-
JavaScript的学习之强制类型转换
目录
方式二:调用String函数,并将我们要转换的数据添加进去为参数
一、什么是强制类型转换
指的是将一个数据转化成其他数据类型,主要是转化为String、Boolean、Number
二、其他类型转化为String类型
方式一:调用被转化数据类型的toString()方法
注意:null和undefined没有toString()方法

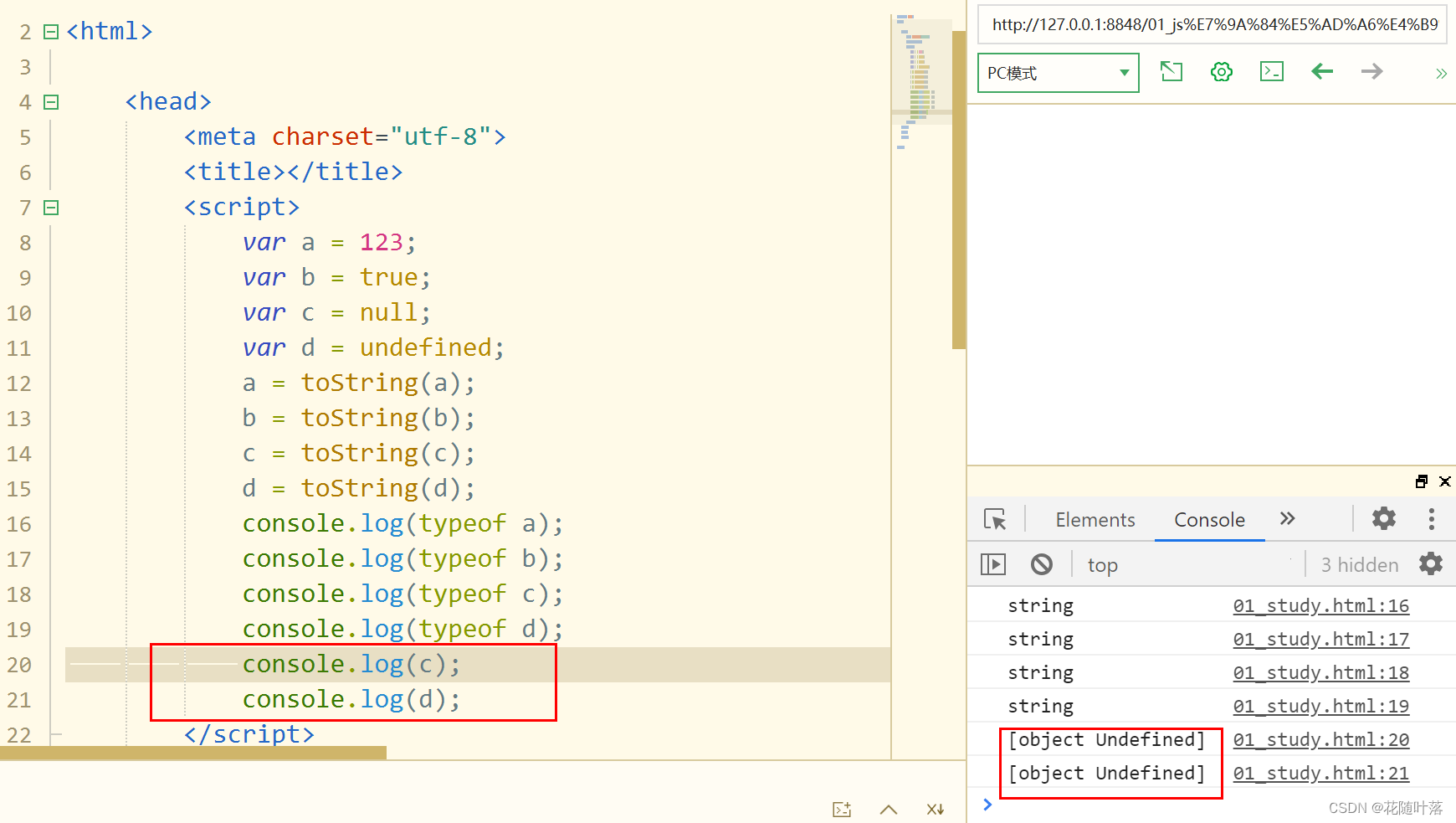
方式二:调用String函数,并将我们要转换的数据添加进去为参数
对于Number和Boolean实际上就是调用了toString()方法
而对于null和undefined是直接将他们转换位"null"和"undefined"

