-
SpringBoot+Vue开发记录(四)
说明: 本篇文章的主要内容是软件架构以及项目的前端Vue创建
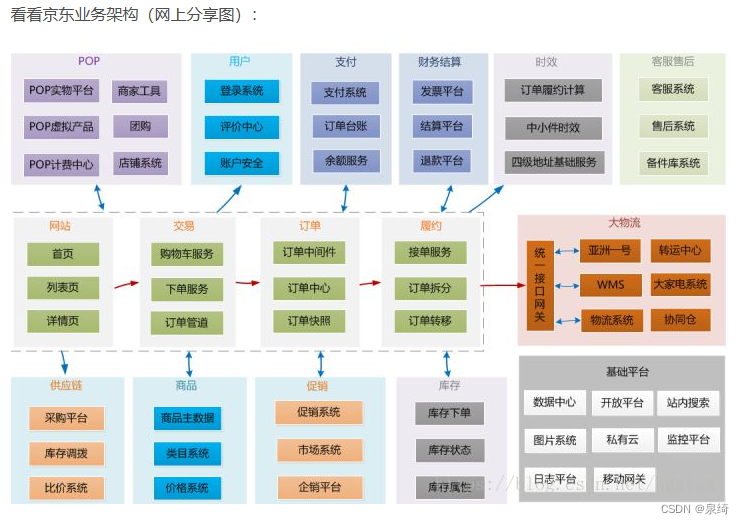
一、软件架构
我道听途说的,听说这个东西很关键很重要什么的。
软件架构(software architecture)是一个系统的草图,是一系列相关的抽象模式,用于指导大型软件系统各个方面的设计。软件架构描述的对象是直接构成系统的抽象组件。在实现阶段,这些抽象组件被细化为实际的组件,比如具体某个类或者对象。
一般都是特别有经验的大佬才能画出正经的架构图,有了好的架构图,开发起来事半功倍。不过软件架构多数是针对大项目来做的,当然,我们的刷题网站也会是一个大项目吧。
有了架构图后,我们就可以更好地分工,听说那些大厂招人也就是让招的人开发维护扩展某个模块中的某个功能


说来惭愧,我没有多少画架构图的经验的,现在也就是边学边看边设计设计,就简单地照猫画虎一下。
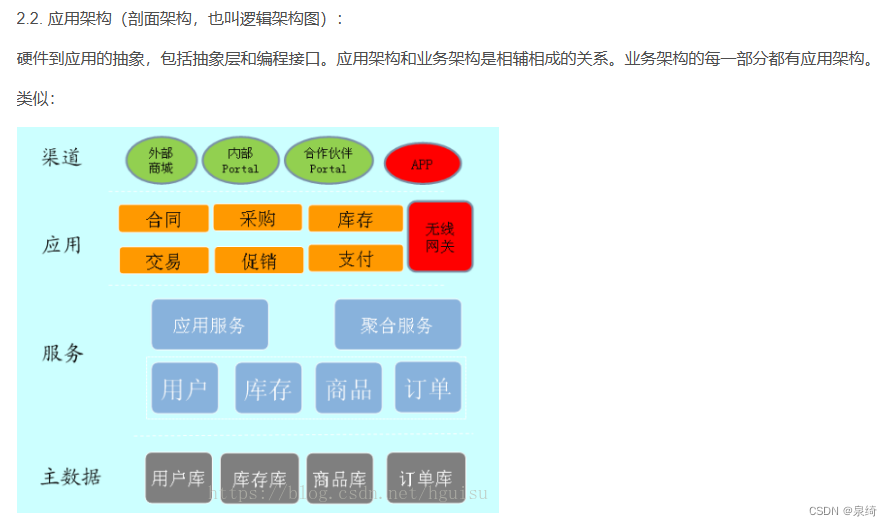
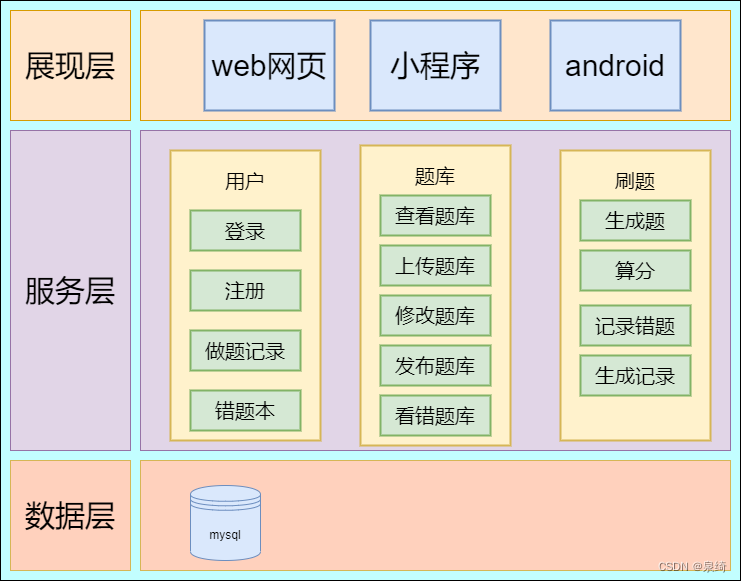
大概画成这样:

二、前端Vue创建
注意:你需要完成前置条件,即安装配置好vue
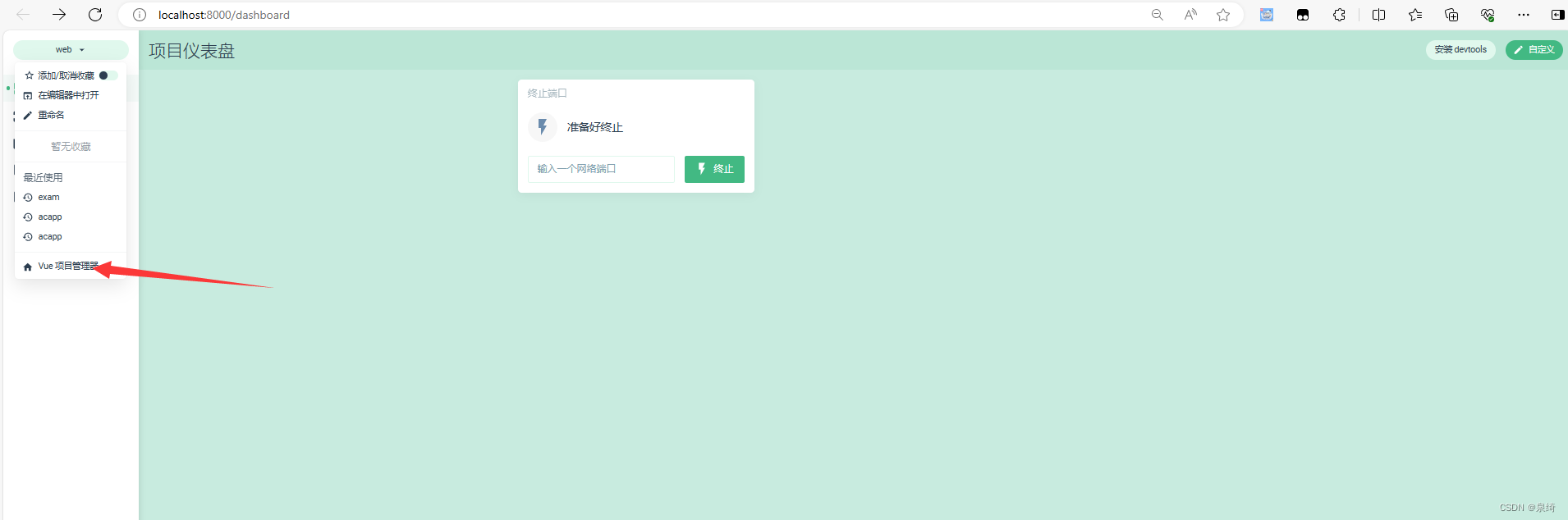
1. 打开vue ui

