-
axios
axios 是什么
axios 是前端最流行的 ajax请求库
react/vue 官方都推荐使用axios 发 ajax 请求axios 特点
- 基于 xhr + promise 的异步 ajax 请求库
- 浏览器端/node 端都可以使用
- 支持请求/响应拦截器
- 支持请求取消
- 请求/响应数据转换
- 批量发送多个请求
axios 常用语法
axios(config): 通用/最本质的发任意类型请求的方式
axios(url[, config]): 可以只指定 url 发 get 请求
axios.request(config): 等同于 axios(config)
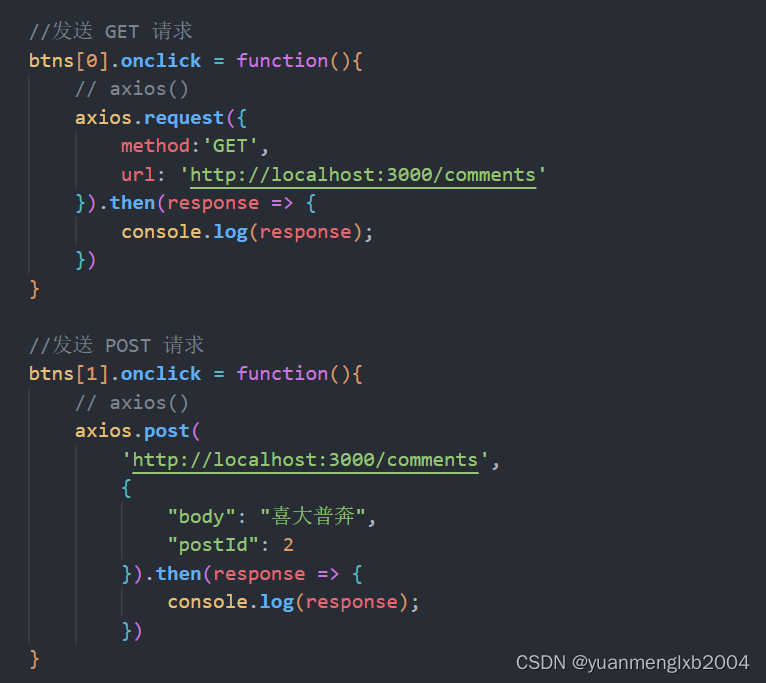
axios.get(url[, config]): 发 get 请求
axios.delete(url[, config]): 发 delete 请求
axios.post(url[, data, config]): 发 post 请求
axios.put(url[, data, config]): 发 put 请求
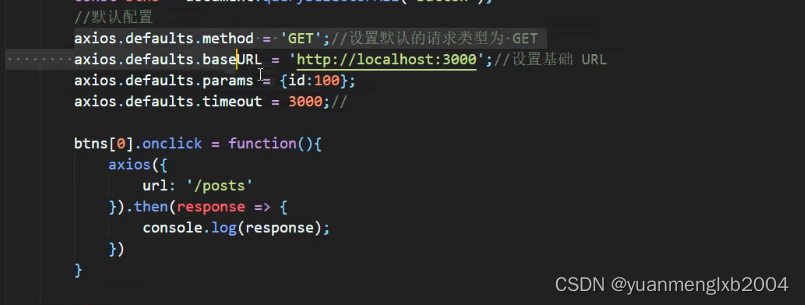
axios.defaults.xxx: 请求的默认全局配置
axios.interceptors.request.use(): 添加请求拦截器
axios.interceptors.response.use(): 添加响应拦截器
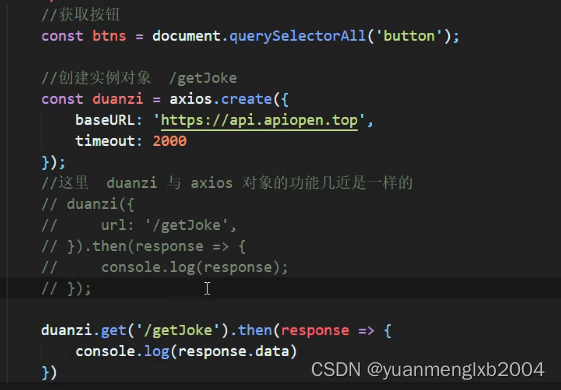
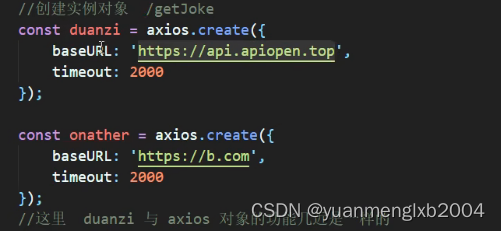