三、其他类型转化为Number类型
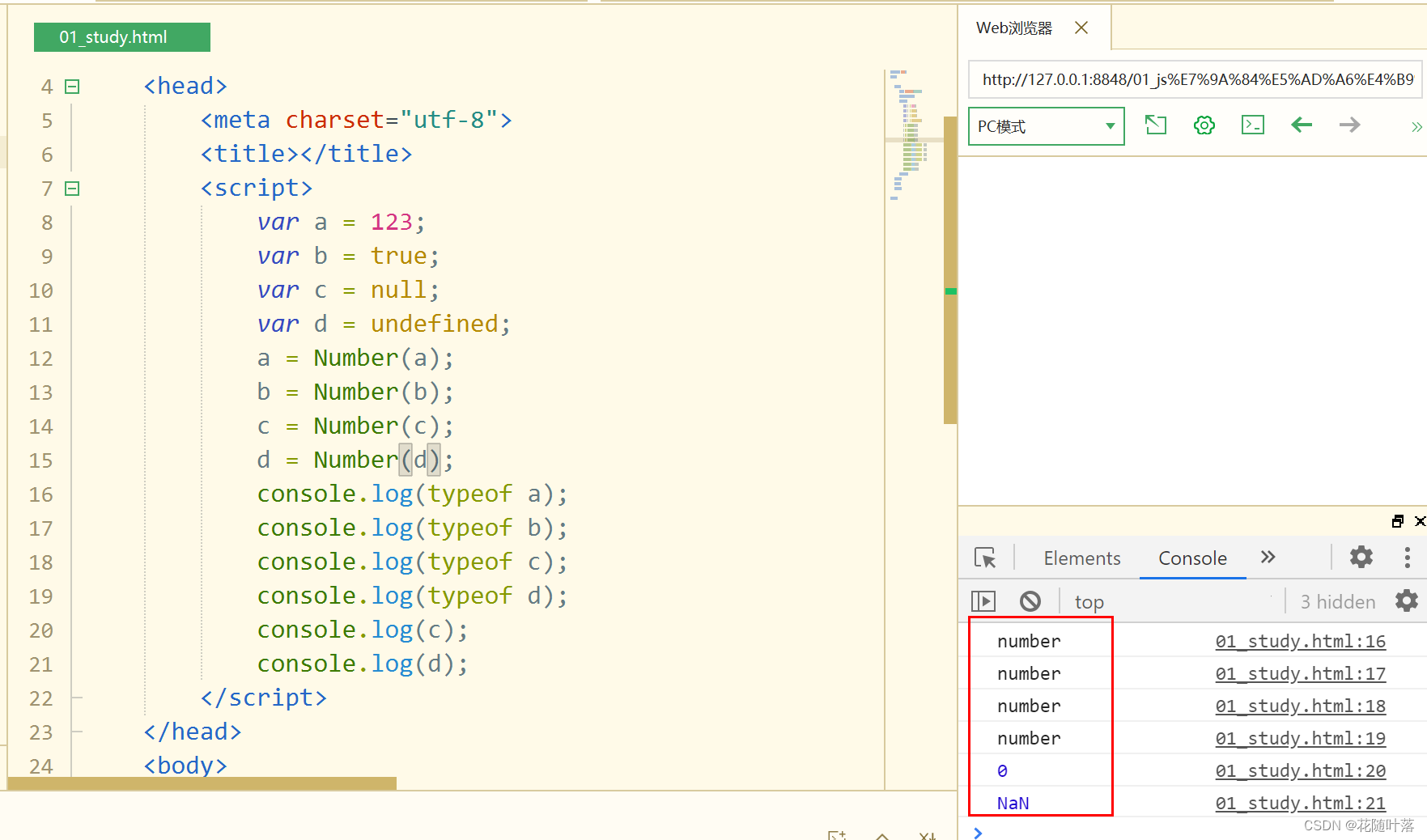
方式一:使用Number()函数
转化字符串:
1.内容是纯数字就直接转化为数字
2.内容是非数字则转化为NaN
3.内容为空或者空格则转化为0
转化布尔值:
1.true为1,false为0
转化Null:
1.null为0
转化Undefined:
1.undefined为NaN