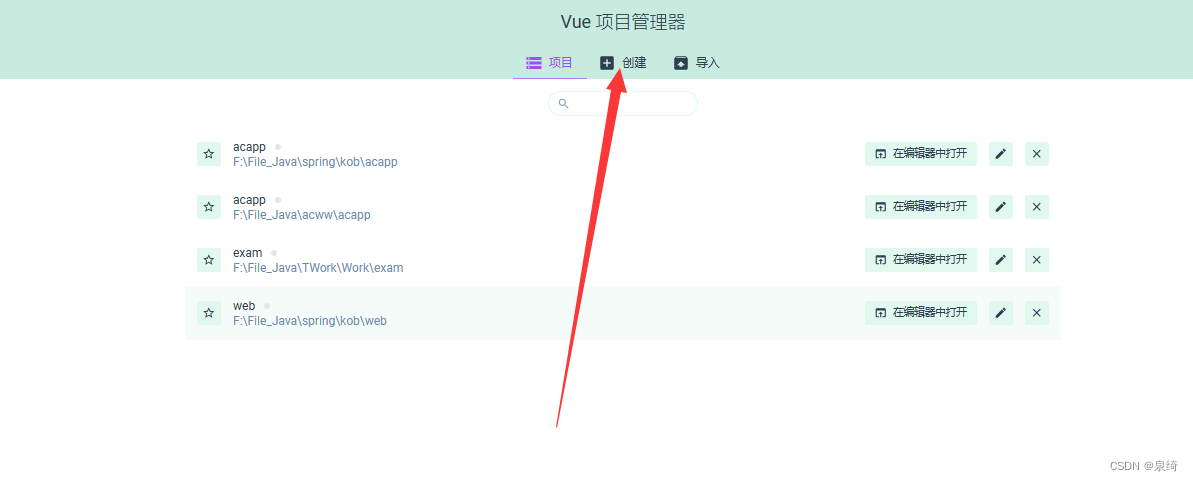
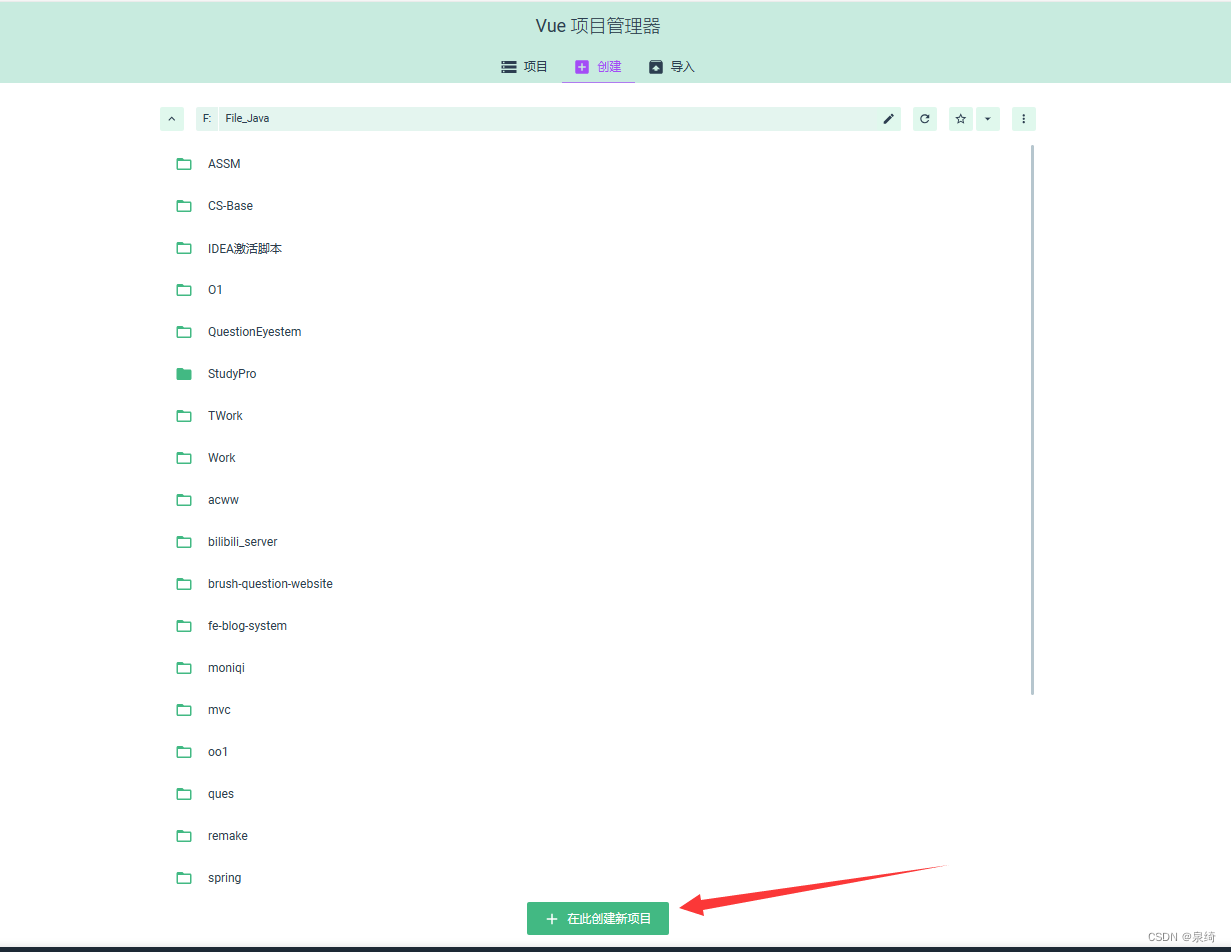
