01.邂逅Vue3和Vue3开发体验
认识vue


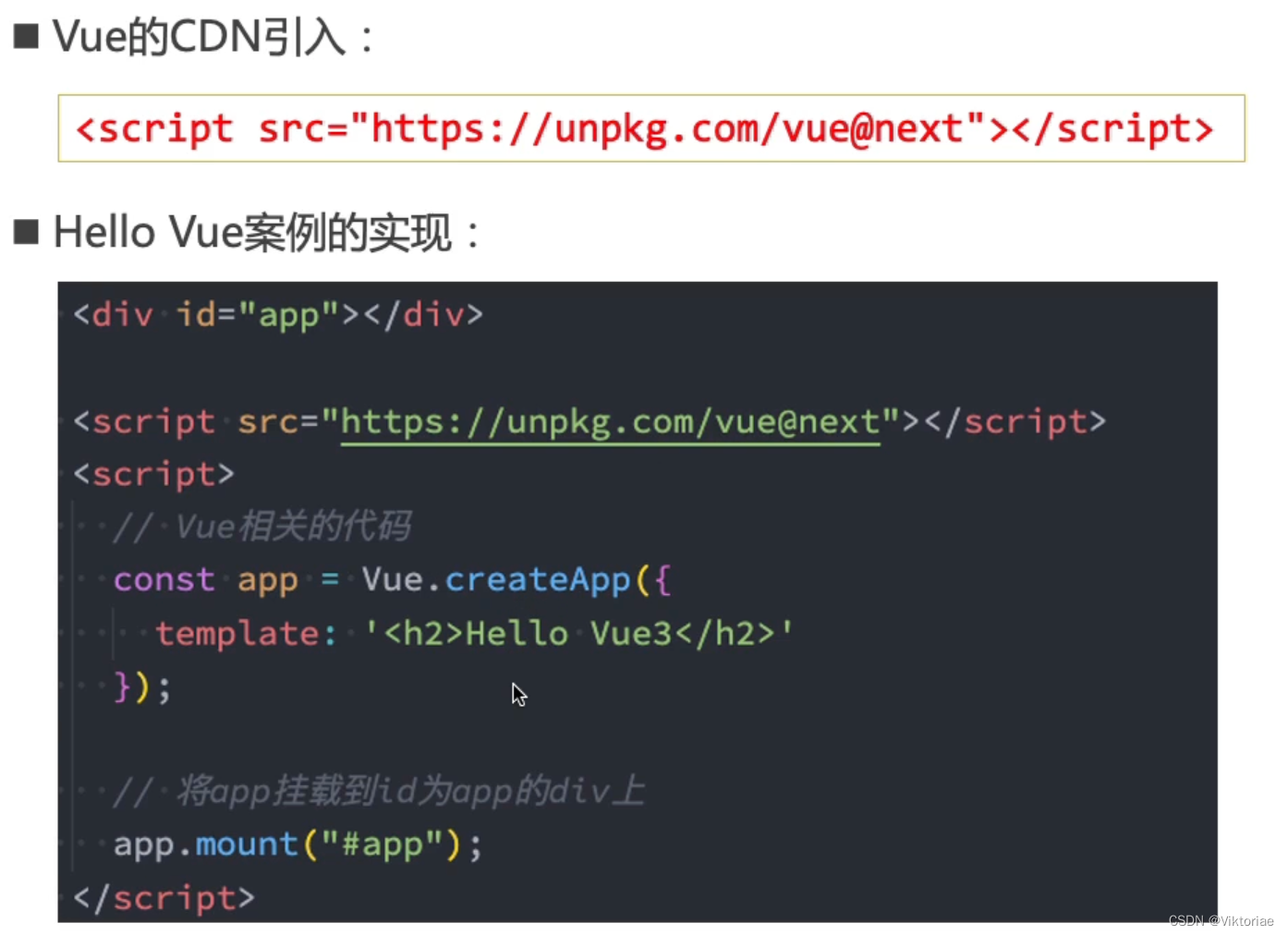
如何使用Vue



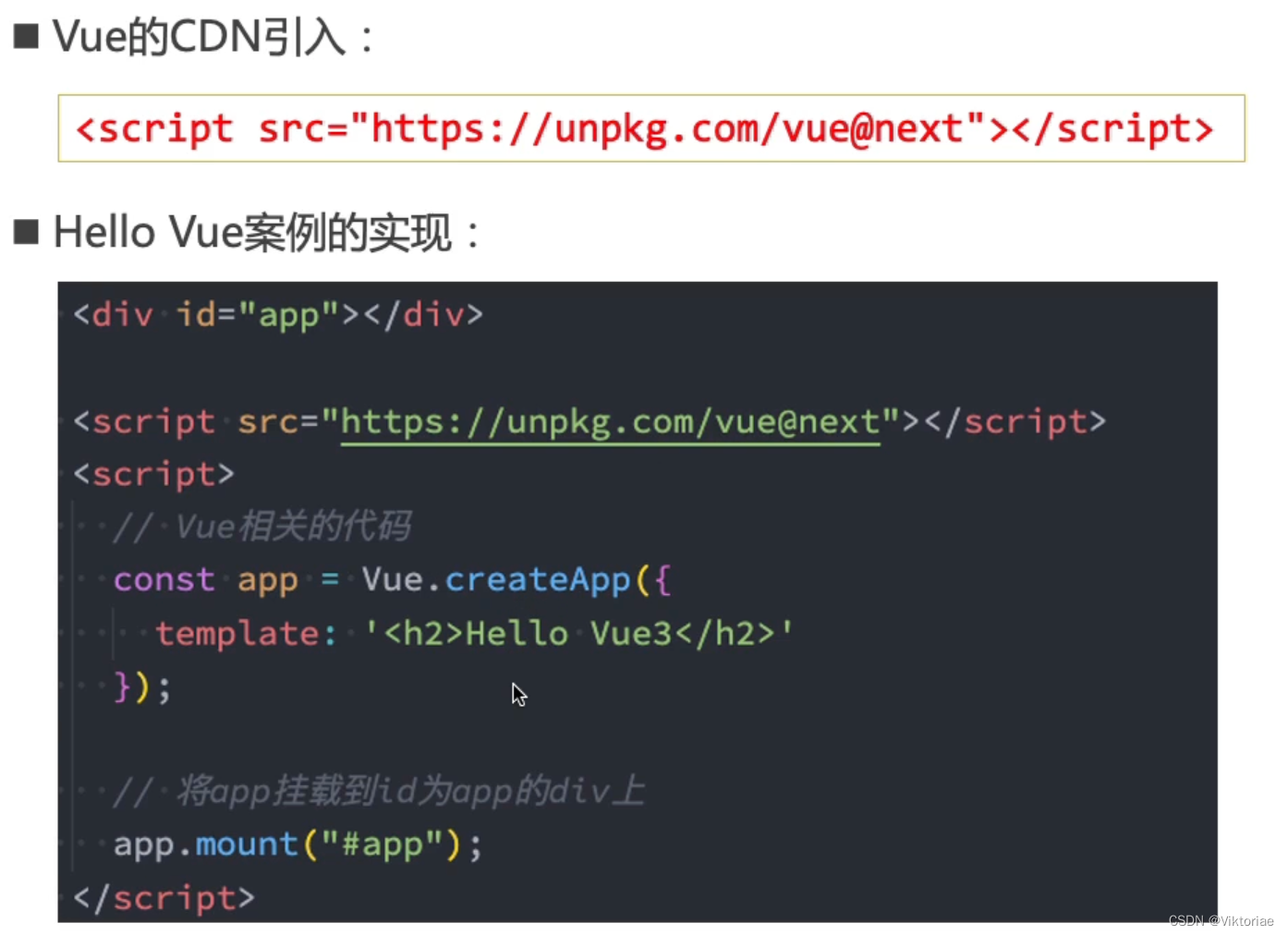
<script src="https://unpkg.com/vue@next"></script>
方式二、下载和引入

