-
HTML静态网页成品作业(HTML+CSS)—— 非遗皮影戏介绍网页(6个页面)
🎉
不定期分享源码,关注不丢失哦
一、作品介绍
🏷️本套采用HTML+CSS,未使用Javacsript代码,共有
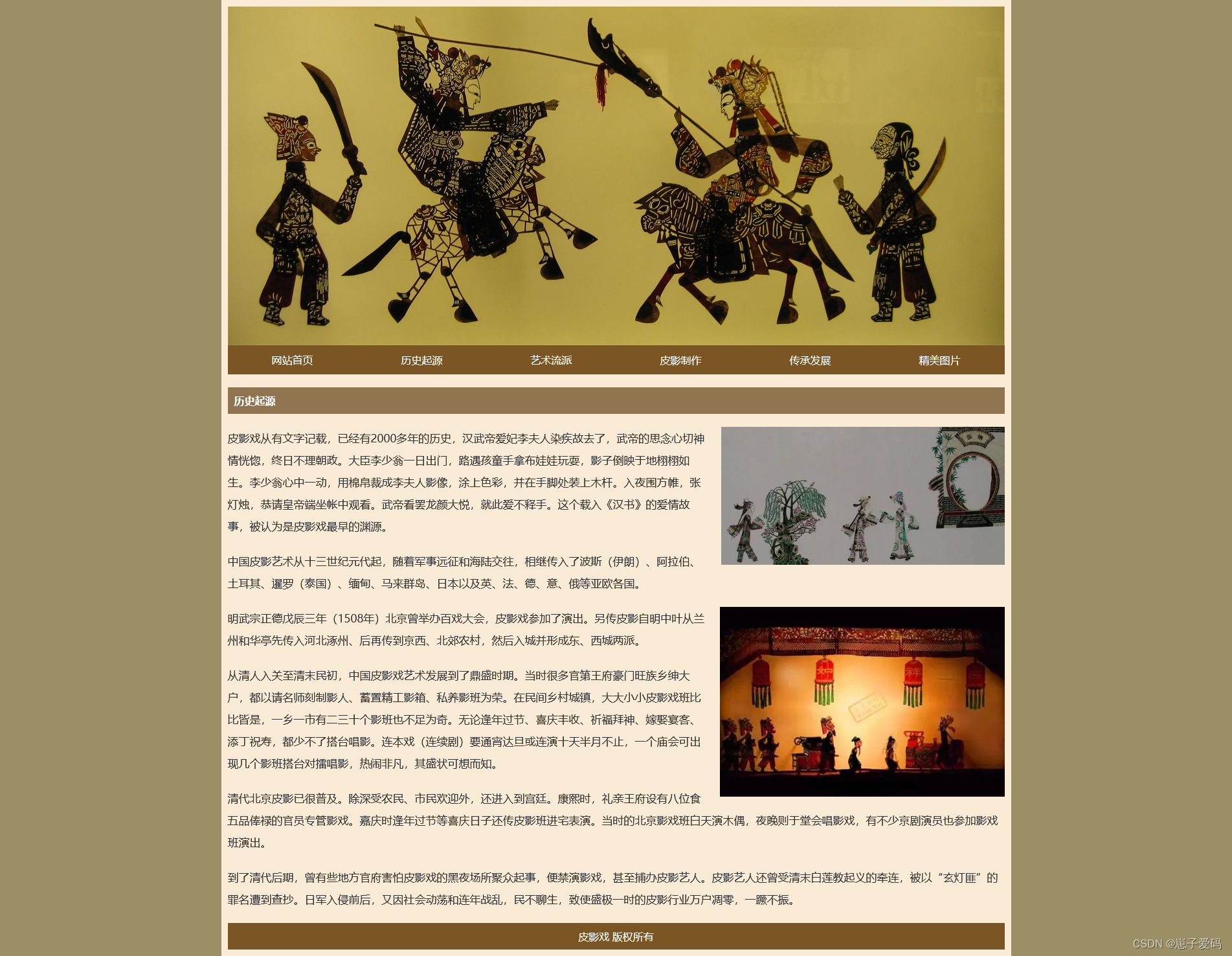
6个页面。二、作品演示






三、代码目录

四、网站代码
HTML部分代码
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>皮影戏</title> <link rel="stylesheet" href="./css/style.css"> </head> <body> <div class="ww"> <div class="tt"> <img src="./images/t.jpg" alt=""> </div> <div class="nn"> <a href="index.html">网站首页</a> <a href="qiyuan.html">历史起源</a> <a href="liupai.html">艺术流派</a> <a href="zhizuo.html">皮影制作</a> <a href="chuancheng.html">传承发展</a> <a href="tupian.html">精美图片</a> </div> <div class="cc"> <div class="cc1"> <div class="cc1-z"> <div class="tit">皮影戏</div> <div class="cc1-d"> 皮影戏(Shadow Puppets),又称“影子戏”或“灯影戏”,是一种以兽皮或纸板做成的人物剪影以表演故事的民间戏剧。表演时,艺人们在白色幕布后面,一边操纵影人,一边用当地流行的曲调讲述故事,同时配以打击乐器和弦乐,有浓厚的乡土气息。其流行范围极为广泛,并因各地所演的声腔不同而形成多种多样的皮影戏。 <br> 皮影戏是中国民间古老的传统艺术,老北京人都叫它“驴皮影”。据史书记载,皮影戏始于西汉,兴于唐朝,盛于清代,元代时期传至西亚和欧洲,可谓历史悠久,源远流长。 <br> 2011年,中国皮影戏入选人类非物质文化遗产代表作名录。 </div> </div> <div class="cc1-y"> <div class="tit">表演形式</div> <div class="cc1-d"> 皮影戏,旧称“影子戏”或“灯影戏”,是一种用蜡烛或燃烧的酒精等光源照射兽皮或纸板做成的人物剪影以表演故事的民间戏剧。