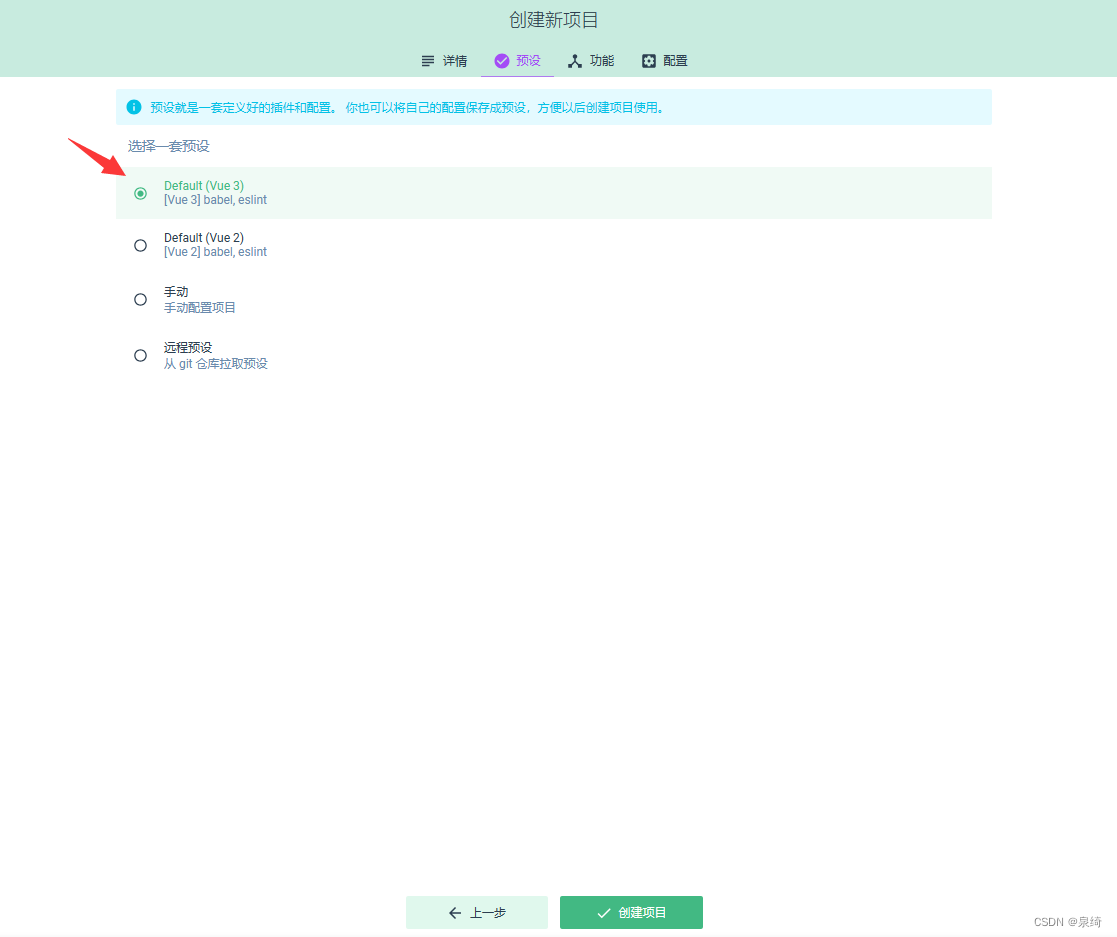
2. 创建项目


