-
谷歌浏览器开发者工具操作手册
谷歌浏览器开发者工具操作手册
一、准备工作
谷歌浏览器是开发人员使用最多的,作为前端开发来说:掌握谷歌浏览器的开发者工具调试的各种功能可以更快的定位到问题,更好与后端做交互。
开发者工具日常经常用到的几个选项卡功能:元素(Elements)、控制台(Console)、源代码(Sources)、网络(NetWork)。这几个可以在下面重点关注一下。
1.1 开发者工具打开的几种方式
- 在浏览器界面按
F12,如果F12键被占用则使用组合键Fn + F12; - 使用快捷键
Ctrl + Shift + i; - 点击鼠标右键选择右键菜单中的检查;
- 点击浏览器右上角
┇——>更多工具——>开发者工具
1.2 将开发者工具设置为中文
前提条件谷歌浏览器版本是94+版本,要不然不支持中文。
操作步骤:
- 根据上面方法打开浏览器开发者工具;
- 使用快捷键
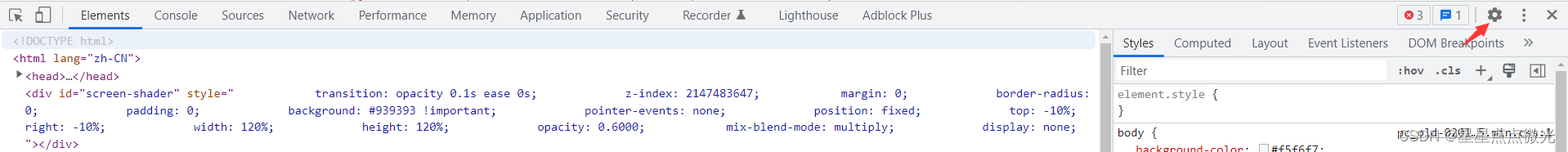
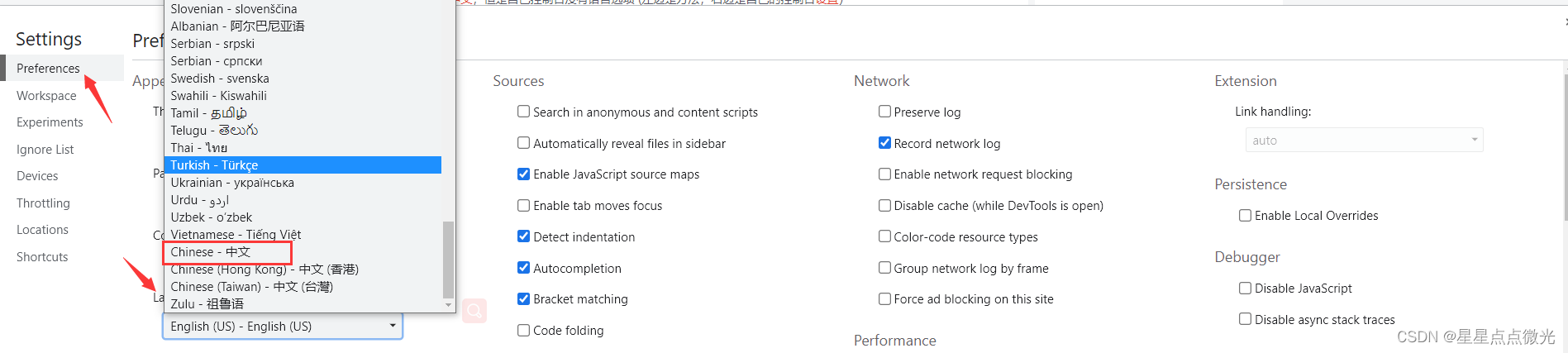
F1,不生效则被占用换组合键Fn + F1;或者点击开发工具右上角设置图标,目的是进入开发者工具设置页面; - 在
Language下拉框最下面找到Chinese-中文; - 重启浏览器,或者关闭设置界面时会弹出
Reload DevTools点击重新加载就好。
图例:



二、元素(Elements)
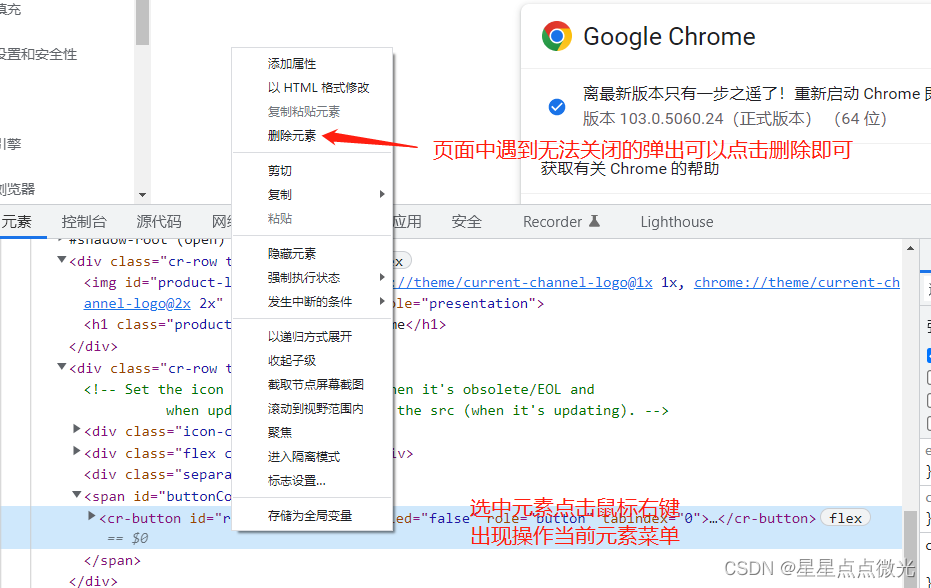
2.1 基本结构图例

上图基本展示了**元素(Elements)**基本的操作结构与内容,重点是先找到需要操作的某个页面元素。我们可以直接在页面中修改页面结构与内容,可以直观的看到效果展示。下面主要介绍元素操作模块的功能:
2.2 元素样式模块

可以通过这个功能模块给元素重新设置样式,也可以在原有基础上微调元素样式信息,满足需求后复制到代码中去。

2.3 计算样式

就是展示当前元素最终样式呈现结果,可以快速定位到到底是那个选择器样式生效。
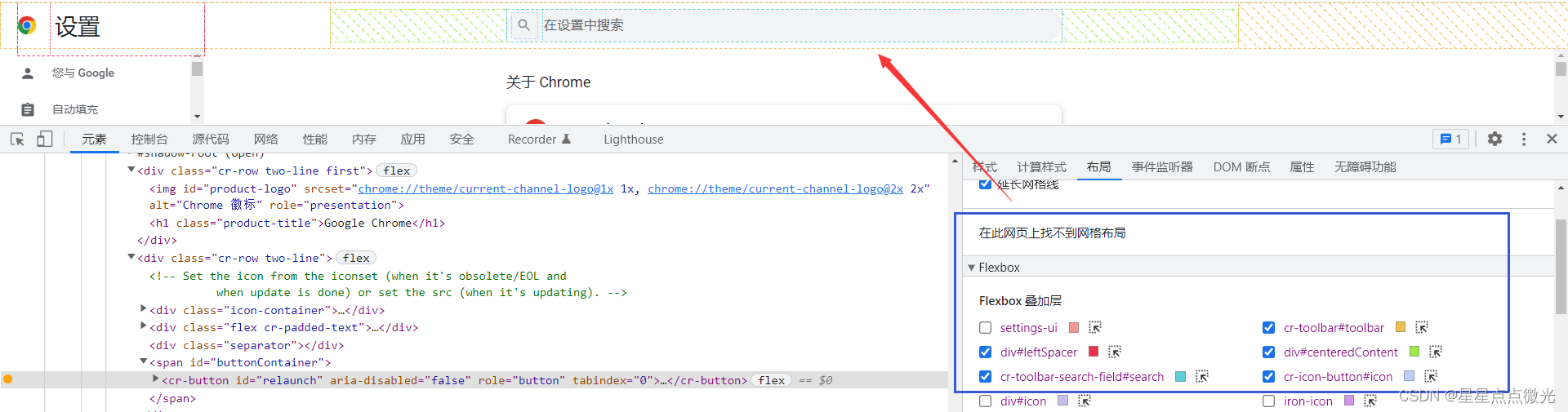
2.4 布局

