-
小程序学习day02-JSON配置文件、小程序页面、WXML、WXSS
7、JSON配置文件
(1)作用(在小程序项目中):通过不同的.json配置文件,可以对小程序项目进行不同级别的配置。
(2)分类(小程序中):
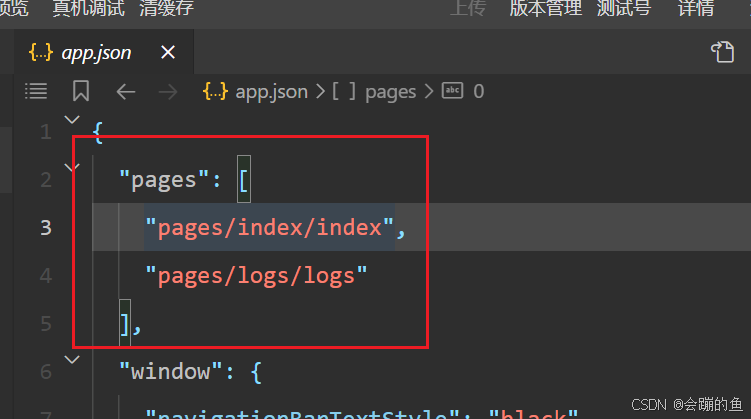
1)项目根目录的app.json文件(当前小程序的全局配置)

内容:
①pages:页面路径的列表,记录当前小程序所有页面的路径
②window:用于设置小程序窗口的背景色、背景文本样式、导航条样式、默认标题等。(全局定义)
③style:全局定义小程序组件所使用的样式版本
④componentFramework:用于指定小程序使用的组件框架版本
⑤sitemapLocation:用于指定小程序 sitemap.json 的位置
⑥lazyCodeLoading:用于配置小程序的按需加载策略
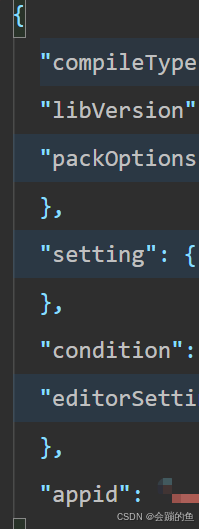
2)项目根目录的project.config.json文件(项目配置文件)(用来记录对小程序开发工具所做的个性化配置)

①compileType:用于指定小程序的编译类型
②setting:保存编译相关的配置
③appid:保存小城的账号id
3)项目根目录的sitemap.json文件(用来配置小程序页面是否允许微信索引)(sitemap索引提示默认开启,如果要关闭需在project.config.json文件中的setting配置字段“checkSiteMap”为false)

当允许时,微信会通过爬虫的形式,为小程序的页面建立索引,当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面可能展示在搜索结果中。
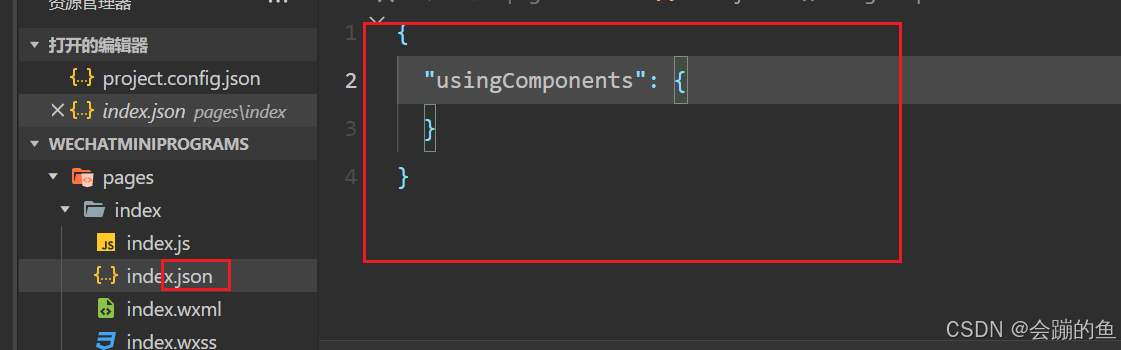
4)每个页面文件夹中的.json配置文件(用来对本页面的窗口外观进行配置,页面中的配置会覆盖app.json中的window中相同的配置项。)