声明式和命令式


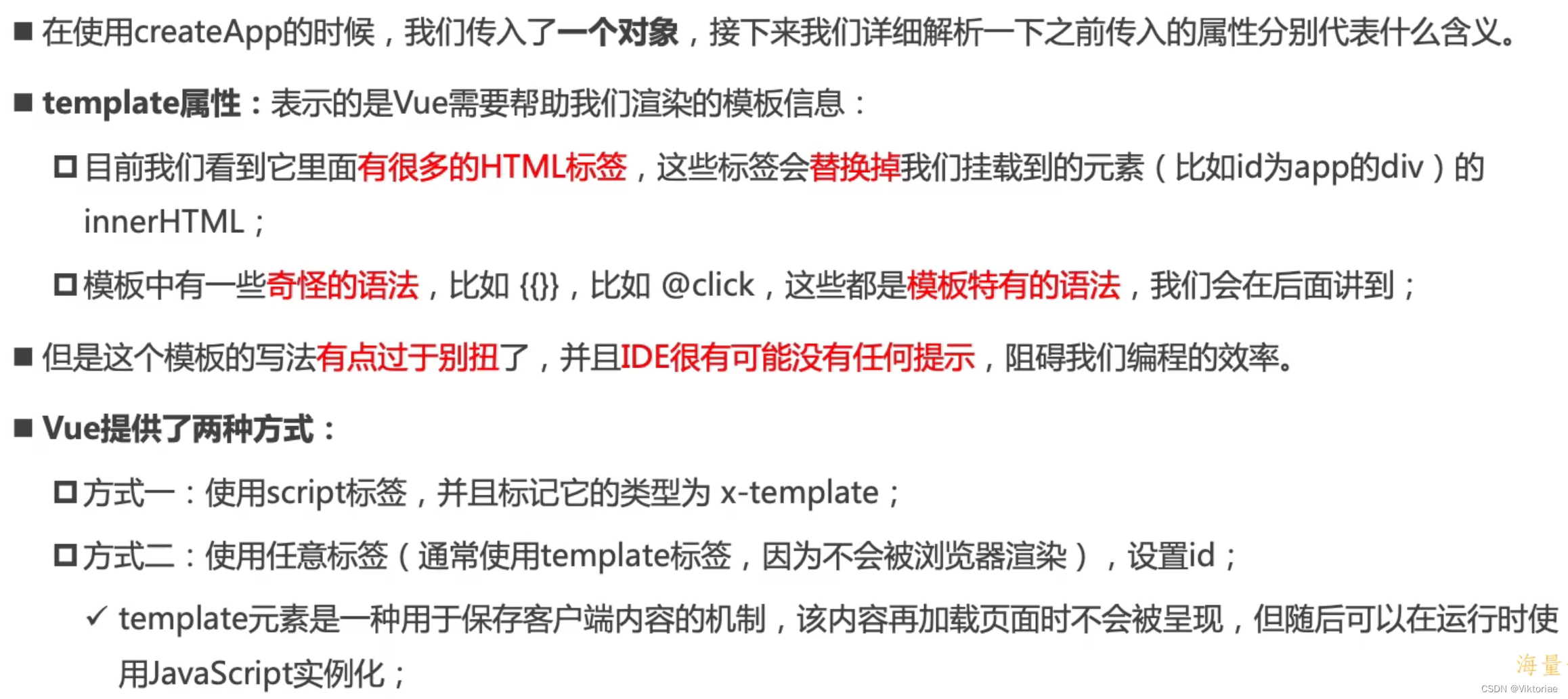
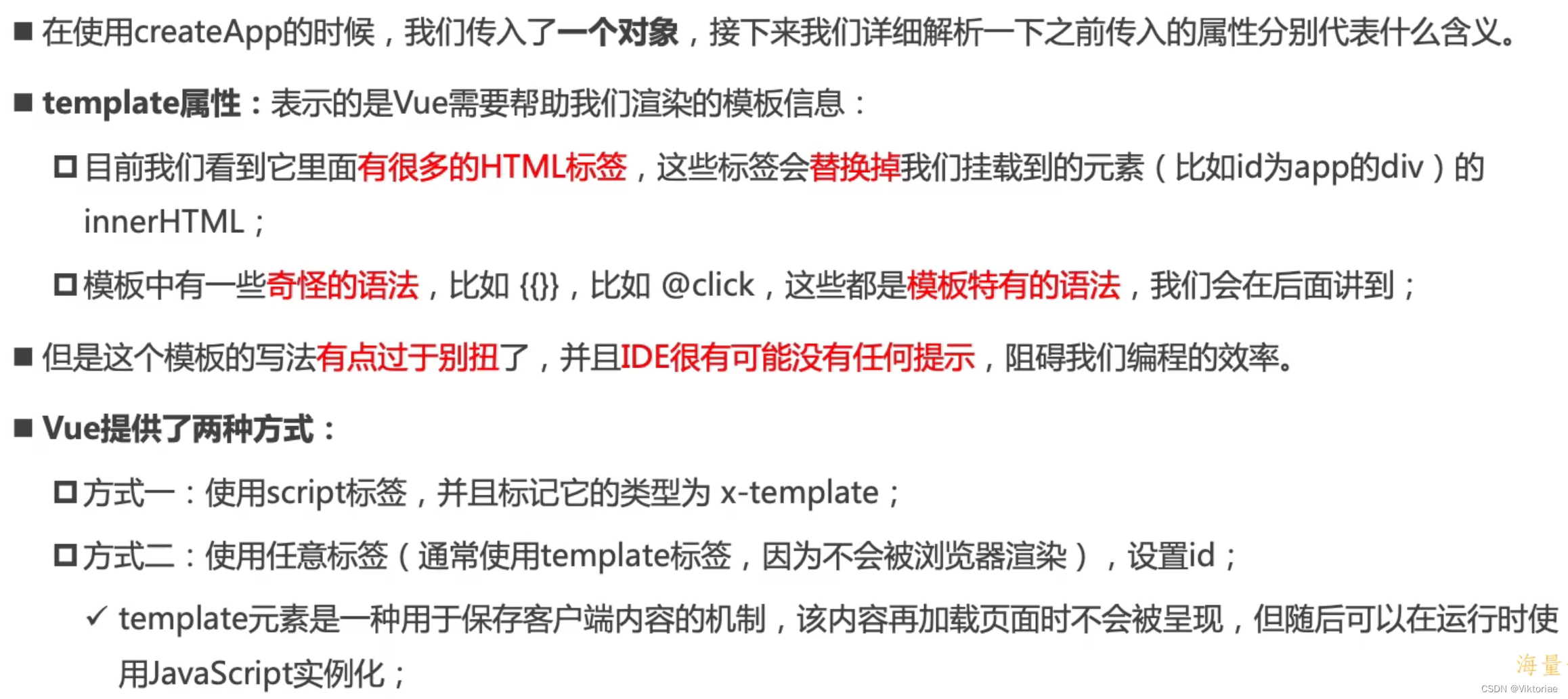
template属性

template写法

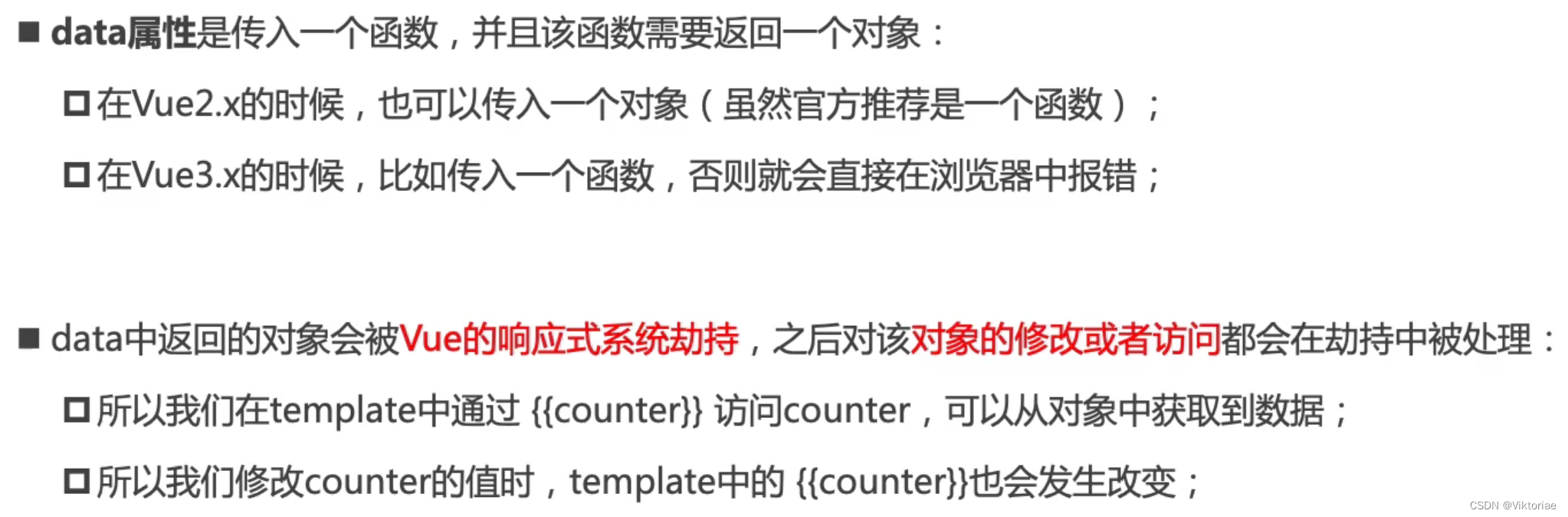
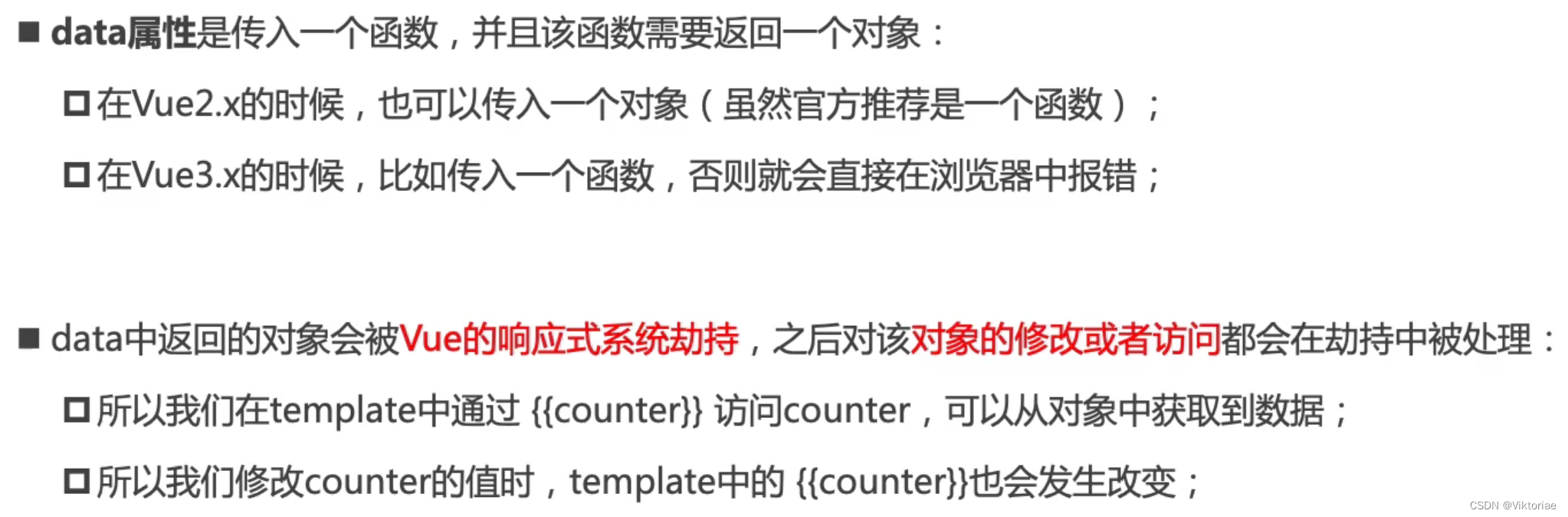
data属性