axios.create([config]): 创建一个新的 axios(它没有下面的功能)
axios.Cancel(): 用于创建取消请求的错误对象
axios.CancelToken(): 用于创建取消请求的 token 对象
axios.isCancel(): 是否是一个取消请求的错误
axios.all(promises): 用于批量执行多个异步请求
axios.spread(): 用来指定接收所有成功数据的回调函数的方法

axios 的默认设置

axios 创建实例对象发送请求


创建不同的实例对象,你想给谁发就对应哪个实例对象。axios 取消请求


instance 与 axios 的区别
1.相同:
(1) 都是一个能发任意请求的函数: request(config)
(2) 都有发特定请求的各种方法: get()/post()/put()/delete()
(3) 都有默认配置和拦截器的属性: defaults/interceptors
2.不同:
(1) 默认配置很可能不一样
(2) instance 没有 axios 后面添加的一些方法: create()/CancelToken()/all()axios 运行的整天流程

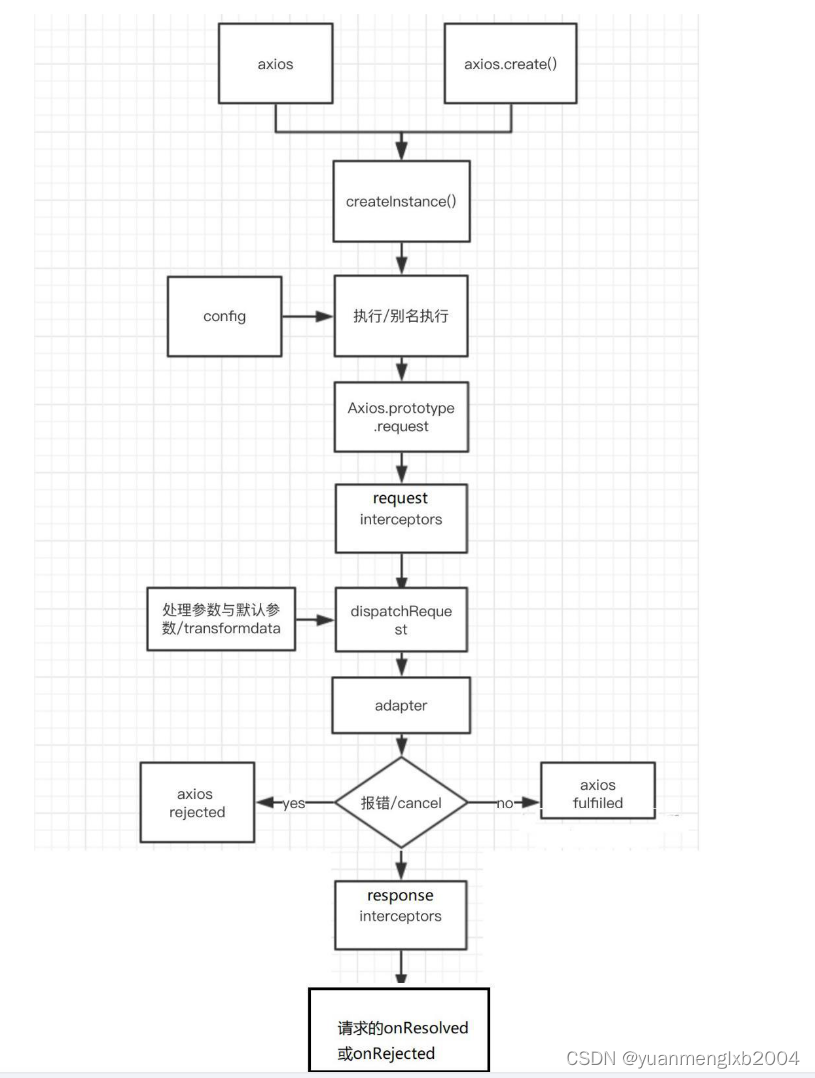
1.整体流程:
request(config) ==> dispatchRequest(config) ==> xhrAdapter(config)
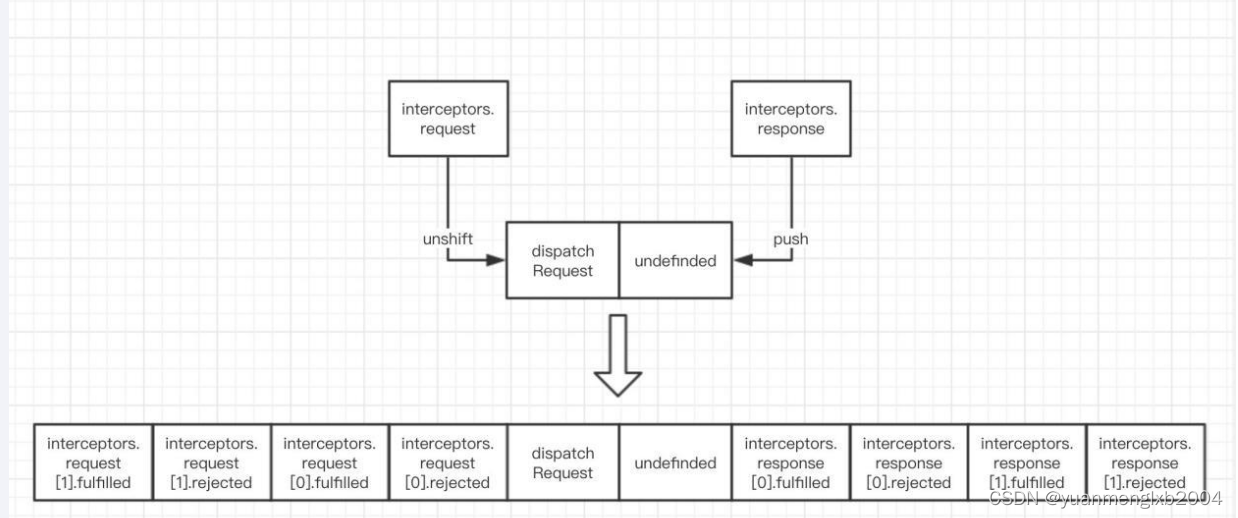
2. request(config):
