-
layui2.9.7-入门初学
-
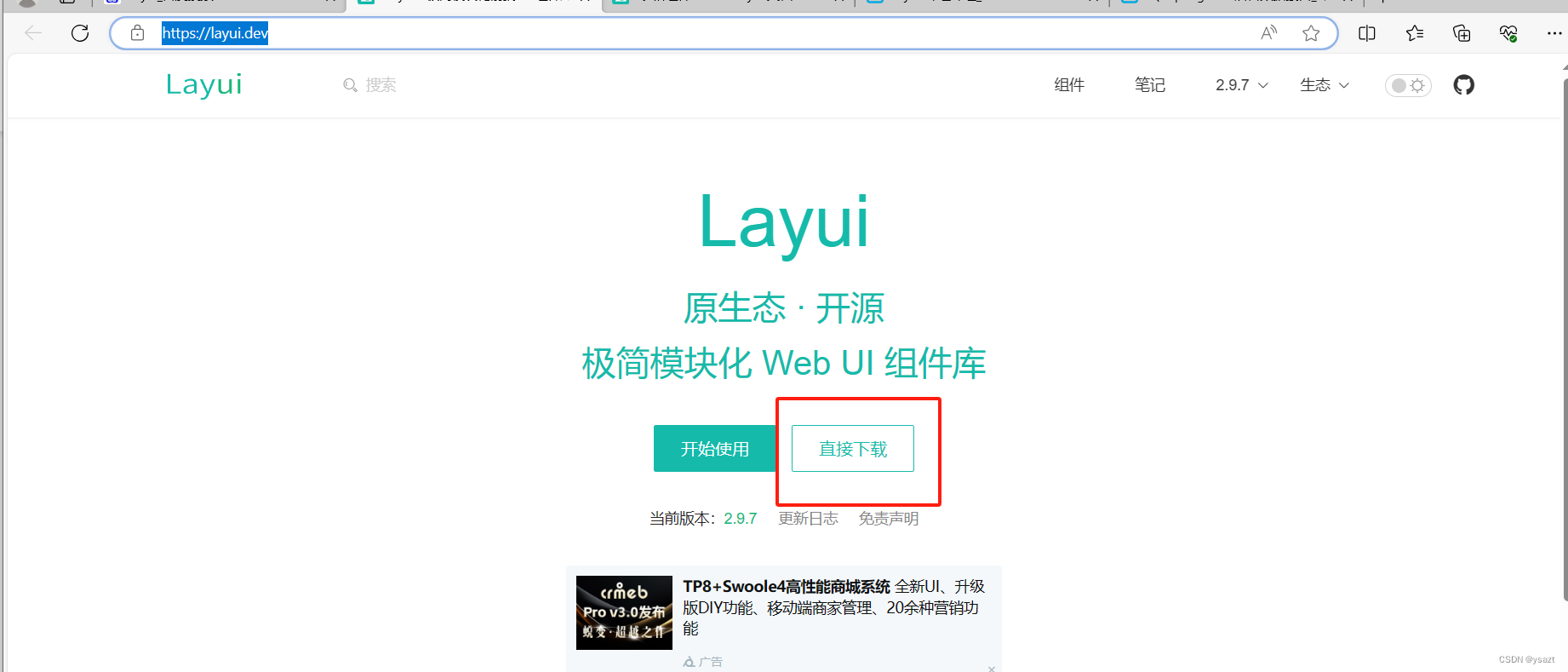
下载:https://layui.dev/

下载后解压:
-
在hbuider中新建一个项目
将如上解压好的文件打开,复制如下到项目中

-
写案例,基础学习通之前的bootstrap 那样,挨个相中哪个就测试哪个,在这里不再重复罗列,直接罗列一个表格的使用:
3.1 首先打开网址: https://layui.dev/docs/2/table/
3.2 新建一个空文件,选择一个表格复制到你项目中

3.3 需要修改js 和css的路径, 需要修改的有两个位置
DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>table 组件综合演示 - Layuititle> <meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="layui/css/layui.css" rel="stylesheet"> head> <body> <div style="padding: 16px;"> <table class="layui-hide" id="test" lay-filter="test">table> div> <script type="text/html" id="toolbarDemo"> <div class="layui-btn-container"> <button class="layui-btn layui-btn-sm" lay-event="getCheckData">获取选中行数据</button> <button class="layui-btn layui-btn-sm" lay-event="getData">获取当前页数据</button> <button class="layui-btn layui-btn-sm" id="dropdownButton"> 下拉按钮 <i class="layui-icon layui-icon-down layui-font-12"></i> </button> <button class="layui-btn layui-btn-sm layui-bg-blue" id="reloadTest"> 重载测试 <i class="layui-icon layui-icon-down layui-font-12"></i> </button> <button class="layui-btn layui-btn-sm layui-btn-primary" id="rowMode"> <span>{{= d.lineStyle ? '多行' : '单行' }}模式</span> <i class="layui-icon layui-icon-down layui-font-12"></i> </button> </div> script> <script type="text/html" id="barDemo"> <div class="layui-clear-space"> <a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a> <a class="layui-btn layui-btn-xs" lay-event="more"> 更多 <i class="layui-icon layui-icon-down"></i> </a> </div> script> <script src="layui/layui.js">script> <script> layui.use(['table', 'dropdown'], function(){ var table = layui.table; var dropdown = layui.dropdown; // 创建渲染实例 table.render({ elem: '#test', url: '/static/json/2/table/demo1.json', // 此处为静态模拟数据,实际使用时需换成真实接口 toolbar: '#toolbarDemo', defaultToolbar: ['filter', 'exports', 'print', { title: '提示', layEvent: 'LAYTABLE_TIPS', icon: 'layui-icon-tips' }], height: 'full-35', // 最大高度减去其他容器已占有的高度差 css: [ // 重设当前表格样式 '.layui-table-tool-temp{padding-right: 145px;}' ].join(''), cellMinWidth: 80, totalRow: true, // 开启合计行 page: true, cols: [[ {type: 'checkbox', fixed: 'left'}, {field:'id', fixed: 'left', width:80, title: 'ID', sort: true, totalRowText: '合计:'}, {field:'username', width:80, title: '用户'}, {field:'email', title:'邮箱 ', fieldTitle: '邮箱', hide: 0, width:150, expandedMode: 'tips', edit: 'text'}, {field:'sex', width:80, title: '性别', sort: true}, {field:'sign', title: '签名', edit: 'textarea', minWidth: 260, expandedWidth: 260, totalRow: '人物:唐代:{{= d.TOTAL_ROW.era.tang }} 宋代:{{= d.TOTAL_ROW.era.song }} 现代:{{= d.TOTAL_ROW.era.xian }}'}, {field:'experience', width: 100, title: '积分', sort: true, totalRow: '{{= d.TOTAL_NUMS }} 😊'}, {field:'checkin', title:'打卡', width: 100, sort: true, totalRow: '{{= parseInt(d.TOTAL_NUMS) }} 次'}, {field:'ip', title:'IP', width: 120}, {field:'joinTime', title:'加入时间', width: 120}, {fixed: 'right', title:'操作', width: 134, minWidth: 125, toolbar: '#barDemo'} ]], done: function(){ var id = this.id; // 下拉按钮测试 dropdown.render({ elem: '#dropdownButton', // 可绑定在任意元素中,此处以上述按钮为例 data: [{ id: 'add', title: '添加' },{ id: 'update', title: '编辑' },{ id: 'delete', title: '删除' }], // 菜单被点击的事件 click: function(obj){ var checkStatus = table.checkStatus(id) var data = checkStatus.data; // 获取选中的数据 switch(obj.id){ case 'add': layer.open({ title: '添加', type: 1, area: ['80%','80%'], content: '自定义表单元素' }); break; case 'update': if(data.length !