methods属性

其他属性

02.Vue3基础语法(一)
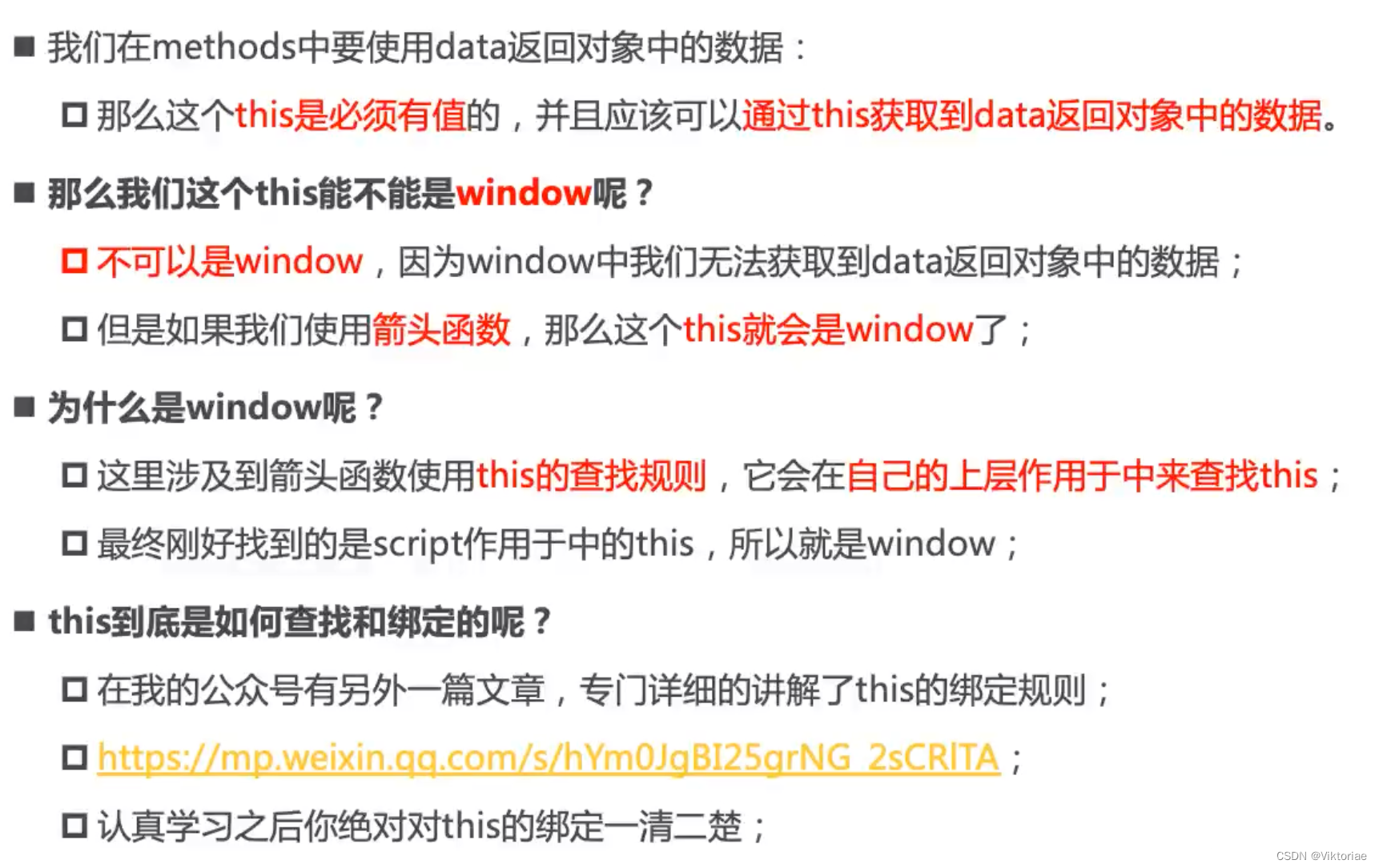
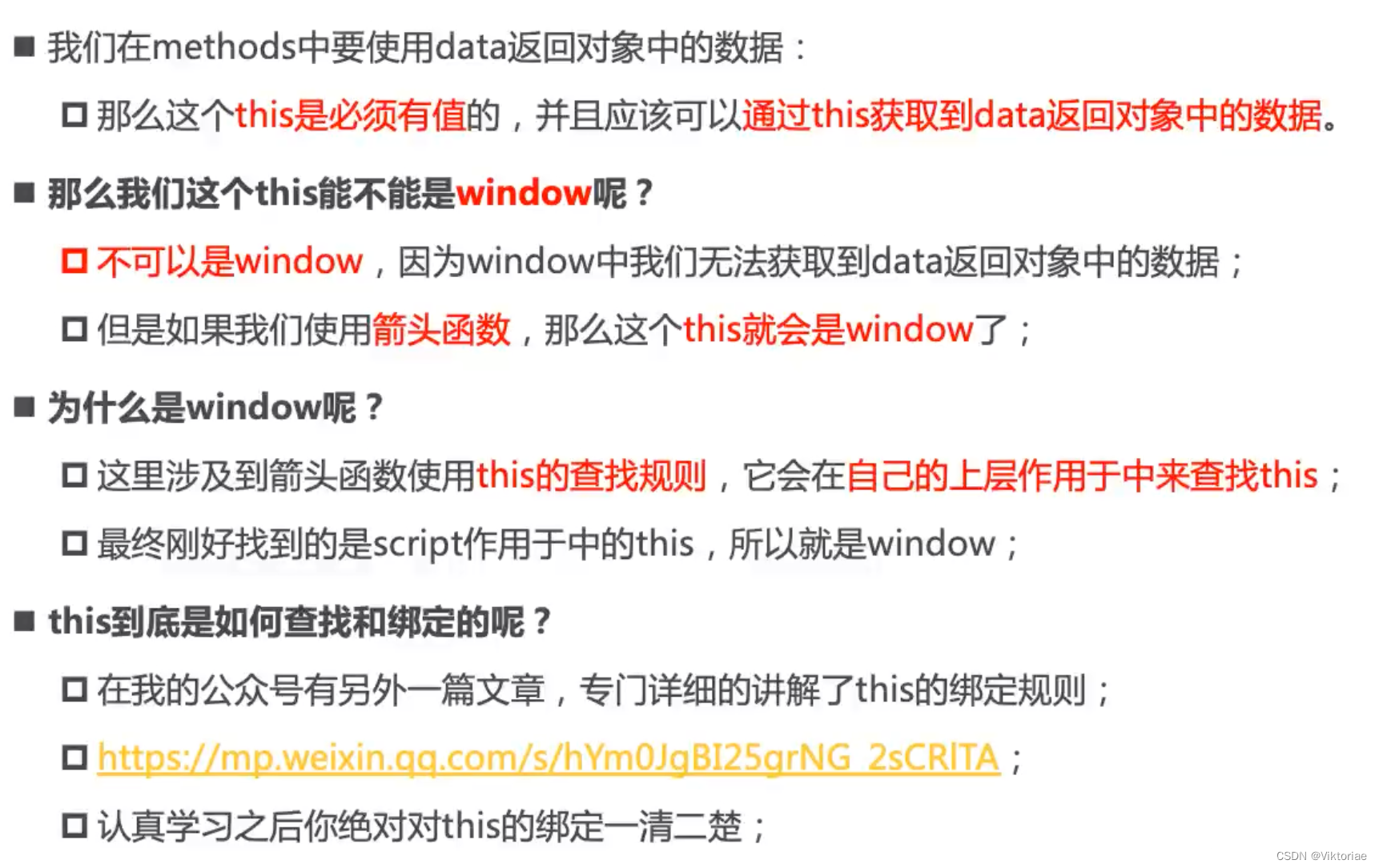
methods方法绑定this
问题一、不能使用箭头函数

问题二、this到底指向什么

<div id="app"></div>
<template id="my-app">
<h2>{{message}}</h2>
</template>
<script src="../js/vue.js"></script>
<script>
const App = {
template: '#my-app',
data() {
return {
message: "Hello!!!!"
}
}
}
Vue.createApp(App).mount("#app");
</script>
VSCODE代码片段
模版语法