如图所示,可以精细化的查看页面布局情况,定位样式问题。这个日常使用较少,作为了解掌握即可。
2.5 事件监听器

通过事件监听器我们可以查看到当前元素本身绑定的监听事件,做测试时可以移除对应监听事件防止误操作。
2.6 其他功能
DOM断点: 监听当前元素移除,变化等操作后进行的断点隔断;
属性: 当前元素的JS属性;
无障碍功能: 让每一个人都可以正常使用我们的浏览器,这个需要在浏览器设置页面进行开启和配置插件使用。
三、控制台(Console)
3.1 基本信息图例

控制台的基本常用操作就这些,主要是可以使用JS代码操作页面元素,从而到达测试效果。有时候不想打开编辑器,在浏览器写JS测试代码也是一个不错的选择哦
3.2 console常用打印调试
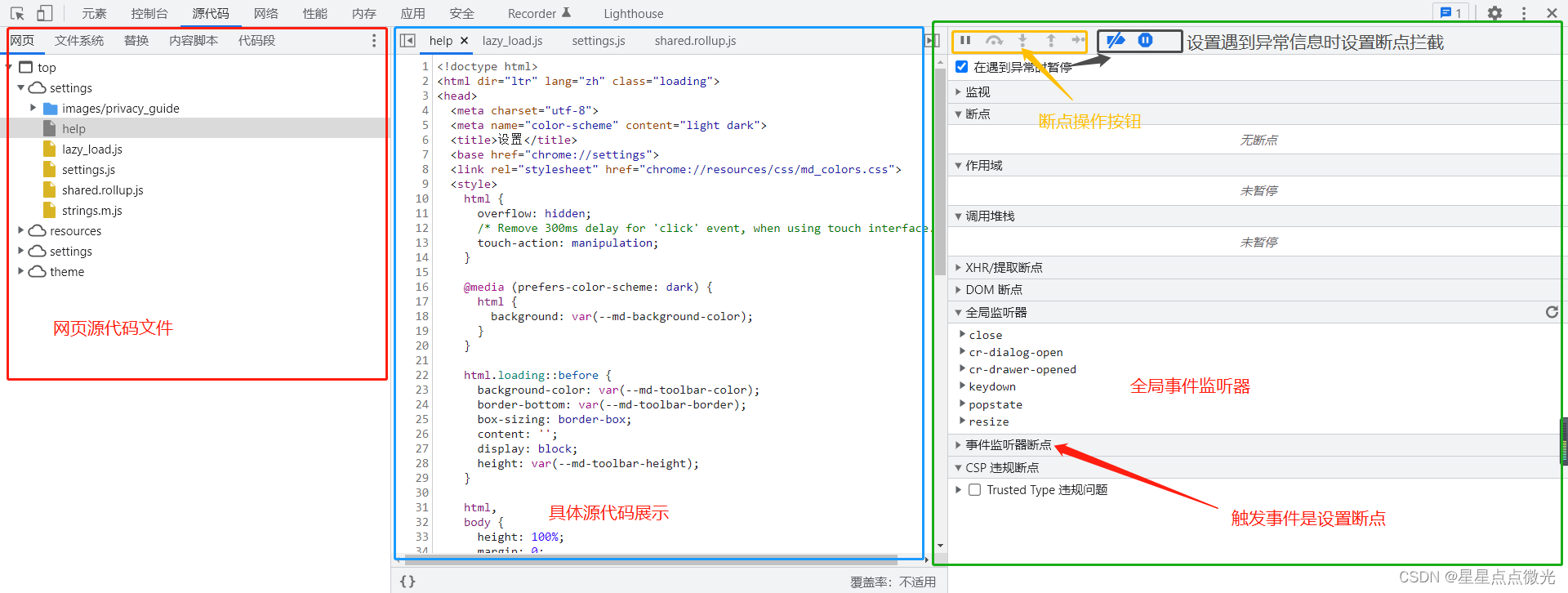
打印命令 描述 console.log() 控制台输出一条消息 console.info() 控制台输出一条通知消息 console.table() 控制台输出表格形式,参数必须为data[array/object] console.warn() 控制台输出警告信息 console.error() 控制台输出错误信息 console.dir() 控制台输出对象形式信息 console.clear() 清空控制台 console.count() 输出count()被调用次数 console.debug() 输出“调试”级别的消息且配置为显示调试输出时才显示 四、源代码(Sources)

