-
Spring Boot Actuator 管理日志
为了解决以下两个问题:
1、单JAR包应用查看日志需要的时候如果需要远程访问服务器登录查看日志,那样相对比较麻烦
2、生产环境为了解决BUG需要临时更换日志级别,总不能重启服务来解决吧
所以使用了actuator 其中的部分来解决这两个问题。
首先在POM文件中引入actuator依赖:
- <dependency>
- <groupId>org.springframework.boot</groupId>
- <artifactId>spring-boot-starter-actuator</artifactId>
- <version>${spring-boot.version}</version>
- </dependency>
配置文件中配置:
- management.endpoints.web.base-path=/actuator
- management.endpoints.web.exposure.include=logfile,loggers
- management.endpoint.health.show-details=always
- logging.file.name=logs/EL-3KJ/EL-3KJ.log
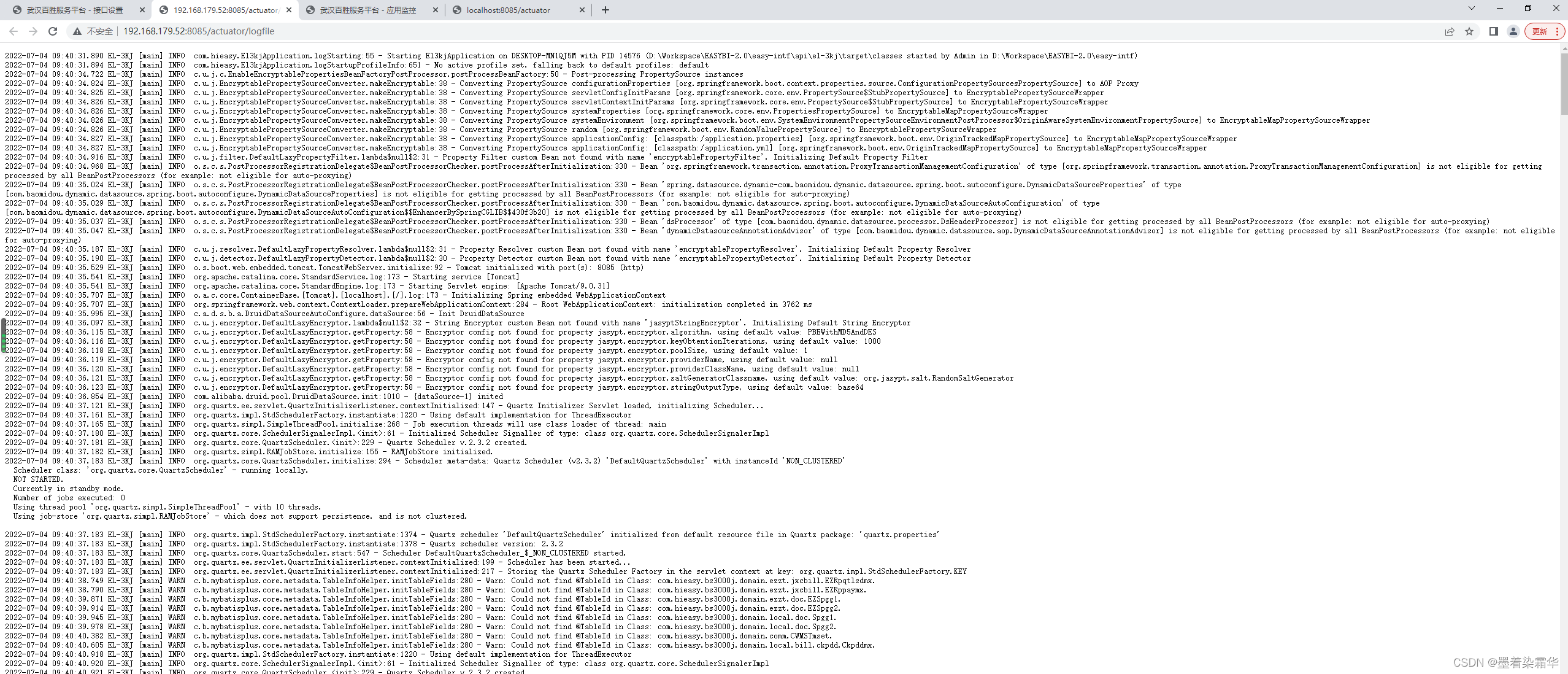
然后直接可以访问 http://localhost:8085/actuator
得到下列结果:
{"_links":{ "self"{"href":"http://localhost:8085/actuator","templated":false}, "logfile: {"href":"http://localhost:8085/actuator/logfile","templated":false},"loggers":{"href":"http://localhost:8085/actuator/loggers","templated":false},"loggers-name":{"href":"http://localhost:8085/actuator/loggers/{name}","templated":true}}}其中
logfile 是查看日志文件
loggers是查看日志级别
loggers/{name}是更改日志级别
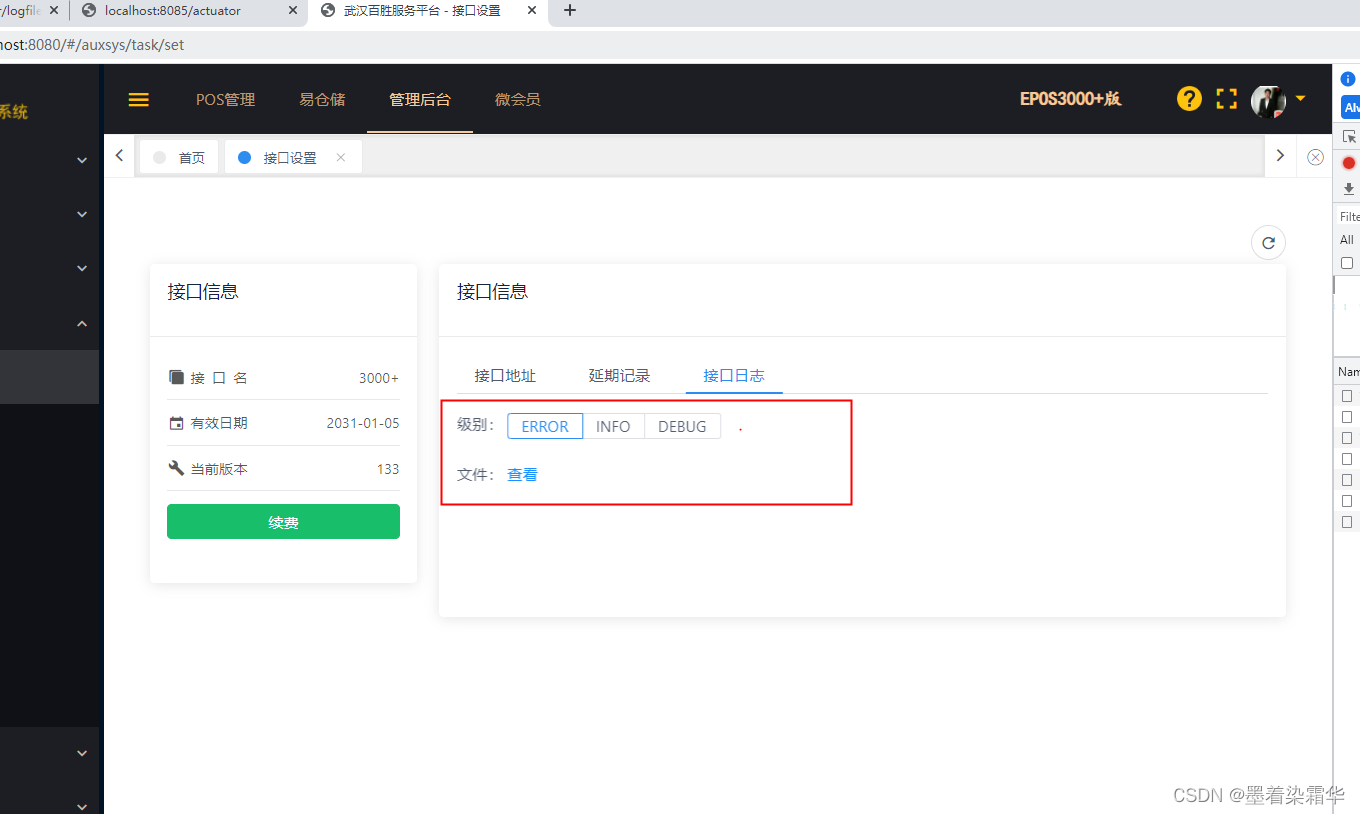
前端参考代码:
- <TabPane label="接口日志" name="name3">
- 级别:
- <RadioGroup v-model="loglevel" type="button" size="small" @on-
- change="lvChange()">
- <Radio label="ERROR"></Radio>