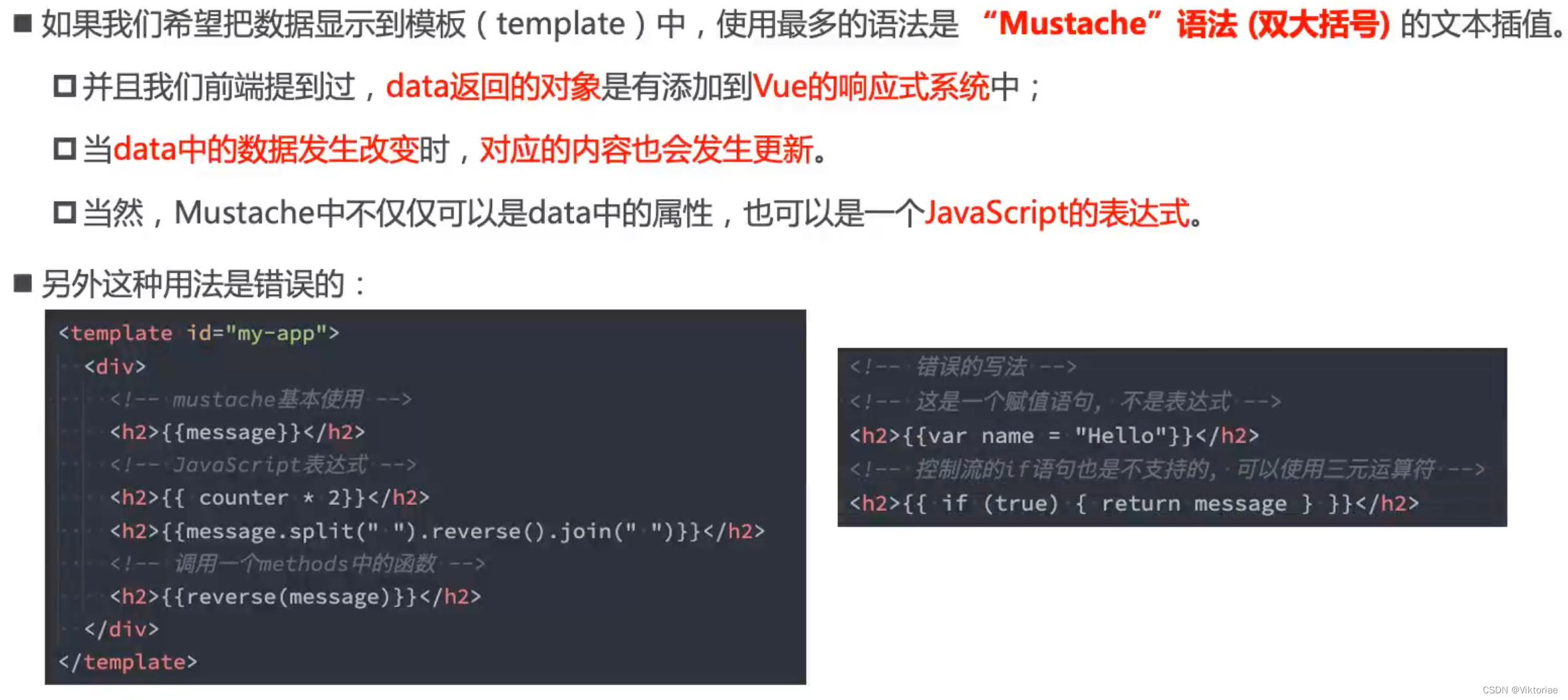
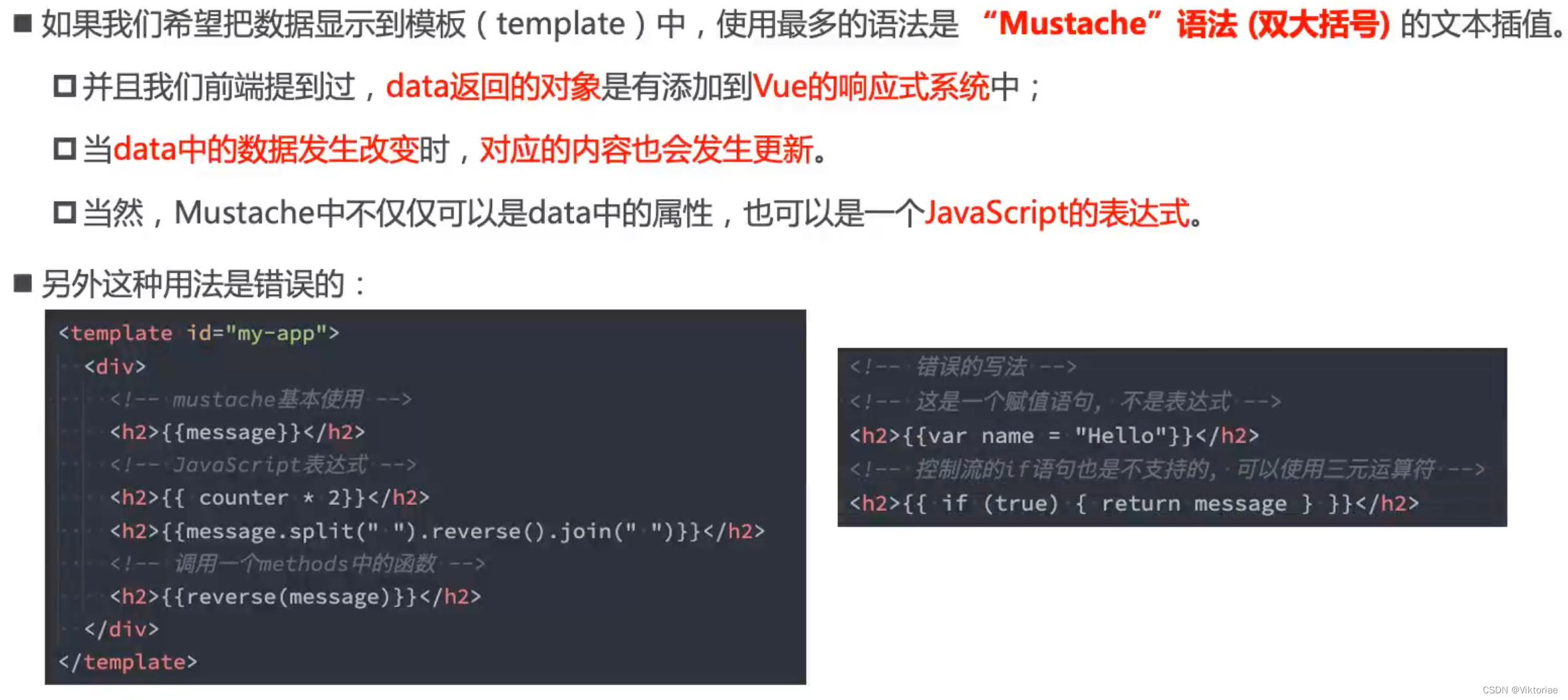
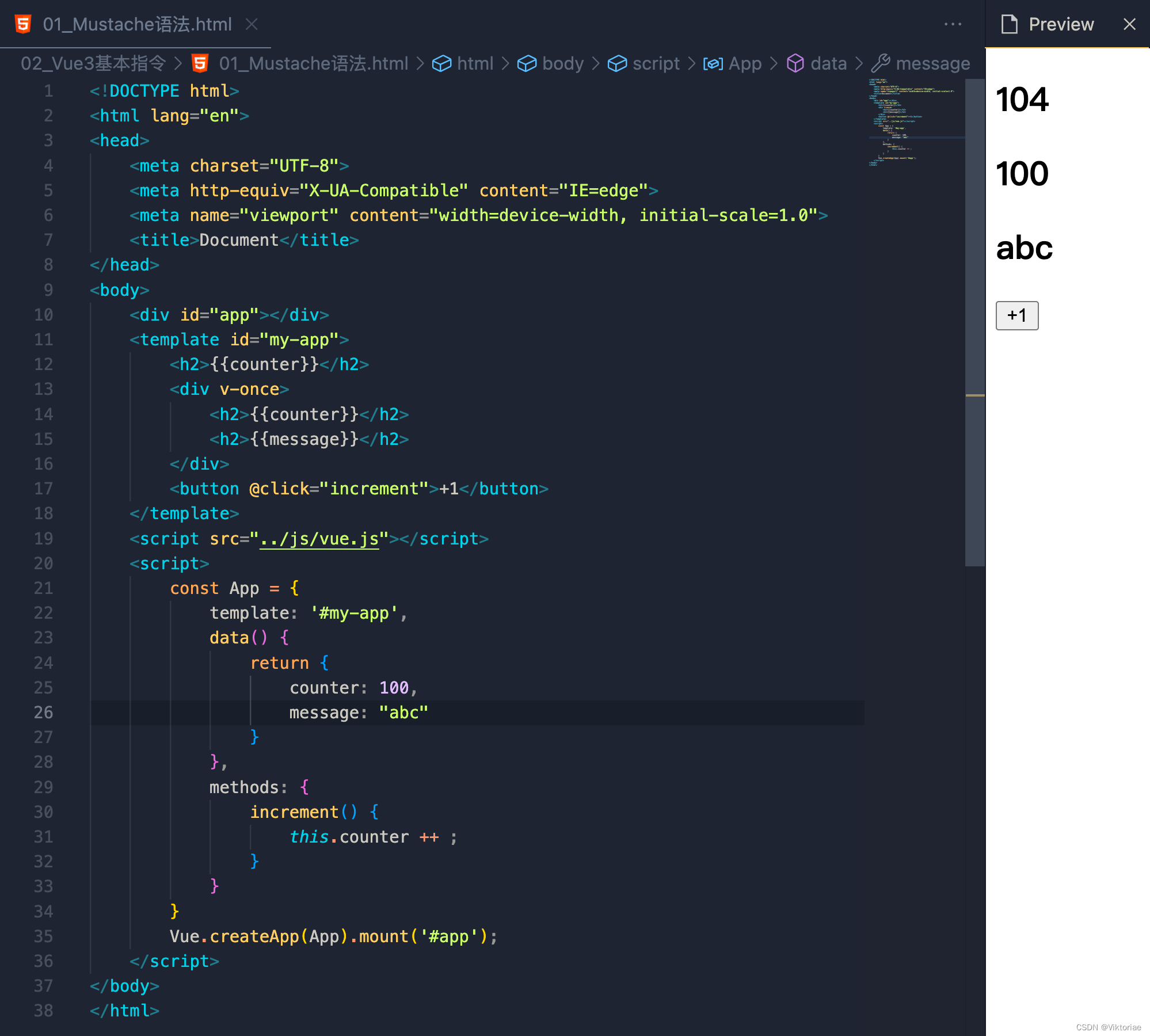
Mustache语法

