-
React fiber分片的理解和剖析
fiber
主要功能是增量渲染:能够将渲染工作分成块并将其分散到多个帧上,- 1
react 核心模块叫做reconsiler,其中就有diff算法
Reconciliation(调和):
每次render的时候都会生成一个虚拟dom树,和上一次的dom 树对比的过程就叫调和 对比dom树的过程从深度优先变为广度优先遍历,父节点发生改变就不再向后对比了,直接重新渲染(当父节点有多个后代节点,那么重新渲染的代价就特别大,所以这个时候就需要引入fiber分片)- 1
- 2
- 3
react、vue的响应式原理(react 有分片,vue为什么不需要?)
在修改数据时,react需要调用setState方法,而vue直接修改变量就行。看起来只是两个框架的用法不同罢了,但响应式原理正在于此。
从底层实现来看修改数据:
在react中,组件的状态是不能被修改的,setState没有修改原来那块内存中的变量,而是去新开辟一块内存;而vue则是直接修改保存状态的那块原始内存。因为vue中虚拟dom指向的还是原来的那块原始内存,所以需要重新渲染的dom节点就只有那当前节点;而React 中新的虚拟dom 指向的是新的内存,所以后面的节点都需要重新渲染,这就是vue 不需要fiber 的原因
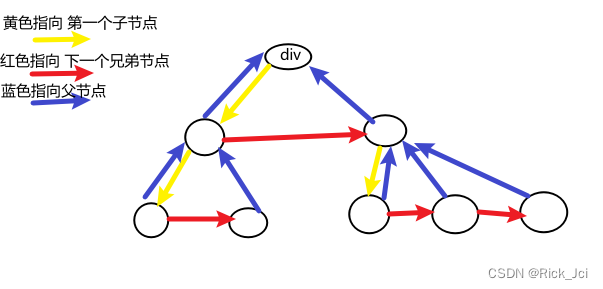
fiber 可以理解为一种数据结构,将 每个虚拟dom 转换成 一个fiber 分片,数据中有三个指针,一个指向父节点,一个指向兄弟节点,一个指向第一个子节点
fiber遍历的方式:先序遍历
redux 直接修改仓库数据,不通过dispatch, 页面是否会发生变化(不会,不通过dispatch页面内无法发生响应式变化)
-
相关阅读:
Python读取CSV文件,数值精度丢失
【云原生】Kubeadmin部署Kubernetes集群
ts重点学习110-枚举类型的兼容性笔记
英语语音篇 - 看词能读
【微信小程序】新版获取手机号码实现一键登录(uniapp语法)(完整版附源码)
数据结构学习系列之二叉树的遍历
第六章 查找
通义千问1.5(Qwen1.5)大语言模型在PAI-QuickStart的微调与部署实践
[Python]Django 配置
linux内核网络收包过程(二)
- 原文地址:https://blog.csdn.net/qq_37905131/article/details/125471860