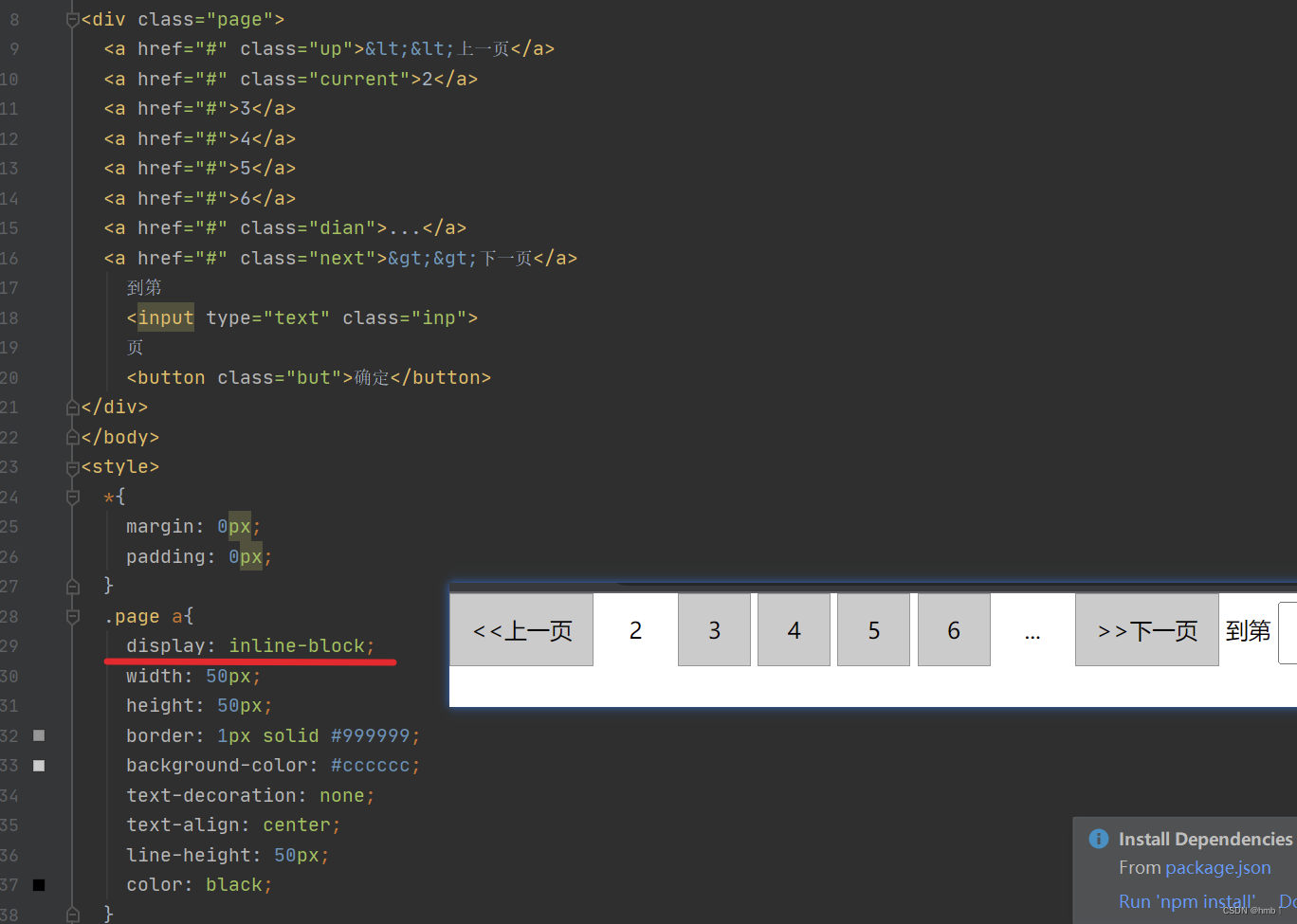
,它们同时具有块元素和行内元素的特点。有些资料称它们为行内块元素。
行内块元素的特点:
和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。一行可以显示多个(行内元素特点)。 默认宽度就是它本身内容的宽度(行内元素特点)。 高度,行高、外边距以及内边距都可以控制(块级元素特点)。 特殊情况下,我们需要元素模式的转换,简单理解: 一个模式的元素需要另外一种模式的特性
转换为块元素:display:block; 转换为行内元素:display:inline; 转换为行内块:display: inline-block; 示例:想要增加链接
示例2:
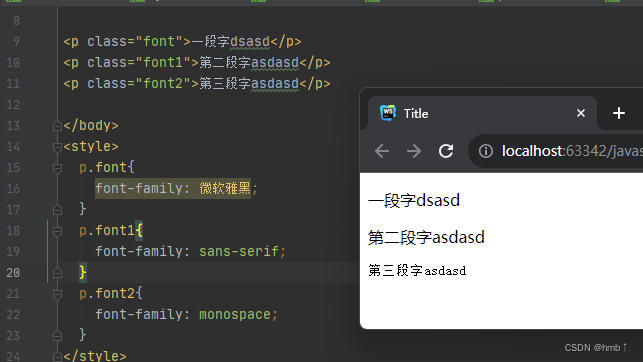
使用 font-family 属性定义文本的字体系列。
font-family : "微软雅黑"
font-family : Arial, "Microsoft Yahei" , "微软雅黑" ;
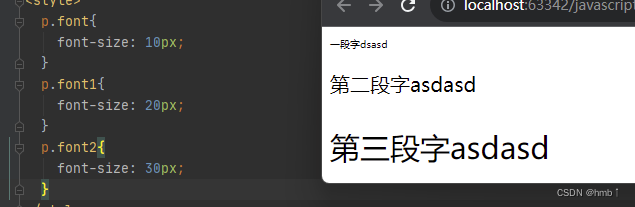
使用 font-size 属性定义字体大小。
p {
font-size : 20px;
}
px(像素)大小是我们网页的最常用的单位
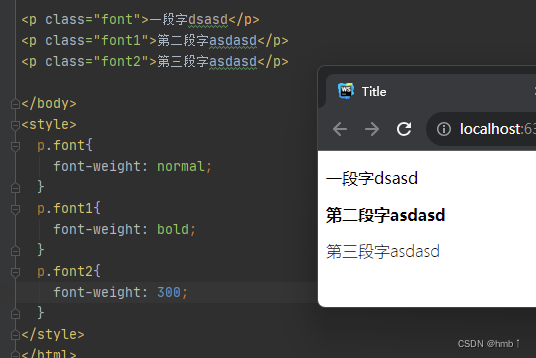
font-weight : bold; // 加粗
font-weight : normal; // 不加粗(默认)
font-weight : 400 // 100-900之间,400等同于normal, 700等同于bold, 注意这个数字后面不跟单位
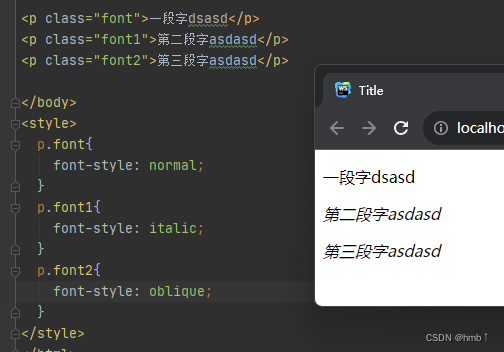
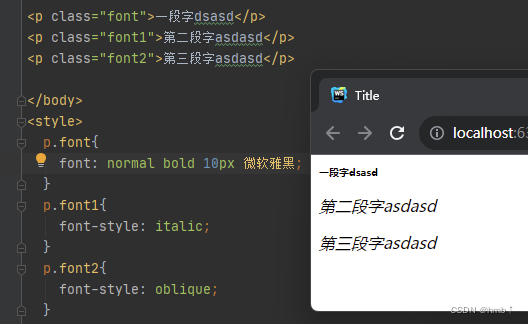
font-style : normal; // 正常 默认值
font-style : italic // 斜体
body {
font : font-style font-weight font-size/line-height font-family;
}
使用 font 属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开
不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family 属性,否则 font 属性将不起作用
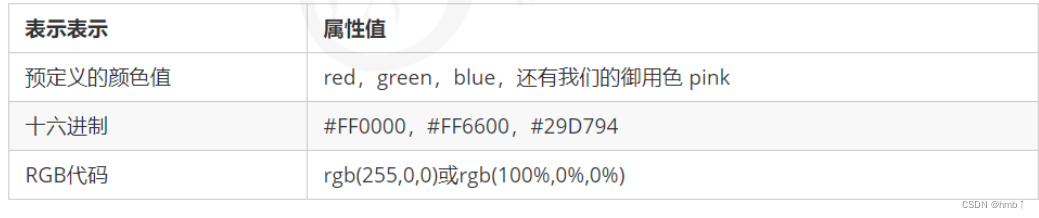
color 属性用于定义文本的颜色。
div {
color : red;
}
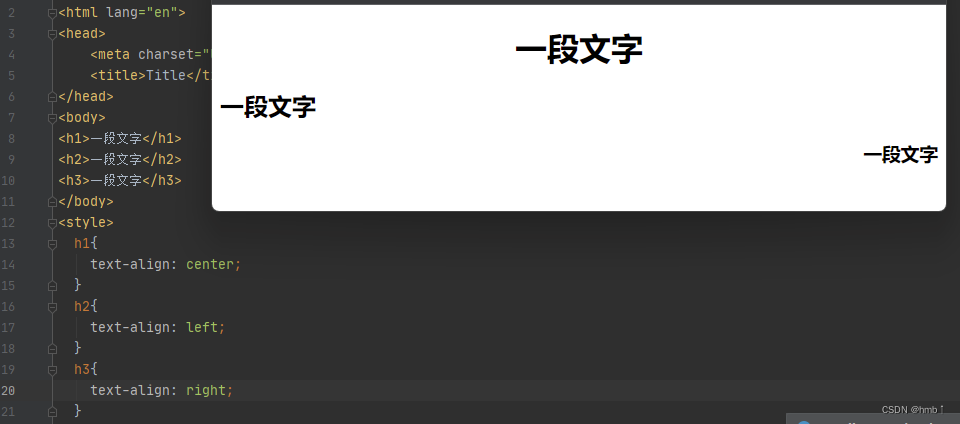
div {
text-align : center;
}
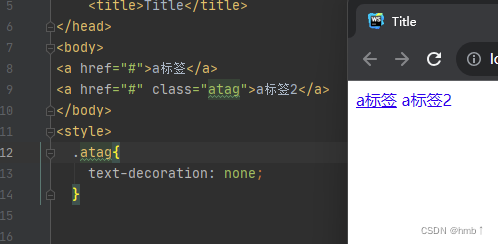
div {
text-decoration:underline;
text-decoration:none; // 可以去除a标签的下划线
}
text-indent 属性用来指定文本的第一行的缩进,通常是将段落的首行缩进。
div {
text-indent : 10px;
text-indent : 2em;
}
em 是一个相对单位,就是当前元素(font-size) 1 个文字的大小, 如果当前元素没有设置大小,则会按照父元素的 1 个文字大小。
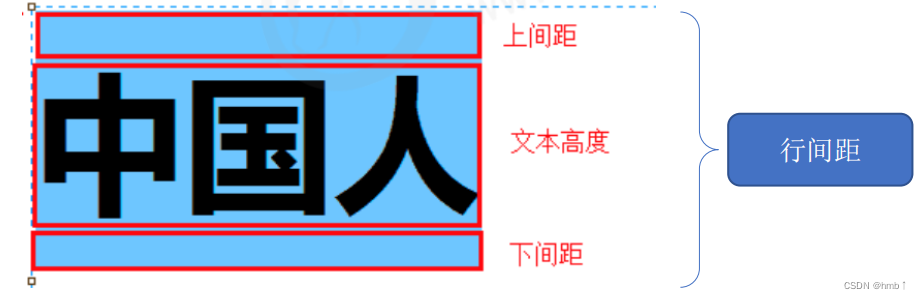
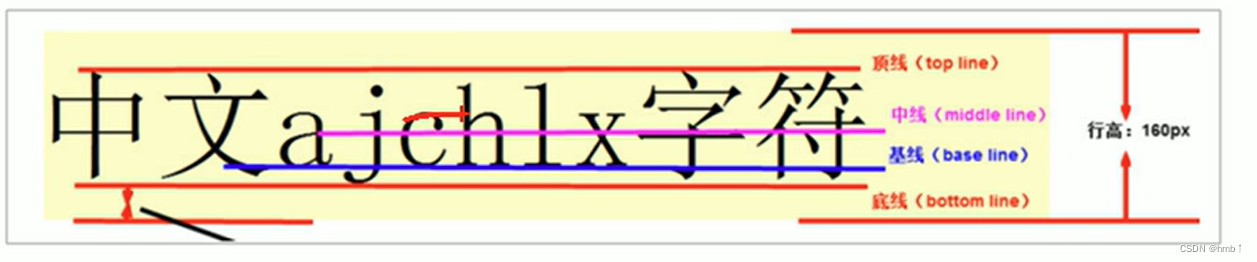
line-height 属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离.