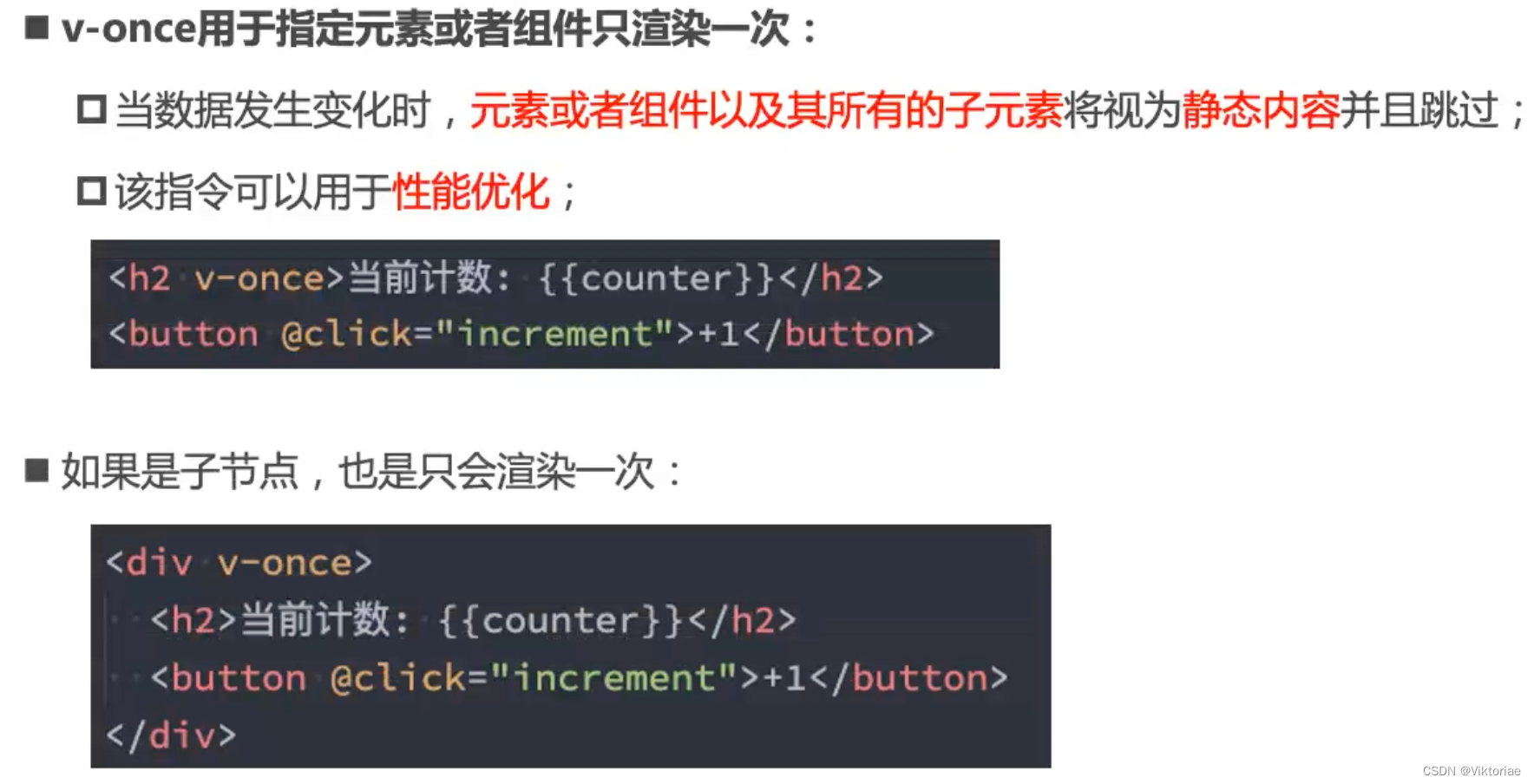
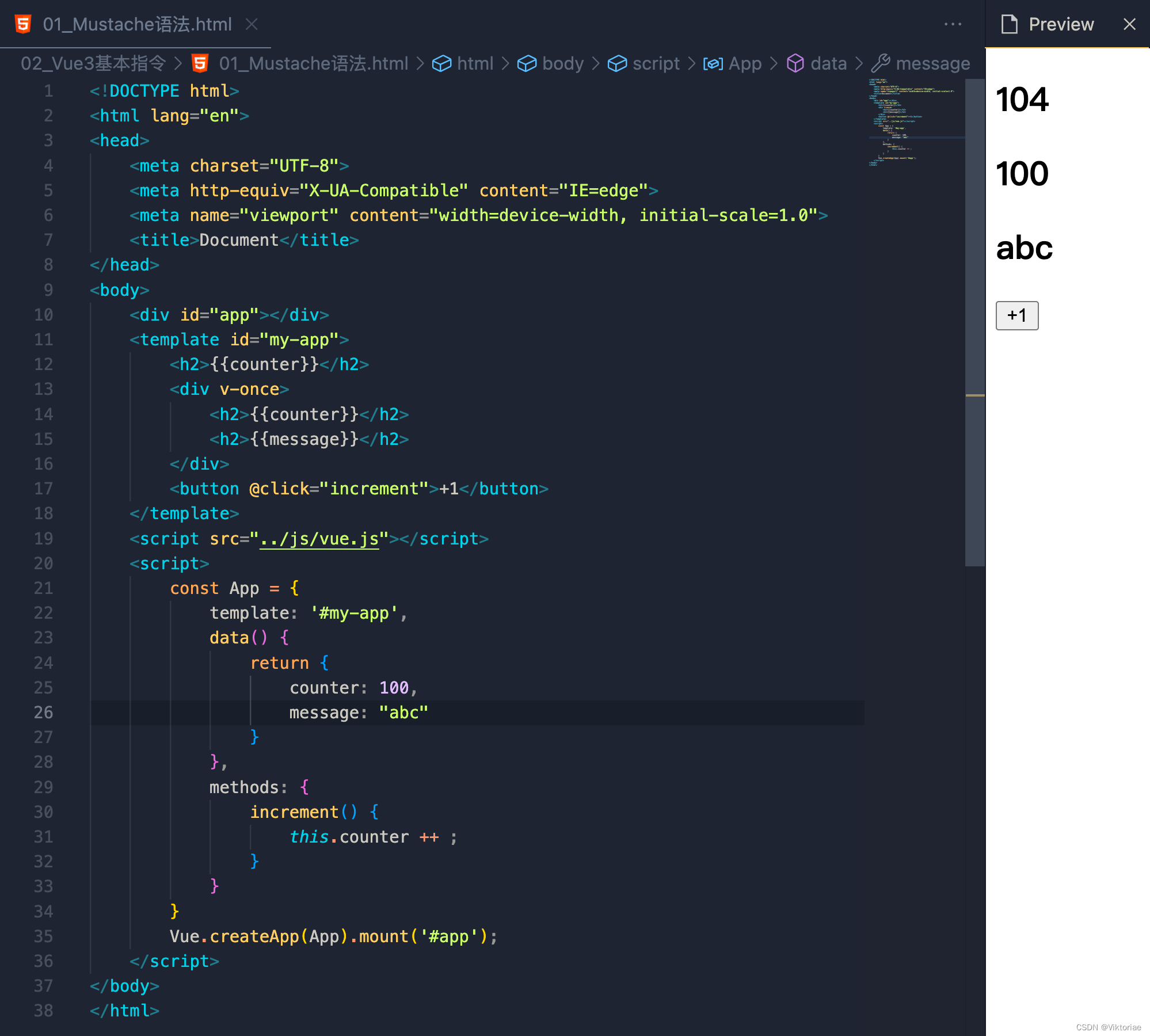
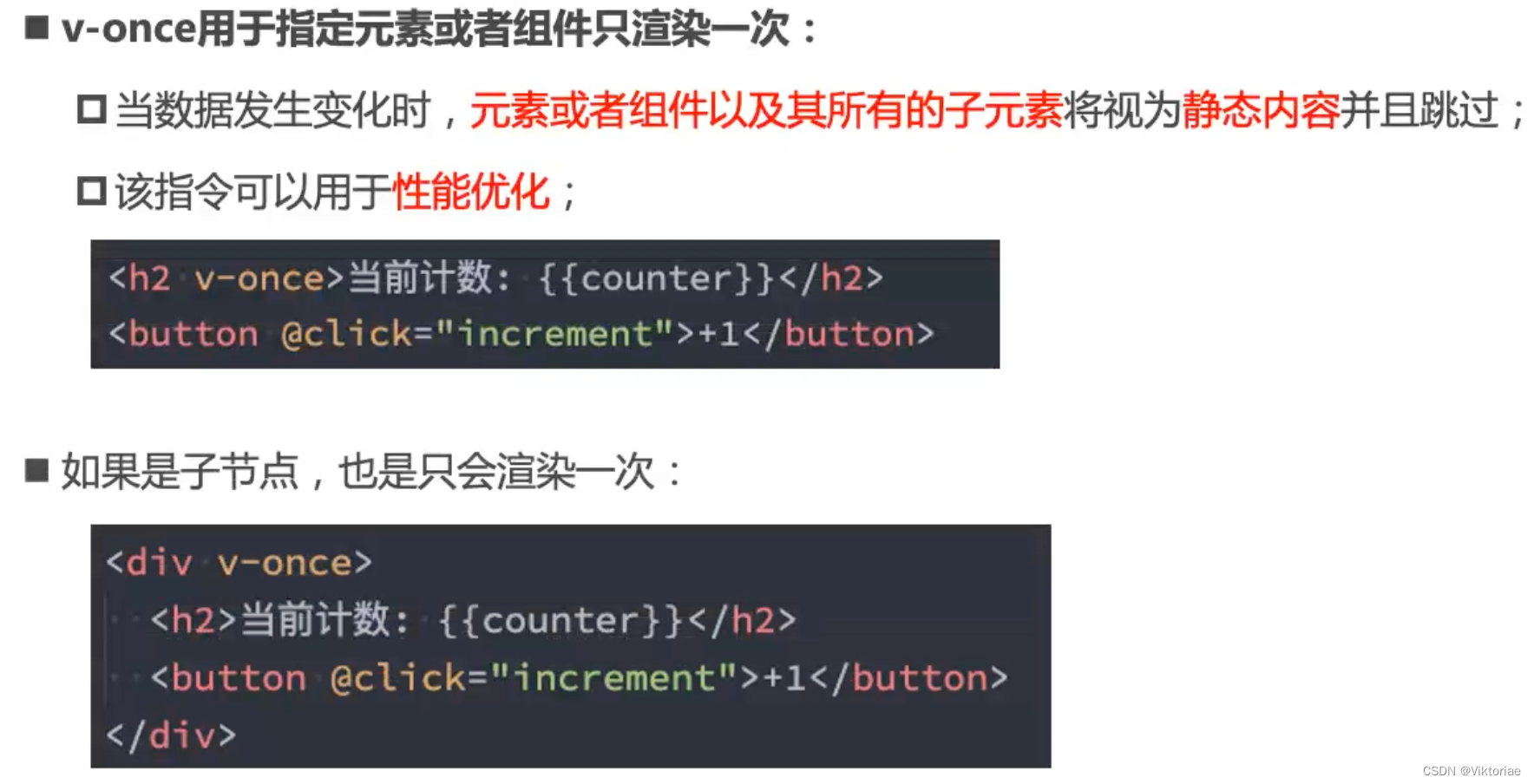
v-once指令