基本功能就是图例所展示的内容,这个主要是全局上操作界面内容。可以在源码中设置断点,查看数据流向,以及异常监听拦截。
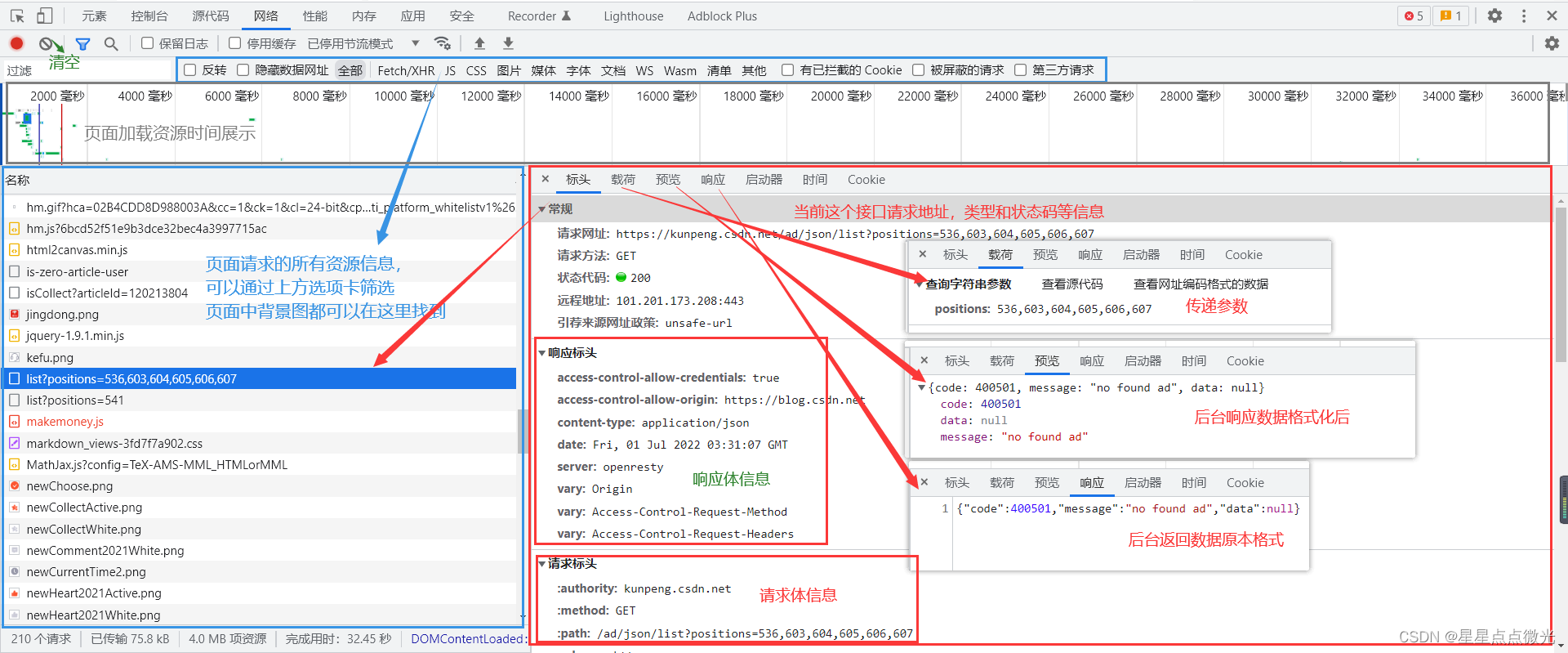
五、网络(NetWork)

