-
【日常】图床中图片水印设置方法小结
every blog every motto: You can do more than you think.
https://blog.csdn.net/weixin_39190382?type=blog0. 前言
图床中图片水印设置
说明: 图片无法正常显示,参https://cloud.tencent.com/developer/article/2411976
1. 方法一:数据万象
由于使用的是用腾讯的对象存储作为图床,可以直接使用腾讯的对象存储的图片水印功能。
只需要开通
数据万象,然后绑定到存储桶就好了。具体的链接:https://cloud.tencent.com/document/product/460/6951#4c27e9d9-c240-4b27-9070-bd9e94885c52

开通以后只需要在图片后面添加相关参数就好了。
费用和基础图片处理一样,如下:

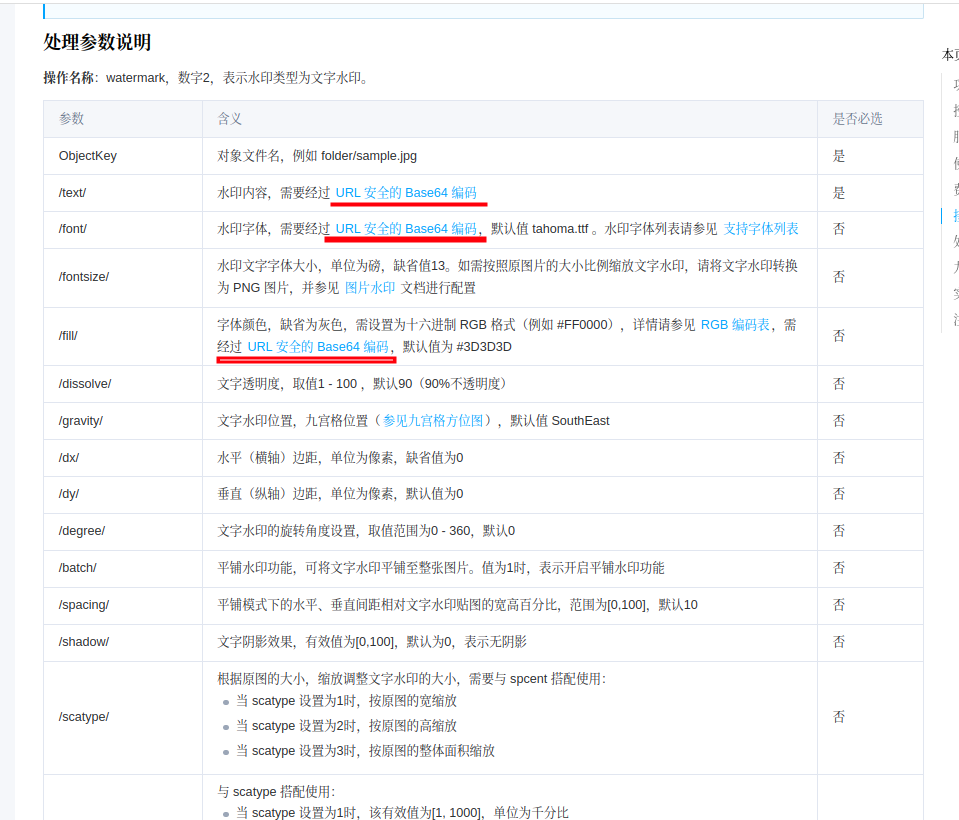
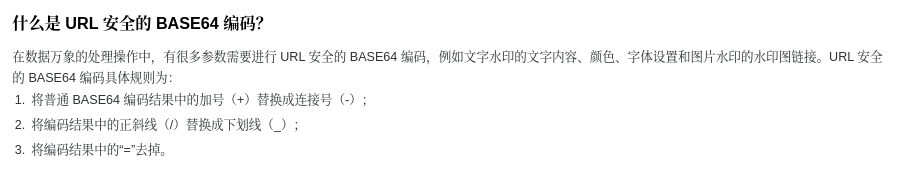
其中可以设置相关参数,需要注意,部分参数要“安装的Base64编码”


base64转成安装的base64 代码:
# string = "@胡侃有料" string = "#FA0D0D" temp_b = string.encode("utf-8") # 将字符串转换为二进制 content_b = base64.b64encode(temp_b) content = str(content_b) res = content.replace('+','-').replace('/','_').replace('=','') print(res)- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
1.1 案例
比如一张图片的原始链接
https://typora-blog-image-1311260816.cos.ap-nanjing.myqcloud.com/imgs/imgs20240424151551.png- 1
在末尾添加相关参数
https://typora-blog-image-1311260816.cos.ap-nanjing.myqcloud.com/imgs/imgs20240424151551.png?watermark/2/text/QOiDoeS-g-acieaWmQ/fontsize/30- 1
显示效果:

2. 方法二:picgo插件
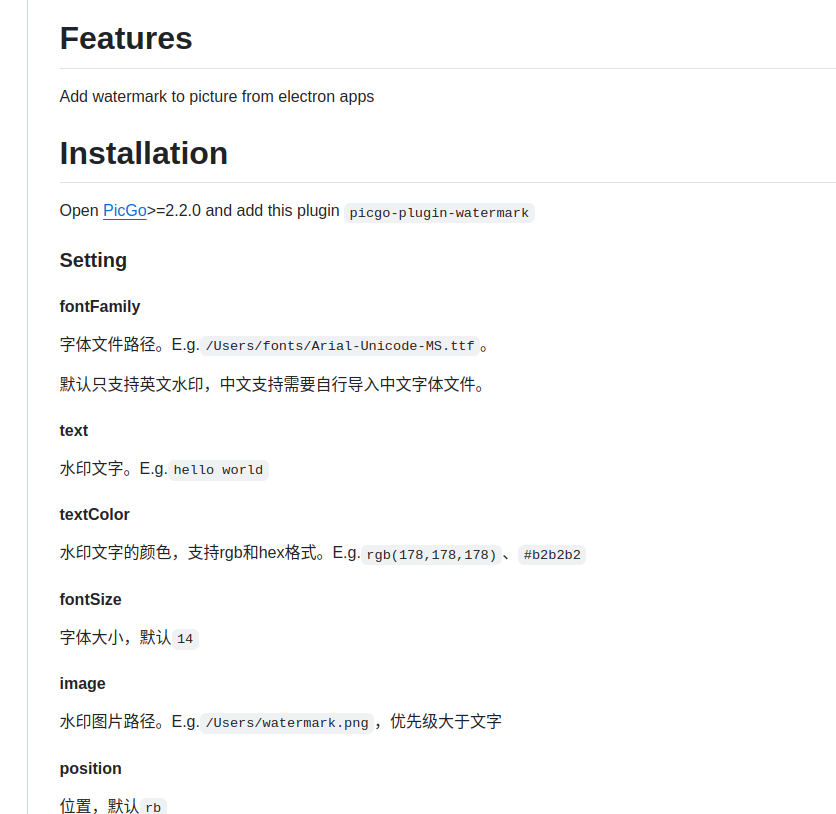
使用
PicGo的watermark-elec插件。
3. 方法三:结合
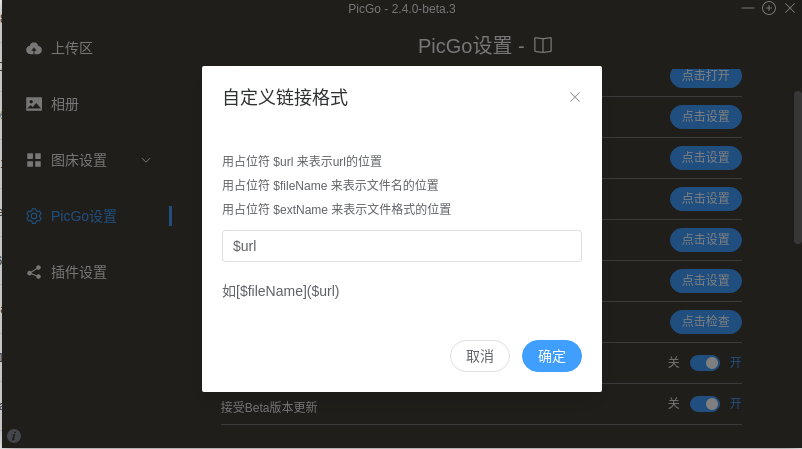
3.1 picgo中
可以在picgo中自定义链接格式

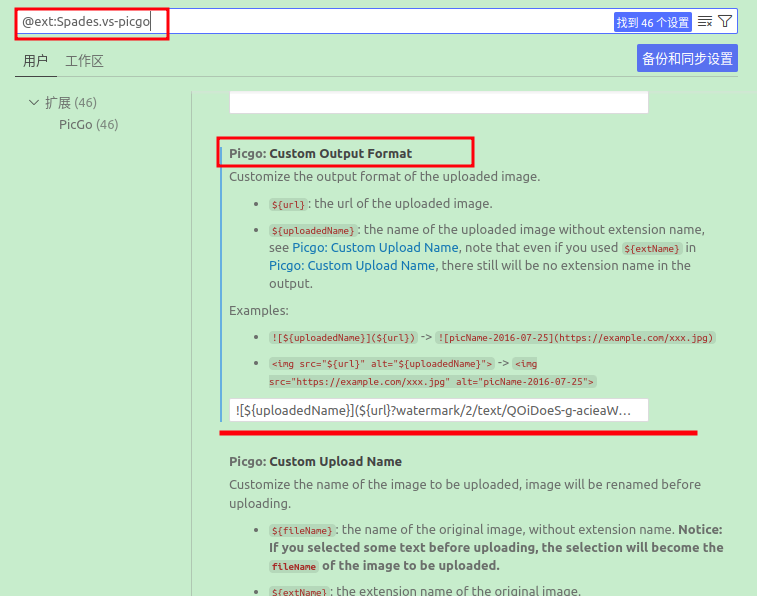
3.2 vscode中
由于笔者平时写文档(Markdown)主要使用vscode,所以使用的是PicGo插件,
在vscode中设置相关参数,如下:

-
相关阅读:
深入理解MySQL分区表原理与企业级实战
ChatGPT 总结数据分析的所有知识点
基于SSM的在线家教管理系统
[网络工程师]-网络层协议-IPv6协议
第 23 章 MySQL NDB Cluster 8.0
33、用户查询缓存(缓存雪崩)
新手小白学JAVA Lambda表达式
STM32——红外遥控器实验
Sentinel
dubbo启动服务之容器(Container)
- 原文地址:https://blog.csdn.net/weixin_39190382/article/details/138162701