子节点也只会被渲染一次
v-text指令

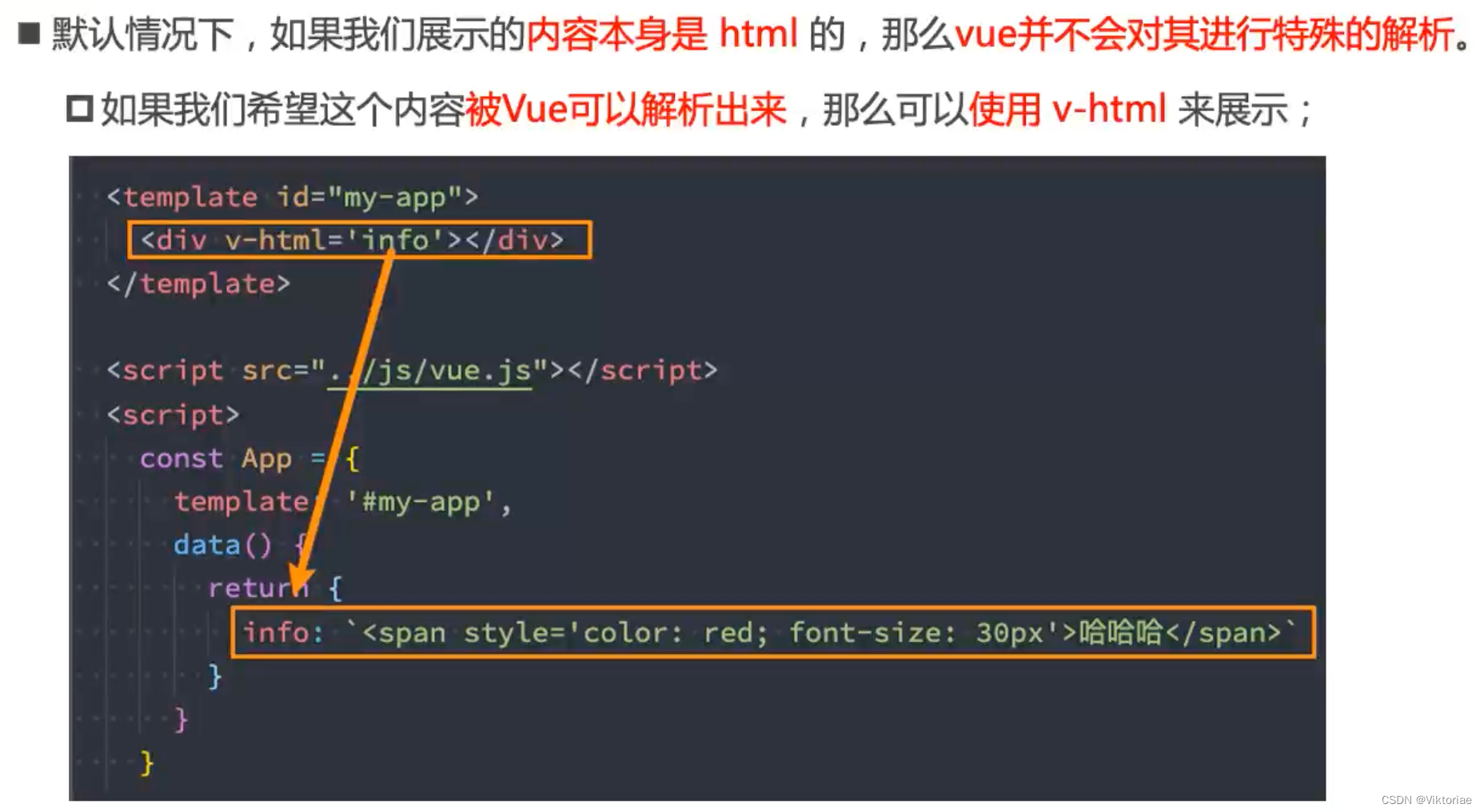
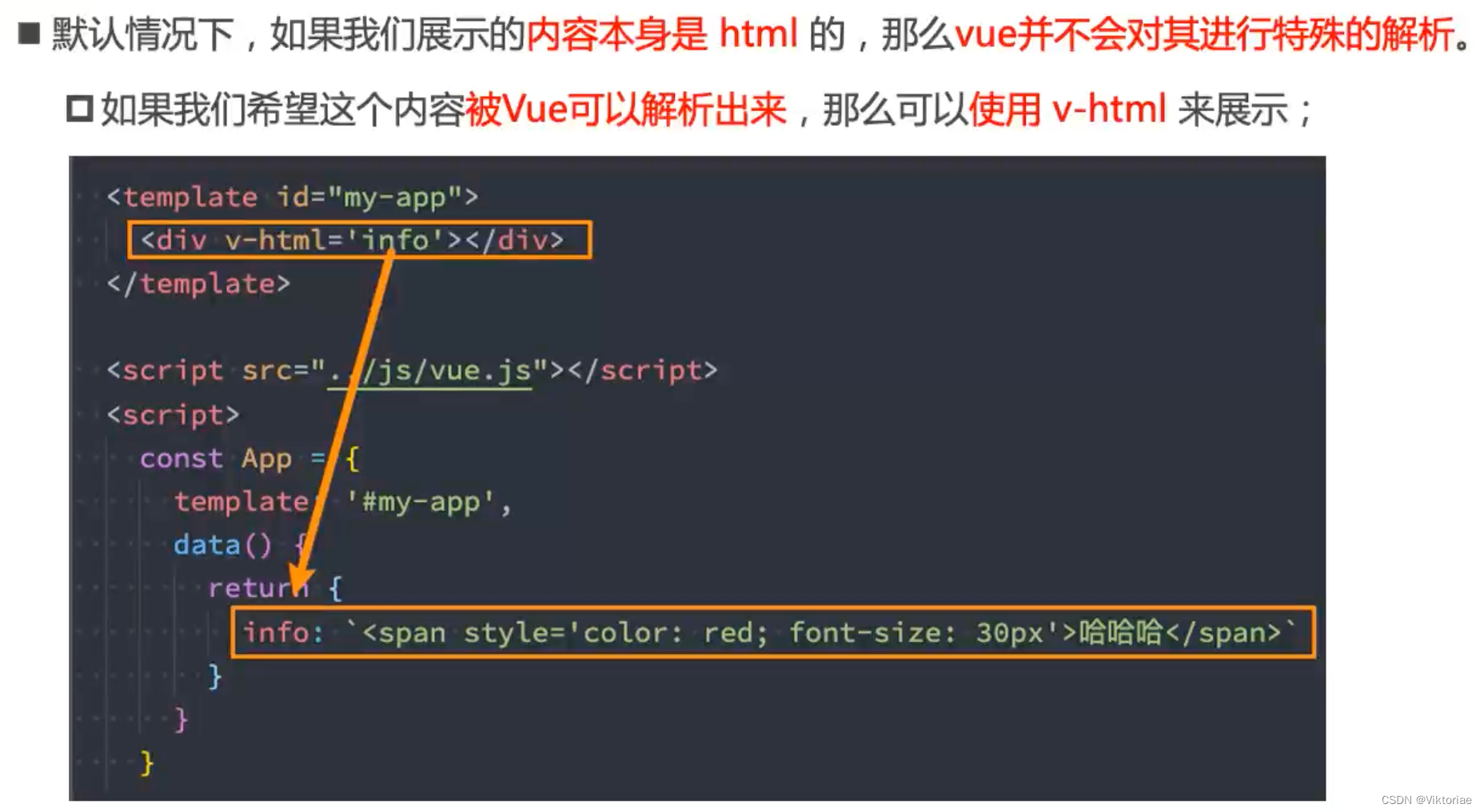
v-html

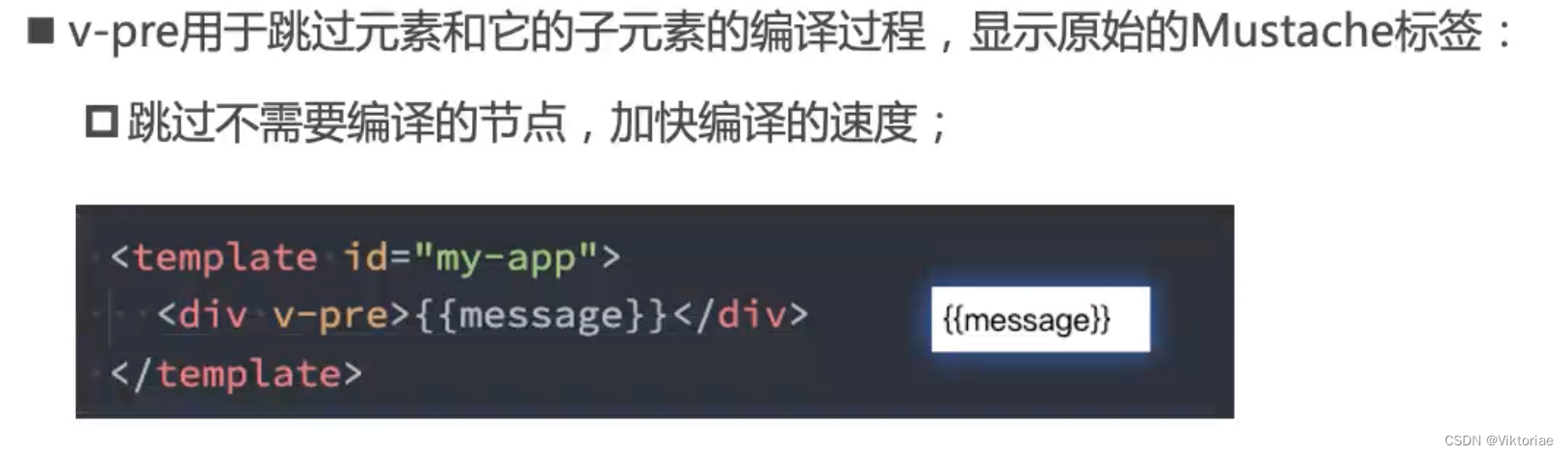
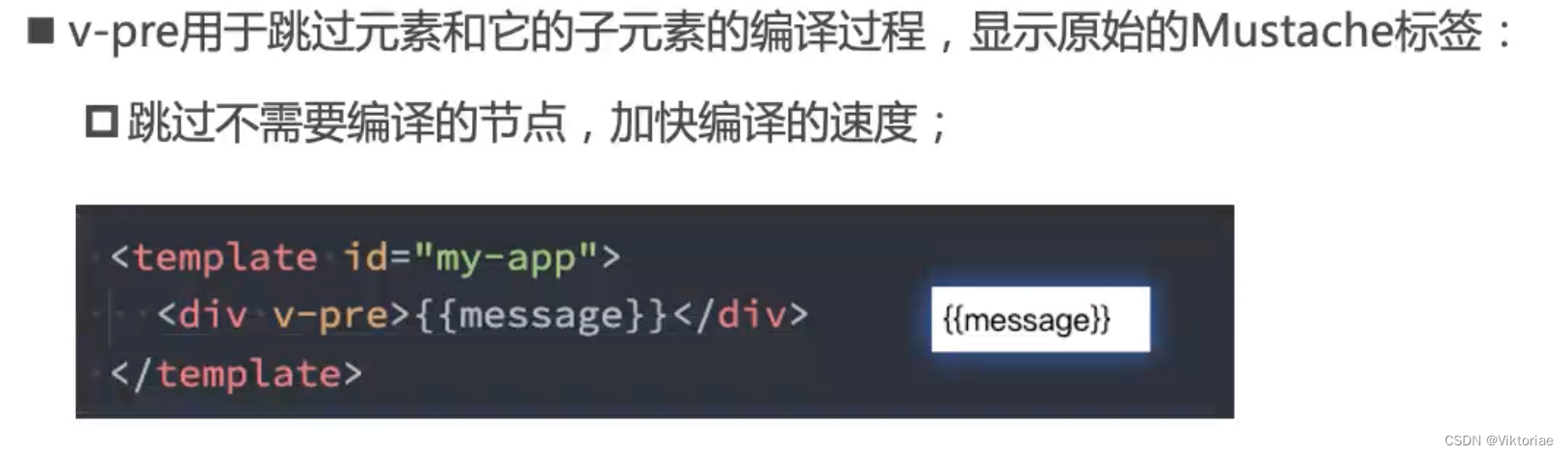
v-pre

