.6.0.min.js"></script>
- <script src="/js/bootstrap/bootstrap.min.js"></script>
- </html>
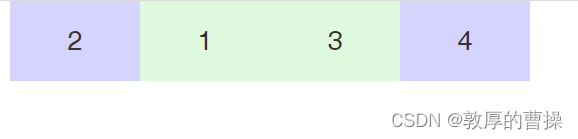
2.3 列排序
col-md-push-* :往后push(右浮动) col-md-pull-* :往前pull(左浮动)

- <!DOCTYPE html>
- <html lang="zh-CN">
- <head>
- <meta charset="utf-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <title>基本示例</title>
- <!-- Bootstrap -->
- <link href="/js/bootstrap/bootstrap.min.css" rel="stylesheet">
- </head>
- <style>
- body {
- font-size: 40px;
- }
- div {
- height: 120px;
- line-height: 120px;
- text-align: center;
- }
- .color1 {
- background-color: rgb(255, 255, 255);
- }
- .color2 {
- background-color: rgb(224, 250, 224);
- }
- .color3 {
- background-color: rgb(212, 212, 255);
- }
- </style>
- <body>
- <div class="container color1">
- <div class="row">
- <div class="col-md-2 color2 col-md-push-2">1</div>
- <div class="col-md-2 color3 col-md-pull-2">2</div>
- <div class="col-md-2 color2">3</div>
- <div class="col-md-2 color3 ">4</div>
- </div>
- </div>
- </body>
- <script src="/js/jquery/jquery-3.6.0.min.js"></script>
- <script src="/js/bootstrap/bootstrap.min.js"></script>
- </html>
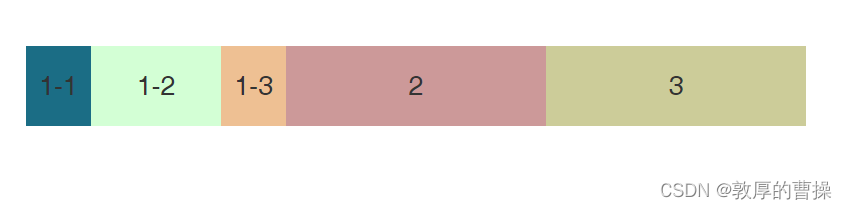
2.4 列排序

- <!-- 列嵌套 -->
- <div class="container">
- <div class="row">
- <div class="col-md-4">
- <div class="row">
- <div class="col-md-3" style="background-color: #1B6D85;">1-1</div>
- <div class="col-md-6" style="background-color: #d3ffd5;">1-2</div>
- <div class="col-md-3" style="background-color: #eec093;">1-3</div>
- </div>
- </div>
- <div class="col-md-4" style="background-color: #CC9999;">2</div>
- <div class="col-md-4" style="background-color: #CCCC99;">3</div>
- </div>
- </div>
-
相关阅读:
【SemiDrive源码分析】【驱动BringUp】42 - Mailbox Demo实现
微信小程序可拖拽视频播放案例
生成拼图游戏
信号完整性分析基础知识之传输线和反射(七):带负载传输线、感性不连续引起的反射
(带教程)商业版SEO关键词按天计费系统:关键词排名优化、代理服务、手机自适应及搭建教程
深入路由器交换数据传输
C语言的动态内存管理
Linux17 --- 消息队列
基于matlab实现AUTOSAR软件开发---答疑1
人工智能知识全面讲解:个体与集成
- 原文地址:https://blog.csdn.net/dxnn520/article/details/125600127
