-
Nodejs安装及常见问题
一、安装环境
- 简单的说 Node.js 就是运行在服务端的 JavaScript。Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 npm,是全球最大的开源库生态系统。
- node.js下载官网: http://nodejs.cn/download/

二、安装步骤
(1)、双击安装包,一直点击下一步。
(2)、点击change按钮,更换到自己的指定安装位置,点击下一步(不修改默认位置也是可以的 )。
(3)、一直点击下一步,最后安装成功即可。三、验证安装
3.1、在键盘按下【win+R】键,输入cmd,然后回车,打开命令行界面
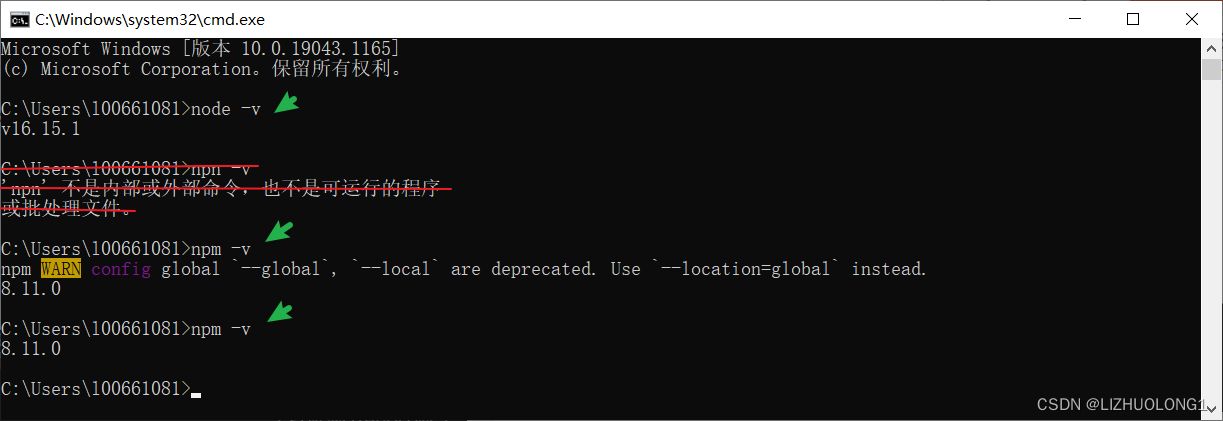
(1)新版的 Node.js 已自带npm,安装 Node.js 时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载 Node.js 需要装的东西。node -v显示安装的nodejs版本npm -v显示安装的npm版本- 解决 npm WARN config global --global, --local are deprecated. Use --location=global instead.