p {
line-height : 26px;
}
h1 {
letter-spacing : 2px;
}
h2 {
letter-spacing : -3px;
}
h1
{
text-shadow : 2px 2px #ff0000;
}
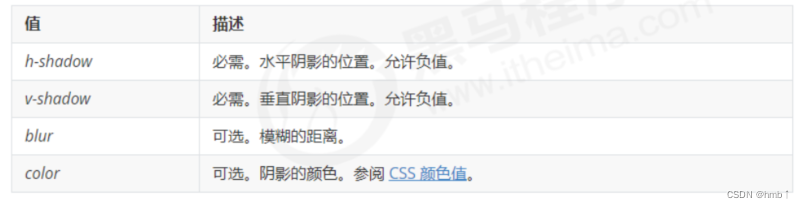
text-shadow : h-shadow v-shadow blur color;
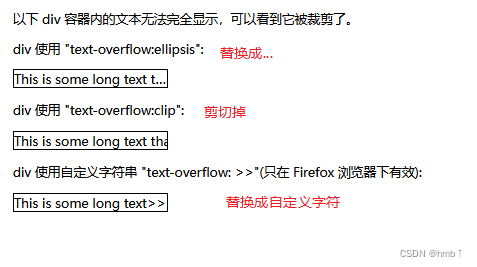
div.test {
text-overflow : ellipsis;
}
如果您想要在内容超出容器时防止换行,可以使用 white-space: nowrap; 属性。这将强制文本在一行上显示,而不会自动换行。您可以将其应用于您的 ul 或者 li 元素,具体取决于您想要控制的内容。
overflow 类似
{
background-color : lightblue;
width : 110px;
height : 110px;
overflow : scroll;
}
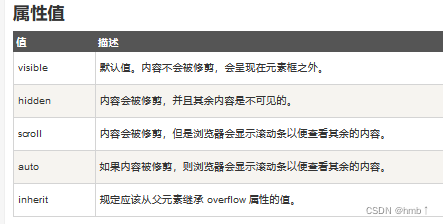
overflow属性值:
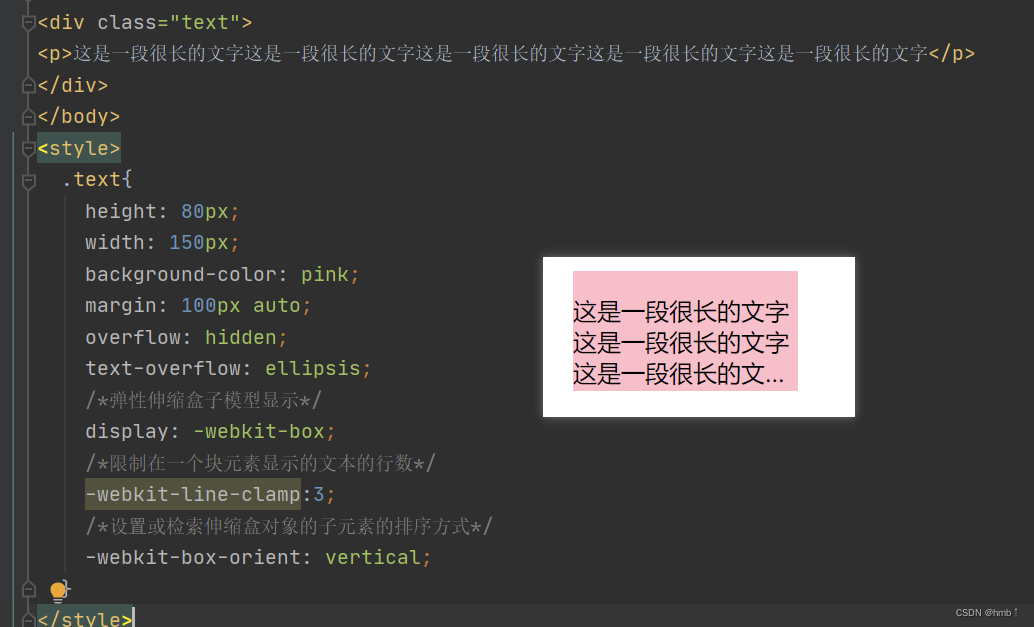
多行文本溢出省略号显示:
.text {
height : 80px;
width : 150px;
background-color : pink;
margin : 100px auto;
overflow : hidden;
text-overflow : ellipsis;
display : -webkit-box;
-webkit-line-clamp : 3;
-webkit-box-orient : vertical;
}
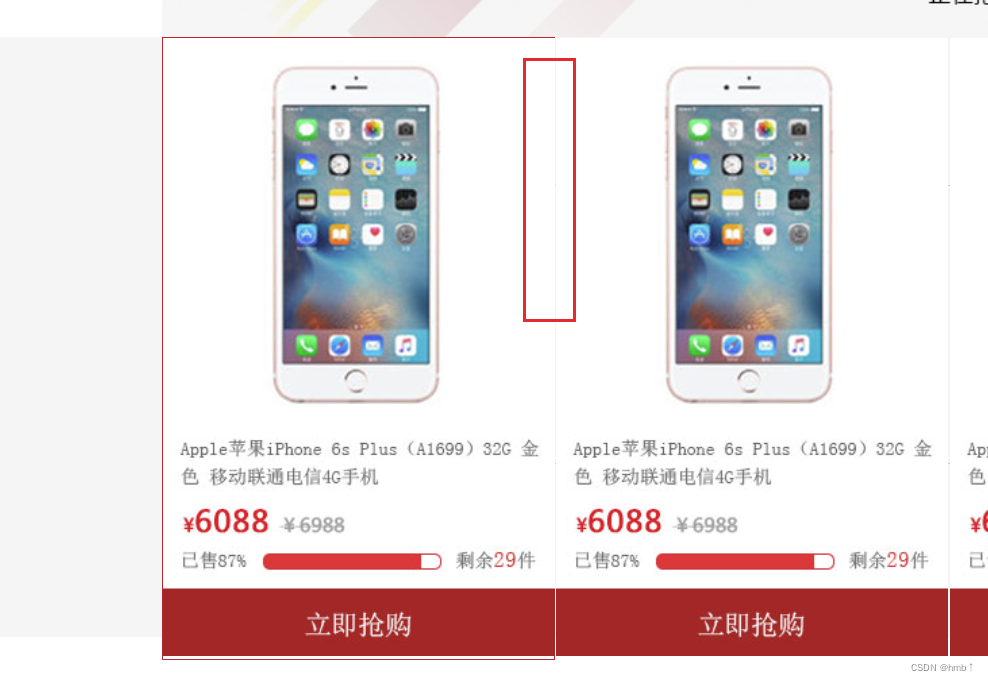
overflow:hidden也经常被用来处理边框超出问题,如下方右侧边框没有了。是因为图片超出width宽度了,设置为超出部分隐藏
textarea {
resize : none; // 取消拖拽
}
文本域默认可拖着且点击有表单轮廓
vertical-align : baseline | top | middle | bottom
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
background-color: 颜色值;
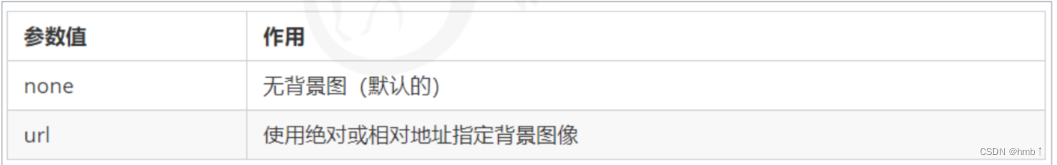
属性描述了元素的背景图像。实际开发常见于logo 或者一些装饰性的小图片或者是超大的背景图片, 优点是非常便于控制位置. (精灵图也是一种运用场景)
background-image : none //无背景图(默认)
background-image : url ( url) // 使用绝对或相对地址指定背景图像
注意:背景图片后面的地址,千万不要忘记加URL,同时里面的路径不要加引号。
如果需要在HTML 页面上对背景图像进行平铺,可以使用background-repeat 属性
background-repeat : repeat
background-repeat : no-repeat
background-repeat : repeat-x
background-repeat : repeat-y
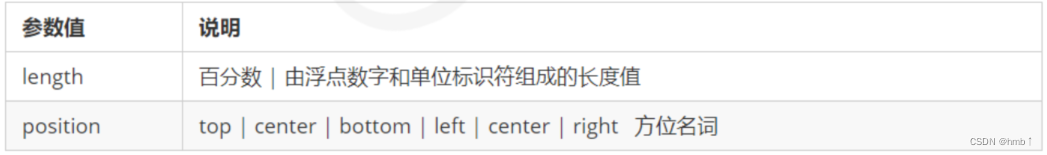
利用background-position 属性可以改变图片在背景中的位置。
background-position : x y;
参数代表的意思是:x 坐标和y 坐标。可以使用方位名词或者精确单位
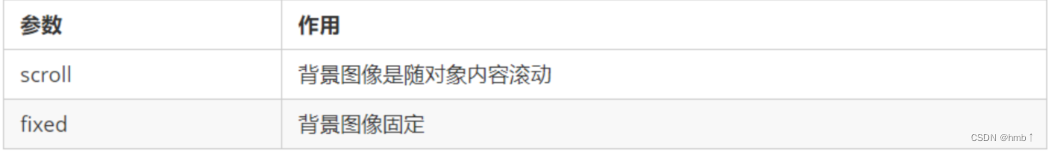
background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
background-attachment : scroll
background-attachment : fixed
fixed下面固定最上面,下滑就不展示了
background-size 设置背景图片大小。
background-size : 80px 60px;
//只写一个参数,宽高等比例缩放
background-size : 80px;
// cover表示要完全覆盖div盒子,可能有部分背景图片显示不全
background-size : cover;
// contain把图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域,可能有部分空白区域
background-size : contain;
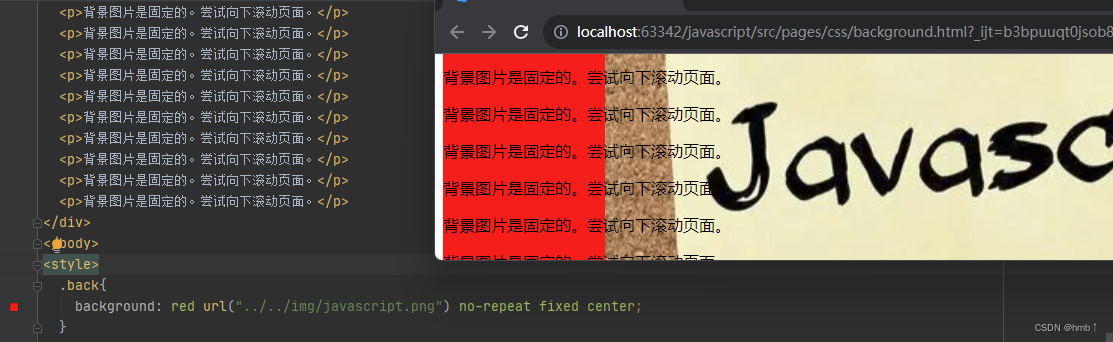
background : 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;
background : transparent url ( image.jpg) ;
CSS3 为我们提供了背景颜色半透明的效果。
background : rgba ( 0, 0, 0, 0.3) ;
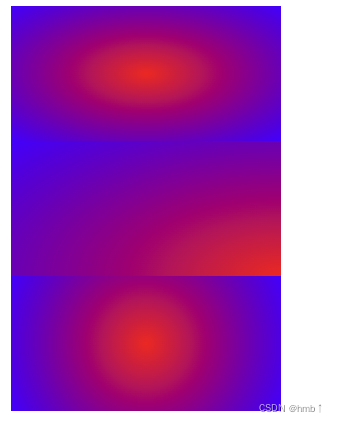
CSS 渐变(Gradient)是一种通过在元素的背景中创建颜色渐变效果来增强页面视觉效果的技术。在 CSS 中,你可以使用 linear-gradient() 和 radial-gradient() 函数来创建线性渐变和径向渐变。
1、线性渐变(Linear Gradient)
线性渐变是一种从一个方向到另一个方向的颜色渐变。你可以指定渐变的起始和结束颜色,以及渐变的方向。
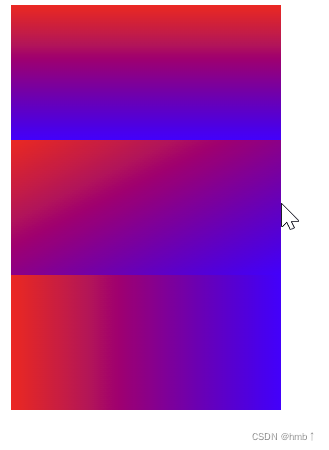
background-image : linear-gradient ( red, blue) ;
background-image : linear-gradient ( to bottom right, red, blue) ;
background-image : linear-gradient ( to right, red, blue) ;
2、径向渐变(Radial Gradient
径向渐变是一种从一个中心点向外辐射的颜色渐变。你可以指定渐变的中心、起始颜色和结束颜色。
background-image : radial-gradient ( red, blue) ;
background-image : radial-gradient ( at 100% 100%, red, blue) ;
background-image : radial-gradient ( circle at 50% 50%, red, blue) ;
渐变颜色停止点(Color Stops)
除了起始和结束颜色外,你还可以指定渐变中的其他颜色,以及它们在渐变中的位置。
background-image : linear-gradient ( to right, red, green 50%, blue) ;
这些只是 CSS 渐变的基础用法,你可以根据需要进行更复杂的定制,如添加更多的颜色停止点、调整渐变的角度和形状等。
设置四个边框样式,可以设置的属性分别(按顺序):border-width, border-style 和 border-color。
border : 5px solid red;
只设置上下左右的边框复合属性:
border-bottom : 5px solid red;
border-left : 5px solid red;
border-right : 5px solid red;
border-top : 5px solid red;
border-color属性设置一个元素的四个边框颜色。此属性可以有一到四个值。
border-color : #ff0000 #0000ff;
border-color:红,绿,蓝,粉红色;
上边框是红色 右边框是绿色 底部边框是蓝 左边框是粉红色 border-color:红,绿,蓝;
border-color:红,绿;
border-color:红色;
也可直接指定上下左右的颜色:
border-bottom-color:#ff0000; // 底部边框颜色
border-left-color : #ff0000; // 左边边框颜色
border-right-color : #ff0000; // 右边边框颜色
border-top-color : #ff0000; // 上边边框颜色
border-style属性设置一个元素的四个边框的样式
border-style : dotted dashed solid double; // 四条边样式
属性 样式 solid 实线 dotted 点状 double 双线 dashed 虚线
也可直接指定上下左右的样式:
border-bottom-style:solid; // 底部
border-left-style : dotted; // 左边
border-right-style : double; // 右边
border-top-style : dashed; // 上边