== 1) return layer.msg('请选择一行'); layer.open({ title: '编辑', type: 1, area: ['80%','80%'], content: '自定义表单元素' }); break; case 'delete': if(data.length === 0){ return layer.msg('请选择一行'); } layer.msg('delete event'); break; } } }); // 重载测试 dropdown.render({ elem: '#reloadTest', // 可绑定在任意元素中,此处以上述按钮为例 data: [{ id: 'reload', title: '重载' },{ id: 'reload-deep', title: '重载 - 参数叠加' },{ id: 'reloadData', title: '仅重载数据' },{ id: 'reloadData-deep', title: '仅重载数据 - 参数叠加' }], // 菜单被点击的事件 click: function(obj){ switch(obj.id){ case 'reload': // 重载 - 默认(参数重置) table.reload('test', { where: { abc: '123456', //test: '新的 test2', //token: '新的 token2' }, /* cols: [[ // 重置表头 {type: 'checkbox', fixed: 'left'}, {field:'id', title:'ID', width:80, fixed: 'left', unresize: true, sort: true, totalRowText: '合计:'}, {field:'sex', title:'性别', width:80, edit: 'text', sort: true}, {field:'experience', title:'积分', width:80, sort: true, totalRow: true, templet: '{{= d.experience }} 分'}, {field:'logins', title:'登入次数', width:100, sort: true, totalRow: true}, {field:'joinTime', title:'加入时间', width:120} ]] */ }); break; case 'reload-deep': // 重载 - 深度(参数叠加) table.reload('test', { where: { abc: 123, test: '新的 test1' }, //defaultToolbar: ['print'], // 重载头部工具栏右侧图标 //cols: ins1.config.cols }, true); break; case 'reloadData': // 数据重载 - 参数重置 table.reloadData('test', { where: { abc: '123456', //test: '新的 test2', //token: '新的 token2' }, scrollPos: 'fixed', // 保持滚动条位置不变 - v2.7.3 新增 height: 2000, // 测试无效参数(即与数据无关的参数设置无效,此处以 height 设置无效为例) //url: '404', //page: {curr: 1, limit: 30} // 重新指向分页 }); break; case 'reloadData-deep': // 数据重载 - 参数叠加 table.reloadData('test', { where: { abc: 123, test: '新的 test1' } }, true); break; } layer.msg('可观察 Network 请求参数的变化'); } }); // 行模式 dropdown.render({ elem: '#rowMode', data: [{ id: 'default-row', title: '单行模式(默认)' },{ id: 'multi-row', title: '多行模式' }], // 菜单被点击的事件 click: function(obj){ var checkStatus = table.checkStatus(id) var data = checkStatus.data; // 获取选中的数据 switch(obj.id){ case 'default-row': table.reload('test', { lineStyle: null // 恢复单行 }); layer.msg('已设为单行'); break; case 'multi-row': table.reload('test', { // 设置行样式,此处以设置多行高度为例。