-
VUE 项目 自动按需导入
你是否有这样的苦恼,每个.vue都需要导入所需的vue各个方法
Vite、Webpack和Rollup的按需自动导入API
本章提供Vite、Webpack中使用说明
1. 安装
npm i -D unplugin-auto-import2. config.js 配置文件内追加配置
2.1 Vite
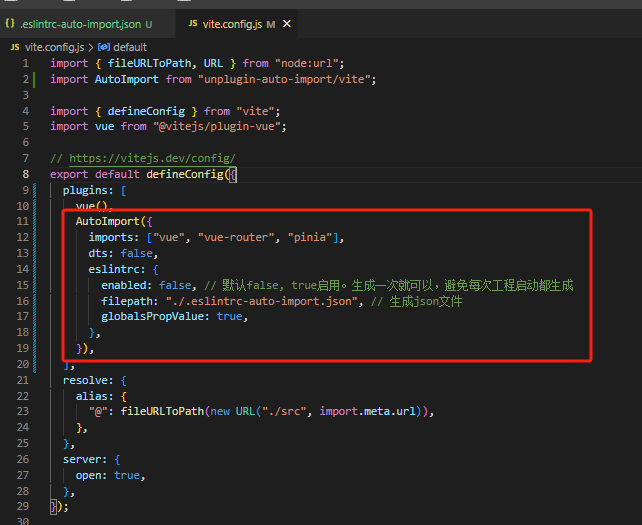
- // vite.config.ts
- import AutoImport from 'unplugin-auto-import/vite'
- export default defineConfig({
- plugins: [
- AutoImport({
- imports: ["vue", "vue-router", "pinia"],
- dts: false,
- eslintrc: {
- enabled: false, // 默认false, true启用。生成一次就可以,避免每次工程启动都生成
- filepath: "./.eslintrc-auto-import.json", // 生成json文件
- globalsPropValue: true,
- },
- }),
- ],
- })
2.2 Webpack
- // webpack.config.js
- module.exports = {
- /* ... */
- plugins: [
- require('unplugin-auto-import/webpack').default({
- AutoImport({
- imports: ["vue", "vue-router", "pinia"],
- dts: false,
- eslintrc: {
- enabled: false, // 默认false, true启用。生成一次就可以,避免每次工程启动都生成
- filepath: "./.eslintrc-auto-import.json", // 生成json文件
- globalsPropValue: true,
- },
- }),
- }),
- ],
- }
加完后大概得样子

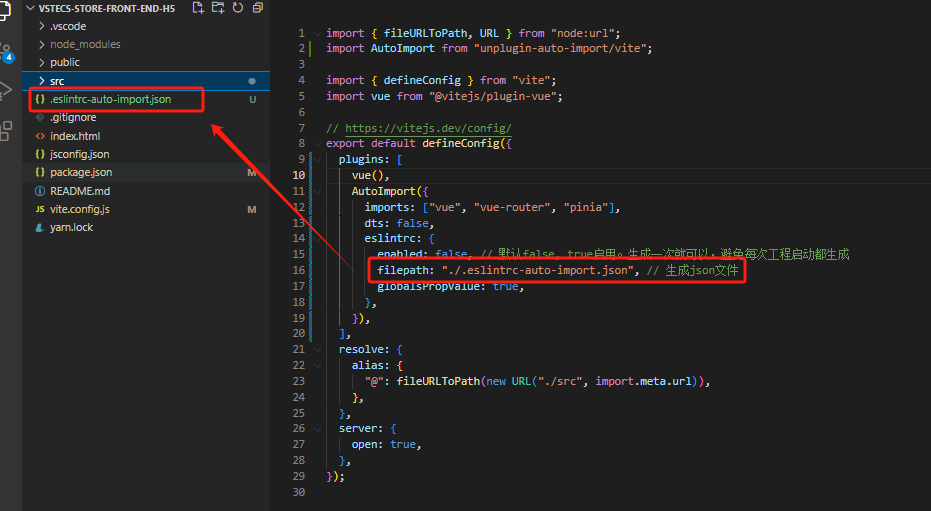
项目的根目录下就会自动生成一个自动导入的配置文件
可以在这个文件中查看都哪些方法会自动导入

这样成功了!!
包含在 .eslintrc-auto-import.json 内的方法,就不需要在使用.vue文件里 使用import再次导入啦!!
-
相关阅读:
【Newman+Jenkins】实施接口自动化测试
[JavaWeb学习] Spring Ioc和DI概念思想
官方认证:研发效能(DevOps)工程师职业技术认证
15-JavaSE基础巩固练习:多态、接口、抽象类的综合练习
jQuery获取表单的值val()
Docker部署ELK
echarts地图的散点,在时间轴上,为什么点击中国地图的江苏省,中国地图上的散点会散开
HTML表单标签
sql事务-1
动手学深度学习PyTorch(六):卷积神经网络
- 原文地址:https://blog.csdn.net/weixin_43221910/article/details/138078884