四、修改全局模块下载路径
4.1、创建两个文件夹
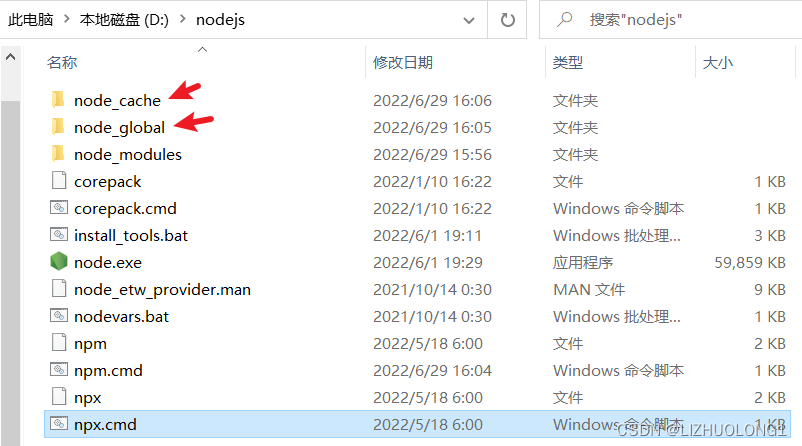
【node_global】及【node_cache】
(1)这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径。之所以要配置,是因为以后在执行类似:npm install express [-g](后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
(2)例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Nodejs】下创建两个文件夹【node_global】及【node_cache】。
4.2、创建完两个空文件夹之后,打开cmd命令窗口,输入npm config set prefix "D:\Nodejs\node_global" npm config set cache "D:\Nodejs\node_cache" ---------------------------------------- 说明: prefix = 创建的node_global文件夹所在路径 cache = 创建的node_cache文件夹所在路径- 1
- 2
- 3
- 4
- 5
- 6
4.3、接下来设置环境变量,关闭cmd窗口,
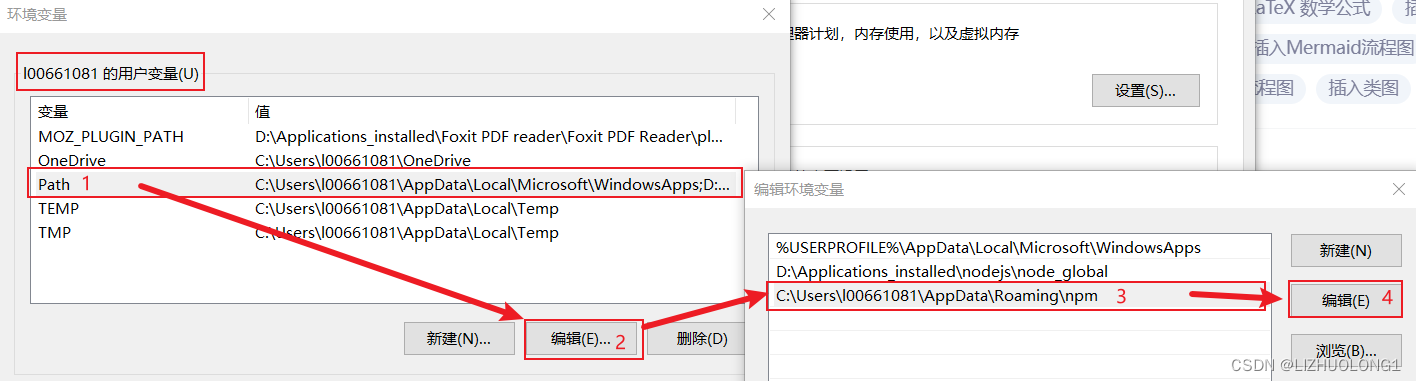
我的电脑--右键--属性--高级系统设置--高级--环境变量。
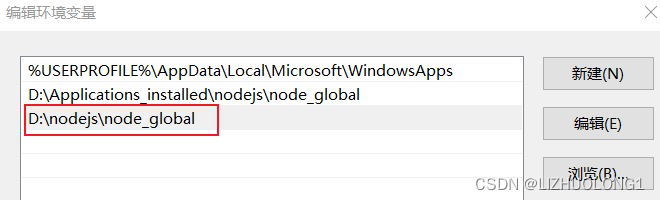
(1)将【用户变量】下的【Path】修改为【D:\Nodejs\node_global】,之后点击确定。


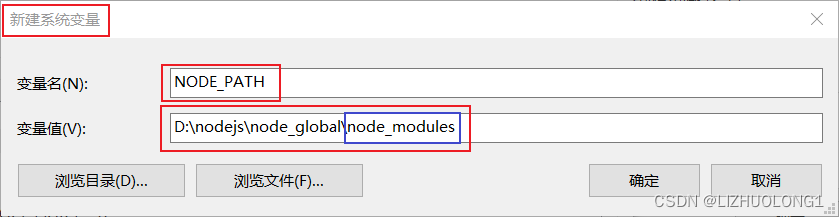
(2)在【系统变量】下新建【NODE_PATH】【D:\Nodejs\node_global\node_modules】蓝色框部分是后期使用命令自动生成该文件目录,因此如果此时通过浏览目录去选择的话是没有该文件夹的,所以配置环境变量时务必将其补上。