若为单行,则没必要设置改参数 - 注:v2.7.0 新增 lineStyle: 'height: 95px;' }); layer.msg('即通过设置 lineStyle 参数可开启多行'); break; } } }); }, error: function(res, msg){ console.log(res, msg) } }); // 工具栏事件 table.on('toolbar(test)', function(obj){ var id = obj.config.id; var checkStatus = table.checkStatus(id); var othis = lay(this); switch(obj.event){ case 'getCheckData': var data = checkStatus.data; layer.alert(layui.util.escape(JSON.stringify(data))); break; case 'getData': var getData = table.getData(id); console.log(getData); layer.alert(layui.util.escape(JSON.stringify(getData))); break; case 'LAYTABLE_TIPS': layer.alert('自定义工具栏图标按钮'); break; }; }); // 表头自定义元素工具事件 --- 2.8.8+ table.on('colTool(test)', function(obj){ var event = obj.event; console.log(obj); if(event === 'email-tips'){ layer.alert(layui.util.escape(JSON.stringify(obj.col)), { title: '当前列属性配置项' }); } }); // 触发单元格工具事件 table.on('tool(test)', function(obj){ // 双击 toolDouble var data = obj.data; // 获得当前行数据 // console.log(obj) if(obj.event === 'edit'){ layer.open({ title: '编辑 - id:'+ data.id, type: 1, area: ['80%','80%'], content: '自定义表单元素' }); } else if(obj.event === 'more'){ // 更多 - 下拉菜单 dropdown.render({ elem: this, // 触发事件的 DOM 对象 show: true, // 外部事件触发即显示 data: [{ title: '查看', id: 'detail' },{ title: '删除', id: 'del' }], click: function(menudata){ if(menudata.id === 'detail'){ layer.msg('查看操作,当前行 ID:'+ data.id); } else if(menudata.id === 'del'){ layer.confirm('真的删除行 [id: '+ data.id +'] 么', function(index){ obj.del(); // 删除对应行(tr)的DOM结构 layer.close(index); // 向服务端发送删除指令 }); } }, align: 'right', // 右对齐弹出 style: 'box-shadow: 1px 1px 10px rgb(0 0 0 / 12%);' // 设置额外样式 }) } }); // 触发表格复选框选择 table.on('checkbox(test)', function(obj){ console.log(obj) }); // 触发表格单选框选择 table.on('radio(test)', function(obj){ console.log(obj) }); // 行单击事件 table.on('row(test)', function(obj){ //console.log(obj); //layer.closeAll('tips'); }); // 行双击事件 table.on('rowDouble(test)', function(obj){ console.log(obj); }); // 单元格编辑事件 table.on('edit(test)', function(obj){ var field = obj.field; // 得到字段 var value = obj.value; // 得到修改后的值 var data = obj.data; // 得到所在行所有键值 // 值的校验 if(field === 'email'){ if(!/^([a-zA-Z0-9_\.\-])+\@(([a-zA-Z0-9\-])+\.)+([a-zA-Z0-9]{2,4})+$/.test(obj.value)){ layer.tips('输入的邮箱格式不正确,请重新编辑', this, {tips: 1}); return obj.reedit(); // 重新编辑 -- v2.8.0 新增 } } // 编辑后续操作,如提交更新请求,以完成真实的数据更新 // … layer.msg('编辑成功', {icon: 1}); // 其他更新操作 var update = {}; update[field] = value; obj.update(update); }); }); script> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
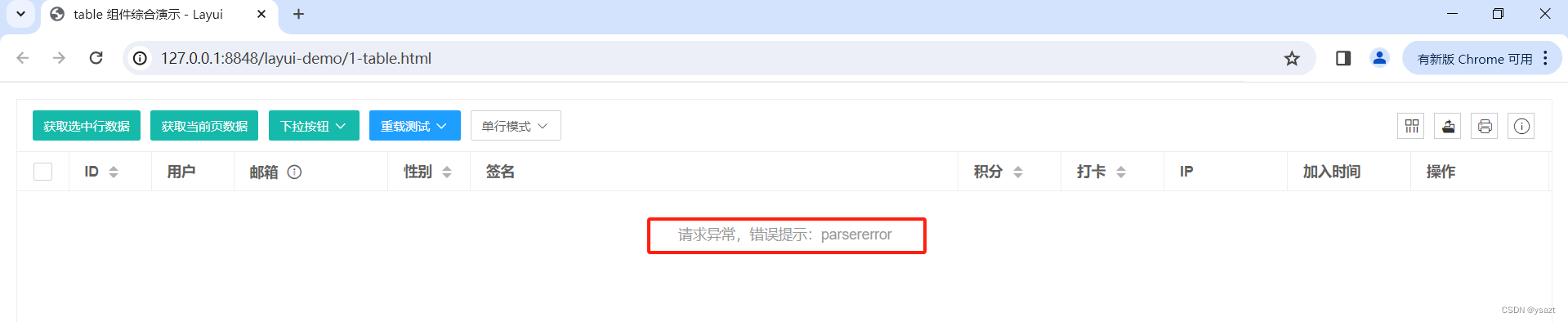
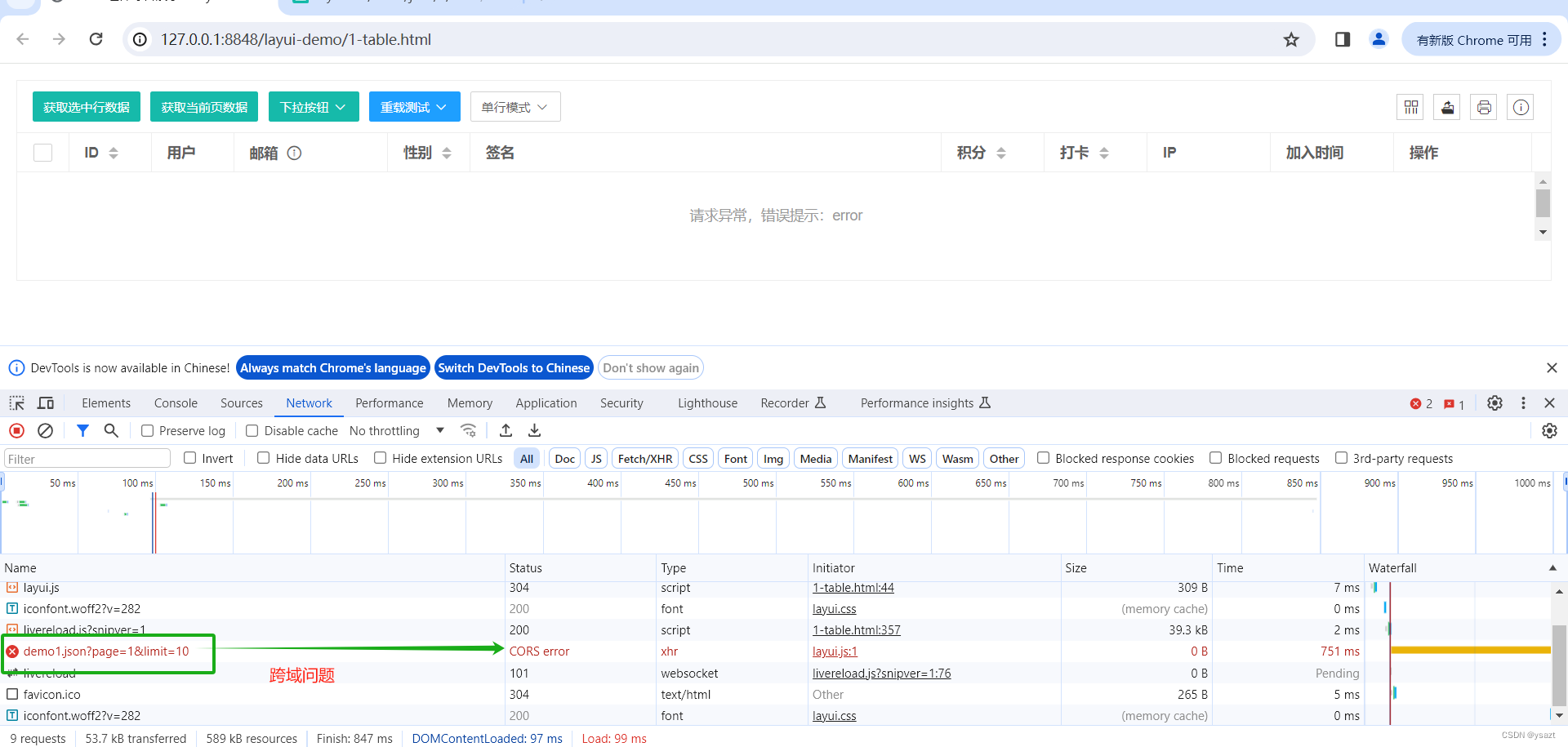
3.4 修改后,在浏览器中查看,就会有如下的效果

与预期的效果不一致,这里的数据没有,是因为涉及到的数据在layui服务器上,我们这里访问的是本地服务器:因此我们想获取layui服务器上的数据时,需要访问的地址是:https://layui.dev/static/json/2/table/demo1.json
在这里,可能有人会想修改代码如下:

这样访问后,还是会有问题:

故此,我们这里的静态网页是在本地服务器上,顾我们只可以将这些数据放在本地的服务器上,将这个网址上的内容,复制到本地
网址: https://layui.dev/static/json/2/table/demo1.json
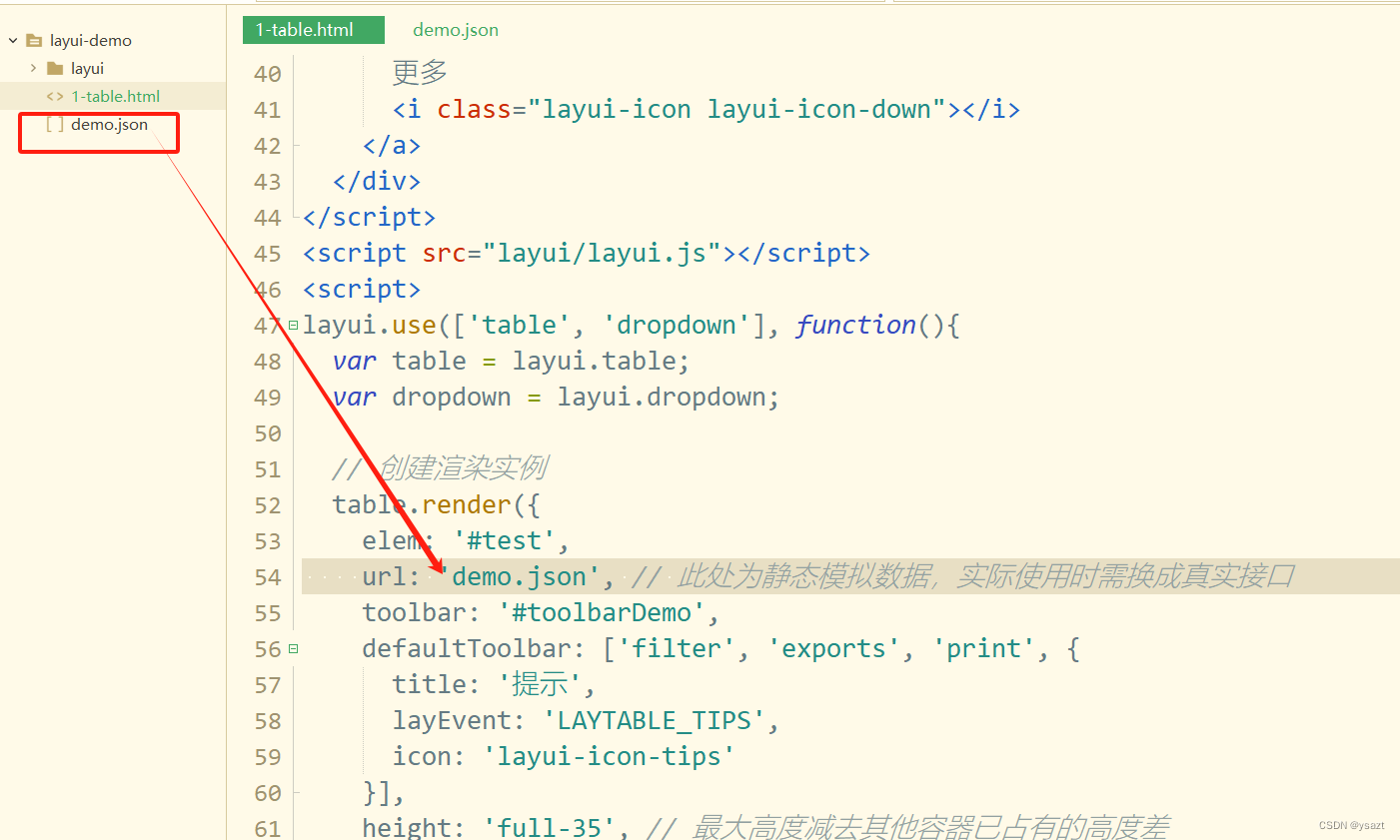
右键项目,新建一个demo.json
然后将网页上复制的内容,粘贴到demo.json中
修改项目中的位置:

这样后,我们就可以看到所有的内容:

这样你就写好了一个表格相关的操作:
DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>table 组件综合演示 - Layuititle> <meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="layui/css/layui.css" rel="stylesheet"> head> <body> <div style="padding: 16px;"> <table class="layui-hide" id="test" lay-filter="test">table> div> <script type="text/html" id="toolbarDemo"> <div class="layui-btn-container"> <button class="layui-btn