-
SAPUI5基础知识6 - 视图(View)的使用
1. 背景
在上篇博客中,我们介绍了SAPUI5 Control的用法,并在引导过程中实现了控件的实例化。
但把UI的逻辑放在
index.js文件中并不是一个很好的选择,因为随着业务复杂性的增加,这种方式让逻辑会变得十分混乱。在本篇博客中,让我们优化一下这部分的设计。让我们尝试把
sap/m/Text控件放到一个专用视图中来进行模块化。2. 视图的概念与示例
在SAPUI5中,视图/View是一个用于定义用户界面的组件。它是MVC(Model-View-Controller)架构中的“视图(View)”部分,负责展示数据并接收用户的输入。视图通常与一个或多个控制器(Controller)关联,控制器负责处理用户的操作并更新模型(Model)的数据。
视图可以包含各种UI元素,如按钮、表格、图表等。
SAPUI5 支持多种视图类型(XML、HTML、JavaScript)。在使用 UI5 时,官方建议使用 XML视图,因为这样的代码可读性高,并会迫使我们将视图逻辑与控制器逻辑分开。
以下是一个使用XML定义的视图的示例:
<mvc:View controllerName="sap.ui.demo.walkthrough.controller.App" xmlns:mvc="sap.ui.core.mvc" displayBlock="true" xmlns="sap.m"> <App id="app"> <pages> <Page title="{i18n>title}"> <content> <Button text="{i18n>showHelloButtonText}" press="onShowHello" id="helloButton" /> content> Page> pages> App> mvc:View>在这个示例中,视图包含一个App组件,App组件包含一个Page组件,Page组件包含一个Button组件。Button组件的文本和按下事件由控制器处理。
3. 练习
3.1 创建一个新的视图
结合上一篇博客中的示例,让我们在
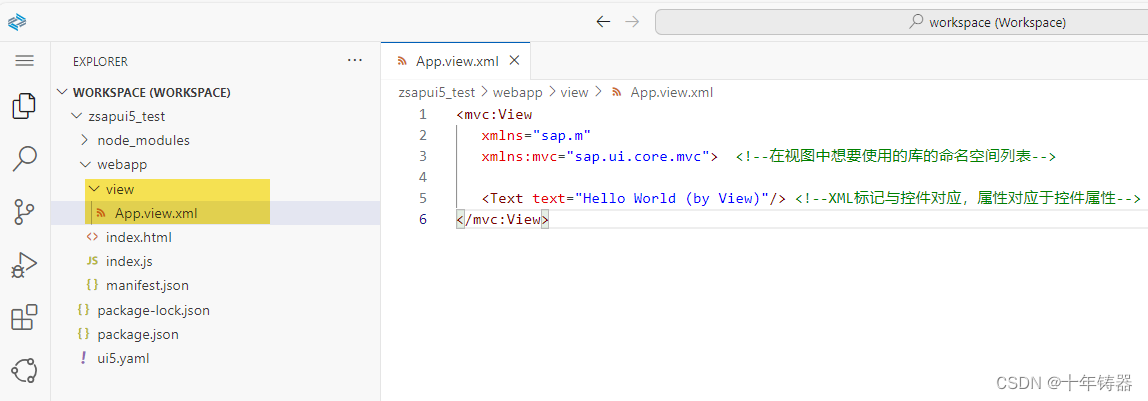
webapp文件夹中创建了一个新的视图文件夹,里面包含一个名为App.view.xml的新文件。XML结构的根节点是视图。在这里,我们引用了默认命名空间
sap.m,其中包含大部分我们的UI资源。同时,定义了一个额外的sap.ui.core.mvc命名空间,指定别名mvc,用于包含SAPUI5视图和所有其他MVC相关的资源。<mvc:View xmlns="sap.m" xmlns:mvc="sap.ui.core.mvc"> mvc:View>代码解释:
xmlns:mvc部分的意思是对于库sap.ui.core.mvc,需要通过别名mvc作为前缀才能在视图中访问。
sap.m库没有前缀;这是意味着,它将作为默认的命名空间,也即,来自sap.m库的每个控件都可以在没有前缀的情况下使用。
视图文件中只能有一个默认命名空间。3.2 添加文本控件
然后,在View标签中,我们添加文本控件,并维护相关的text属性。下面代码中,XML标签
Text映射到对应的控件sap.m.Text。<mvc:View xmlns="sap.m" xmlns:mvc="sap.ui.core.mvc"> <Text text="Hello World(by SAPUI5 View)"/> mvc:View>注意:使用控件前,必须提前添加控件库的引用。此例中,控件是
sap.m.Text,这意味着所需的库是sap.m。必须在XML视图中,提前添加此引用xmlns="sap.m"。完成此步骤后,项目的结构如下:

3.3 使用新创建的视图
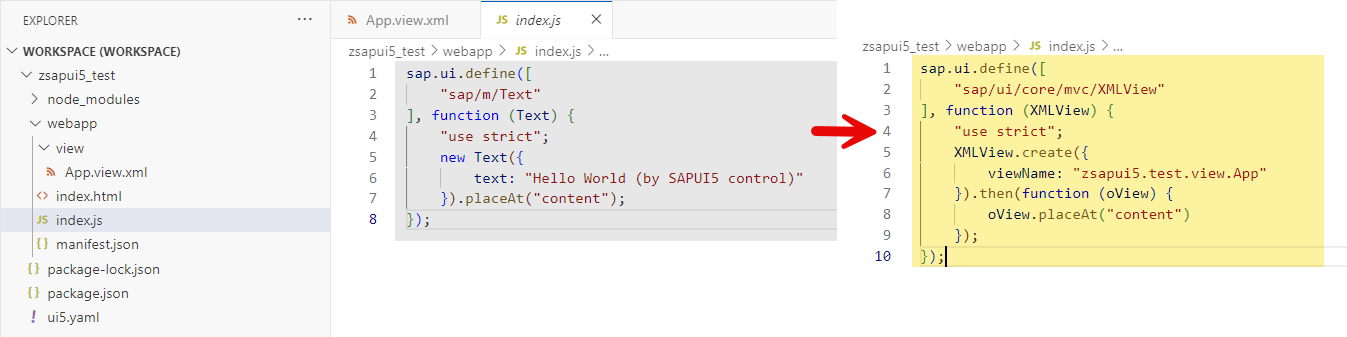
接下来,让我们用新创建的
App.view.xml文件替换sap/m/Text控件在引导过程index.js文件中的实例化。
更新后的index.js代码如下:sap.ui.define([ "sap/ui/core/mvc/XMLView" ], function (XMLView) { "use strict"; XMLView.create({ viewName: "zsapui5.test.view.App" }).then(function (oView) { oView.placeAt("content") }); });这个视图的对象
XMLView是由SAPUI5的一个工厂函数XMLView.create()创建的。为了唯一标识这个资源,需要指定视图的名称zsapui5.test.view.App。注意:前缀
zsapui5.test是应用程序的命名空间,zsapui5.test.view定位到了view文件夹文件夹,zsapui5.test.view.App定位到了指定的view文件。指定viewName时,要包括完整路径(应用程序命名空间+文件夹结构+视图名称不带扩展名)。工厂函数
XMLView.create()实现了XML文件的异步加载,该函数返回一个Promise,因此我们需要在Promise的resolve处理程序中实现我们的placeAt()方法。至此,我们就完成了视图文件对于屏幕的控件的封装,屏幕相关的逻辑,被一次性分离至view文件(夹)中。
3.4 XML视图的规范约定
下面是在使用SAPUI5视图时的一些规范,我们在编程中应当遵循:
- 视图名称大写 (例如, App.view.xml)
- 所有视图都存储在
view文件夹中 - XML视图的名称总是以
*.view.xml结尾 - 默认的XML命名空间是
sap.m - 其他XML命名空间使用SAP命名空间的最后一部分作为别名(例如,
sap.ui.core.mvc的别名为mvc)
3.5 运行应用程序
完成调整后,我们可以运行此示例程序,效果如下:

通过快捷键
ctrl + alt + shift + s可以启动SAPUI5 Diagnositics工具来查看下此应用程序的控件布局Control Tree,可以看到文本Hello World位于一个Text控件内。通过此工具,可以快速分析控件的布局。
3.6 小扩展
本文我们介绍了视图的架构,让我们快速做一个小扩展。假设,屏幕上现在需要新增一个button,我们应如何做呢?
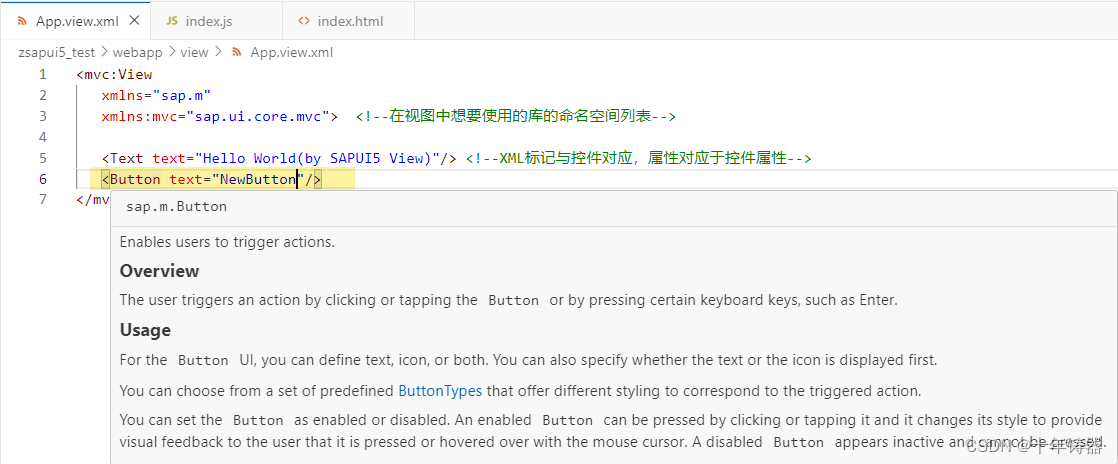
很简单,我们只需要在视图层,添加button控件即可。
更改App.view.xml文件如下:
<mvc:View xmlns="sap.m" xmlns:mvc="sap.ui.core.mvc"> <Text text="Hello World(by SAPUI5 View)"/> <Button text="NewButton"/> mvc:View>
运行效果如下:

对于控件的生成,只需要更改view文件,并不需要更改JavaScript相关的代码。当然,对于button事件的响应,在此例中我们并没有实现。此例仅为了展示逻辑分离后,带来的可扩展性。
4. 小结
本文介绍了SAPUI5的XML视图的概念,并给出了一个具体示例来展示其用法。
-
相关阅读:
【数学模拟卷总结】2023李林六套卷数学二第三套
Linux的root用户
python网络爬虫笔记16:JS逆向数据解密方法及在python中执行js文件
优雅而高效的JavaScript——?? 运算符、?. 运算符和 ?. .运算符
加速度jsudo:小企业会遇到哪些瓶颈期?
redis未授权与权限获取
NeRF OpenCV OpenGL COLMAP DeepVoxel坐标系朝向
Andorid11 暗码启动应用(一)
找个好用的录屏软件,怎么这么难?
图解|12张图告诉你MySQL的主键查询为什么这么快
- 原文地址:https://blog.csdn.net/nkGavinGuo/article/details/139738561