查看页面接口调用信息,更好的查看返回数据针对数据进行处理;接口调用出错时可以迅速定位问题,查看接口地址、请求类型、请求参数等是否正确,token是否在请求头中等等信息。
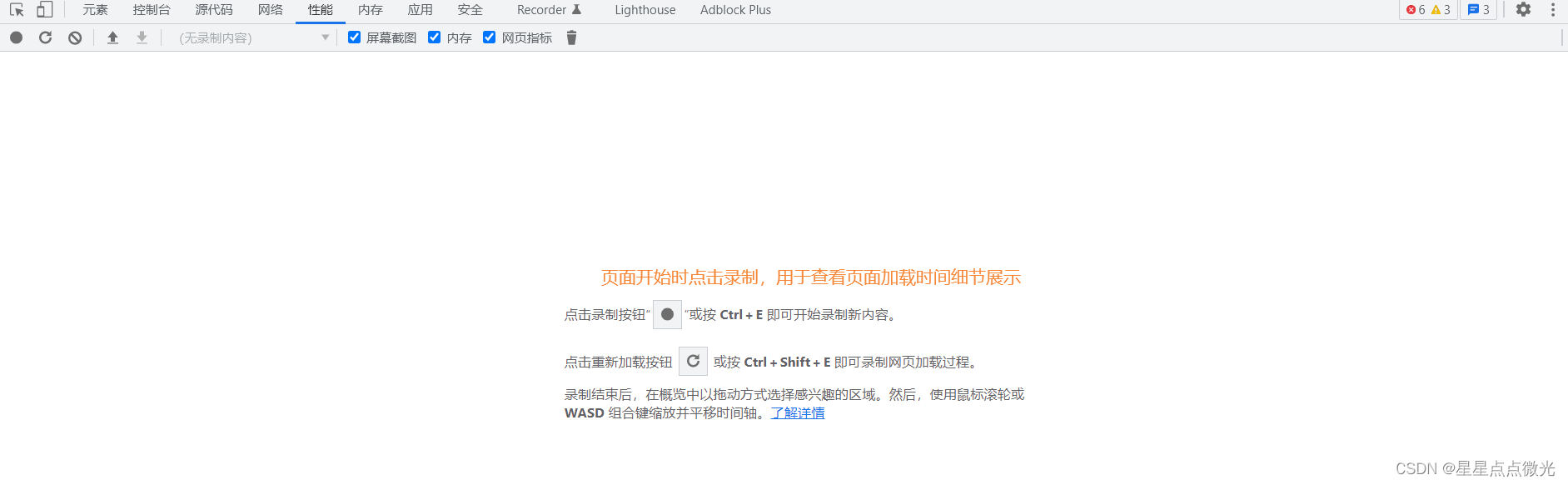
六、性能(Performance)