border-width属性设置一个元素的四个边框的宽度
border-width : 5px;
直接指定上下左右的宽度:
border-bottom-width:5px; // 底部
border-left-width : 5px; // 左边
border-right-width : 5px; // 右边
border-top-width : 5px; // 上边
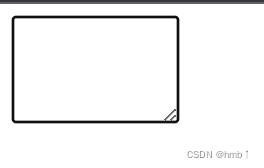
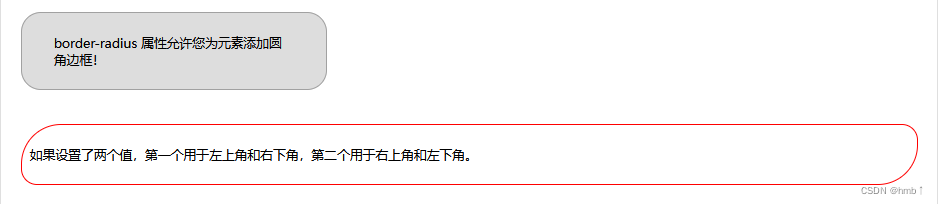
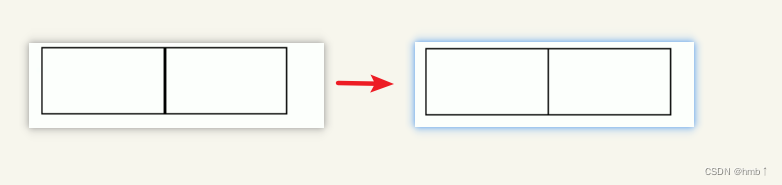
border-radius 允许你设置元素的外边框圆角。
border-radius : 25px;
border-radius : 50px 20px;
border-top-left-radius : 4px 2px;
border-top-right-radius : 3px 4px;
border-bottom-right-radius : 6px 2px;
border-bottom-left-radius : 3px 4px;
不生效的话,可加下overflow: hidden;试下
border-collapse : collapse; // 表示相邻边框合并在一起
如果两边边框相邻,相邻在一起,中间那条就是两条的宽度,使用上方可合并成一条
box-shadow属性可以设置一个或多个下拉阴影的框。
box-shadow : 10px 10px 5px #888888;
box-shadow : h-shadow v-shadow blur spread color inset;
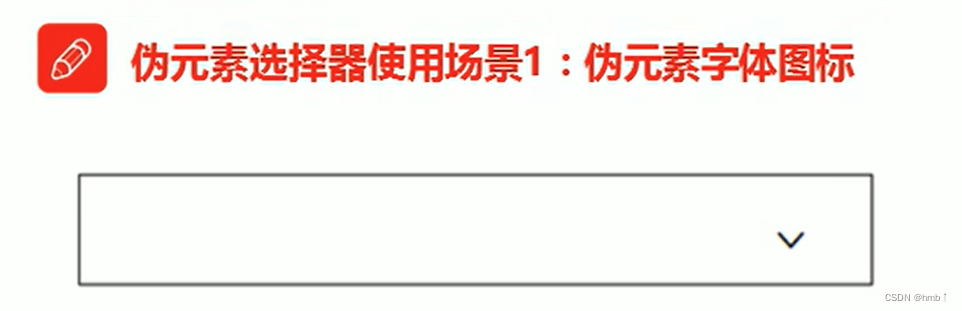
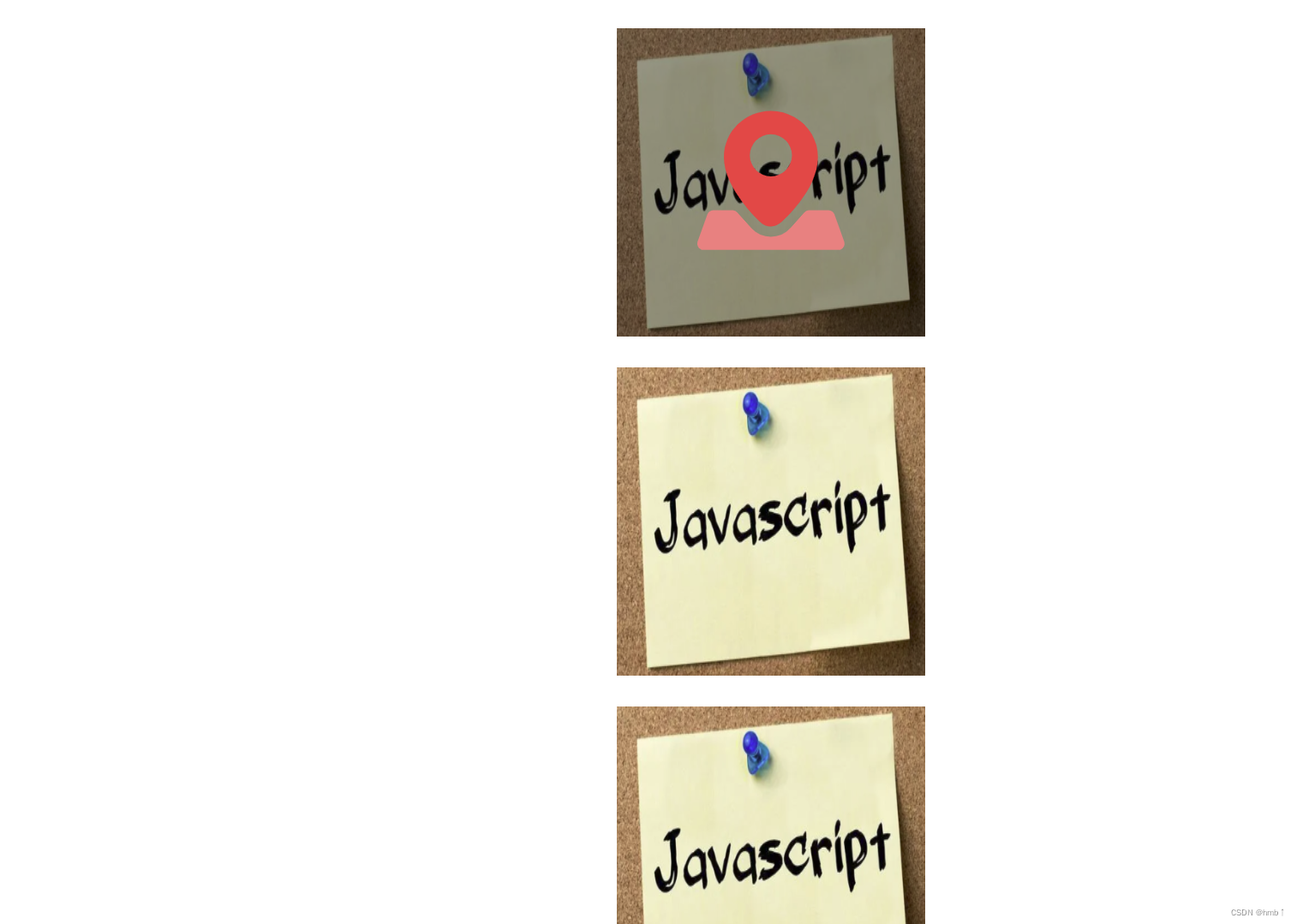
border-image : source slice width outset repeat|initial|inherit;
// 例如:
border : solid 5px transparent;
border-image : url ( "../../img/javascript.png" ) ;
6.7.1、border-image-source 指定绘制边框的图像路径
#borderimg3 {
border : solid 5px transparent;
border-image-source : url ( "../../img/javascript.png" ) ;
}
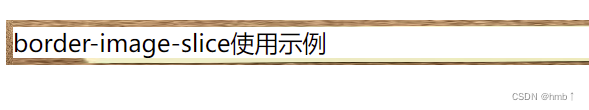
6.7.2、border-image-slice 图像边界向内偏移
#borderimg3 {
border : solid 5px transparent;
border-image-source : url ( "../../img/javascript.png" ) ;
border-image-slice : 10;
}
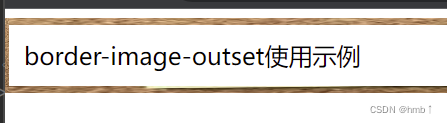
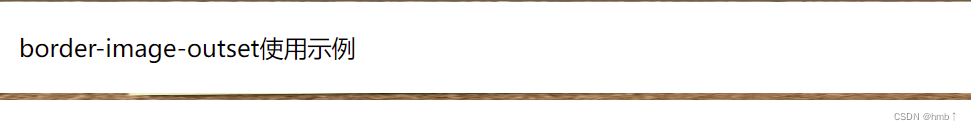
6.7.3、border-image-outset 边框图像超过边框的量
#borderimg3 {
border : solid 5px transparent;
border-image-source : url ( "../../img/javascript.png" ) ;
border-image-outset : 10px;
border-image-slice : 20;
}
border-image-outset: 20px; 的效果6.7.4、border-image-width 图像边界的宽度
#borderimg3 {
border : solid 5px transparent;
border-image-source : url ( "../../img/javascript.png" ) ;
border-image-slice : 20;
border-image-width : 10px 20px 30px 40px;
}
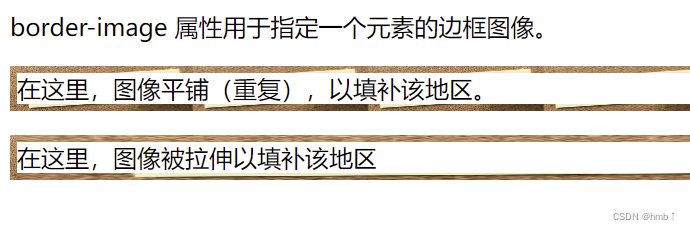
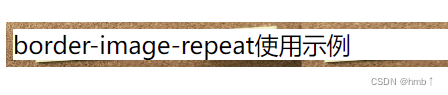
6.7.5、border-image-repeat 设置图像边框重复(repeat)、拉伸(stretch)、铺满(round)
#borderimg3 {
border : solid 5px transparent;
border-image-source : url ( "../../img/javascript.png" ) ;
border-image-slice : 20;
border-image-repeat : round;
}
css3中可以通过box-sizing来指定盒模型,有两个值:content-box、border-box
可以分成两种情况:
box-sizing:content-box 盒子大小为 width+padding+border(以前默认的) box-sizing:border-box 盒子大小为width
"one">
"two">
可以设置的属性分别是(按顺序):outline-color, outline-style, outline-width
p {
border : 1px solid red;
outline : green dotted thick;
}
p
{
border : 1px solid red;
outline-style : dotted;
outline-color : #00ff00;
}
p
{
border : 1px solid red;
outline-style : dotted;
outline-color : #00ff00;
}
{
border : 1px solid red;
outline-style : dotted;
outline-width : 5px;
}
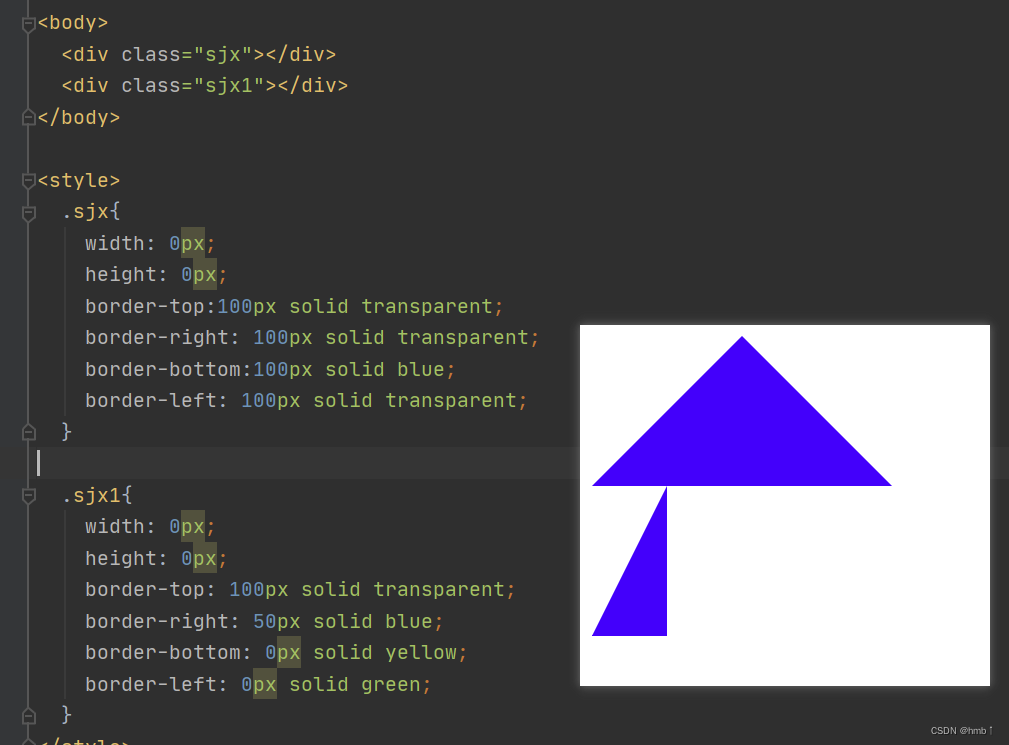
.sjx {
width : 0px;
height : 0px;
border-top : 100px solid transparent;
border-right : 100px solid transparent;
border-bottom : 100px solid blue;
border-left : 100px solid transparent;
}
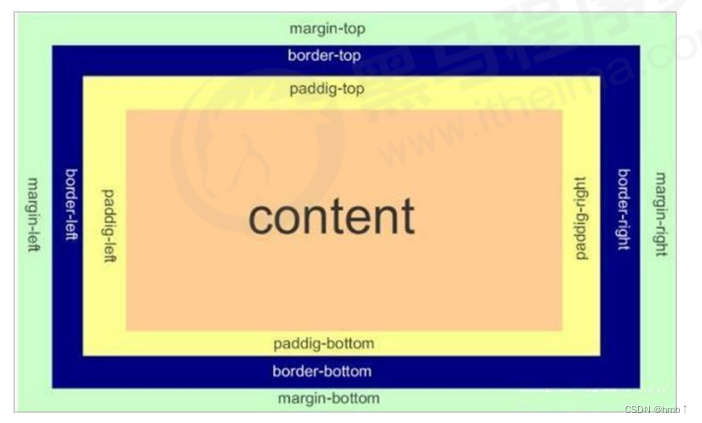
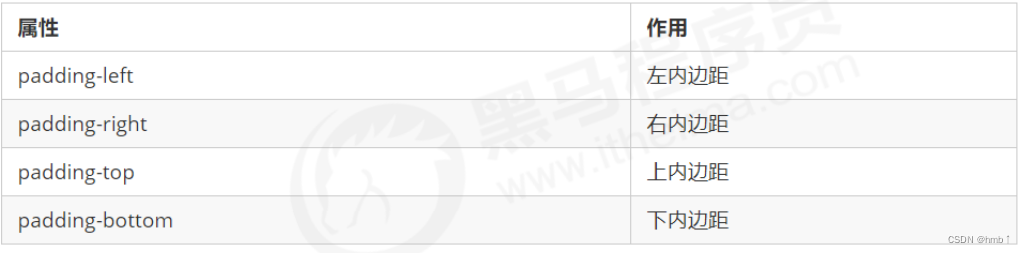
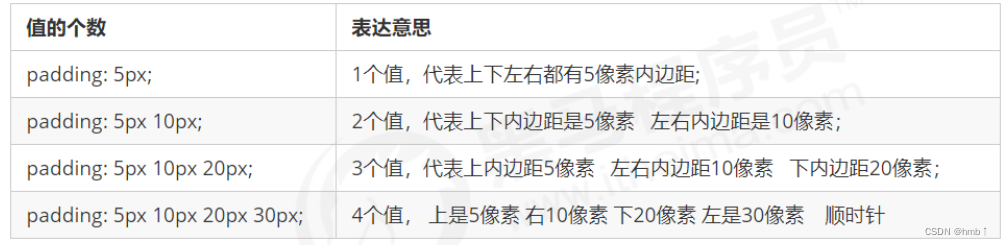
padding属性用于设置内边距,即边框与内容之间的距离。
padding : 10px
padding : 2cm
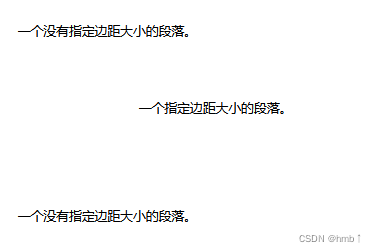
示例:
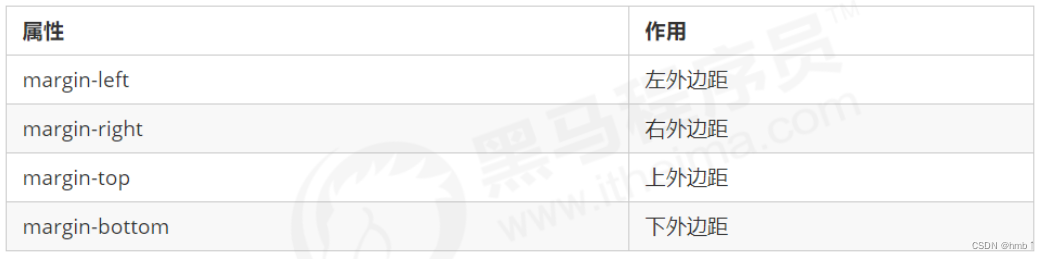
margin 属性用于设置外边距,即控制盒子和盒子之间的距离。
margin : 2cm 4cm 3cm 4cm
外边距可以让块级盒子左右水平居中,但是必须满足两个条件:
1.盒子必须指定了宽度(width)。
.div {
width : 960px;
heigh : 200px
margin : 0 auto;
}
不同浏览器对有些标签的默认值是不同的,为了消除不同浏览器对HTML文本呈现的差异,照顾浏览器的兼容,我们需要对css初始化
margin : 0;
padding : 0;
通过将 margin 设置为 0,可以消除元素之间的默认间距,使它们紧密排列在一起。
这两个样式规则通常用于 CSS 初始化或者在需要精确控制元素间距和布局的情况下使用。它们可以确保元素之间没有不必要的间距,使布局更紧凑和一致。
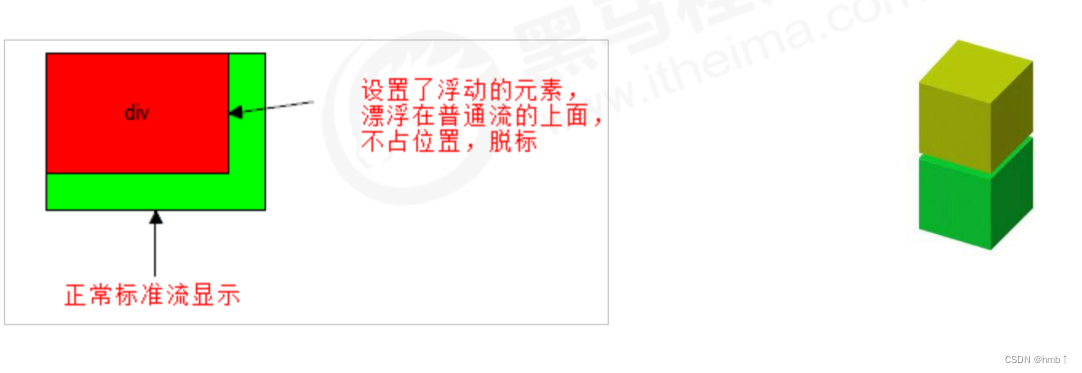
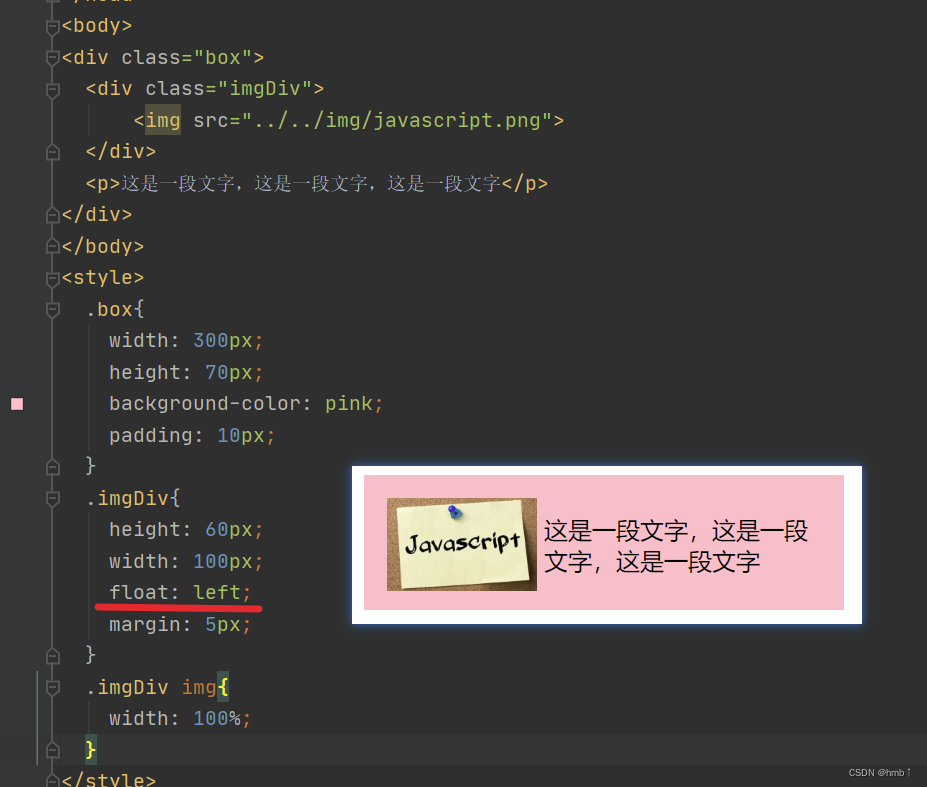
float 可以让多个块级盒子(div)水平排列
float : left // 向左浮动
float : right // 向右浮动
浮动特性:
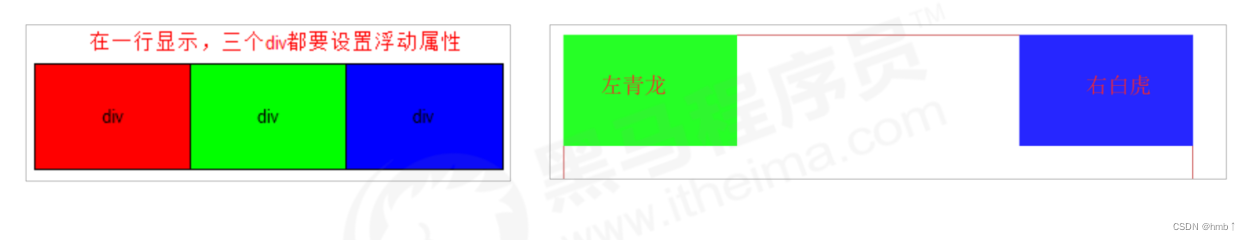
脱离标准普通流的控制(浮) 移动到指定位置(动), (俗称脱标) 浮动的盒子不再保留原先的位置 如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列 浮动元素会具有行内块元素特性。
使用示例:
clear属性指定段落的左侧或右侧不允许浮动的元素。
clear : left; // 清除左侧浮动
clear : right; // 清除右侧浮动
clear : both; // 在左右两侧均不允许浮动元素
定位 = 定位模式 +边偏移
定位模式:
值 描述 absolute 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。 fixed 生成固定定位的元素,相对于浏览器窗口进行定位。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。 relative 生成相对定位的元素,相对于其原来的位置进行定位。因此,“left:20” 会向元素的 LEFT 位置添加 20 像素。 static 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
边偏移:
{
position : absolute;
left : 100px;
top : 150px;
}
裁剪一张图像
img
{
position : absolute;
clip : rect ( 0px, 60px, 200px, 0px) ; // rect顺序( top, right, bottom, left)
}
cursor属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状
"cursor:auto" >auto
属性值:
值 描述 auto 默认。浏览器设置的光标 crosshair 光标呈现为十字线。 default 默认光标(通常是一个箭头) e-resize 此光标指示矩形框的边缘可被向右(东)移动 help 此光标指示可用的帮助(通常是一个问号或一个气球) move 此光标指示某对象可被移动 n-resize 此光标指示矩形框的边缘可被向上(北)移动 ne-resize 此光标指示矩形框的边缘可被向上及向右移动(北/东) nw-resize 此光标指示矩形框的边缘可被向上及向左移动(北/西) pointer 光标呈现为指示链接的指针(一只手) progress 此光标指示箭头加转圈圈 s-resize 此光标指示矩形框的边缘可被向下移动(南) se-resize 此光标指示矩形框的边缘可被向下及向右移动(南/东) sw-resize 此光标指示矩形框的边缘可被向下及向左移动(南/西) text 此光标指示文本 w-resize 此光标指示矩形框的边缘可被向左移动(西) wait 此光标指示程序正忙(通常是一只表或沙漏)
z-index 属性指定一个元素的堆叠顺序。
拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
{
position : absolute;
left : 0px;
top : 0px;
z-index : -1;
}
z-index 属性只对定位元素(position 属性值为 absolute、fixed 或 relative)有效,对于普通的浮动元素(float 属性值为 left 或 right)是不起作用的
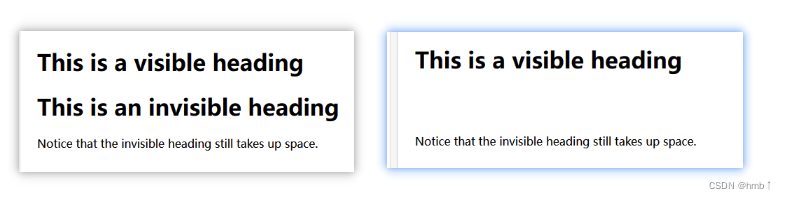
visibility属性指定一个元素是否是可见的。visibility隐藏元素后,继续占有原来的位置
{
visibility : hidden //不可见
}
将中间的隐藏
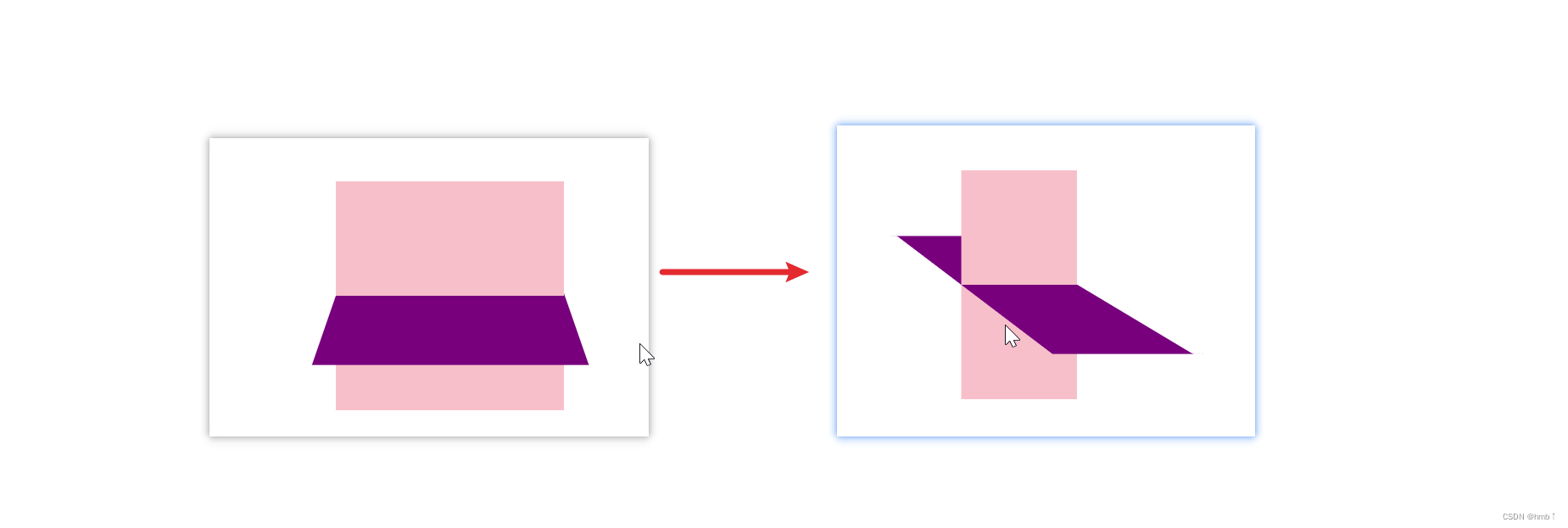
过渡(transition)是css3中具有颠覆性的特征之一,我们可以在不使用flash动画或javascript的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。过渡动画:是从一个状态渐渐的过渡到另外一个状态。
transition : 要过渡的属性,花费时间,运动曲线 ,何时开始
属性:想要变化css属性,宽度高度 背景颜色 ,内外边距都可以,如果想要所有的属性都变化过渡,写一个all就可以。 花费时间:单位是秒(必须写单位),比如0.5s 运动曲线:默认是ease(可以省略) 何时开始:单位是秒(必须写单位)可以设置延迟触发时间,默认是0s( 可以省略)
// 谁做过渡给谁加
transition : width 2s;
// 如果想要写多个属性,利用逗号分隔
transition : width 2s, height 2s;
// 所有效果
transition : all 2s;
例如翻转时右面设置比较长,左边设置比较短。
transform-style 是一个 CSS 属性,用于指定子元素是在 3D 空间中保持平面展示(flat),还是允许其在 3D 空间中独立变换(preserve-3d)。
以下是它的语法和取值:
transform-style : flat | preserve-3d;
flat : 默认值。子元素在 3D 空间中不保持其自己的 3D 空间。
preserve-3d : 子元素在 3D 空间中保持其自己的 3D 空间。这允许子元素在 3D 空间中独立旋转、缩放等。
这个属性通常用于在进行 3D 变换时,控制子元素的呈现方式。
如下示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 backface-visibility 是一个 CSS 属性,用于控制元素背面的可见性。
以下是它的语法和取值:
backface-visibility : visible | hidden;
visible : 默认值。元素的背面可见。
hidden : 元素的背面不可见,即在进行 3D 变换时,元素背面将不可见。
这个属性通常与 3D 变换一起使用,以控制元素在旋转或其他 3D 变换时,背面的可见性。例如,在创建卡片翻转效果时,可以将 backface-visibility 设置为 hidden,以确保元素的背面在翻转时不可见。
两面翻转盒子示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38
旋转木马示例代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 在 CSS 中,animation 属性用于创建动画效果,通过指定关键帧(keyframes)来描述动画的中间状态。下面是使用 animation 属性的基本语法:
animation : name duration timing-function delay iteration-count direction fill-mode play-state;
其中各个属性含义如下:
name: 指定动画的名称,对应 @keyframes 规则中定义的关键帧。
duration: 指定动画持续的时间,可以使用秒(s)或毫秒(ms)作为单位。
timing-function: 指定动画的时间函数,控制动画速度的变化。常见的值包括 ease(默认,动画以低速开始,然后加快,在结束前变慢)、linear(动画从头到尾的速度是相同的。匀速)、ease-in(动画以低俗开始)、ease-out(动画以低俗结束) 和 ease-in-out (动画以低速开始和结束),steps(指定时间函数的间隔数量)等。
delay: 指定动画开始之前的延迟时间,可以使用秒(s)或毫秒(ms)作为单位。
iteration-count: 指定动画播放的次数,可以是一个整数值,也可以是 infinite 表示无限循环播放。
direction: 指定动画播放的方向,可以是 normal(默认值)、reverse(反向播放)、alternate(交替播放)或 alternate-reverse(反向交替播放)。
fill-mode: 指定动画结束后元素的样式状态,包括 none: 默认值。在动画执行结束后,元素会返回到动画之前的状态,即不应用任何动画效果。forwards: 在动画执行结束后,元素会保持动画结束时的状态,即最后一帧的状态。backwards: 在动画准备开始之前(在动画延迟期间)元素会应用动画的初始状态。这意味着动画的初始关键帧样式将在动画延迟期间生效。both: 结合了 forwards 和 backwards 的效果。在动画延迟期间元素会应用动画的初始状态,而在动画结束后元素会保持动画结束时的状态。
play-state: 指定动画的播放状态,可以是 running(运行中)或 paused(暂停)。
值 说明 animation-name 指定要绑定到选择器的关键帧的名称(必须有) animation-duration 动画指定需要多少秒或毫秒完成,默认是0(必须有) animation-timing-function 设置动画将如何完成一个周期 animation-delay 设置动画在启动前的延迟间隔,默认是0 animation-iteration-count 定义动画的播放次数。 animation-direction 指定是否应该轮流反向播放动画。 animation-fill-mode 规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。 animation-play-state 指定动画是否正在运行或已暂停。
动画序列:
0%是动画的开始,100%是动画的完成 from 和 to 等同于0%和100% 下面是一个示例,演示了如何使用 animation 属性创建一个简单的动画:
@keyframes example{
0% { background-color : red; }
50% { background-color : blue; }