将请求拦截器 / dispatchRequest() / 响应拦截器 通过 promise 链串连起来,
返回 promise
3. dispatchRequest(config):
转换请求数据 ===> 调用 xhrAdapter()发请求 ===> 请求返回后转换响应数
据. 返回 promise
4. xhrAdapter(config):
创建 XHR 对象, 根据 config 进行相应设置, 发送特定请求, 并接收响应数据,
返回 promiseaxios 的请求/响应拦截器是什么

- 请求拦截器:
在真正发送请求前执行的回调函数
可以对请求进行检查或配置进行特定处理
成功的回调函数, 传递的默认是 config(也必须是)
失败的回调函数, 传递的默认是 error - 响应拦截器
在请求得到响应后执行的回调函数
可以对响应数据进行特定处理
成功的回调函数, 传递的默认是 response
失败的回调函数, 传递的默认是 error
axios 的请求/响应数据转换器是什么
- 请求转换器: 对请求头和请求体数据进行特定处理的函数
if (utils.isObject(data)) {
setContentTypeIfUnset(headers, ‘application/json;charset=utf-8’);
return JSON.stringify(data);
} - 响应转换器: 将响应体 json 字符串解析为 js 对象或数组的函数
response.data = JSON.parse(response.data)
response 的整体结构
{
data,
status,
statusText,
headers,
config,
