-
网页开发从无到有——html前端学习(五)
JavaScript在html中的使用
在web开发中,HTML、JavaScript、css、php可以说是缺一不可,这节我们就来讲讲HTML与JavaScript之间的简单应用
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>脚本</title> </head> <body> <script> document.write("Hello World!") </script> <p id="changeWords"><这段文字 可以被改变></p> <button type="button" onclick="onClick()">切换文字</button> <script> function onClick() { changeWords = document.getElementById("changeWords"); changeWords.innerHTML="变换后的文字"; changeWords.style.color="#00FFFF" } </script> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
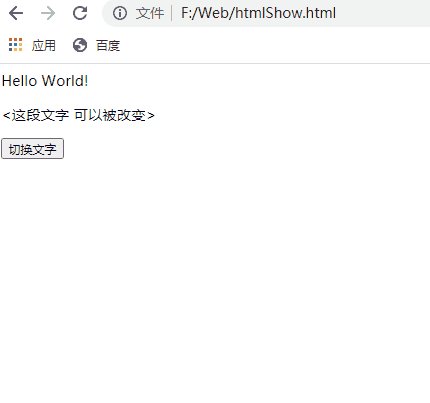
结果如下:

首先我们需要明白document代表什么含义,在JavaScript中,document有着很重要的地位!
document的含义:
document是文档对象的意思,代表浏览器窗口的文档;document对象是window对象的子对象,所以可通过“window.document”属性对其进行访问,每个载入浏览器的HTML文档都会成为Document对象。
第一段JavaScript:
我们在浏览器窗口里输出了“Hello World!” 这几个字符!
第二段JavaScript:
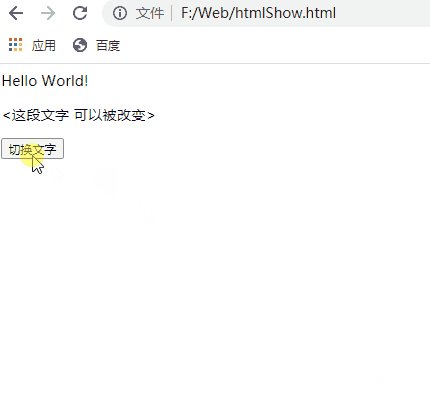
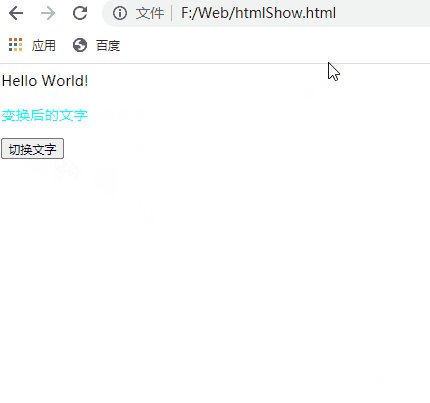
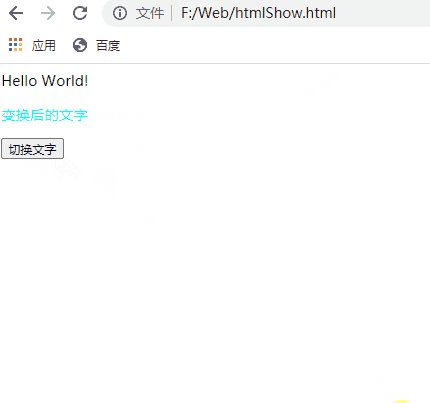
我们定义了一个onClick函数。在button中,onclick是按钮点击后的回调。
从document的含义,我们可以知道document可以获得当前页面下的所有子对象,因此我们通过 getElementById 方法,找到"changeWords"这个id对应下的对象,并改变其内容和颜色。
-
相关阅读:
【unocss】apply聚合语法,unocss配置
.net core 上传文件大小限制
物联网卡的计费方法,初入物联网的小白需要掌握的
java毕业设计疫情防控信息管理系统Mybatis+系统+数据库+调试部署
全网 灰色主题实现原理
JAVA:实现Disjoint Sets不相交集合算法(附完整源码)
我用canvas带你看一场流星雨
【线性代数】为什么 AA* = |A|E
再来看一个升级的案例
S7-200SMART案例分析——运动控制编程三轴控制(二)
- 原文地址:https://blog.csdn.net/weixin_40301728/article/details/125571387