-
django学习入门系列之第三点《BootSrap初了解》
初识BootStrap
BootSrap是什么?
是别人帮我们已写好的CSS样式,我们如果想要使用这个BootSrap:- 下载BootStrap
- 使用
- 在页面上引入BootStrap
- 编写HTML时,按照BootStrap的规定来编写 + 自定制
官网:
https://www.bootcss.com/
v3:
https://v3.bootcss.com/
- 在html文件中需要添加的:
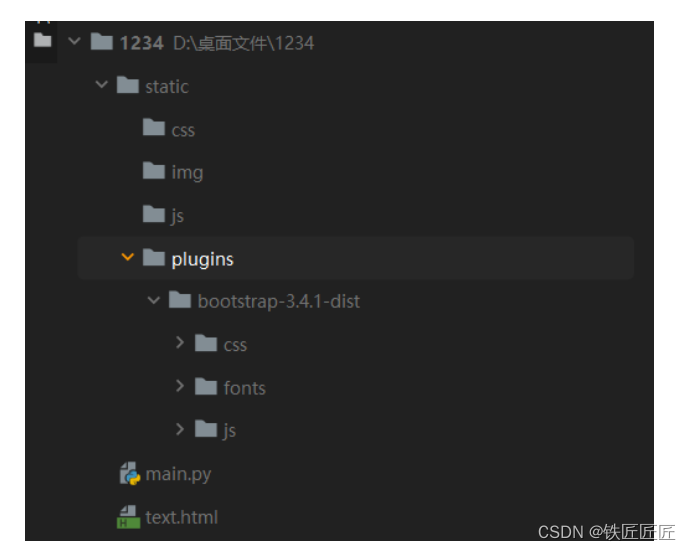
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> <link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1-dist/css/bootstrap.css"> <link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1-dist/css/bootstrap.min.css"> head> <body> body> html>"stylesheet" href="/static/plugins/bootstrap-3.4.1-dist/css/bootstrap.css"> "stylesheet" href="/static/plugins/bootstrap-3.4.1-dist/css/bootstrap.min.css">- 文件结构

往期回顾
1.【快速开发网站】
2.【浏览器能识别的标签1】
3.【浏览器能识别的标签2】
4.【浏览器能识别的标签3】
5.【浏览器能识别的标签4】
6.【案例1:用户注册】
7.【案例2:用户注册改进】
8.【快速了解 CSS】
9.【常用选择器概念讲解】
10.【CSS基础样式介绍1】
11.【CSS基础样式介绍2】
12.【CSS基础样式介绍3】
13.【CSS基础样式介绍3】
14.【案例 小米商城头标】
15.【案例 小米商城头标总结】
16.【案例 小米商城二级菜单】
17.【案例 商品推荐部分】
18.【伪类简单了解】
19.【position】
20.【案例 小米商城中app图标代码】
21.【边框及总结】 -
相关阅读:
从零玩转系列之微信支付实战PC端支付微信取消接口搭建 | 技术创作特训营第一期
22下半年:来长沙建第二支团队与所读的30本书(含哲学文学历史书单/笔记)
JSD-2204-HTML-CSS-Day03
R语言:主成分分析PCA
火柴拼正方形(回溯法实现)
全栈工程师必须要掌握的前端Html技能
camke bash
【Unity3D】UI Toolkit容器
【毕业设计】智能聊天对话机器人 - 深度学习
使用【Blob、Base64】两种方式显示【文本、图片、视频】 & 使用 video 组件播放视频
- 原文地址:https://blog.csdn.net/qq_62548908/article/details/140108579