100% { background-color : green; }
}
div {
width : 100px;
height : 100px;
background-color : red;
animation : example 3s ease-in-out infinite alternate;
}
在这个示例中,@keyframes 规则定义了一个名为 example 的动画,它在 0%、50% 和 100% 处分别改变了背景颜色。然后,div 元素应用了这个动画,并设置了持续时间为 3 秒,时间函数为 ease-in-out,无限循环播放,并且交替播放。因此,这个 div 元素会在红色、蓝色和绿色之间以动画效果交替变化。
示例2:
div
{
width : 100px;
height : 100px;
background : red;
position : relative;
animation : mymove 5s infinite;
}
@keyframes mymove{
from { left : 0px; }
to { left : 200px; }
}
示例表示:一个盒子向左平移200px,无限循环播放
奔跑的小熊示例:
< div> div > body > < style>
div {
position : absolute;
width : 200px;
height : 100px;
background : url ( "../img/bear.png" ) ;
animation : bear 0.5s steps ( 8) infinite, move 3s forwards;
}
@keyframes bear{
0% {
background-position : 0, 0;
}
100% {
background-position : -1600px 0;
}
}
@keyframes move{
0% {
left : 0px;
}
100% {
left : calc ( 50% - 100px) ;
}
}
body {
background-color : #cccccc;
}
style >
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 素材链接:https://pan.baidu.com/s/1Iqv31izxkLWwa_fn8PNENQ?pwd=wid6
-moz-:代表firefox浏览器私有属性 -ms-: 代表ie浏览器私有属性 -webkit- : 代表safari、chrome私有属性 -o- : 代表Opera私有属性
CSS 页面初始化(CSS Reset)的主要作用是消除不同浏览器之间的默认样式差异,从而确保页面在各种浏览器中具有一致的外观和布局。在没有进行 CSS 页面初始化的情况下,不同浏览器可能会对元素的默认样式进行不同的解释,导致页面在不同浏览器中呈现出不一致的效果。
一些常见的浏览器样式差异包括:
外边距和内边距:不同浏览器可能会对各种元素的外边距和内边距应用不同的默认值,导致布局错乱。 字体大小和行高:默认情况下,不同浏览器可能会对文本元素的字体大小和行高设置不同的值,导致文字显示效果不一致。 列表样式:不同浏览器对无序列表和有序列表的默认样式可能不同,例如圆点符号的大小或编号的样式。 边框样式:不同浏览器可能会对一些元素(如表格、图片等)应用默认的边框样式,这会影响到页面的整体外观。 通过应用 CSS 页面初始化,可以清除这些默认样式,使得开发者可以从一个更一致的基础上构建自己的样式,从而更容易地实现跨浏览器的一致性和可预测性。一些常用的 CSS 页面初始化工具包括 Normalize.css 和 Reset.css。这些工具通过一系列的 CSS 规则将不同浏览器的默认样式进行重置或标准化,从而提供一个统一的起点,使得开发者可以更加灵活地控制页面的外观和布局。
html {
line-height : 1.15;
-webkit-text-size-adjust : 100%;
}
body {
margin : 0;
}
main {
display : block;
}
h1 {
font-size : 2em;
margin : 0.67em 0;
}
hr {
box-sizing : content-box;
height : 0;
overflow : visible;
}
pre {
font-family : monospace, monospace;
font-size : 1em;
}
a {
background-color : transparent;
}
abbr[title] {
border-bottom : none;
text-decoration : underline;
text-decoration : underline dotted;
}
b,
strong {
font-weight : bolder;
}
code,
kbd,
samp {
font-family : monospace, monospace;
font-size : 1em;
}
small {
font-size : 80%;
}
sub,
sup {
font-size : 75%;
line-height : 0;
position : relative;
vertical-align : baseline;
}
sub {
bottom : -0.25em;
}
sup {
top : -0.5em;
}
img {
border-style : none;
}
button,
input,
optgroup,
select,
textarea {
font-family : inherit;
font-size : 100%;
line-height : 1.15;
margin : 0;
}
button,
input {
overflow : visible;
}
button,
select {
text-transform : none;
}
button,
[type="button"],
[type="reset"],
[type="submit"] {
-webkit-appearance : button;
}
button::-moz-focus-inner,
[type="button"]::-moz-focus-inner,
[type="reset"]::-moz-focus-inner,
[type="submit"]::-moz-focus-inner {
border-style : none;
padding : 0;
}
button:-moz-focusring,
[type="button"]:-moz-focusring,
[type="reset"]:-moz-focusring,
[type="submit"]:-moz-focusring {
outline : 1px dotted ButtonText;
}
fieldset {
padding : 0.35em 0.75em 0.625em;
}
legend {
box-sizing : border-box;
color : inherit;
display : table;
max-width : 100%;
padding : 0;
white-space : normal;
}
progress {
vertical-align : baseline;
}
textarea {
overflow : auto;
}
[type="checkbox"],
[type="radio"] {
box-sizing : border-box;
padding : 0;
}
[type="number"]::-webkit-inner-spin-button,
[type="number"]::-webkit-outer-spin-button {
height : auto;
}
[type="search"] {
-webkit-appearance : textfield;
outline-offset : -2px;
}
[type="search"]::-webkit-search-decoration {
-webkit-appearance : none;
}
::-webkit-file-upload-button {
-webkit-appearance : button;
font : inherit;
}
details {
display : block;
}
summary {
display : list-item;
}
template {
display : none;
}
[hidden] {
display : none;
}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 Flexbox(弹性布局)是一种 CSS 布局模型,用于在容器中对子元素进行排列。它提供了更加灵活的方式来布局、对齐和分配空间,相比传统的布局方式(如浮动和定位),Flexbox 更加强大且易于使用。
传统布局 flex布局 兼容性好; 布局繁琐; 局限性,不能再移动端很好的布局 操作方便,布局简单,移动端应用广泛;PC端浏览器支持较差