v-cloak

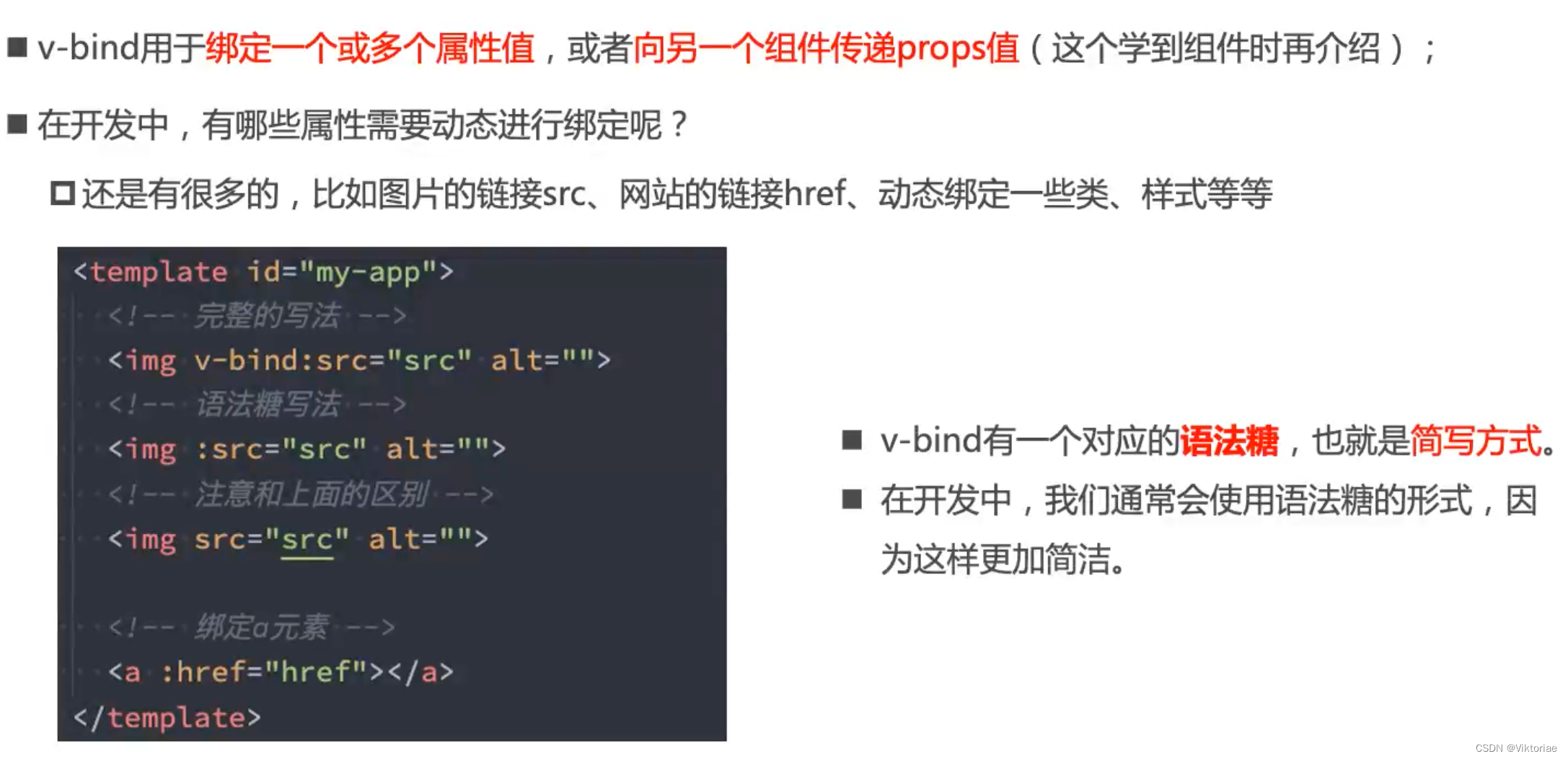
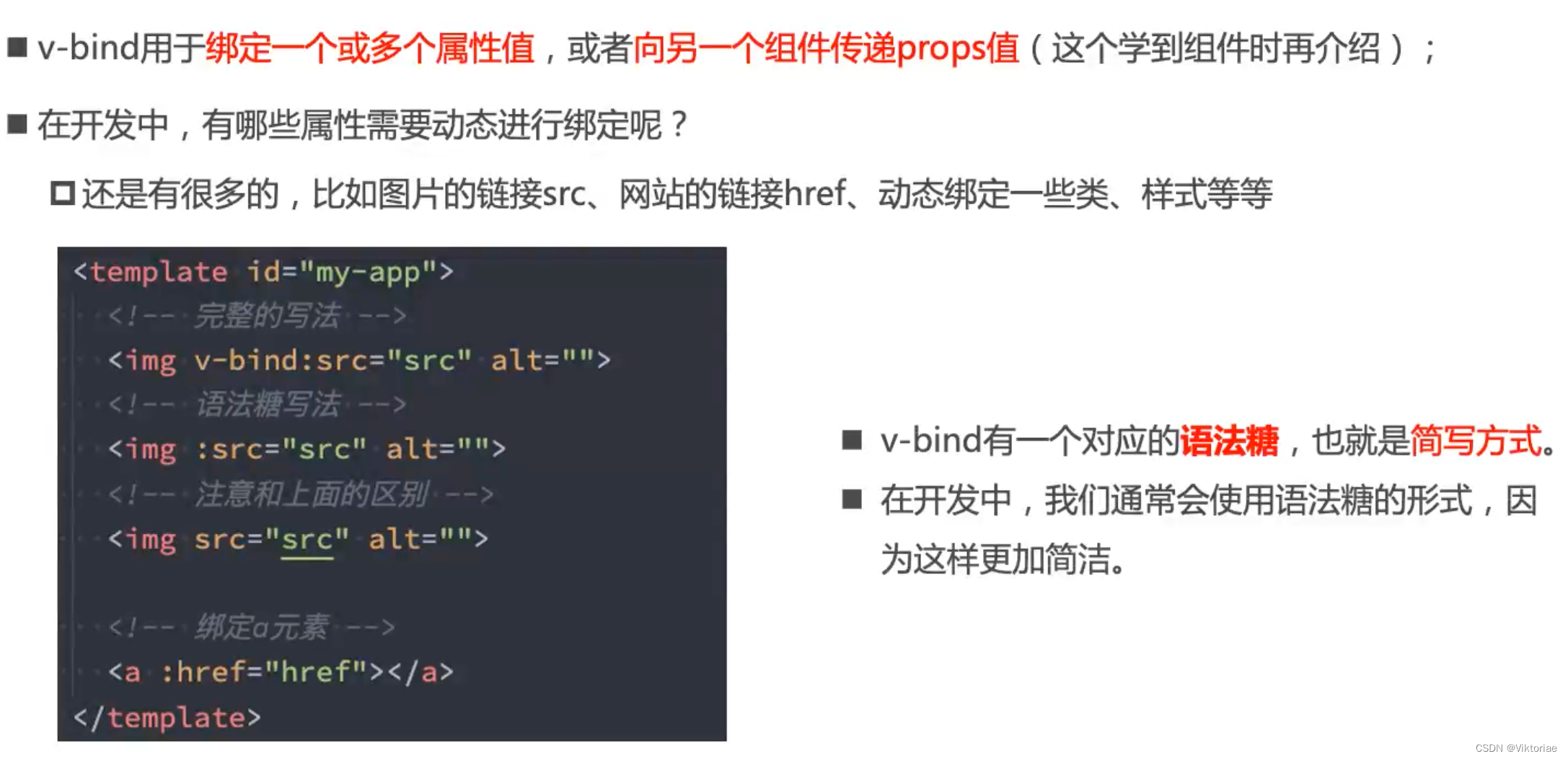
v-bind的绑定属性

