-
vue 如何依次请求多个 axios 请求,同步请求多个,按次序请求
vue 如何依次请求 20 多个 axios 请求,同步请求多个,按次序请求
什么是同步,什么是异步
反正挺绕,我一直默认理解的是同步就是多个线程同时请求,在软件开发中实则不是这么理解的。
同步是单线程,同一时间只有一个请求
异步是多线程,就是多个请求异步执行,会有多个请求同时进行异步的时候是这样的,多个请求同时触发,每个请求的结束时间不确定。

一、需求
有一个人员列表,
userListData,每个人员都有多张卡片 + 多个指纹数据- 将人员列表中的所有人员的所有卡片+指纹数据都展示出来。
- 后台因某种条件限制,只提供查询单个人员卡片、单个人员指纹数据的接口。
- 且后台不能一次性接收多个请求,不然会卡死,能保证的是 300ms 内处理两个请求是没有问题的。
二、如何实现
因为我们用的是
axios,它是异步的,返回每个请求的promise对象,而我们需要的是同步功能,就是同一时间,只有一个请求在执行。执行完上面的请求之后,再执行下面的请求。需要使用 ES6 的
asyncawait具体使用方法可以看这里:
https://blog.csdn.net/weixin_44972441/article/details/124785718基本的用法是:
带
async的方法内,使用await来同步执行返回promise的方法,例:methods: { async getAllUserInfo(){ let user1Info = await getUserInfoOf(1) let user2Info = await getUserInfoOf(2) console.log(user1Info, user2Info) } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