- <Radio label="INFO"></Radio>
- <Radio label="DEBUG"></Radio>
- </RadioGroup> <br/><br/>
- 文件:<a :href="logfileurl" target="_blank" > 查看</a>
- </TabPane>
- this.logfileurl = res.dataApi+"actuator/logfile";
- this.loglevelurl = res.dataApi+"actuator/loggers/root";
- getLogLevel(){
- this.ajax_get({
- url: this.loglevelurl,
- params: {},
- }).then((res) => {
- this.loglevel=res.configuredLevel
- });
- },
- lvChange(){
- this.changeLogLevel(this.loglevel)
- },
- changeLogLevel(level){
- this.ajax_post({
- url: this.tenant.dataApi + "actuator/loggers/root",
- params: {'configuredLevel':level},
- }).then((res) => {
- this.spinShow = false;
- if (!res.code) {
- this.$Notice.success({
- title:'更改日志级别为'+level,
- desc:res.msg
- });
- } else {
- this.$Notice.error({
- title:'更改日志级别失败',
- desc:res.msg
- });
- }
- });
- }
最终效果如下:


-
相关阅读:
在国内通过 kubeadm 部署 k8s (基于 openEuler 22.03)
【Selenium】Selenium获取Network数据(高级版)
Trino 387 JVM 配置详解
C语言游戏实战(4):人生重开模拟器
电容笔和Apple pencil有啥区别?电容笔四大口碑比较好的品牌推荐
极空间Docker安装Alist套件整合阿里云盘、百度云盘等网盘资源并挂载到本地供极影视刮削播放完整教程
Redis系列——什么是Redis
Ubuntu安装截图工具Shutter及使用
辣根过氧化物酶交联的透明质酸水凝胶/光交联鱼胶原蛋白肽-透明质酸水凝胶的制备
YOLOv7训练数据集
- 原文地址:https://blog.csdn.net/chengmin123456789/article/details/125597951