做性能检测时可以查看页面加载时间,那块内容阻断时间较长;好针对性做出性能优化,其他情况下基本不用。
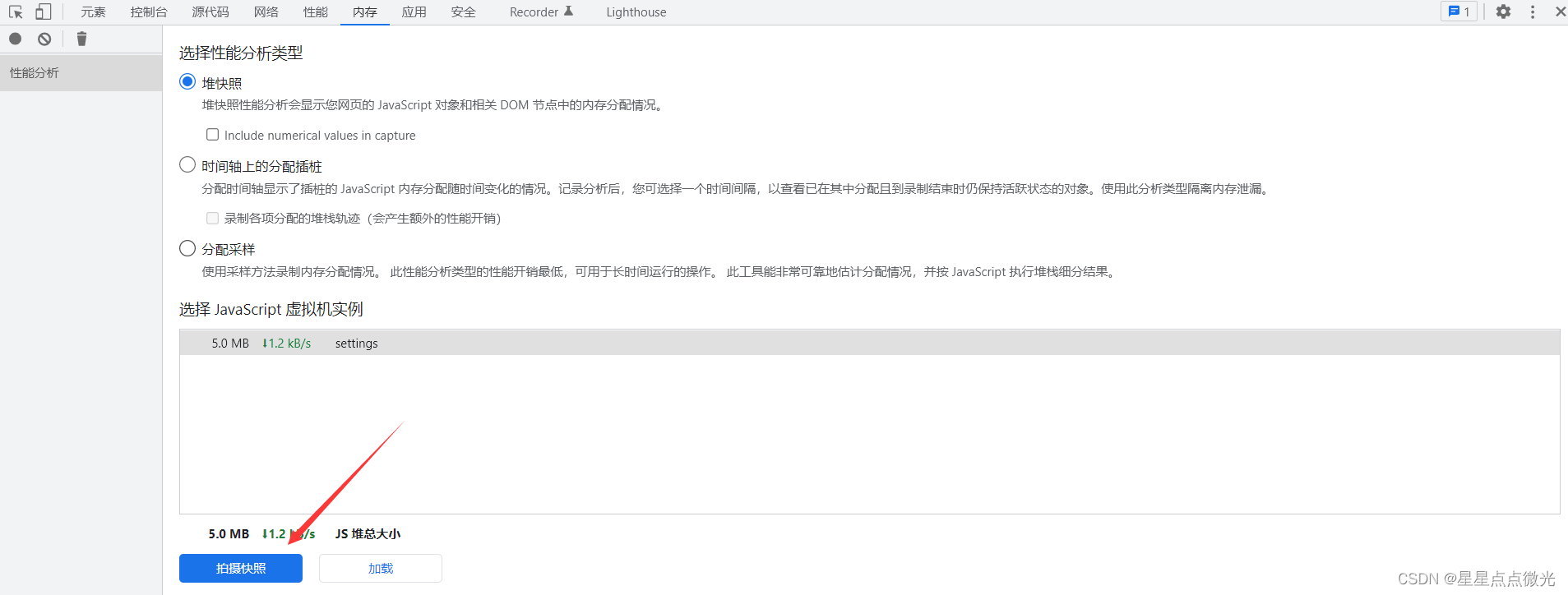
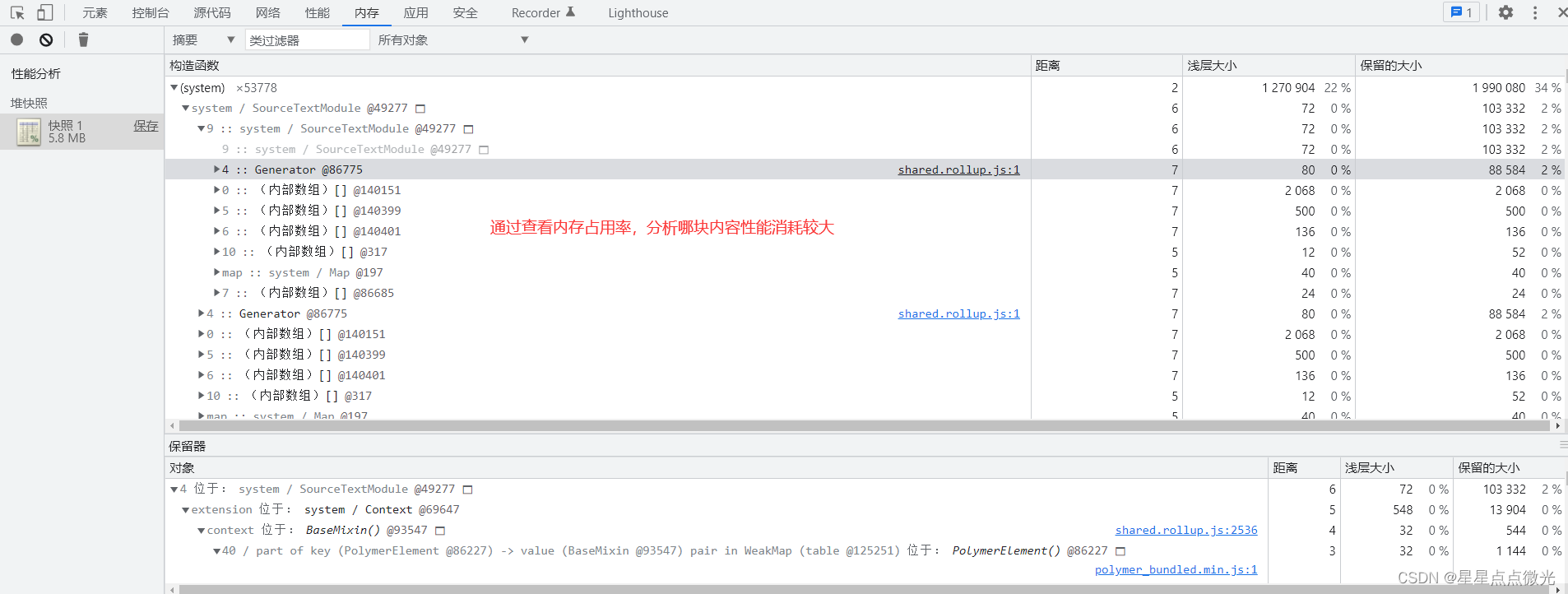
七、内存(Memory)