对比上面的请求,下面这种请求的结果返回顺序是不可控的
methods: { getAllUserInfo(){ getUserInfoOf(1) .then(res => { console.log(user1Info) }) getUserInfoOf(2) .then(res => { console.log(user2Info) }) } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
三、具体实现方法
作一个循环请求用户数据的方法,循环在这个方法内调用自己这个方法,入口处作判断,满足条件:用户已经遍历完成,就结束。
data(){ return { // 用户数据列表 userListData: [ // { id: 1, treeId, user2, label: '华强' ] } ], // 循环请求用户数据时的 标记 index loopIndex: 0, } }, methods: { treeCheckAll(){ this.getAllUserInfoWithNoUpdate() }, // 只获取人员数据,不改变其它 getAllUserInfoWithNoUpdate(){ let loadingOption = { lock: true, text: "正在请求所有用户数据,请耐心等待,不要离开该页面...", background: "rgba(0, 0, 0, 0.7)" } this.loopIndex = 0 this.layerLoadingAllUser = Loading.service(loadingOption) this.getUserInfoSync() }, // 连续依次获取所有用户信息 async getUserInfoSync(){ // 每次执行之前,判断是否已经遍历所有用户,如果已经遍历所有用户,执行结束 if (this.loopIndex < this.userListData.length){ let currentUser = this.userListData[this.loopIndex] // 获取卡片信息 let res = await doorApi.cardList({ doorId: this.doorId, employeeNo: currentUser.id }, this.cancelTokenSource.token) // 加了 await 的方法,它会依次往下执行,不会像原始 axios 那样需要回调方法一样的使用 if (res && res.length > 0){ currentUser.cards = res } else { currentUser.cards = [] } // 获取指纹信息 let res = await doorApi.fingerprintList({ doorId: this.doorId, employeeNo: currentUser.id }, this.cancelTokenSource.token) // 加了 await 的方法,它会依次往下执行,不会像原始 axios 那样需要回调方法一样的使用 if (res && res.length > 0){ currentUser.fingerprints = res.map(item => item.fingerPrintID) } else { currentUser.fingerprints = [] } this.loopIndex = this.loopIndex + 1 // 每 300ms 执行一下此方法 setTimeout(this.getUserInfoSync, 300) } else { // 连续请求结束后的操作 // do something } }, }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
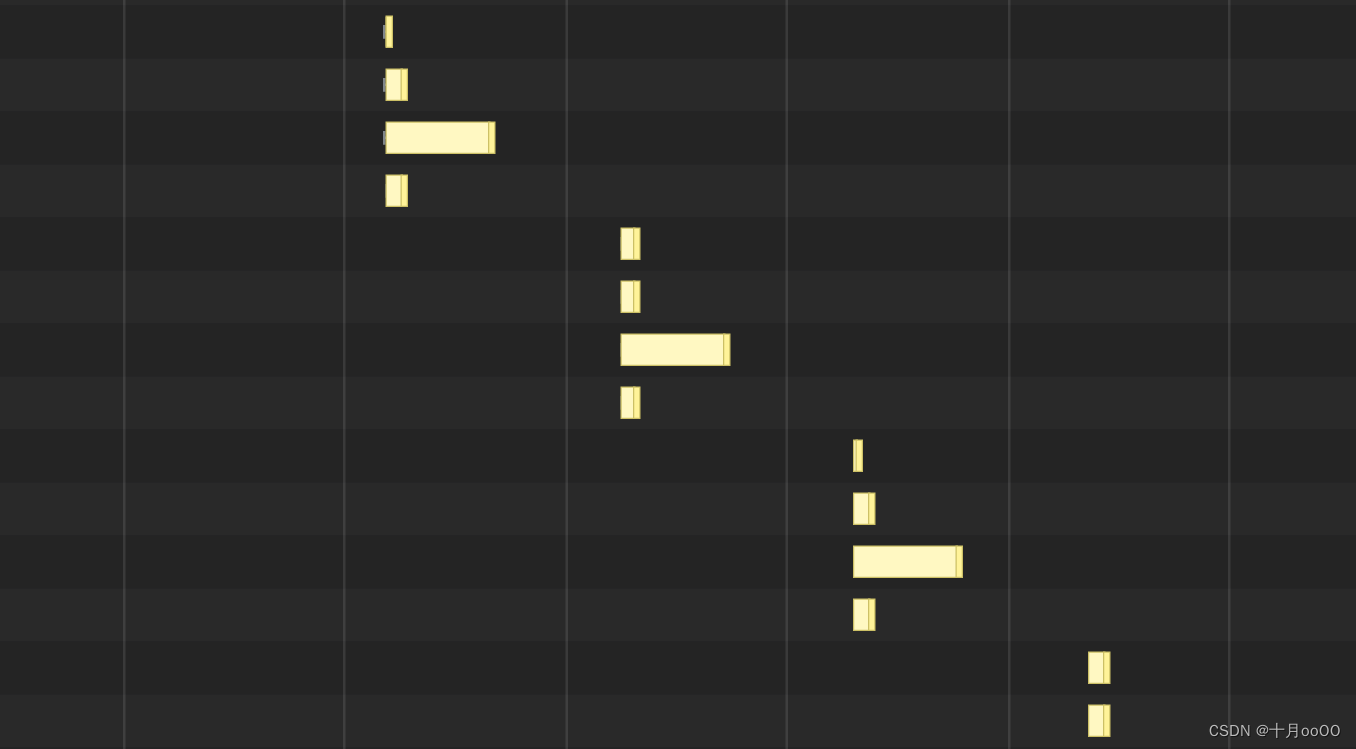
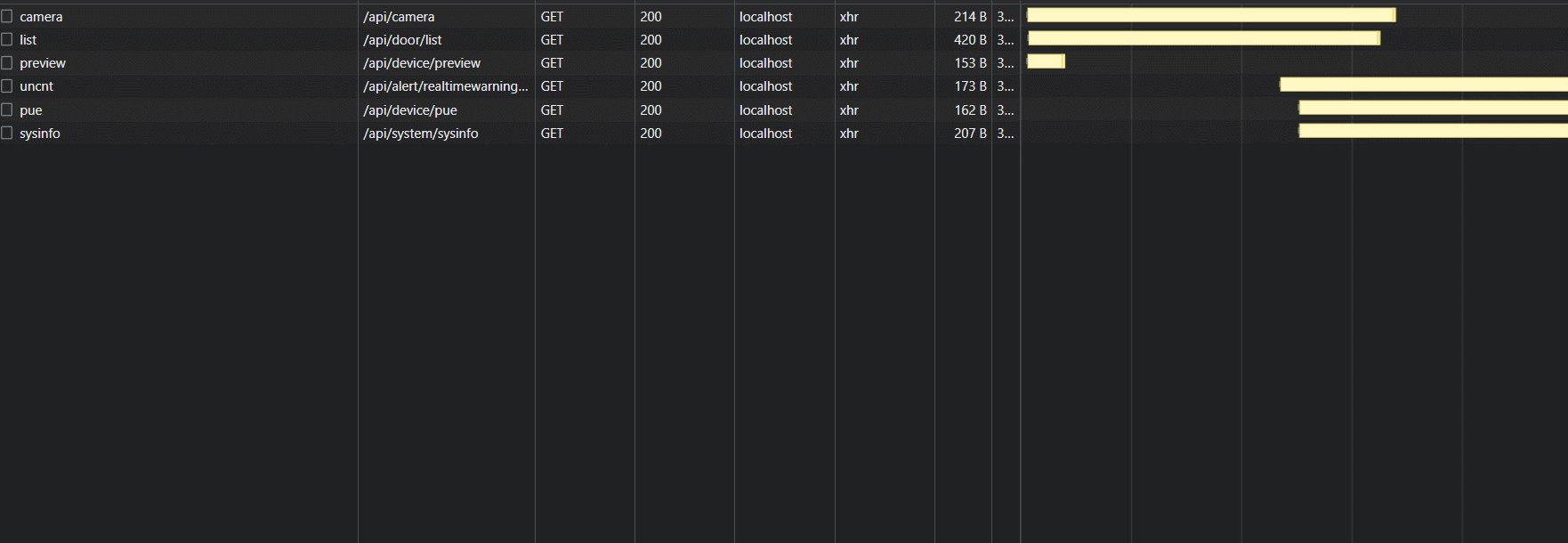
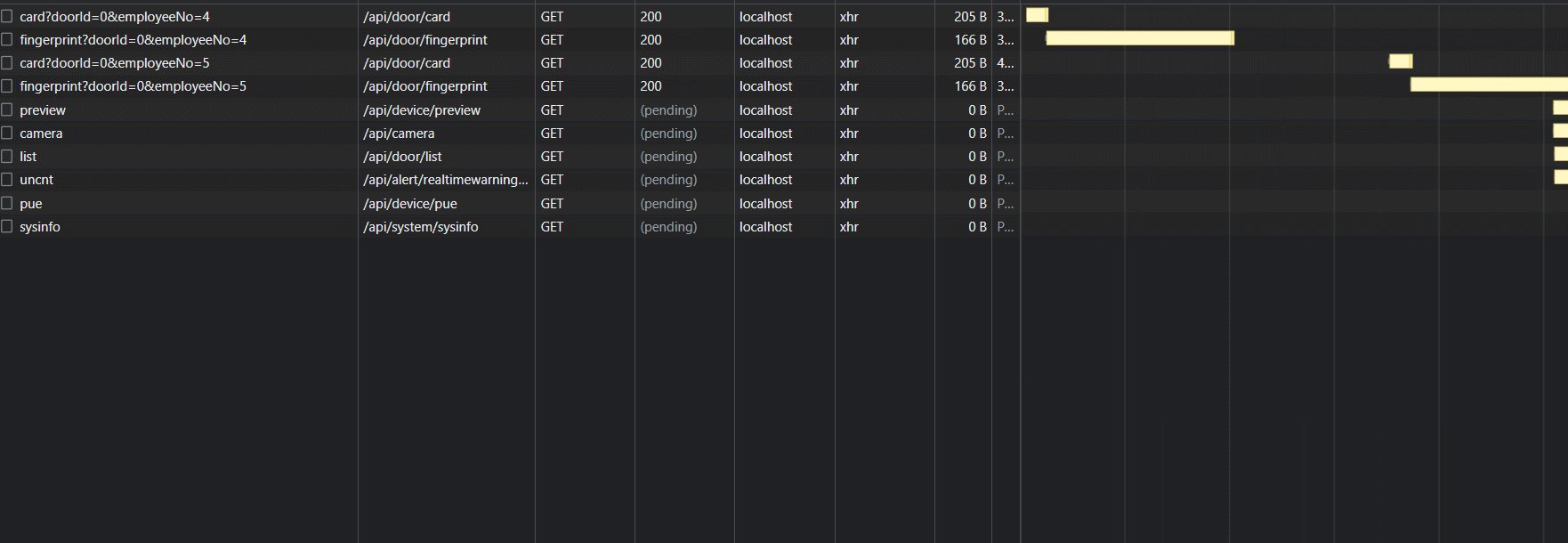
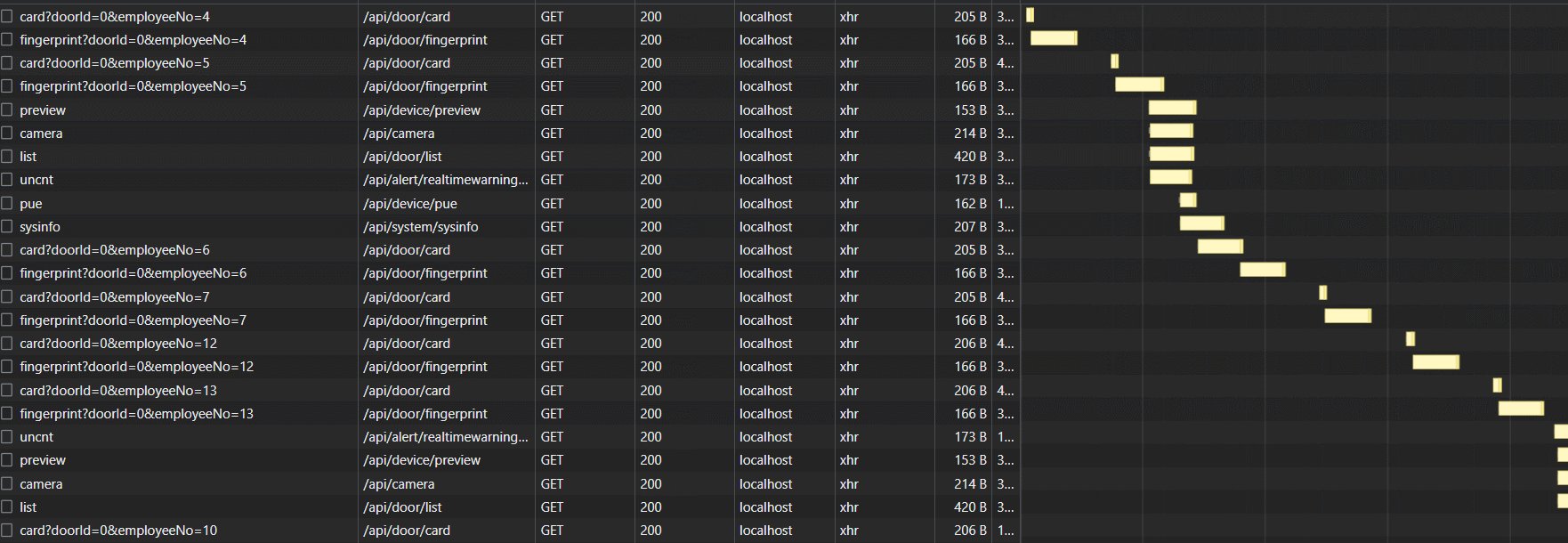
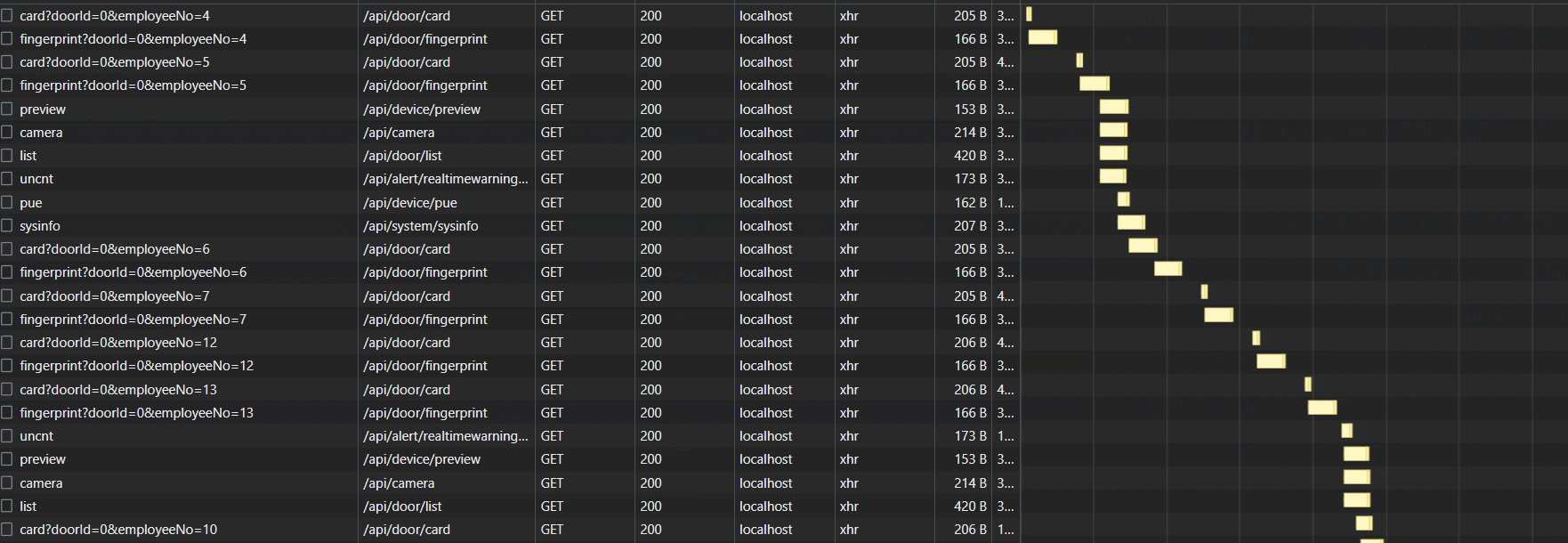
其请求过程是这样的:

-
相关阅读:
roofs 根文件系统制作
ubuntu20.04运用startup application开机自启动python程序
MCS:多元随机变量——多项式分布
我好像找到了点学习英文的技巧
SpringBoot整合Hive(开启Kerberos认证)作三方数据源
Canvas制作下雨雨滴效果
2021年12月电子学会图形化三级编程题解析含答案:数星星
LeetCode50天刷题计划第二季(Day 31 — 两数之和 II - 输入有序数组(11.10-11.20)分数到小数(11.30-12.30)
算法--判断矩阵经轮转后是否一致
CopyOnWriteArrayList源码分析
- 原文地址:https://blog.csdn.net/KimBing/article/details/125394423