-
【Flutter】动态可配置组件实现方式(FlutterWeb解析Html标签)
1 背景
目前有个任务,想将客户端的组件做成动态化,可配置。动态化可配置方案,基本有三种实现方式:
1.1 native实现
native实现,就是数据类型驱动方式。android原生编写模板,然后根据服务端返回的每个数据的type来区分使用哪个模板。大模块可配置,小模块也需要可配置。
优点:加载渲染速度较快。
缺点:不够灵活,增加新的模板需要发布新的Android版本。1.2 H5实现
使用H5的优点:
- 一套代码两个平台上运行,既可以在Android上运行,也可以在IOS上运行
- 使用H5+CSS3+JS可以开发出非常优秀的产品,如:饼图,柱图,雷达图等,可以做出的效果非常绚丽,开发成本较低,开发效率高。如果使用Android或IOS做出这样的效果,即使SDK自带类似这样的控件,效果也不是很好。
- 产品改动,无需频繁版本升级。更改页面内容,只需要接口请求后台,通过url来加载服务端的H5页面,无需重新更新apk,用户无感知。
缺点:
- 相对于原生来说,稍微耗费流量,页面加载时可能稍慢。
虽然H5可以实现,奈何自己不想写H5代码
1.3 FlutterWeb实现
使用FlutterWeb方式实现,原生通过webview加载flutterweb,flutterweb代码放在服务端。
使用Flutter优势:
- 一套代码两个平台上运行,既可以在Android上运行,也可以在IOS上运行
- 使用谷歌自己的Skia渲染引擎,Android自带Skia引擎,iOS平台上Flutter也会把Skia引擎打包到APP中,实现高效渲染。
- 目前有非常丰富的视图组件,包括Android上常用的材料设计(Material Design)的UI风格,和iOS风格(Cupertino)。由于其渲染不依赖各平台相关组件,所以运行在不同平台上的效果是一致的。
- FlutterWeb支持Web,可编译成js文件,然后部署到服务端。所以产品改动,无需频繁版本升级。
缺点: - 相对于原生来说,稍微耗费流量,页面加载时可能稍慢。
上述背景随便写写,不喜欢写文字 >.< 。
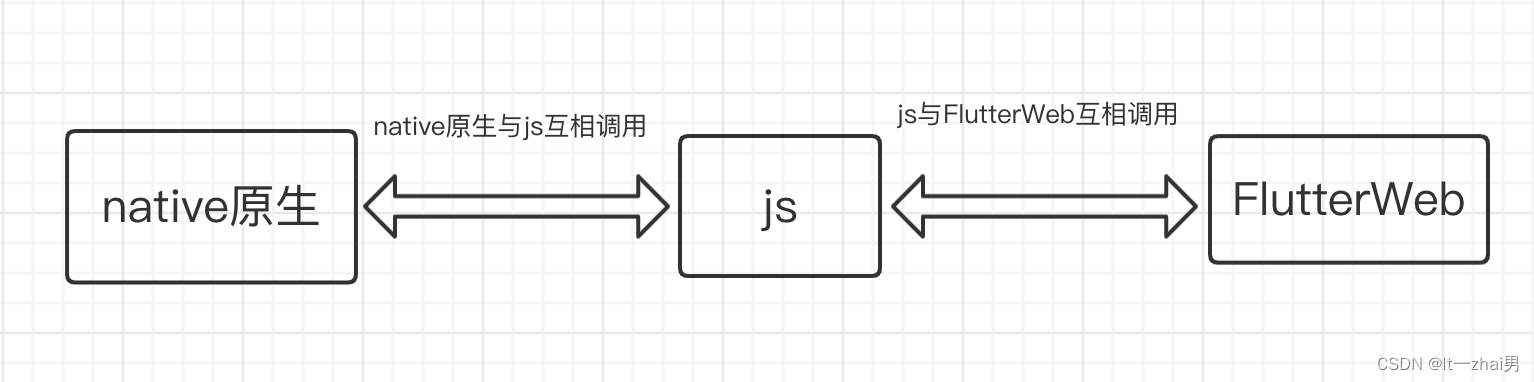
FlutterWeb实现模型
Android原生这端不需要引入Flutter的sdk,通过WebView进行加载,所以Android原生与Flutter之间的交互,通过中间部分js来进行交互。交互方式可见【Flutter】Android原生WebView(非Flutter WebView)与FlutterWeb交互