request
}error 的整体结构
{
message,
response,
request,
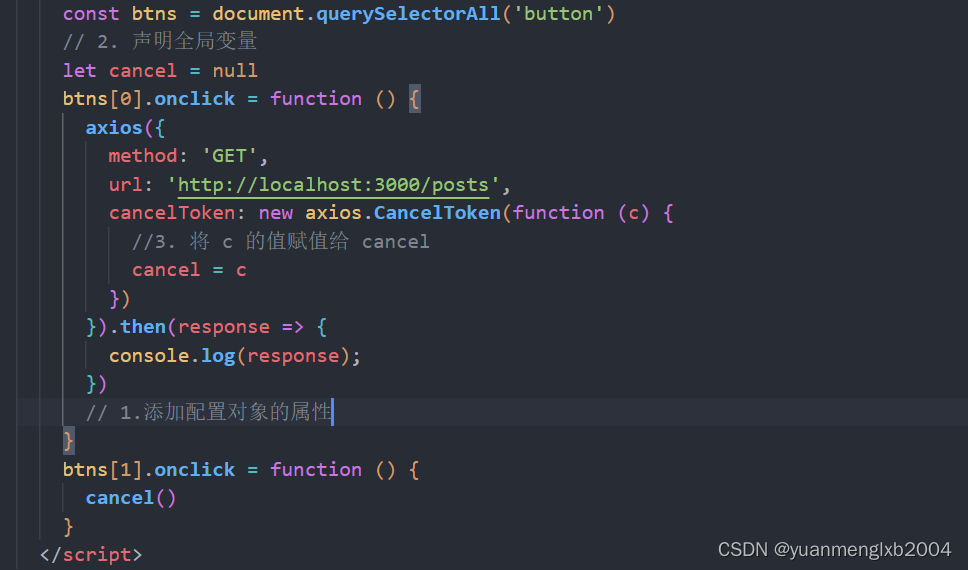
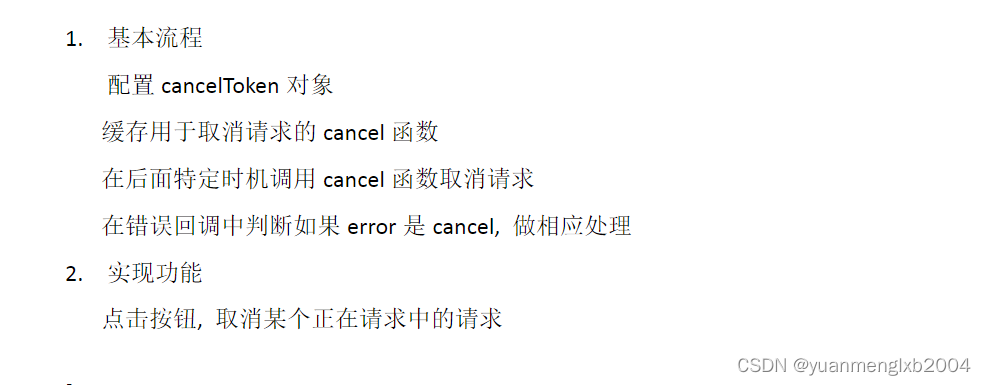
}如何取消未完成的请求
- 当配置了 cancelToken 对象时, 保存 cancel 函数
(1) 创建一个用于将来中断请求的 cancelPromise
(2) 并定义了一个用于取消请求的 cancel 函数
(3) 将 cancel 函数传递出来 - 调用 cancel()取消请求
(1) 执行 cacel 函数, 传入错误信息 message
(2) 内部会让 cancelPromise 变为成功, 且成功的值为一个 Cancel 对象
(3) 在 cancelPromise 的成功回调中中断请求, 并让发请求的 proimse 失败,
失败的 reason 为 Cancel 对象
-
相关阅读:
IDEA2023创建SpringMVC项目
基于C++实现的3D野外赛车驾驶游戏源码+项目文档+汇报PPT
使用selenium用xpath获取页面元素遇到的bug以及解决办法
Ble Mesh的Heatbeat
C语言插入排序
linux设备驱动模型
用4年8个月熬出头!成功入职阿里巴巴,涨薪14K(Java)
【CSS in Depth 2 精译】1.6 本章小结
创建comfyui自定义节点
腾讯云AI超级底座新升级:训练效率提升幅度达到3倍
- 原文地址:https://blog.csdn.net/yuanmenglxb2004/article/details/139470487