flex布局注意事项:
当我们为父盒子设为flex布局以后,子元素的float、clear和vertical-align 属性将失效 flex布局原理就是给父盒子添加flex属性,来控制子盒子的位置和排列方式flex-direction属性决定主轴的方向(即项目的排列方向)。
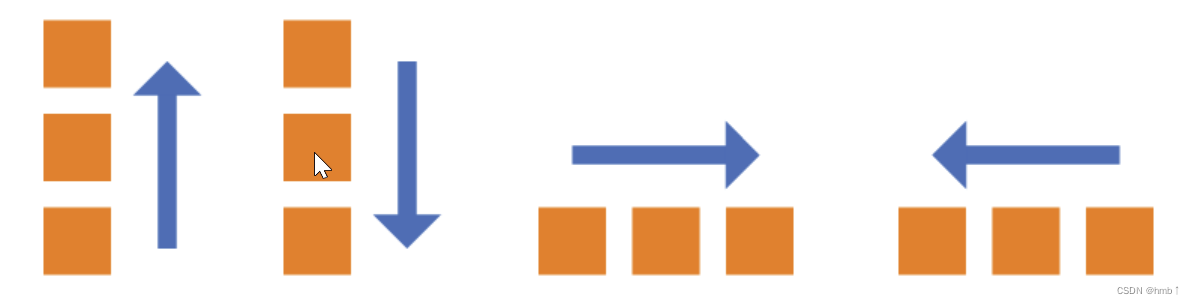
.box {
flex-direction : row | row-reverse | column | column-reverse;
}
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。 column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。 justify-content属性定义了项目在主轴上的对齐方式。
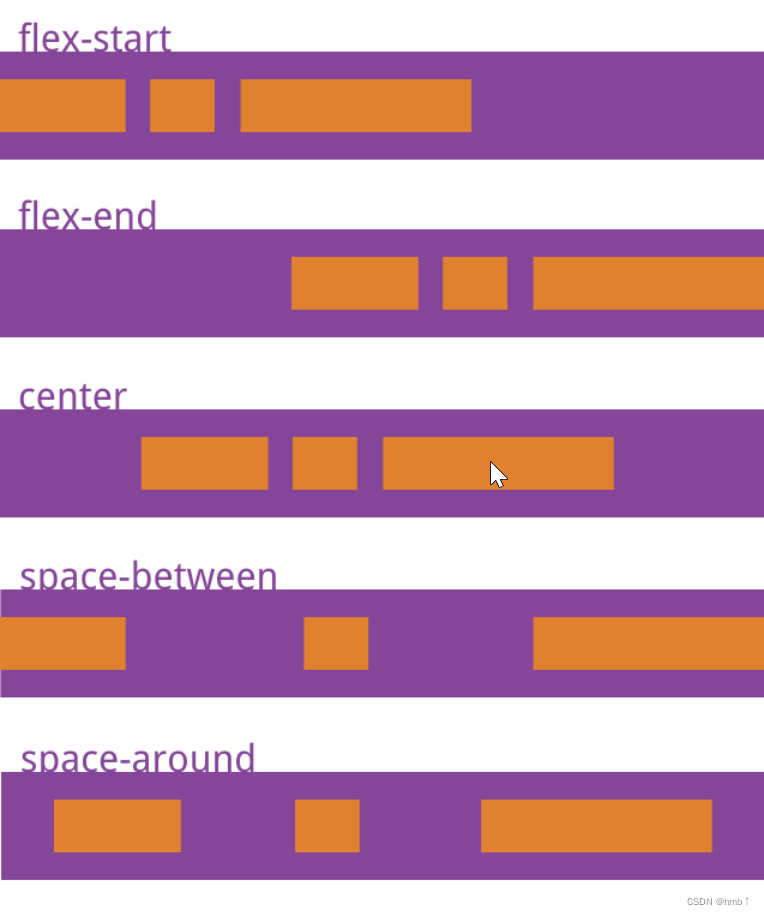
.box {
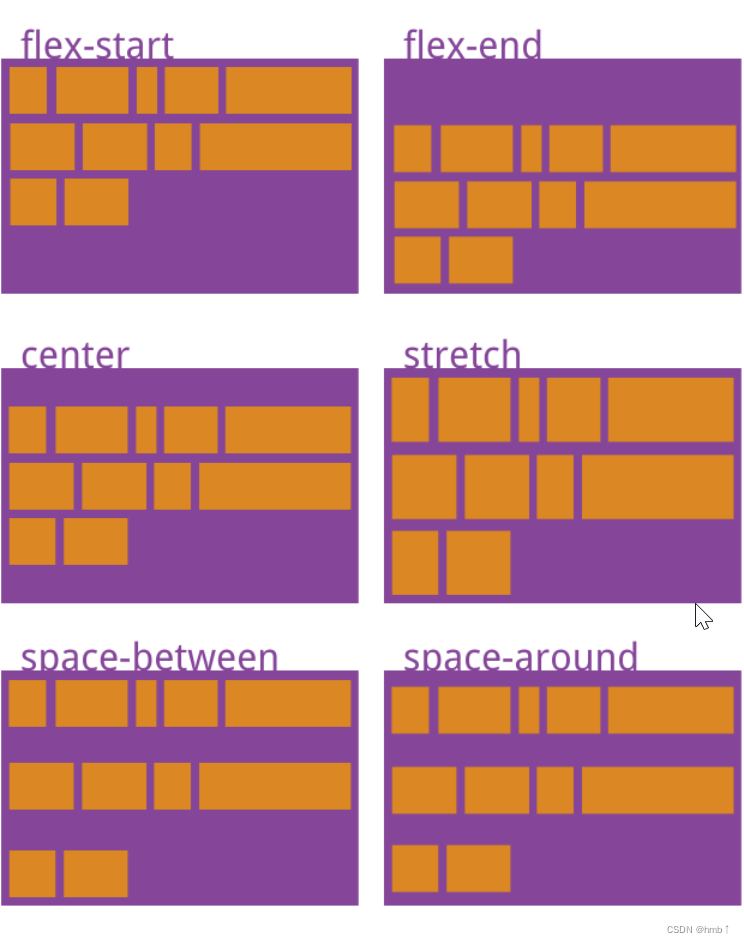
justify-content : flex-start | flex-end | center | space-between | space-around;
}
flex-start(默认值):左对齐flex-end:右对齐center: 在主轴居中对齐space-between:先两边贴边,再平分剩余空间space-around:平分剩余空间。每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
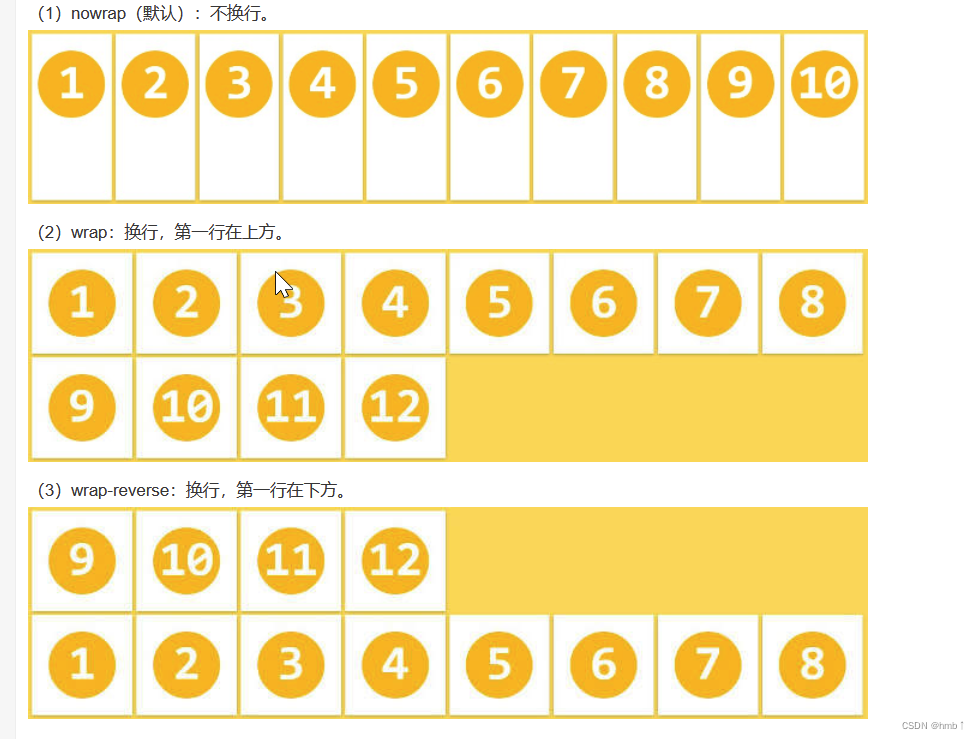
.box {
flex-wrap : nowrap | wrap | wrap-reverse;
}
nowrap :换行wrap : 换行,第一行在上方wrap-reverse : 换行,第一行在下发
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow : ;
}
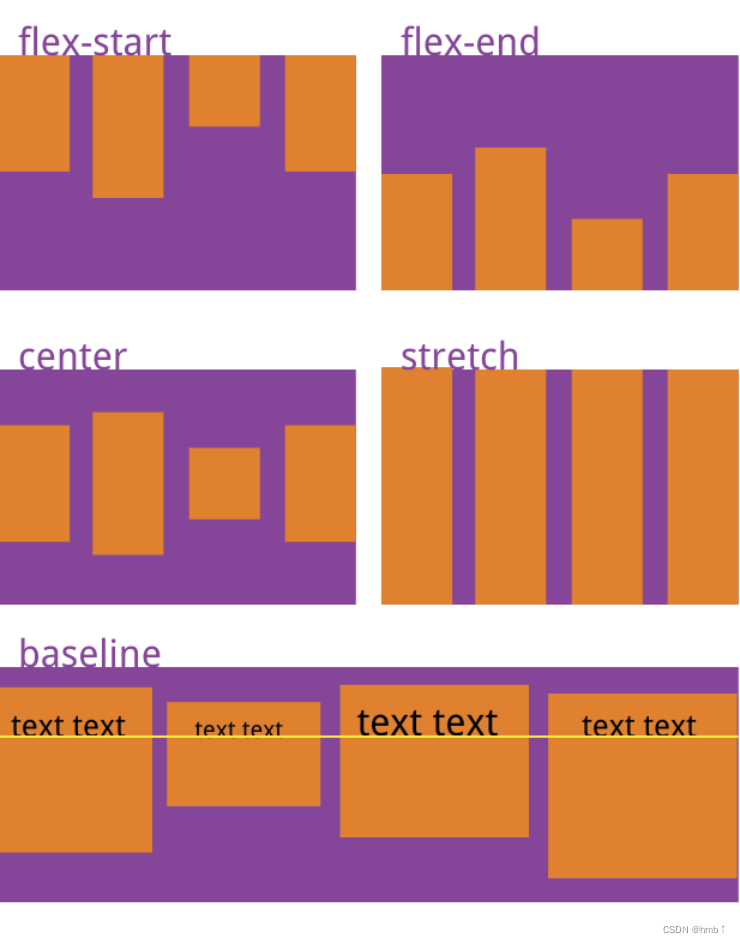
align-items属性定义项目在交叉轴上如何对齐。
.box {
align-items : flex-start | flex-end | center | baseline | stretch;
}
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):拉伸。如果项目未设置高度或设为auto,将占满整个容器的高度。
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content : flex-start | flex-end | center | space-between | space-around | stretch;
}
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order : ;
}
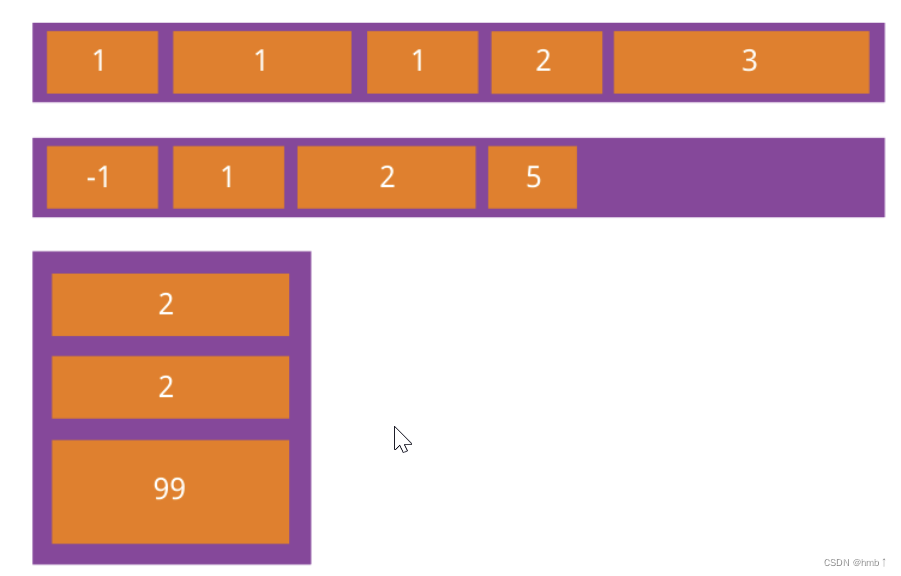
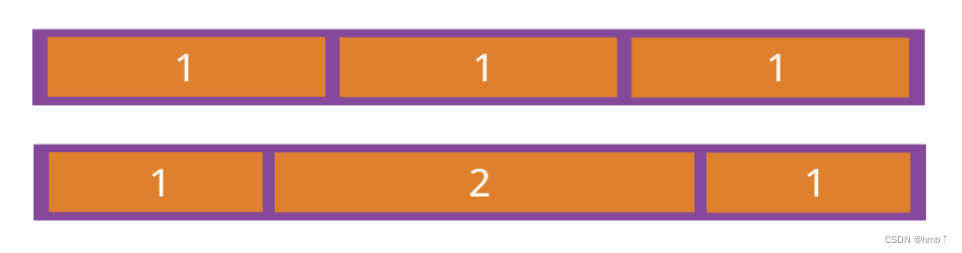
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow : ;
}
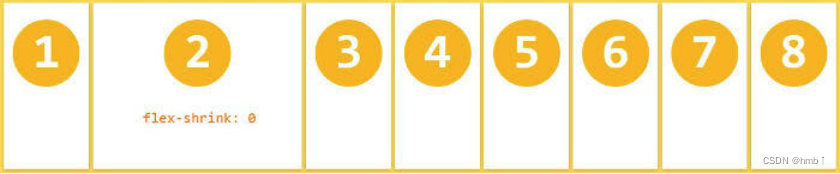
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink : ;
}
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis : | auto;
}
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex : none | [ <'flex-grow' > <'flex-shrink' >? || <'flex-basis' > ]
}
// 一行5个
.item {
flex : 20%
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
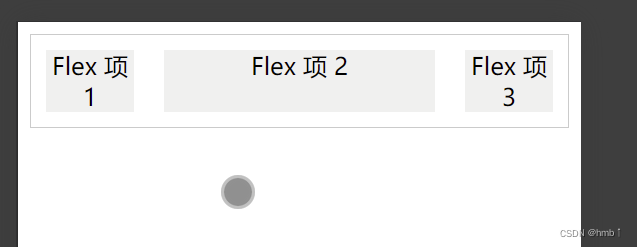
示例:
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > < style>
.flex-container {
display : flex;
border : 1px solid #ccc;
}
.flex-item {
flex : 1 1 auto;
background-color : #f0f0f0;
margin : 10px;
text-align : center;
}
.flex-item:nth-child(2) {
flex-basis : 200px;
}
style > head > < body> < divclass = " flex-container" > < divclass = " flex-item" > div > < divclass = " flex-item" > div > < divclass = " flex-item" > div > div > body > html >
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self : auto | flex-start | flex-end | center | baseline | stretch;
}
例如: 父项使用了align-items后,想要让第三个子项下对齐
视口标签有两个常见的属性:
name=“viewport” :这个属性告诉浏览器加载一个用于控制页面视口的元数据。
content :这个属性用于设置各种视口参数,它是一个以逗号分隔的键值对列表。常见的参数有:
width :设置视口的宽度,可以是一个像素值,也可以是特殊值,比如 device-width 表示设备的宽度。
initial-scale :设置页面的初始缩放比例,通常为1.0。
minimum-scale 和 maximum-scale :分别设置页面的最小和最大缩放比例。
user-scalable :指定用户是否可以缩放页面,值为 yes 或 no。
viewport-fit :指定当网页内容超出视口时是否允许内容延伸到视口外部,并如何适应视口。
例如,一个常见的视口标签可能如下所示:
< metaname = " viewport" content = " width=device-width, initial-scale=1.0,minimum-scale=1.0, maximum-scale=1.0,user-scalable=no" >
这个标签告诉浏览器,网页的宽度应该等于设备的宽度,并且初始缩放比例为1.0。
视口标签对于响应式网页设计非常重要,它可以确保网页在移动设备上呈现良好的用户体验,自动适应不同大小的屏幕。
示例:
物理像素(physical pixel)是显示设备上的最小可见单元,它是组成屏幕图像的基本构建块。每个物理像素都有自己的颜色和亮度,以及在屏幕上的位置。
物理像素比(device pixel ratio,简称 DPR)是指设备像素和 CSS 像素之间的比率。设备像素是设备的实际分辨率,而 CSS 像素是浏览器使用的抽象像素单位,通常与设备像素不同。物理像素比告诉浏览器在渲染页面时如何处理 CSS 像素,以确保页面在不同像素密度的屏幕上显示良好。
通常情况下,物理像素比等于设备像素与 CSS 像素之间的比值。例如:
如果设备像素为 320x480,CSS 像素为 320x480,则物理像素比为1:1。 如果设备像素为 640x960,CSS 像素为 320x480,则物理像素比为2:1。 高 DPI(Dots Per Inch,每英寸点数)的屏幕通常具有更高的物理像素比,因为它们在相同的物理尺寸上包含更多的像素。物理像素比的增加可以使页面元素在高 DPI 屏幕上显示更清晰,同时保持相同的布局和大小。
在响应式网页设计中,了解设备的物理像素和物理像素比对于确保网站在不同设备上正确显示至关重要。通过使用媒体查询和适当的像素密度相关的单位(例如 px、rem、em 等),可以为不同的屏幕提供最佳的用户体验。
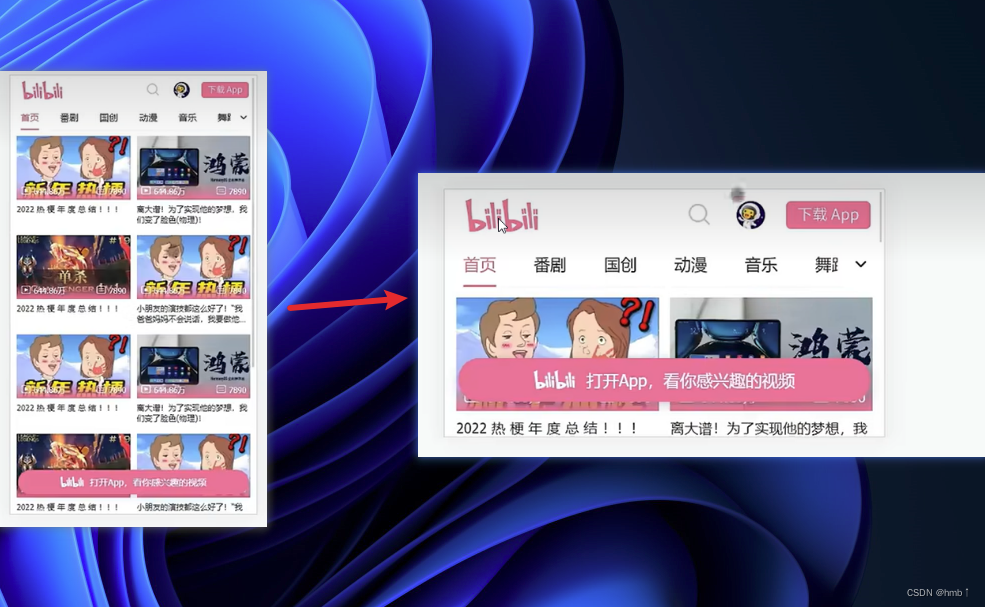
对于一张50 * 50 px的图片,在手机retina屏中打开,按照刚才的物理像素会放大,这样会造成图片模糊 通常使用二倍图,或者多倍图的方式 例如下面50 * 50 px的图片正常显示和100 * 100px的图片设置成50的宽高,明显右边更清晰
// css3盒子模型
box-sizing : border-box;
-webkit-box-sizing : border-box;
// 点击标签高亮,需要清除,设置为transparent 完成透明
* {
-webkit-tap-highlight-color : transparent;
}
// 在移动端浏览器默认的外观在ios上加上这个属性才能给按钮和输入框自定义样式