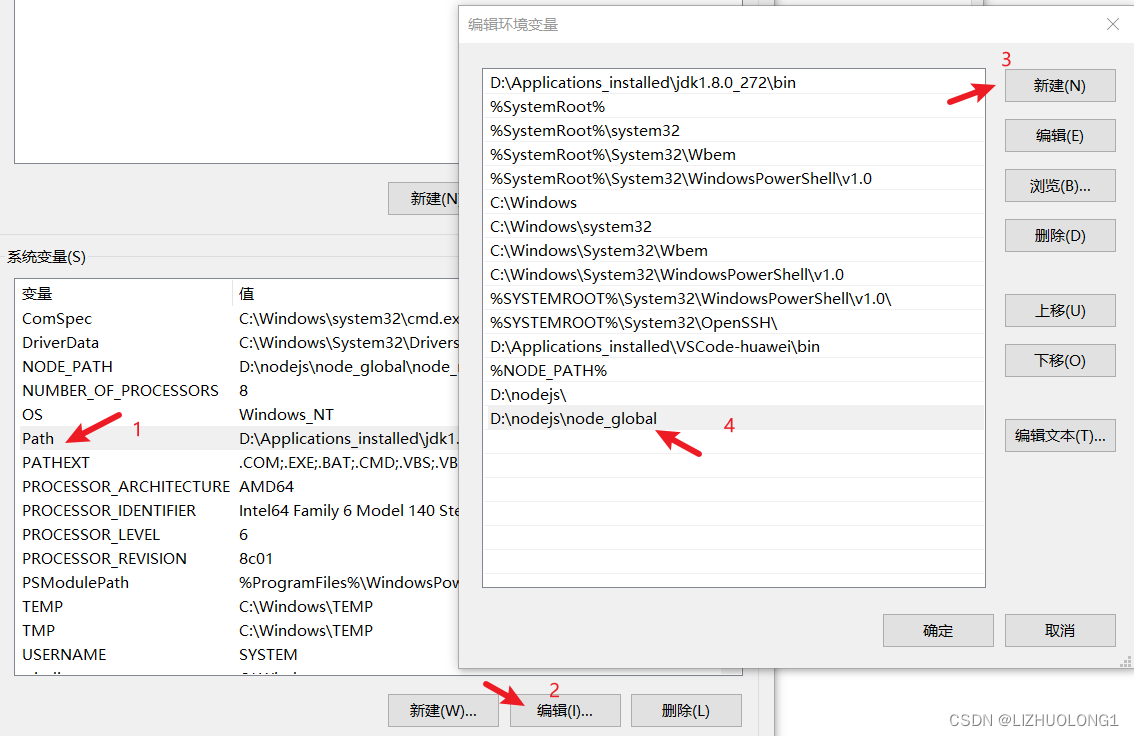
(3)在【系统变量】下的【Path】新建添加node全局文件夹【D:\nodejs\node_global】,之后点击确定。
(4)经过上面的步骤,nodejs下载的模块就会自动下载到我们自定义的目录。- 有了这个
系统变量cmd 就能访问D:\nodejs\node_global中的 cmd文件 了。

五、测试
5.1、接下来我们测试一下。输入下面的命令:
npm install express -g 说明:" # -g 是全局安装的意思,不加 -g 就是默认下载到当前目录。"- 1
- 2
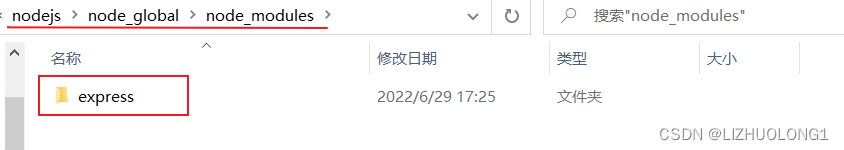
(1)下载成功时:下载的express模块 会被下载到全局的指定目录。

(2)下载失败时:若执行命令
npm install express -g出现如下报错:

-是由于权限的原因,右击 nodejs文件夹 -> 属性 -> 安全,点击编辑,将所有权限都✔即可。

参考教程:Nodejs安装教程
-
相关阅读:
HTML CSS大学生期末网页大作业 DW个人网页设计 人物介绍 历史人物岳飞介绍
ECCV2022细粒度图像检索SEMICON学习记录
[工业自动化-7]:西门子S7-15xxx编程 - PLC主站 - 电源模块
[附源码]JAVA毕业设计计算机散件报价系统(系统+LW)
SAP 内码转外码
ps2021版神经滤镜能用吗,ps2021没法用神经元滤镜
MLK分布式日志处理
MySQL之视图、存储过程
用友BIP3|YonSuite:世界级的公有云平台,书写中国SaaS产业新篇章
只要做好充分准备,丢失的苹果设备多半可以找回来,包括AirPods
- 原文地址:https://blog.csdn.net/LIZHUOLONG1/article/details/125524110