-
Css属性深入
1.文字属性
字体颜色
rgb(255,255,255)形式
十六进制:是将rgb表示法进行简化,将十六进制的0-255颜色标识发替换成了十六进制的颜色表示法
0-00
255-ff
十六进制就是0-15:0-f
十六进制颜色值的写法:使用#后面加三个颜色十六进制的二位数写法
红色:#ff0000
绿色:#00ff00
蓝色:#0000ff
白色:#ffffff
黑色:#000000
部分十六致的可以简化,比如黑色#000000可以简化为#000,有些不能简化,比如#00ffab
两个字母成一对,例如ff00aa可以简化为f0a<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .rgb{ color:rgb(255, 0, 0) } .sljz{ color:#000000; } </style> </head> <body> <p class="rgb">rgb文字颜色</p> <p class="sljz">十六进制</p> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
演示:

字体-font-family
作用:设置字体使用哪种字体显示
属性值:必须要用引号包裹,值可以有多个,中间使用逗号隔开
中文字体:
微软雅黑英文表示法:Miscrosoft Yahei
宋体英文表示法:SmiSum
英文字体:
Arial,consolas
工作中关于文字我们是通过设计图获取的,如果设计师没有给,我们是通过Firework获取。
测量方法:使用FW软件,书写一个文字,然后使用文字工具,输入相同的2个或者以上数量的数字,调整大小,调整字体,直到字体完全整合。字体 font-size
px为单位:数值是表示字号显示多少像素
百分比为单位:参考的是继承的字号的百分比
em为单位:表示继承字号的几倍 2em = 200%<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div{ font-size: 20px; } p{ font-size: 200%; } .emm{ font-size: 2em; } </style> </head> <body> <div> <p>文字1</p> <p class="emm">文字2</p> </div> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
演示结果:

行高 line-height
定义:文字在一定的高度内垂直居中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> *{ padding: 0; margin: 0; } div{ font-size: 14px; background-color: green; } p{ font-size: 14px; background-color: green; width: 100px; margin: 100px; line-height: 30px; } </style> </head> <body> <div>文字1</div> <p>文字2</p> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
演示结果:

获取line-height

字体加粗 font-weight
作用:设置字体是否进行加粗显示
属性值:单词法,数值法
数值:100-700,以整百为单位
单词表示法:normal正常未加粗,bold加粗p{ font-size: 20px; /* 设置单词 */ font-weight: bold; }- 1
- 2
- 3
- 4
- 5
p{ font-size: 20px; /* 设置整百数值 */ font-weight:700; }- 1
- 2
- 3
- 4
- 5
字体样式 font-style
作用:用来设置文字是否有清些或者斜体
属性值:normal,italic:斜体(最常用),文字斜体,oblique:倾斜的,与字体无关<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <p style="font-style: normal;">我是没有倾斜</p> <!-- 文字有斜体则可以倾斜 --> <p style="font-style: italic;">我是有斜体样式</p> <!-- 无论什么字体都变成倾斜 --> <p style="font-style: oblique;">我是有倾斜的样式</p> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
演示:

font属性综合写法:包含5个单一属性,前两个是样式和是否加粗。属性值之间用空格隔开,字号和行高使用斜杠分隔,字号、行高、字体必须连续书写,顺序不能倾倒,而且必须位域倒数后三个。<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .font{ font:italic bold 24px/45px 'SimSun'; } </style> </head> <body> <p class="font">我是综合属性</p> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
演示结果:

文本学习
对齐 text-align
作用:用来设置段落的整体水平方向的对齐
属性值:left、center、right<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> p{ width: 200px; height: 200px; /* 边框 */ border: 2px solid red; /* 中间对齐 */ text-align: center; } </style> </head> <body> <p>一个普通段落一个普通段落一个普通段落一个普通段落一个普通段落一个普通段落一个普通段落一个普通段落一个普通段落</p> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
演示结果:

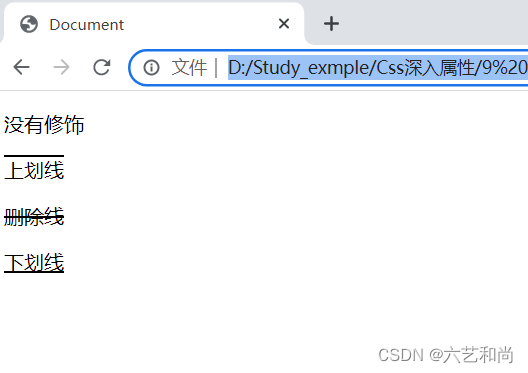
文本修饰 text-decoration
作用:设置文本整体是否有线条绣饰
属性值:none没有绣饰(取消a的默认下划线)
overline:上划线
line-through:中划线、删除线
underline:下划线<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .none{ text-decoration: none; } .overline{ text-decoration: overline; } .line-through{ text-decoration: line-through; } .underline{ text-decoration: underline; } </style> </head> <body> <p class="none">没有修饰</p> <p class="overline">上划线</p> <p class="line-through">删除线</p> <p class="underline">下划线</p> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
演示结果:

text-indent 缩进
作用:设置段落缩进
属性值:px单位数值表示,数字多少代表缩进多少像素p{ text-indent: 20px; text-indent:2em; }- 1
- 2
- 3
- 4
- 5
百分比表示法参考父元素的宽度
例如:p{ width:200px; height:200px; /* 这里40%=200*40%=80px */ text-indent:40%; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
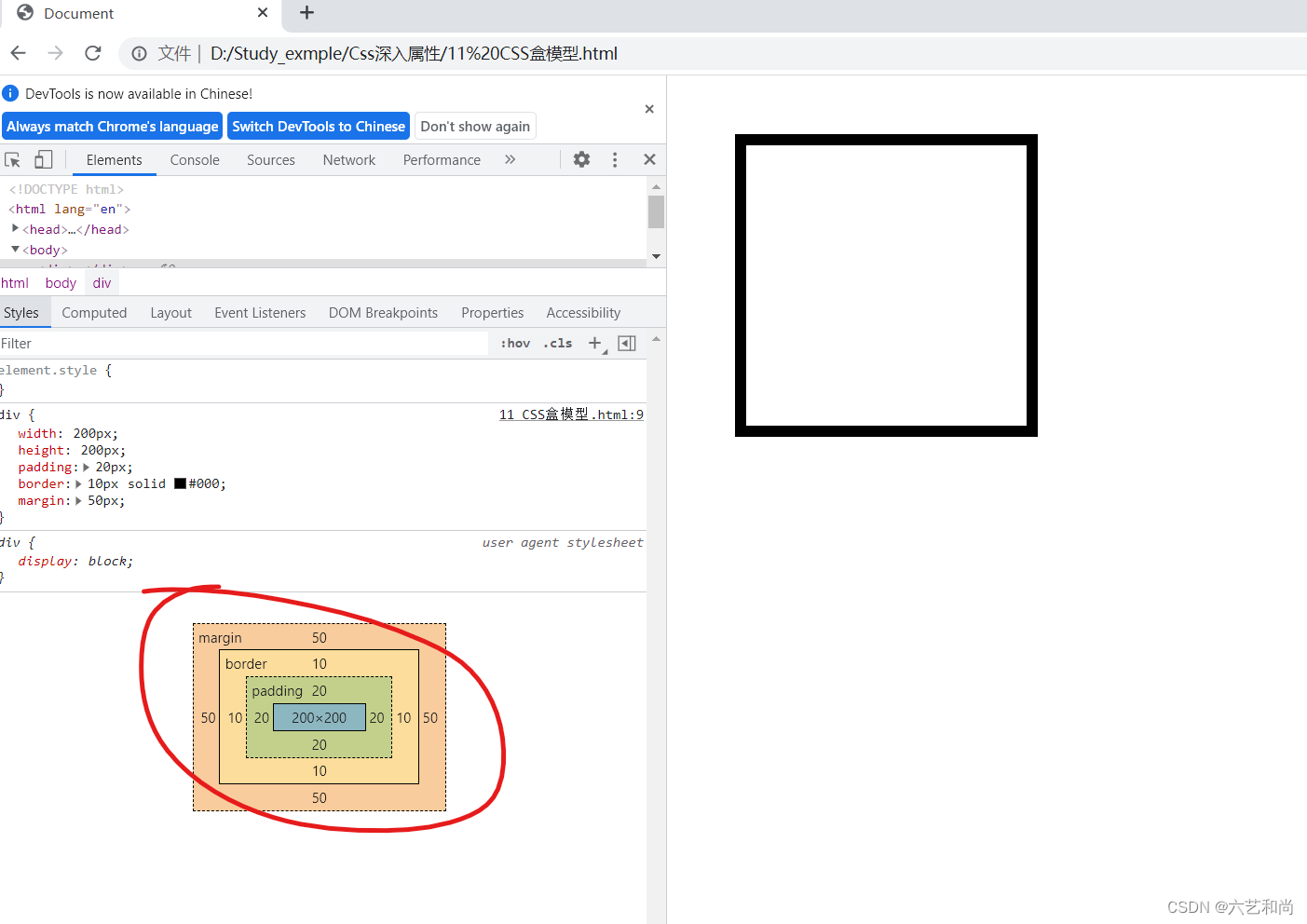
盒模型
又叫框模型,是CSS的重要布局属性,包含了5个属性,width,height,padding(内边距),border(边框),margin(外边距)
盒子的实际加载区域:width+width
盒子可实体化显示区域:width+height+padding+border
盒子实际占位取予:width+height+padding+border+margin<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div{ width: 200px; height: 200px; padding:20px; border:10px solid #000; margin: 50px; } </style> </head> <body> <div> </div> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
演示结果:

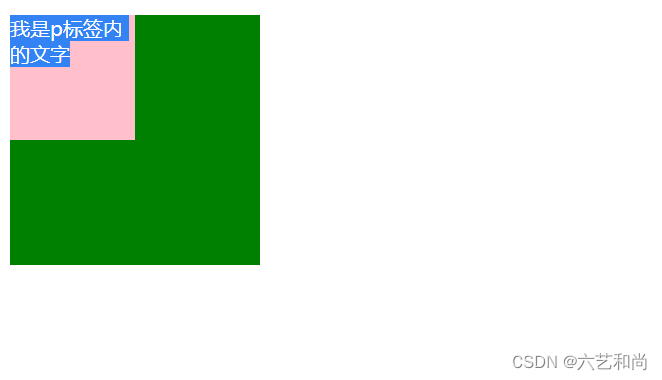
宽度和高度
作用:设置和加载内容的区域
宽度:width
高度:height
属性值:px为单位的数字表示法
如果宽高没有设置,会默认内容撑满<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div{ width: 200px; height: 200px; background-color: green; } p{ width: 50%; height: 50%; background-color: pink; } </style> </head> <body> <div> <p> 我是p标签内的文字 </p> </div> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
演示:

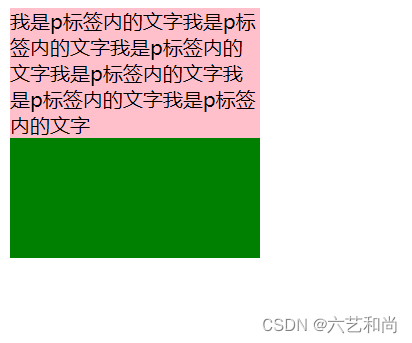
不设置宽高的情况:

内边距
作用:设置宽高到边框的间距
特点:不能加载内容,但是可以加载背景
属性:padding
属性值:px为单位的数值div{ width:100px; 普通是四周全是,可以通过top等设置上下左右px padding-top: 50px; background-color: pink; }- 1
- 2
- 3
- 4
- 5
- 6
padding综合书写:上 右 下 左
div{ width:100px; padding: 10px 20px 30px 40px; background-color: pink; }- 1
- 2
- 3
- 4
- 5
padding三值法:(上) ( 下) (左右)
div{ width:100px; padding: 10px 20px 10px; background-color: pink; }- 1
- 2
- 3
- 4
- 5
border
作用:盒子边缘
border三个属性值:10px solid #f00
按照border的属性类型划分三属性代表:边框宽度-border-width,
线性:border-style,线颜色:border-colorp{ width: 200px; height: 200px; background-color: greenyellow; border: 10px solid #f00; border-width: 20px; }- 1
- 2
- 3
- 4
- 5
- 6
- 7

border-style:四值法solid:实线
dashed:虚线
dotted:点线
double:双线
groove:边框凹陷效果
rideg:边框凸显
inset:内容凹陷效果
outset:内容突出效果 -
相关阅读:
Taurus.MVC 微服务框架 入门开发教程:项目集成:6、微服务间的调用方式:Rpc.StartTaskAsync。
蓝牙mesh系统开发三 Ble Mesh 配网器 Provisioner
云攻防系列】漏洞考古归因之Spring与Struts2
欧拉道路/回路总结
计算机二级WPS 选择题(模拟和解析十)
数据结构与算法-链表剖析
云扩RPA携手中联教育引领财务机器人教学创新
【Java】异常
基于一致性算法的微电网分布式控制MATLAB仿真模型
hbuildx mac离线安装插件
- 原文地址:https://blog.csdn.net/weixin_46507345/article/details/125465051