input {
-webkit-appearance : none;
}
// 禁用长按页面时的弹出菜单
img,a {
-webkit-touch-callout : none;
}
手机端常用body样式
body {
margin : 0 auto;
width : 100%;
max-width : 640px;
min-width : 320px;
background : #fff;
font-size : 14px;
font-family : -apple-system, Helvetica, sans-serif;
line-height : 1.5;
color : #666;
}
流式布局(Fluid Layout)是一种响应式设计的方法,旨在确保网站内容能够适应不同的屏幕尺寸和设备类型,从而提供更好的用户体验。与固定布局(Fixed Layout)相比,流式布局使用相对单位(如百分比、em 或 rem)而不是固定单位(如像素)来定义网页元素的尺寸和间距。这使得页面内容可以根据浏览器窗口的大小进行自适应调整。
现在使用flex弹性布局最多
流式布局的特点包括:
相对单位 :使用相对单位(如百分比)来定义网页元素的宽度、高度和间距,使得页面可以自适应不同的屏幕尺寸。
弹性网格 :通过使用弹性网格和弹性图片,页面内容可以根据浏览器窗口的大小进行缩放和重新排列。
媒体查询 :与流式布局常常结合使用的是媒体查询(Media Queries),它允许开发者根据设备的特性(如屏幕宽度、屏幕方向或分辨率)来应用特定的样式。
更好的跨设备兼容性 :流式布局使得网站可以在桌面、平板和手机等不同设备上以更好的方式呈现,提供更一致的用户体验。
流式布局的优点:
但也有一些挑战:
总体来说,流式布局是一种强大的设计方法,适用于今天多样化的设备和屏幕尺寸,但也需要开发者有一定的技能和经验来有效地实现和管理。
常需要配合
max-width 最大宽度(max-height 最大高度) min-width 最小宽度(min-height 最小高度) 代码示例:你怎么改变宽度,他也会跟着变
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23
rem单位(root em,根em)是CSS中用于表示相对长度的单位,它是相对于根元素(通常是HTML文档中的元素)的字体大小(font-size)来计算的。
1rem等于根元素的字体大小。例如,如果根元素的字体大小为16像素(px),那么1rem就等于16像素。
使用rem单位的好处是可以实现相对于根元素的字体大小来调整页面中各个元素的大小,从而实现更好的响应式设计和布局。
示例:
html {
font-size : 16px;
}
p {
font-size : 1rem;
}
div {
font-size : 0.875rem;
}
通过使用rem单位,可以使得页面的布局在改变根元素字体大小时更具有灵活性和可控性。
场景:
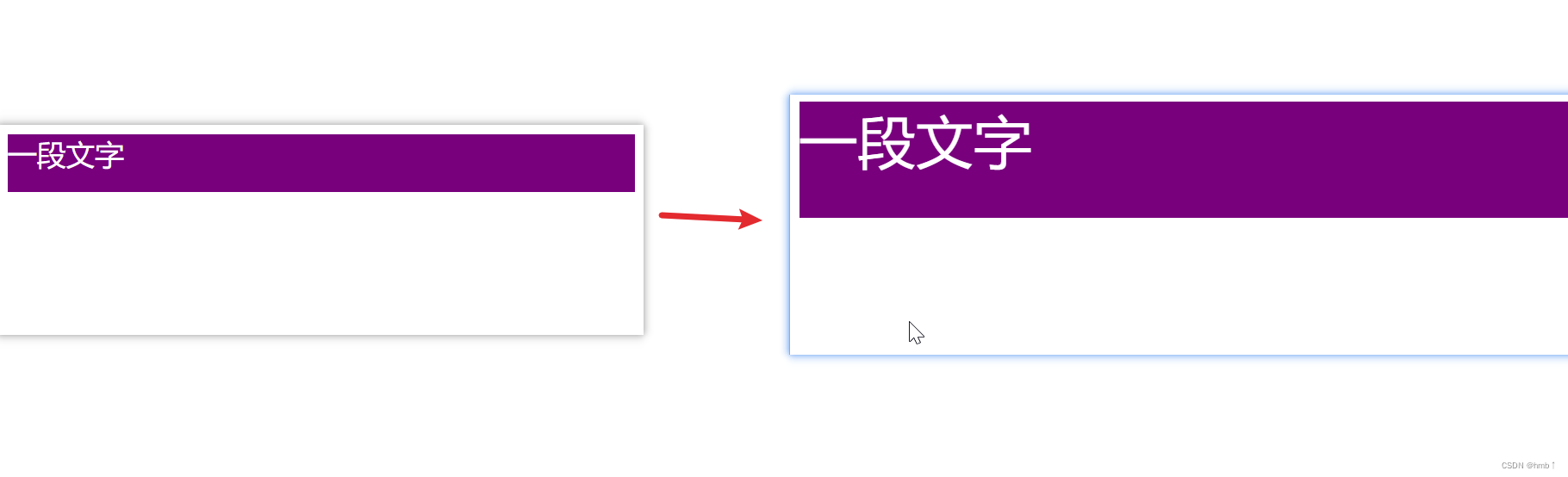
页面布局文字随着屏幕大小变化而变化 流式布局和flex布局主要针对于宽度布局,高度使用rem 屏幕发生变化的时候元素高度和宽度等比例缩放 如下屏幕变大,文字和图标都变大:
CSS中媒体查询(Media Queries)是一种用于针对不同的媒体类型和设备特性应用不同样式的技术。它可以根据设备的特征,如屏幕尺寸、分辨率、方向等,以及媒体类型,如打印设备或屏幕设备,来应用相应的CSS样式。
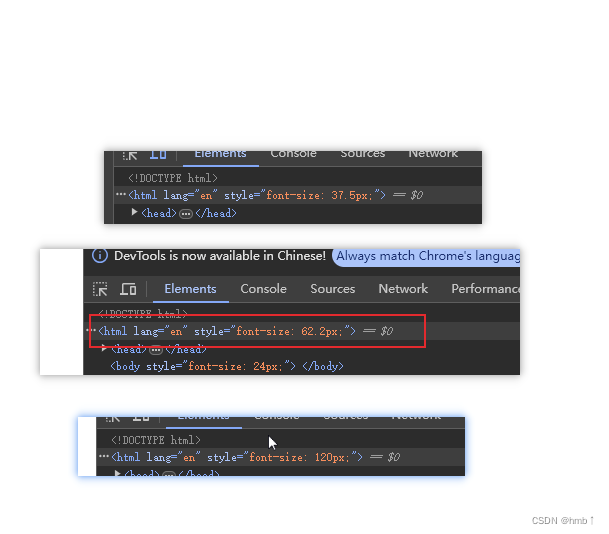
比如上面在html元素写font-size元素计算大小,那怎么知道要写多少呢,就是用媒体查询获取出来,动态修改
媒体查询的语法格式如下:
@media 媒体类型 and ( 媒体特性) {
}
其中,@media 是媒体查询的关键词;媒体类型 和 媒体特性 是用来指定媒体查询的条件。
关键字:
媒体类型包括:
all:所有媒体设备。 screen:电脑屏幕、平板电脑、智能手机等。print:打印机或打印预览。 speech:语音合成器。 媒体特性包括: 包含关键词(如min-、max-)来指定范围。例如,max-width 表示最大宽度,min-width 表示最小宽度。
width:视口的宽度。 height:视口的高度。 device-width:设备屏幕的宽度。 device-height:设备屏幕的高度。 orientation:设备方向,横向(landscape)或纵向(portrait)。 aspect-ratio:视口宽度与高度的比率。 color:设备的颜色位数。 resolution:设备的分辨率。 示例:
@media screen and ( max-width : 600px) {
body {
background-color : lightblue;
}
}
@media print{
body {
font-size : 12pt;
}
}
媒体查询使得我们可以创建出更加响应式的网页设计,以适应不同设备和媒体类型的显示需求。
媒体查询+rem实现元素动态大小变化示例:
一段文字
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 浏览器拉大时:
媒体查询引入资源:
宽度大于320的时候引入这个css文件
"css/xx.css" media="screen and (min-width: 320px)" >
新建flexible.js文件
( function flexible ( window, document ) {
var docEl = document. documentElement
var dpr = window. devicePixelRatio || 1
function setBodyFontSize ( ) {
if ( document. body) {
document. body. style. fontSize = ( 12 * dpr) + 'px'
}
else {
document. addEventListener ( 'DOMContentLoaded' , setBodyFontSize)
}
}
setBodyFontSize ( ) ;
function setRemUnit ( ) {
var rem = docEl. clientWidth / 10
docEl. style. fontSize = rem + 'px'
}
setRemUnit ( )
window. addEventListener ( 'resize' , setRemUnit)
window. addEventListener ( 'pageshow' , function ( e ) {
if ( e. persisted) {
setRemUnit ( )
}
} )
if ( dpr >= 2 ) {
var fakeBody = document. createElement ( 'body' )
var testElement = document. createElement ( 'div' )
testElement. style. border = '.5px solid transparent'
fakeBody. appendChild ( testElement)
docEl. appendChild ( fakeBody)
if ( testElement. offsetHeight === 1 ) {
docEl. classList. add ( 'hairlines' )
}
docEl. removeChild ( fakeBody)
}
} ( window, document) )
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 引入后,会自动将我们的html元素划分十等分
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < scriptsrc = " js/flexible.js" > script > head > < body> body > < style>
body {
min-width : 320px;
max-width : 750px;
width : 10rem;
margin : 0 auto;
line-height : 1.5;
font-family : Arial, Helvetica;
background : #F2F2F2;
}
style > html >
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 vscode 插件 cssrem
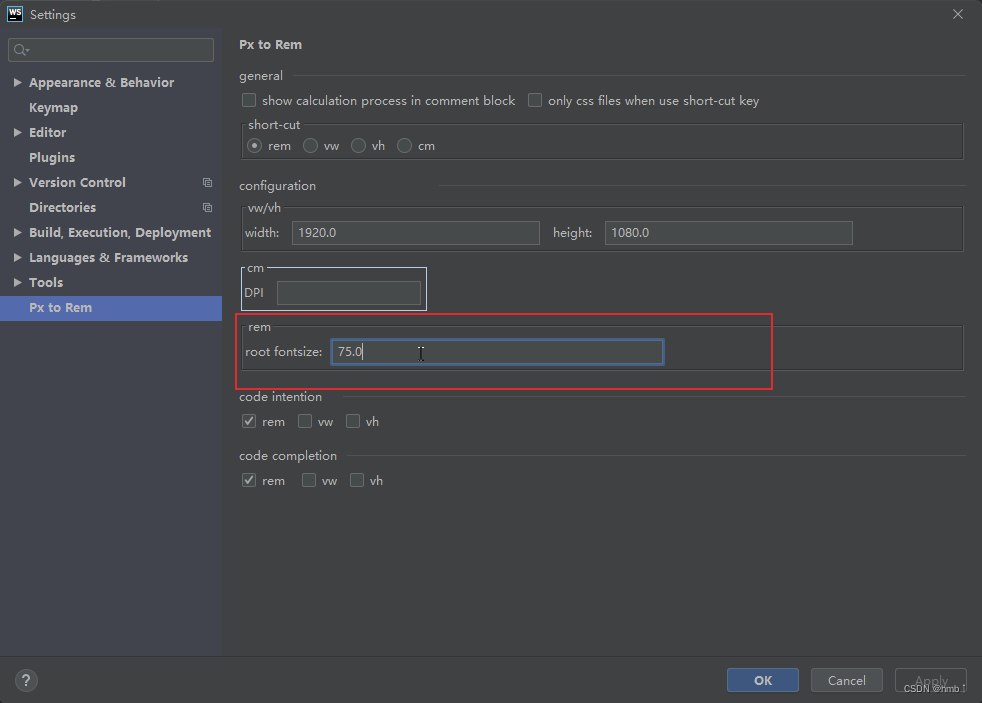
webstrom示例:
设置转换值
vw 和 vh 是 CSS 中相对长度单位,它们分别表示视窗宽度(Viewport Width)和视窗高度(Viewport Height)的百分比。