①示例:
代码:

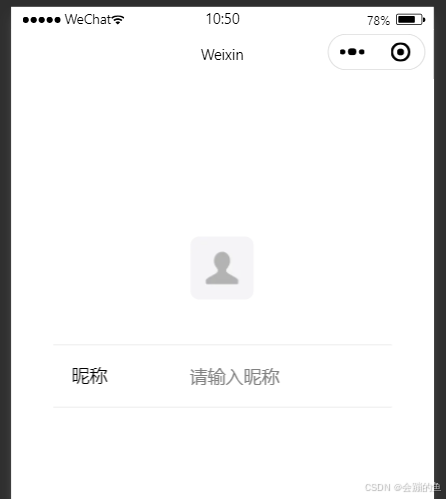
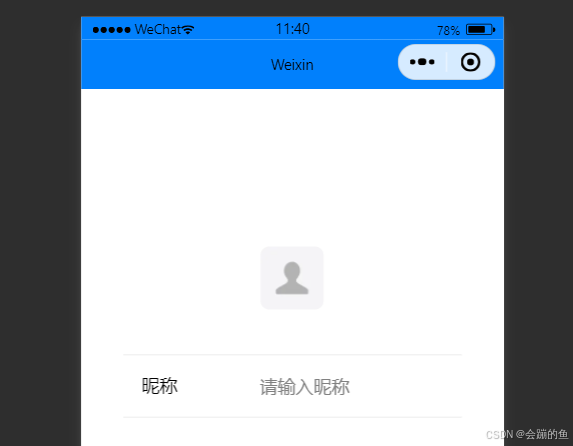
效果(颜色通过吸管获取):
 ->
->
8、小程序页面
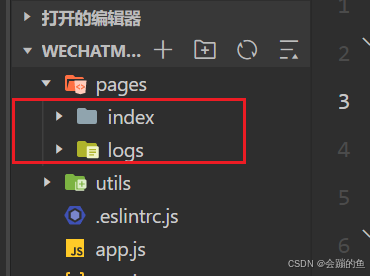
(1)新建小程序页面
已知:


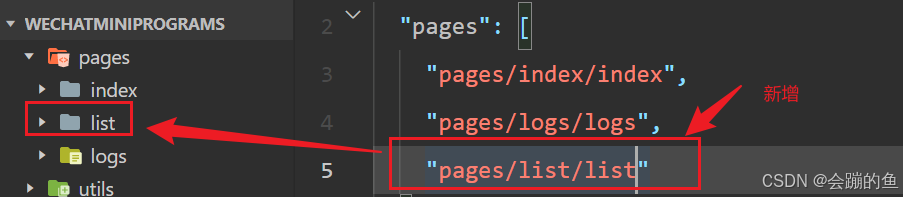
1)步骤:
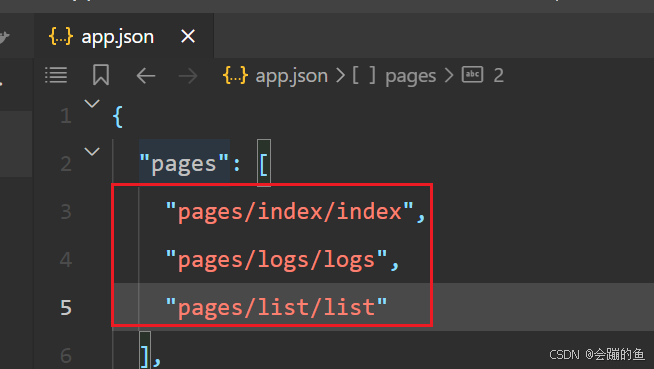
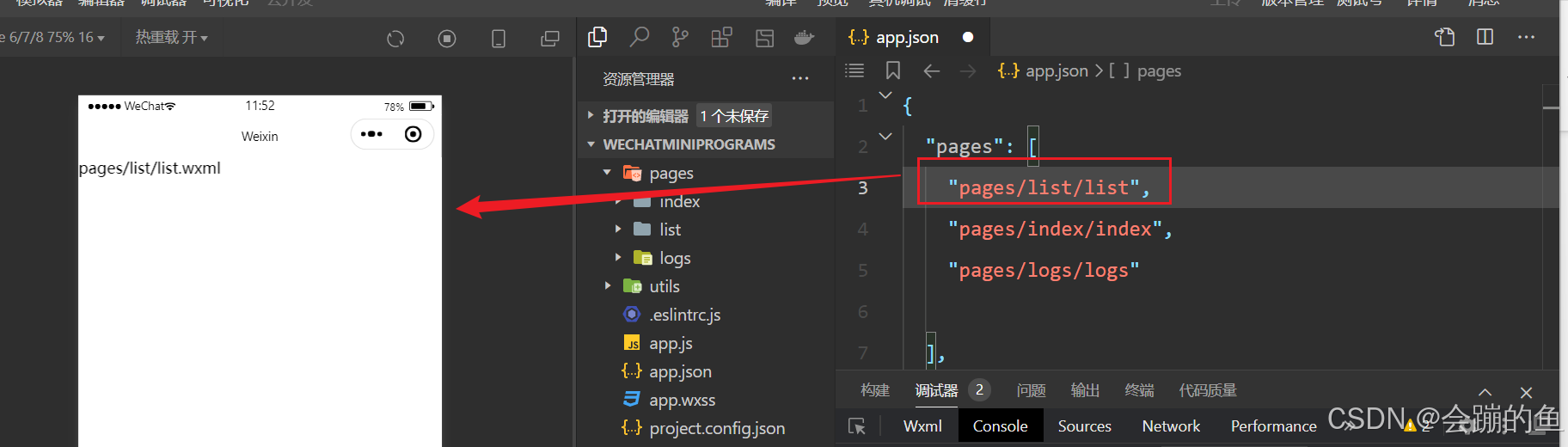
在app.json中pages新增一条路径,保存

(2)修改小程序首页
已知app.json文件中pages里页面路径的第一个是项目的首页(小程序会把排在第一位的页面当成项目首页渲染)

1)如何将修改项目首页(示例:将list设为项目首页)
步骤:
已知:

①修改页面路径位置

9、WXML
(1)概念:小程序框架设计的一套标签语言
(2)作用:用于构建小程序的页面结构,类似于网页开发的HTML
(3)WXML和HTML的区别:
1)标签名称不同
①HTML:div、span、img、a
②WXML:view、text、image、navigator
2)属性节点不同
①超链接
②
3)提供了类似于Vue中的模版语法
①数据绑定
②列表渲染
③条件渲染
10、WXSS
(1)概念:一套样式语言
(2)作用:用于描述WXML的组件样式,类似于网页开发的CSS
(3)WXSS与CSS区别:
1)新增了rpx尺寸单位
①CSS中需要手动换算像素单位,比如:rem
②WXSS在底层支持新的尺寸单位rpx,在不同大小的屏幕上小程序会自动换算
2)提供了全局样式和局部样式
①项目根目录中的app.wxss或作用域所有小程序页面
②局部页面的.wxss样式进队当前页面生效
3)WXSS仅支持部分CSS选择器(class和#id、element、并集选择器、后代选择器、伪类选择器(::after和::before等))
-
相关阅读:
【23真题】碰瓷重邮成电,题目Mini版本!
Mysql高级篇学习总结7:Mysql数据结构-Hash索引、AVL树、B树、B+树的对比
php 解析json字符串
【JAVA-1】第一章 Java语言概述 5~11
[JMeter]Beanshell解析Json格式的接口响应数据
第八章 磁盘存储器的管理 【操作系统】
文件批量移动自动创建文件夹及生成编号重命名,让整理更轻松
5.docker可视化工具(Portainer)
来自一位资深程序员的忠告
SpringSecurity(十三)---实现过滤器(上)基础讲解
- 原文地址:https://blog.csdn.net/2301_76648183/article/details/141064663