绑定基本属性

绑定class介绍

绑定class-对象语法

绑定class-数组语法

绑定style介绍


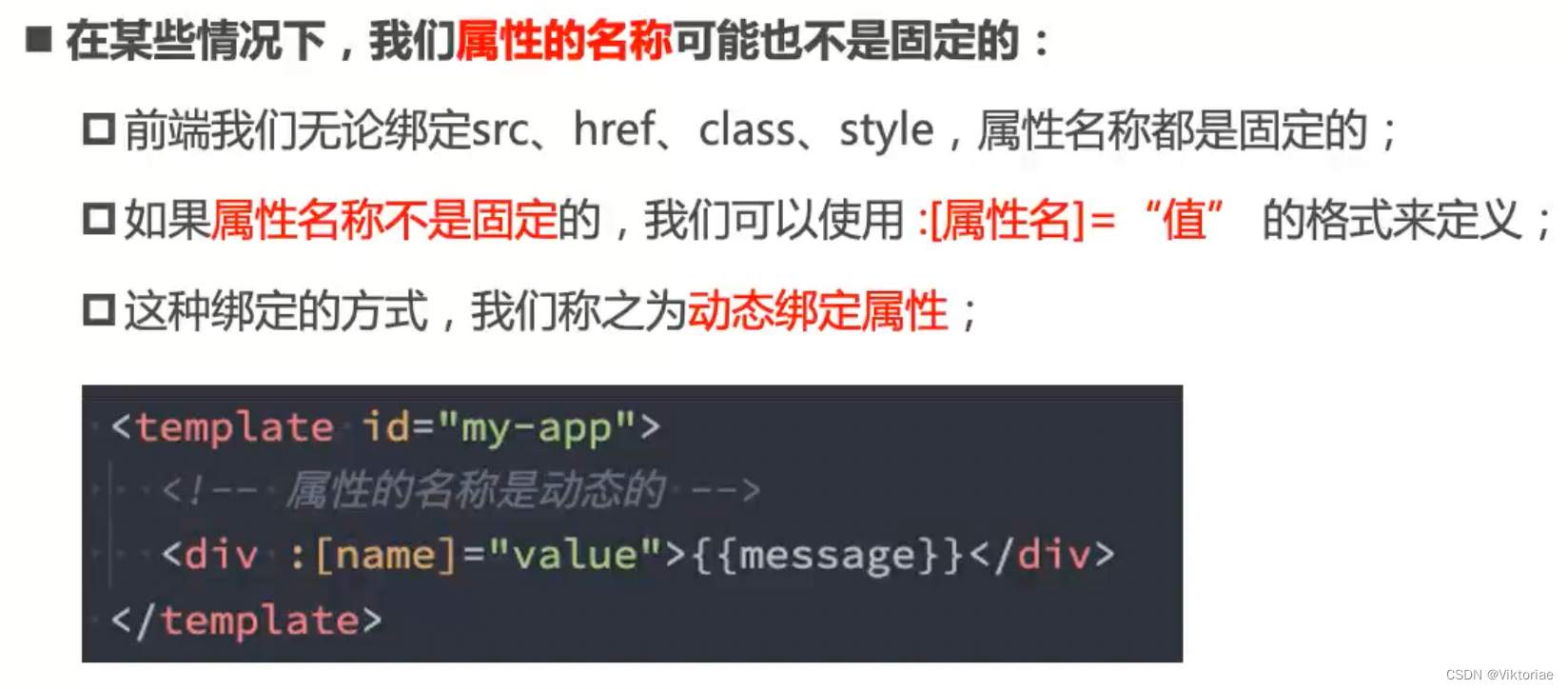
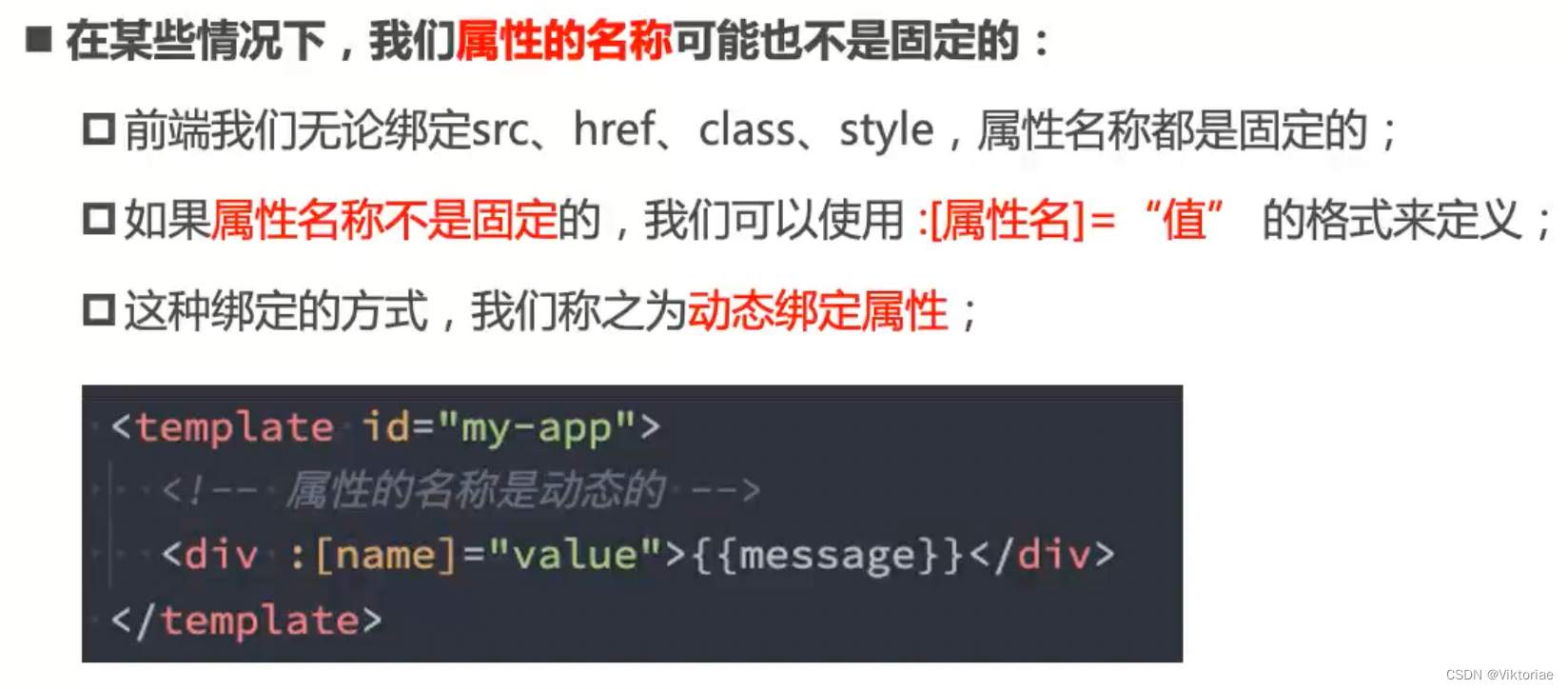
动态绑定属性

绑定一个对象

v-on绑定事件


v-on的基本使用

v-on的参数传递

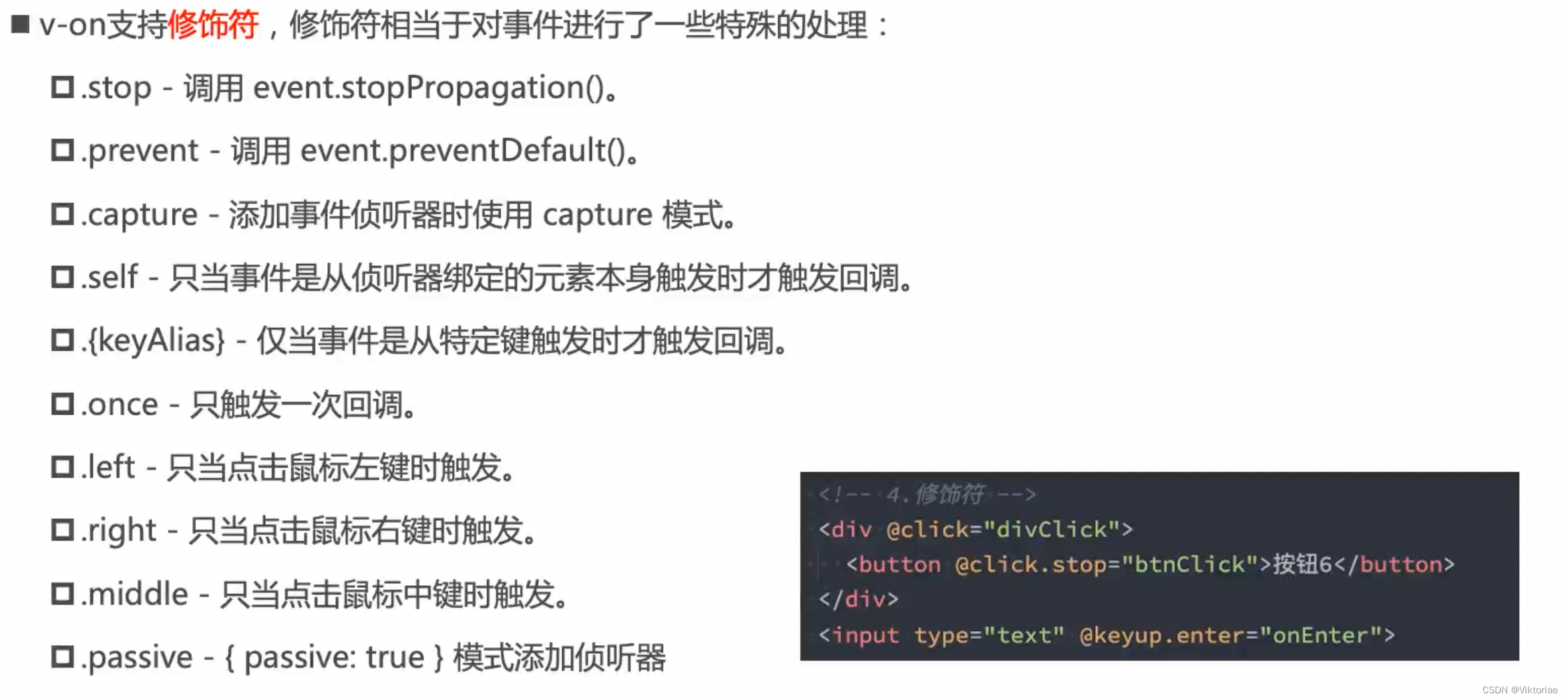
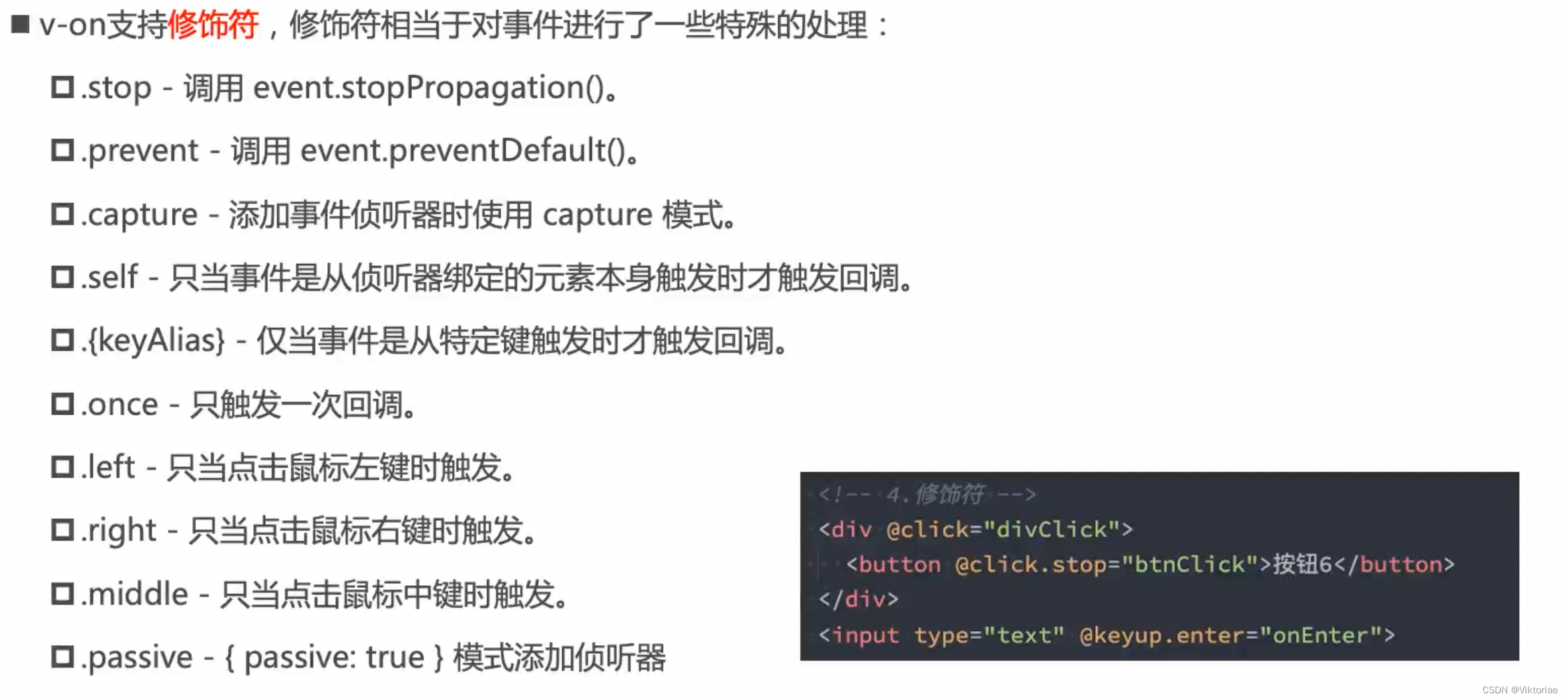
v-on的修饰符