中间需要js进行中转交互,上述图细分为

【Flutter】FlutterWeb与Js交互实现方式
上述搜索框是在native这边,下面内容是flutter web内容,通过原生的webview加载。本以为的数据交互方式是:点击搜索后,后台返回数据,webview将数据传递到flutterweb的js中,然后通过js将数据传递到flutter代码中来加载更新组件。点击flutter页面的某些数据,会将点击的数据传递到native这边,然后再进行搜索,重新将数据传递到flutter页面,然后更新flutter。这涉及到原生调用js,js调用原生,Flutter调用js,js调用原生。
【Flutter】Android原生WebView(非Flutter WebView)与FlutterWeb交互实质上是native调用js,js调用native;【Flutter】FlutterWeb与Js交互是Flutter调用js,js调用原生。这么做的理由如下:
- 几个小页面,不想引入大量框架,如网络框架等等
- 最关键的是,我是个flutter小白,这个任务自己一个人写,没有其它flutter大佬可请教,不想弄得太复杂。
现在是,后台返回什么数据。本来以为他们会返回json数据,然后我这边通过拿到json数据,然后解析成Map表,然后遍历Map来获取key和Value,然后填充组件。解析填充这个也是个麻烦。但领导想要通过html标签做成模版,然后Flutter直接解析html标签加载,为啥不直接返回html,然后在通过native的webview加载?都是坑…
既然如此,那只能做吧,交互模型如下:

上述方案好处:html标签类型解析成Flutter控件是自动完成的,如果增加或减少某个字段,不用更改Flutter控件显示部分代码,只需要更爱html标签拼接部分即可。根据模版类型来自动生成html的标签字符串,比如:
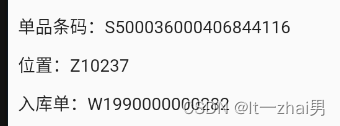
模版一:一行显示两个文本,一个标题,一个内容,如下所示

在垂直方向增加条数不会更改到Android代码,它会自动生成行文本显示,实现了可配置。模版二:格式相似的展示方式。如下所示,都是文本加空格的展示方式。

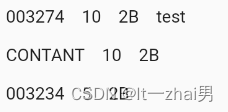
这一类样式相同,可以在垂直或水平方向随意增加相同格式而不用改动Android代码,实现了可配置。模版三:表格类型,如下所示:

表格类型可以增加一行,或者增加一列而不用改动Android代码,实现了可配置。上述可以通过模版来灵活配置各种查询页面,配置由后台接口返回的数据控制,Android端不用更改代码,但如果增加一个模版类型,则需要更改Android端代码。组合示例如下:

代码就不贴了,直接看github源码吧: -
相关阅读:
Sourcetree的实际使用开发笔记
边学边记——ArrayList的使用示例☞扑克牌
无线产品欧盟CE认证RED指令测试要求解读
Java之序列化的详细解析
AI大模型重塑新媒体变现格局:智能写作技术助力腾飞!
PMP每日一练 | 考试不迷路-8.6(包含敏捷+多选)
详解HTTP协议版本(HTTP/1.0、1.1、2.0、3.0区别)
基于Springboot的社区志愿者服务管理系统
【广州华锐互动】VR溺水预防教育:在虚拟世界中学会自救!
网络基础面试题
- 原文地址:https://blog.csdn.net/u013293125/article/details/125543324