vw(视窗宽度单位) :1vw 等于视窗宽度的 1%,即视窗宽度的 1/100。例如,如果视窗的宽度为 1000px,则 1vw 等于 10px。vh(视窗高度单位) :1vh 等于视窗高度的 1%,即视窗高度的 1/100。例如,如果视窗的高度为 800px,则 1vh 等于 8px。这两个单位通常用于响应式设计中,可以根据视窗的尺寸来动态调整元素的大小或布局,以适应不同大小的设备屏幕。例如,使用 vw 单位可以使元素的大小相对于视窗宽度进行调整,而使用 vh 单位可以使元素相对于视窗高度进行调整。
这些单位的使用可以使网站或应用程序在不同设备上呈现一致的外观和布局,提升用户体验。
使用百分比单位和视窗单位(vw 和 vh)都可以实现相对布局,但它们之间有一些区别:
参考对象不同 :
百分比单位:以父元素的宽度为参考对象。如果一个元素的宽度设置为 10%,那么它的宽度将是其父元素宽度的 10%。 视窗单位:以视窗(浏览器窗口)的宽度或高度为参考对象。vw 是相对于视窗宽度的百分比,vh 是相对于视窗高度的百分比。 适用范围不同 :
百分比单位:适用于相对于父元素的布局。如果需要根据父元素的大小来调整子元素的大小,可以使用百分比单位。 视窗单位:适用于相对于视窗大小的布局。如果需要根据视窗的大小来调整元素的大小,以实现响应式布局,可以使用视窗单位。 响应式性能 :
百分比单位:在嵌套结构中可能会受到父元素大小的影响,需要谨慎处理,可能需要多层计算。 视窗单位:不受嵌套结构的影响,只与视窗大小相关,适合用于构建响应式布局。 兼容性 :
百分比单位:已经被广泛支持,兼容性较好。 视窗单位:在大多数现代浏览器中得到支持,但在一些老旧的浏览器中可能不被支持或支持不完整。 综上所述,使用百分比单位和视窗单位都可以实现相对布局,但具体选择取决于布局的需求和设计的响应式效果。
vmin
“vmin” 是 CSS 中的一个相对长度单位,表示相对于视窗(浏览器窗口)的较小尺寸的长度。具体来说,它是视窗宽度和高度中较小值的百分比,即视窗的最小尺寸的 1/100。
例如,假设浏览器窗口的宽度为 1000px,高度为 800px。如果你将一个元素的宽度设置为 50vmin,那么这个元素的宽度将为视窗宽度和高度中较小值的 50%。在这个例子中,由于视窗高度较小,所以元素的宽度将为 400px(即 800px 的 50%)。
vmin 的主要用途是确保元素在不同视窗尺寸下的可见性,因为它会参考视窗宽度和高度中较小的那个值。这样,无论视窗是竖直方向较长还是水平方向较长,元素都可以适应视窗的较小尺寸。
总之,vmin 是一种非常有用的单位,特别适用于响应式设计和确保元素在各种视窗尺寸下都能够良好呈现的情况下使用。
vmin示例:使用vw单位,竖屏变横屏
CSS (Cascading Style Sheets) 是一种用于描述文档样式(如字体、颜色、间距等)的样式表语言。而 LESS 则是一种 CSS 预处理器,它为 CSS 提供了许多扩展功能,使得样式表的编写更加高效和易于维护。
以下是 CSS 和 LESS 的一些主要区别和特点:
语法差异:
变量:
嵌套规则:
混合(Mixins):
函数:
导入:
总的来说,LESS 提供了比原生 CSS 更多的功能和便利性,使得样式表的编写更加高效、灵活和易于维护。
使用示例:
新建less文件
// 定义变量
@background-color : #f0f0f0; @title-color : #333; @paragraph-color : #666; // 定义混合
.text-styles() {
.title {
font-size : 24px;
color : @title-color ; }
.paragraph {
font-size : 16px;
color : @paragraph-color ; }
}
// 使用变量和混合
.container {
padding : 20px;
background-color : @background-color ; text-styles ( ) ; // 调用混合
}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 注意:less文件是需要转css文件,页面去引入css文件的。
less安装命令
npm install -g less
使用编译工具生成css文件,
当你在 LESS 中嵌套规则时,可以更清晰地组织你的样式,并减少重复代码。以下是一个简单的 LESS 嵌套示例:
假设我们有以下 HTML 结构:
< divclass = " container" > < divclass = " box" > < p> p > div > div >
我们想要为 .container 和 .box 添加样式,同时为 p 元素添加特定样式。使用 LESS,我们可以嵌套这些规则,如下所示:
.container {
width : 100%;
padding : 20px;
.box {
background-color : #f0f0f0;
border : 1px solid #ccc;
padding : 10px;
p {
font-size : 16px;
color : #333;
margin : 0;
&:hover {
color : #fff;
}
}
}
}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 在这个例子中,我们使用了嵌套规则来描述 .container 和 .box 元素的样式,以及 .box 元素内的 p 元素的样式。这样做可以使代码更具可读性和可维护性。
当 LESS 编译器处理这段代码时,会将嵌套的规则转换为相应的 CSS 样式表:
.container {
width : 100%;
padding : 20px;
}
.container .box {
background-color : #f0f0f0;
border : 1px solid #ccc;
padding : 10px;
}
.container .box p {
font-size : 16px;
color : #333;
margin : 0;
}
.container .box p:hover {
color : #fff;
}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 这就是 LESS 嵌套的基本示例,你可以根据需要在嵌套规则中进一步添加样式。
在 LESS 中,你可以执行数学运算,包括加法、减法、乘法和除法(运算符左右要有空格隔开)这使得在样式表中进行动态计算变得非常方便。以下是一些基本的 LESS 运算示例:
加法 :@width : 100px; @padding : 20px; @total-width : ( @width + @padding ) ;
减法 :@base-font-size : 16px; @small-font-size : 12px; @font-size-difference : ( @base-font-size - @small-font-size ) ;
乘法 :@base-font-size : 16px; @line-height : 1.5; @line-height-pixels : (@base-font-size * @line-height );
除法 :@container-width : 960px; @columns : 12; @column-width : ( @container-width / @columns ) ;
在 LESS 中,你还可以在属性值中执行运算,例如:
.container {
width : 100px + 20px; // 宽度为 120px
height : 200px - 40px; // 高度为 160px
font-size : 16px * 1.5; // 字体大小为 24px
}
这些示例展示了在 LESS 中执行基本数学运算的方法。你可以在需要的地方使用这些运算,以生成更具动态性和灵活性的样式。
less导入
@import "common" ;
相关阅读:
【input 身份证号】星号 代替,input 切割成 多个 小格格(类似) -树的高度- 帐号授权助力软件产业打造独有商业优势 Javaweb回炉简要学习笔记 Nginx动态反向代理(2022/11/12) Linux概述 数据链路层和DNS之间的那些事~ 【进程和线程】 Matlab FFT 使用方法 OpenMV入门(下)
原文地址:https://blog.csdn.net/qq_48721706/article/details/135729593



















































 常常用来做精灵图,就是再一张图上放了多个图标,通过移动位置才使用图标,减少对服务器的请求
常常用来做精灵图,就是再一张图上放了多个图标,通过移动位置才使用图标,减少对服务器的请求
 scroll随了页面滚动,一直在上方
scroll随了页面滚动,一直在上方






































 注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align:center 即可。
注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align:center 即可。