-
华为AppLinking中统一链接的创建和使用
运营的同学近期在准备海外做一波线下投放,涉及到海外的Google Play,iOS设备的App Store,以及华为渠道的AppGallery。
其中运营希望我们能够将三个平台的下载整合到一个链接里面,这样投放的时候仅,需要在落地的海报中投放一个二维码。
1、方案选型
从华为AGC的官方文档中,发现App Linking服务选的Unified Linking,有下载链接多合一的功能。

从文档中的描述,简单概括,就是这个 统一链接可以将不同平台的下载链接整合成一个,用户扫码或者点击的时候,可以自动根据用户的设备类型,自动跳转到不同的链接地址。
2、创建和使用
1、登录华为AGC首页-选择我的项目-左侧菜单栏,选择增长-App Linking
如果是首次使用App Linking,先点击右上角的 “立即使用”即可。界面如下:

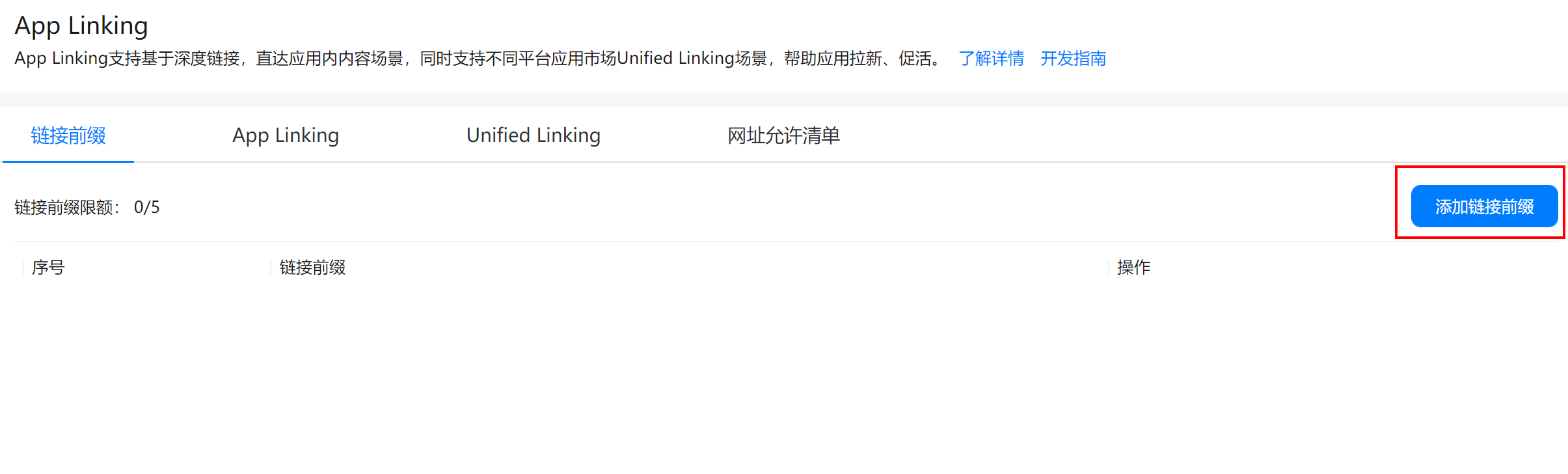
2、创建 链接前缀
使用统一链接的Unified Linking前,需要先创建一个链接前缀。 在App Linking页面内,选择链接前缀页签,点击添加链接前缀。在弹出的界面内,创建一个全网唯一的链接前缀即可。

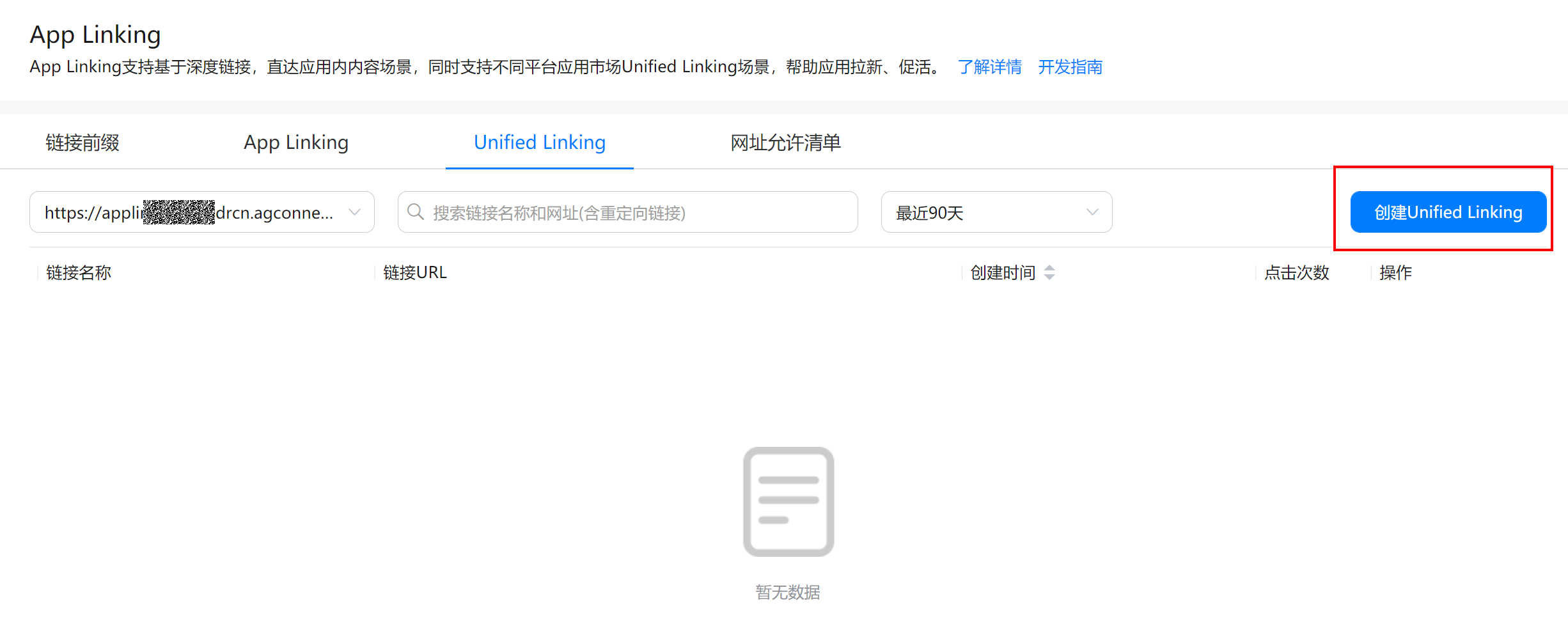
3、创建统一链接Unified Linking。
在Unified Linking页签下,点击创建Unified Linking

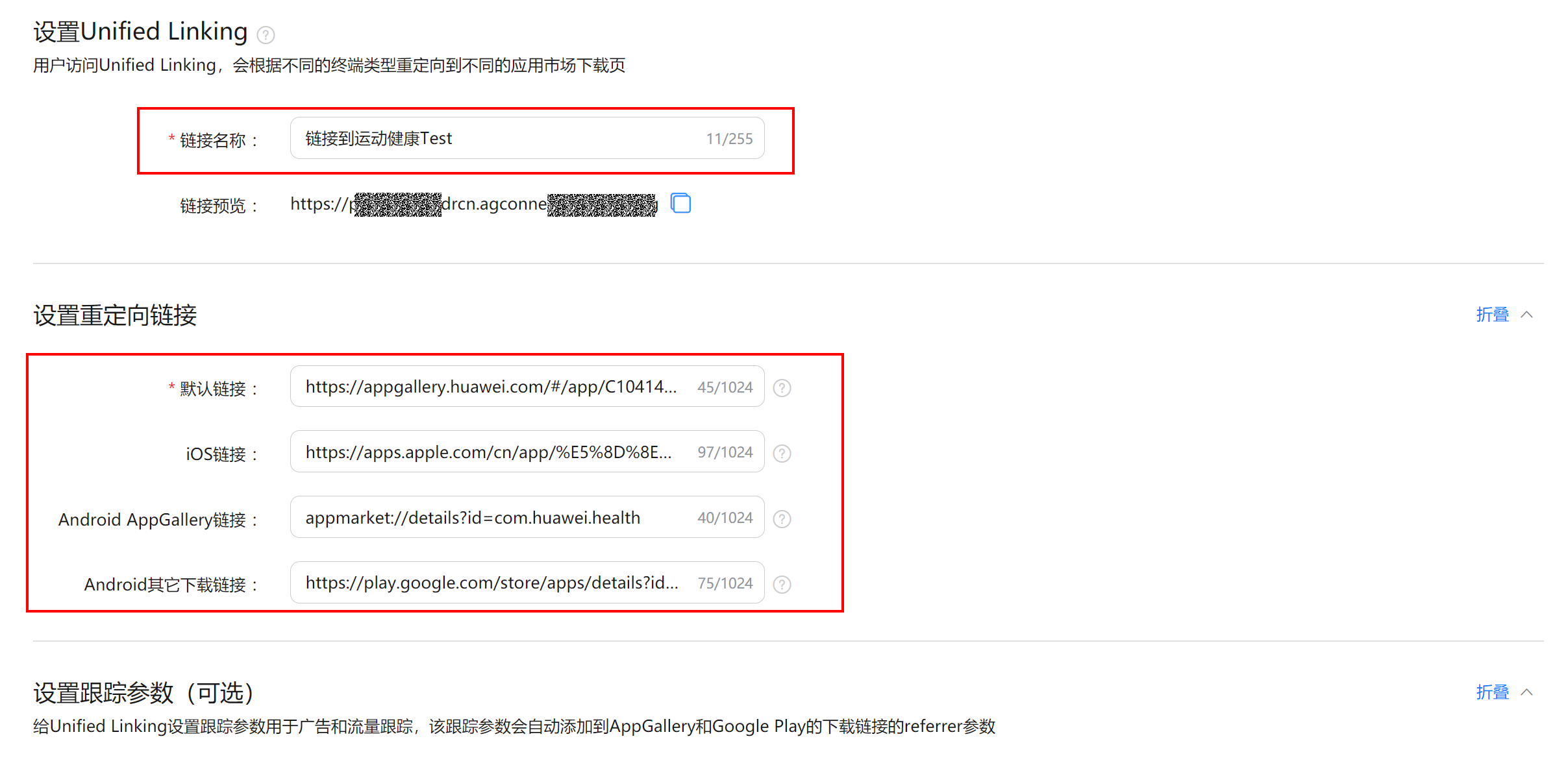
创建统一链接,涉及到的参数,如下图所示,下面开始分开描述:
- 链接名称:即对应该链接的名称标识,可以和投放位置强相关
- 默认链接:通用的重定向链接地址,一般放可直接从服务器下载APK的地址。
- iOS链接:即iOS设备,扫码重定向到App Store的链接,一般推荐的格式为:
https://apps.apple.com/xx/app/xx-xx-xx/idxxxxxxxx4. Android AppGallery链接 :即华为设备上,扫码拉起华为应用市场的链接,一般推荐的格式为:appmarket://details?id=yourPackageName
5. Android其它下载链接 :Android设备如果未安装华为应用市场时候,重定向的链接地址,可以是Google Play的App链接,或者是从服务器下载APK的链接。

3、示例
我以链接到运动健康APP为例,配置的结果如下:
- 默认链接:https://appgallery.huawei.com/#/app/C10414141
- iOS链接:https://apps.apple.com/cn/app/id1325481372
- Android AppGallery链接 :appmarket://details?id=com.huawei.health
- Android其它下载链接 :
https://play.google.com/store/apps/details?id=com.huawei.health&hl=zh&gl=US
4、使用与投放效果
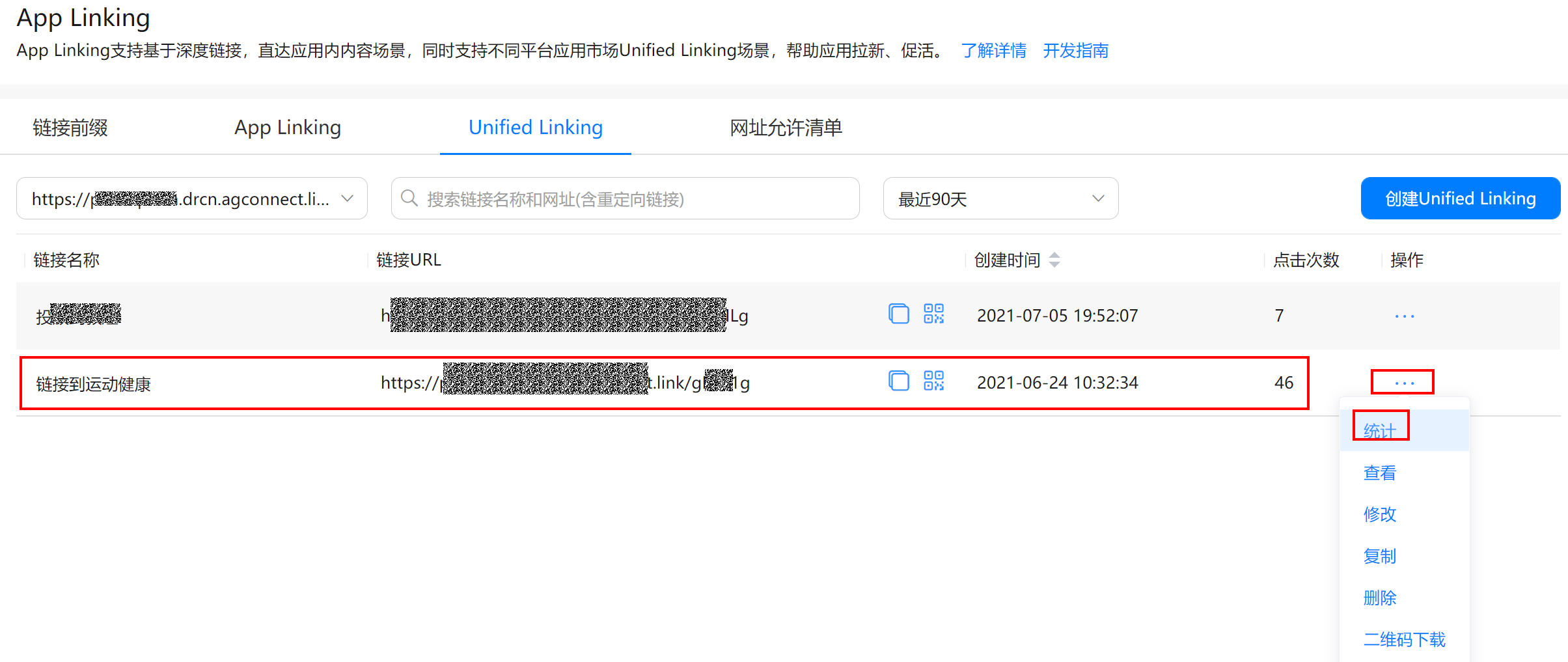
每一个使用的链接,都可以在链接后面的“统计”入口,查看链接的投放效果数据:

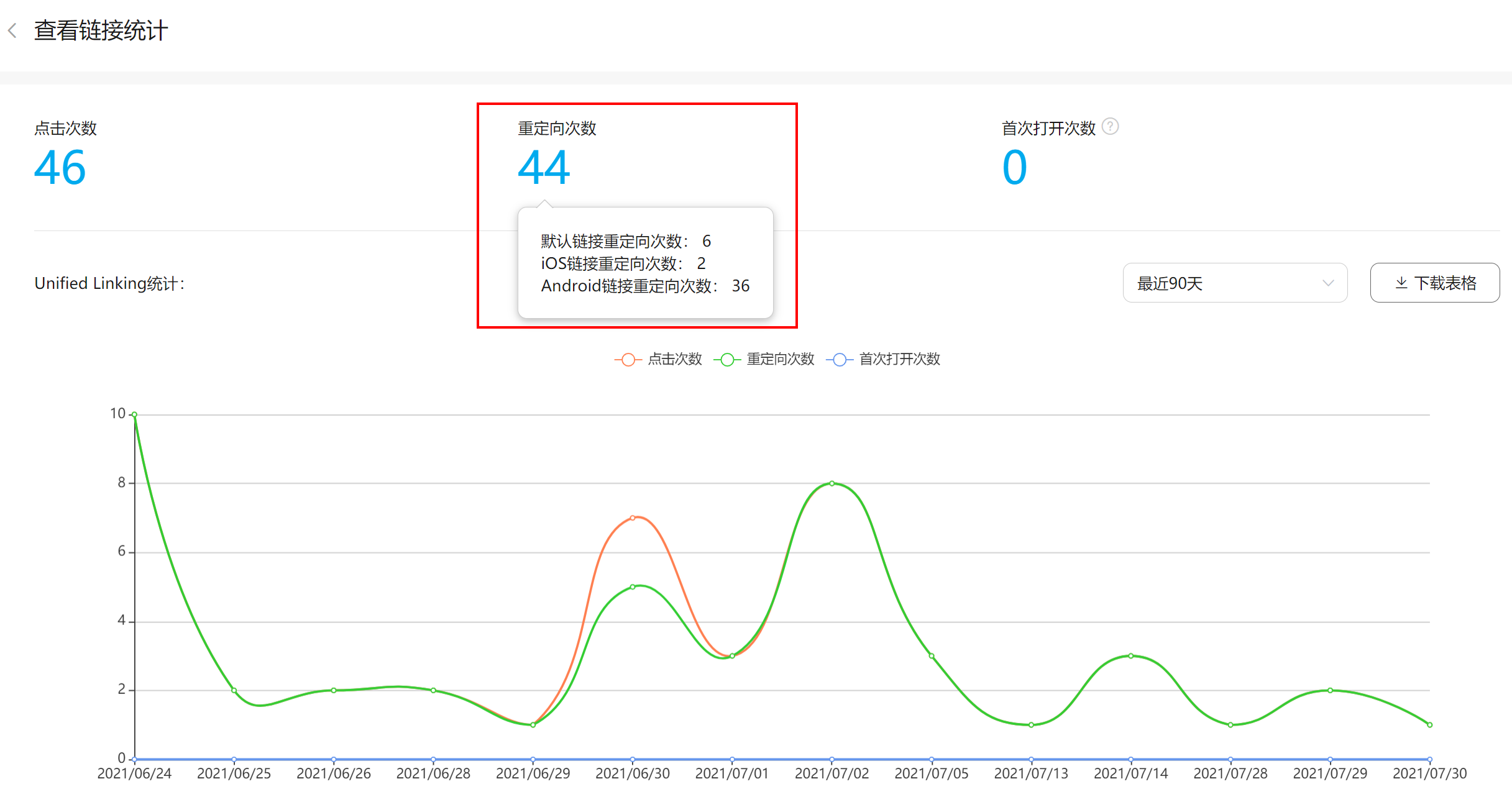
链接的统计数据,包括有每日统计的“点击次数”,“重定向次数”以及 “首次打开次数”。
其中,“重定向次数”会区分Android、iOS、以及默认链接的重定向次数,非常方便查看和统计投放的效果。

参考文档:
Unified Linking功能介绍:https://developer.huawei.com/consumer/cn/forum/topic/0202635726322310090?fid=0101271690375130218
-
相关阅读:
SSRF漏洞
(Java实习生)每日10道面试题打卡——JavaWeb篇
【毕设选题】 大数据二手房数据爬取与分析可视化 -python 数据分析 可视化
一篇搞定Sentinel-搭建Spring Cloud Alibaba服务组件Sentinel实现服务资源控制
K8S原理架构与实战教程
Nginx静态资源配置
【xilinx】Versal启动文件简述 pdi bif
英语单词: truncate;截断警告
C++的模板类在HotSpot VM中的应用
Anaconda的安装
- 原文地址:https://blog.csdn.net/weixin_44708240/article/details/125439885