也是通过分享内存占用率,来进行性能优化。
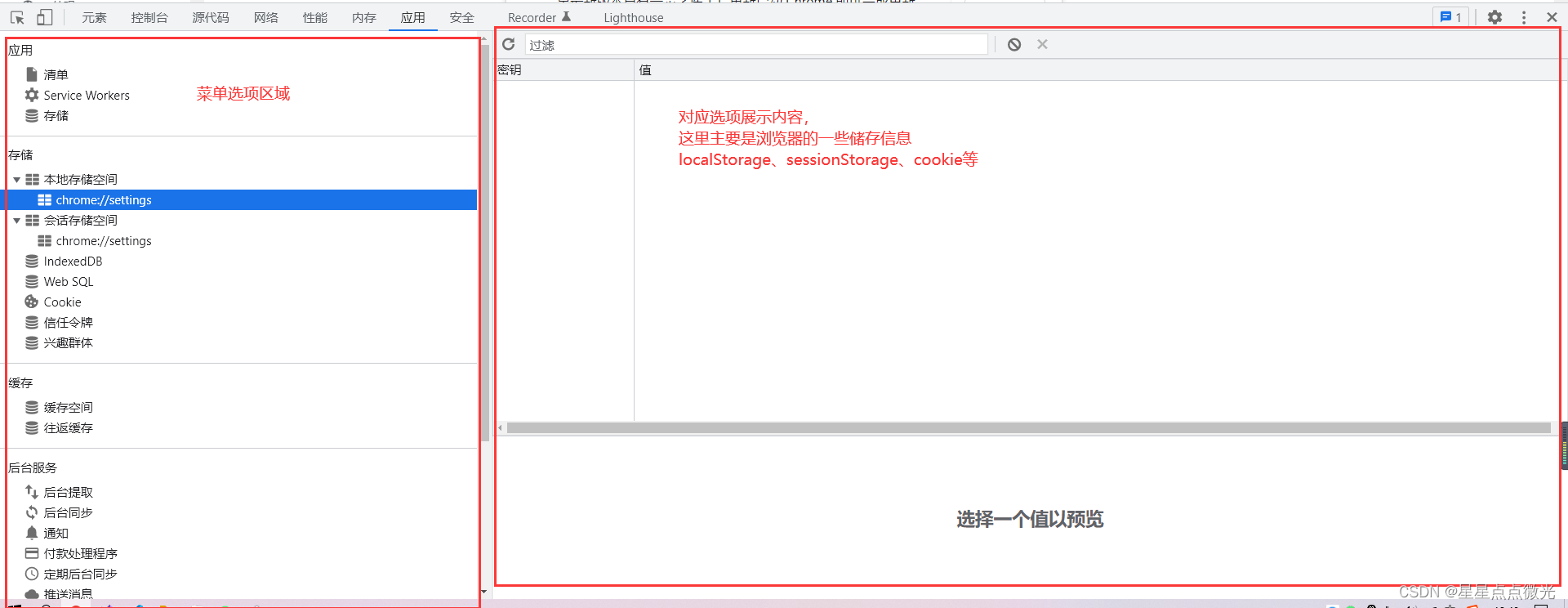
八、应用(Application)

应用中主要就是浏览器的一些本地缓存空间,脚本内容等等。这里面需要区分的是本地存储空间与会话存储空间。
本地存储空间: 关闭浏览器还会保存,指的是localStorage
会话存储空间: 关闭当前选项卡网页储存内容就会清空,指的是sessionStorage。
九、安全(Security)
存储当前网页的证书信息、网络连接设置和资源信息等等。
- 在浏览器界面按
-
相关阅读:
一文搞定Spring依赖注入日常使用以及底层原理
简单排序(排序过程)
Spark-Core核心算子
白嫖阿里云服务器,速看!数量不多
ARMday03(寄存器读写、栈、程序状态寄存器、软中断和异常、混合编程)
如何使用Flask开发RESTful API
计算机视觉系列 -OpenMMLab 之 MMRazor 模型轻量化瑞士军刀 蒸馏、剪枝、网络结构搜索全方向覆盖
云主机内网通信ping不通问题处理过程
多元函数偏导数连续、存在与可微的关系
在 JavaScript 中检查 2 个数组是否相等的简单方法
- 原文地址:https://blog.csdn.net/IO14122/article/details/125557209