方式二:parseInt()和parseFloat()函数
为了解决字符串的转换,由于方式一存在局限性
例如:要将123px转化为Number类型就不可以


四、其他类型转化为Boolean类型
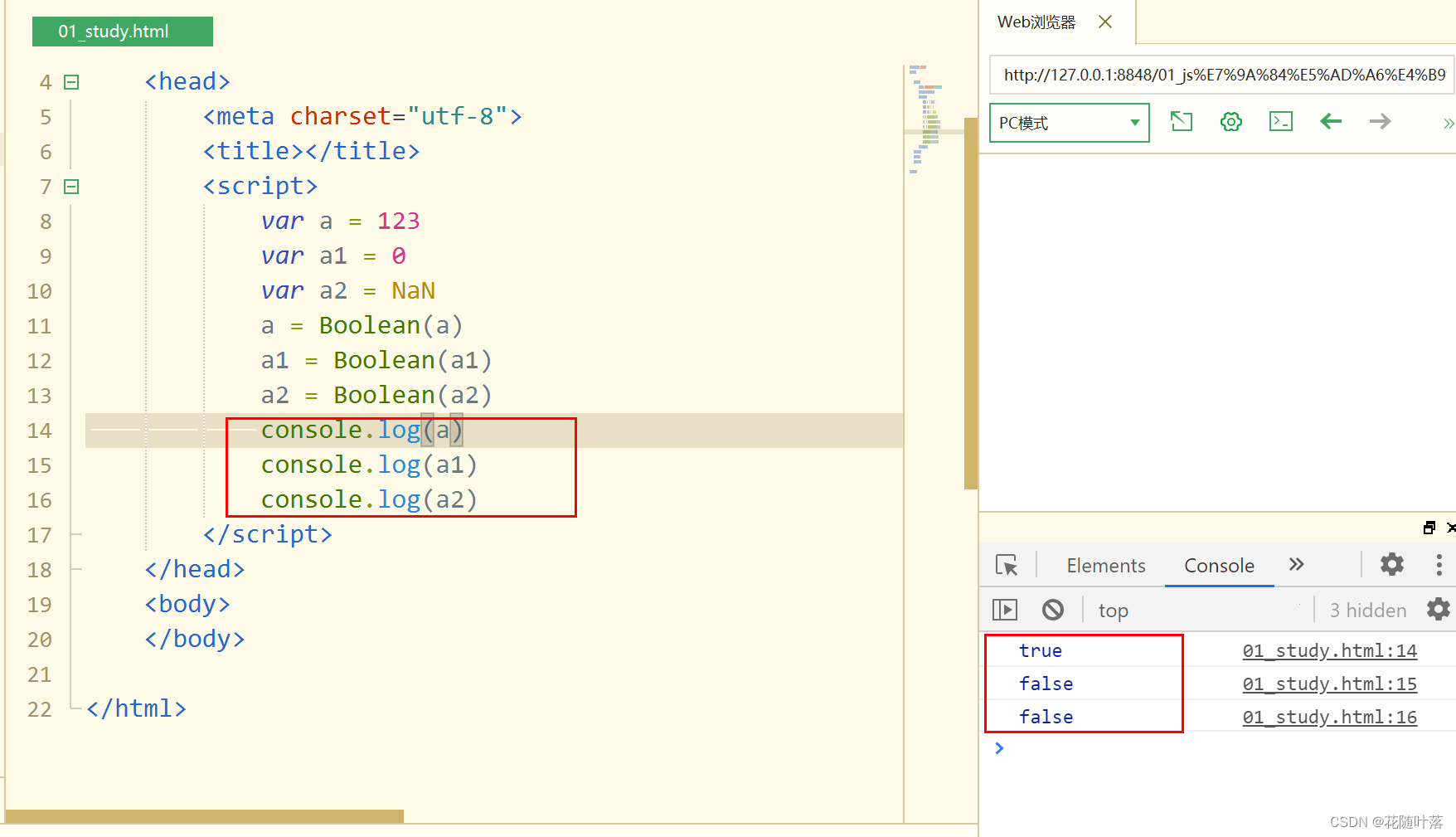
使用Boolean()函数
1.数字转换,除了0和NaN,其余都是true
2.字符串转换,除了空串,其余都是true
3.null和defined都会转化为false
4.对象也会转化为true

上一节的学习请参考下面连接:
这章关于JS的数据类型转换大致就学到这了,感谢关注!!!
-
相关阅读:
阿里P8爆出1031道java面试题后,在boss直聘狂拿Offer
图见-未来 | 创邻科技 Galaxybase免费版发布会回顾
基于微信旅游景区景点购票小程序设计与实现 开题报告
@RequestMapping注解最详细解析
早安心语|不委屈不将就,让生活充满仪式感
AttributeError: type object ‘Image‘ has no attribute ‘fromarray‘
Kafka 典型问题与排查以及相关优化
条件随机场(CRF)笔记
瑞吉外卖 —— 3、员工管理
python数据可视化-matplotlib入门(7)-从网络加载数据及数据可视化的小总结
- 原文地址:https://blog.csdn.net/weixin_58573288/article/details/139863774