表演时,艺人们在白色幕布后面,一边操纵戏曲人物,一边用当地流行的曲调唱述故事(有时用方言),同时配以打击乐器和弦乐,有浓厚的乡土气息。在河南、山西、陕西、甘肃天水等地农村,这种拙朴的汉族民间艺术形式很受人们的欢迎。 </div> </div> </div> <div class="cc2"> <div class="tit">皮影展示</div> <div class="cc2-t"> <img src="./images/1.jpeg" alt=""> <img src="./images/2.jpeg" alt=""> </div> <div class="cc2-t"> <img src="./images/3.jpeg" alt=""> <img src="./images/4.jpg" alt=""> </div> </div> </div> <div class="ff">皮影戏 版权所有</div> </div> </body> </html>五、源码获取
🥇
~ 关注我,点赞博文~每天带你涨知识!
🎁1.看到这里了就[点赞+好评+收藏]三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
💙2.想要获取本文源码,点击前往吧 -
相关阅读:
DeepI2P: Image-to-Point Cloud Registration via Deep Classification
GCC 生成动态库
MySQL进阶(日志)——MySQL的日志 & bin log (归档日志) & 事务日志redo log(重做日志) & undo log(回滚日志)
信息学奥赛一本通:1408:素数回文数的个数
关系模型知识点总结(2)—— 关系完整性约束&关系操作基础
如何通过AI视频智能分析技术,构建着装规范检测/工装穿戴检测系统?
Openssl数据安全传输平台009:加密理论基础:哈希/非对称加密RSA/对称加密AES
JavaSE之多线程(龟兔赛跑)
第5章——以程序方式处理MySQL数据表的数据
第九章 预训练模型与自己模型参数不匹配和模型微调的具体实现
- 原文地址:https://blog.csdn.net/weixin_42283461/article/details/139613115