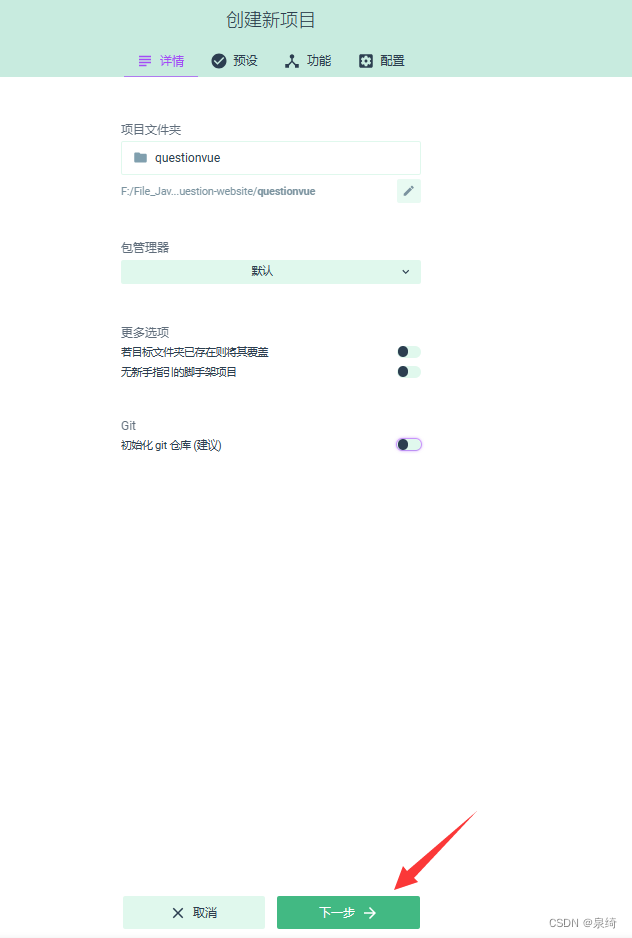
设置好项目路径后进行创建

确定好后继续:

我们用vue3框架

等它创建了,这个要等很久时间的

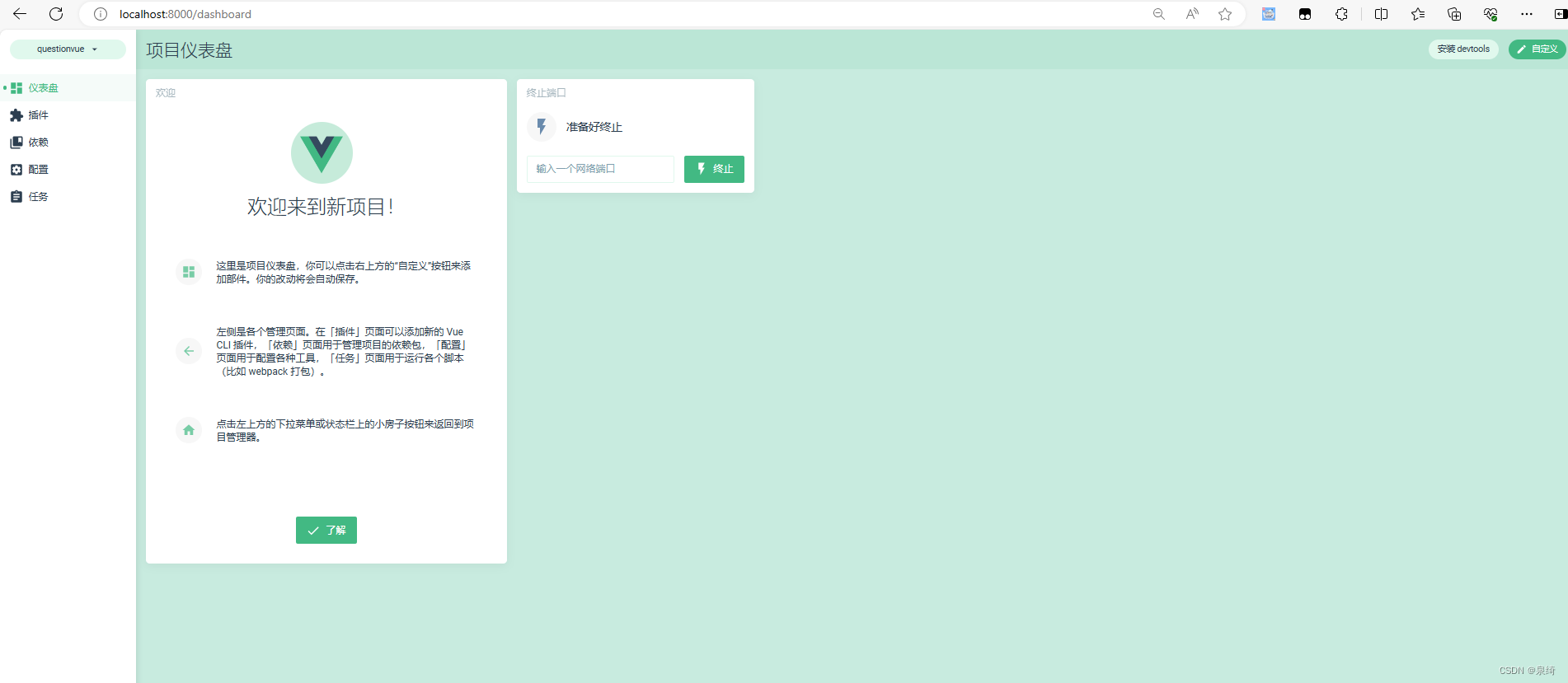
建好了:

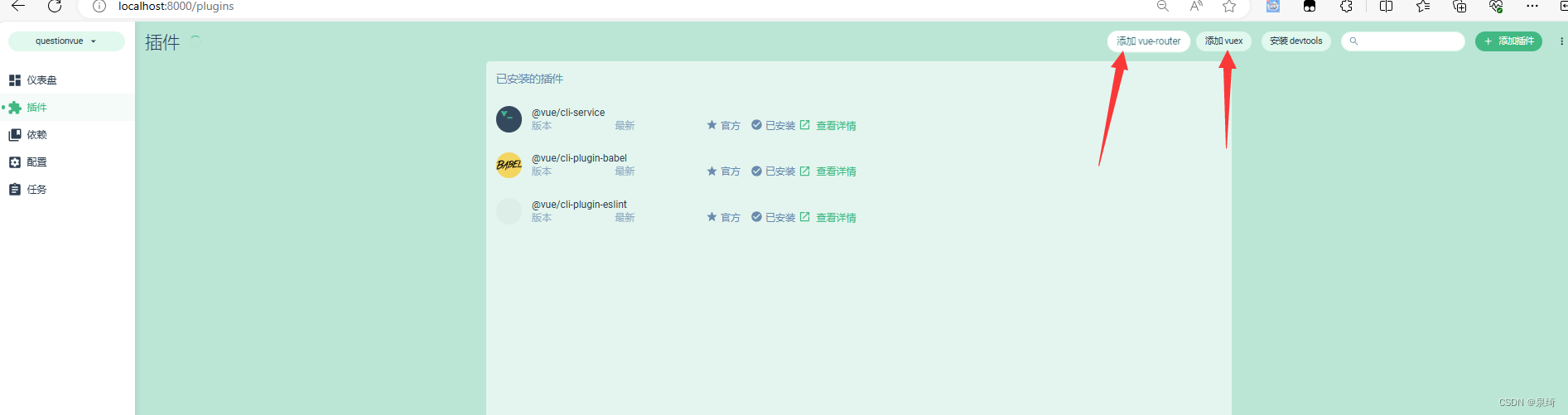
3. 安装插件与依赖
安装这些插件

接下来安装依赖:


我们用的样式为element-plus,用这个样式只是为了方便,当然要是你html,js,css很腻害的话,自己写也是没有一点问题的。

怎么用这个样式呢?我们可以查看官方文档:https://element-plus.org/zh-CN/#/zh-CN。
三,运行前端Vue项目
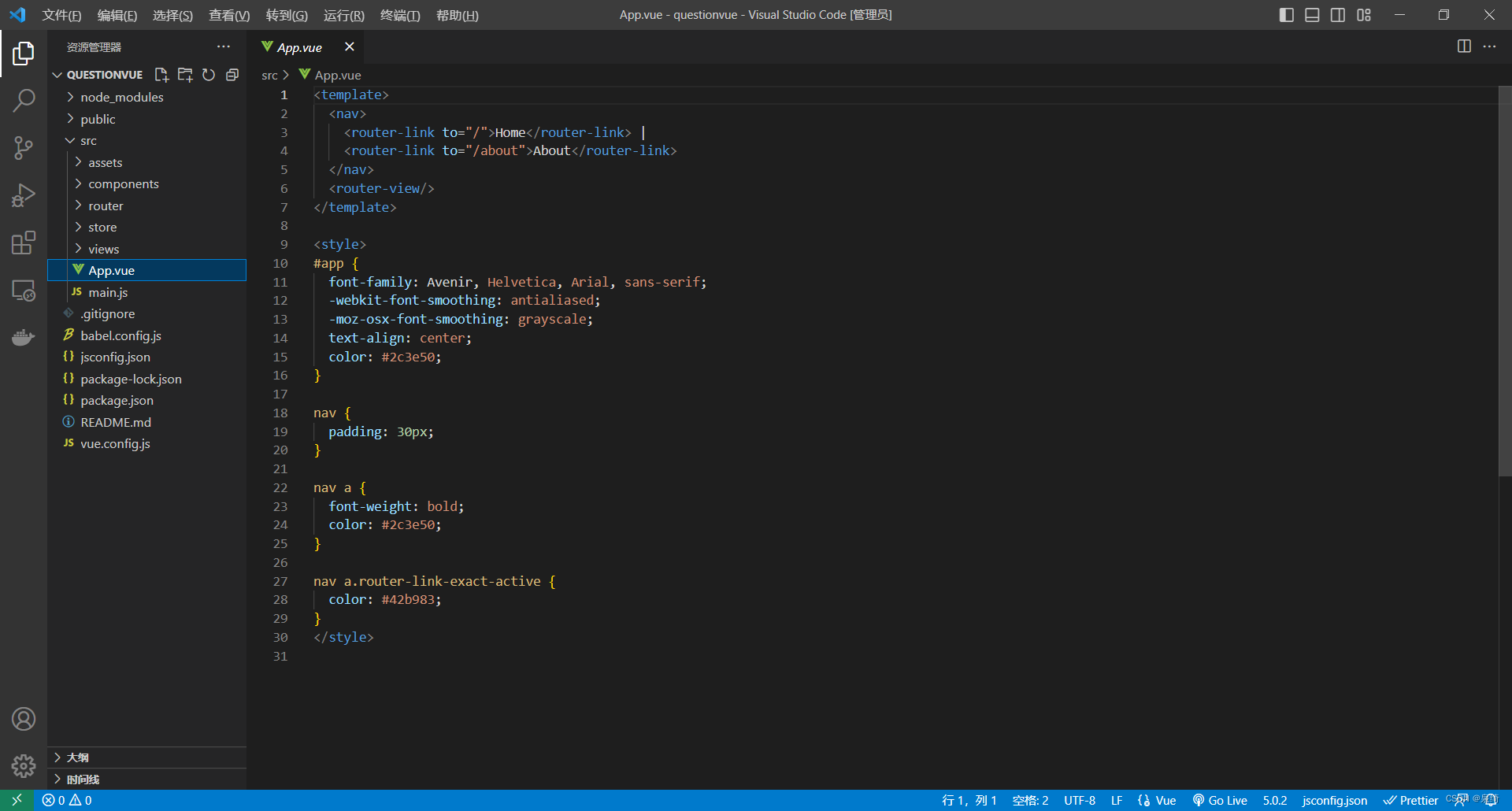
我们可以在Vscode中打开项目

运行:

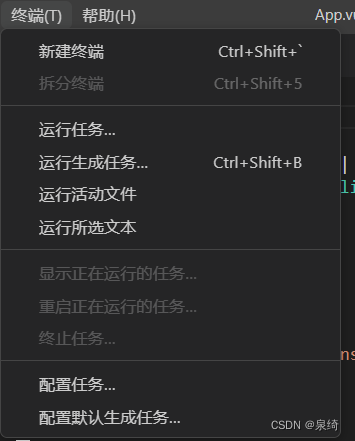
点击新建终端


输入:npm run serve- 1

ok了:

然后直接点击链接就行了:


四、结语
好了,我们的架构设计和前端Vue也就创建好了。
明天的内容大概是
数据库设计与创建和产品原型图的绘制 -
相关阅读:
【web-攻击用户】(9.1.4)查找并利用XSS漏洞--反射型
Yakit工具篇:端口探测和指纹扫描的配置和使用
java数据结构与算法刷题-----LeetCode35:搜索插入位置
K8S基础服务(apiserver、controller、scheduler、etcd)时区设置
Java并发(四)----线程运行原理
LuatOS-SOC接口文档(air780E)--eink - 墨水屏操作库
全网超50万粉丝的Linux大咖良许,出书了!
html实训大作业《基于HTML+CSS+JavaScript红色文化传媒网站(20页)》
腾讯云GPU云服务器计算型GN7有哪些特点?适用于哪些场景?
【算法基础】数学知识
- 原文地址:https://blog.csdn.net/qq_62791684/article/details/138170968