layui-btn-sm" lay-event="getCheckData">获取选中行数据</button> <button class="layui-btn layui-btn-sm" lay-event="getData">获取当前页数据</button> <button class="layui-btn layui-btn-sm" id="dropdownButton"> 下拉按钮 <i class="layui-icon layui-icon-down layui-font-12"></i> </button> <button class="layui-btn layui-btn-sm layui-bg-blue" id="reloadTest"> 重载测试 <i class="layui-icon layui-icon-down layui-font-12"></i> </button> <button class="layui-btn layui-btn-sm layui-btn-primary" id="rowMode"> <span>{{= d.lineStyle ? '多行' : '单行' }}模式</span> <i class="layui-icon layui-icon-down layui-font-12"></i> </button> </div> script> <script type="text/html" id="barDemo"> <div class="layui-clear-space"> <a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a> <a class="layui-btn layui-btn-xs" lay-event="more"> 更多 <i class="layui-icon layui-icon-down"></i> </a> </div> script> <script src="layui/layui.js">script> <script> layui.use(['table', 'dropdown'], function(){ var table = layui.table; var dropdown = layui.dropdown; // 创建渲染实例 table.render({ elem: '#test', url: 'demo.json', // 此处为静态模拟数据,实际使用时需换成真实接口 toolbar: '#toolbarDemo', defaultToolbar: ['filter', 'exports', 'print', { title: '提示', layEvent: 'LAYTABLE_TIPS', icon: 'layui-icon-tips' }], height: 'full-35', // 最大高度减去其他容器已占有的高度差 css: [ // 重设当前表格样式 '.layui-table-tool-temp{padding-right: 145px;}' ].join(''), cellMinWidth: 80, totalRow: true, // 开启合计行 page: true, cols: [[ {type: 'checkbox', fixed: 'left'}, {field:'id', fixed: 'left', width:80, title: 'ID', sort: true, totalRowText: '合计:'}, {field:'username', width:80, title: '用户'}, {field:'email', title:'邮箱 ', fieldTitle: '邮箱', hide: 0, width:150, expandedMode: 'tips', edit: 'text'}, {field:'sex', width:80, title: '性别', sort: true}, {field:'sign', title: '签名', edit: 'textarea', minWidth: 260, expandedWidth: 260, totalRow: '人物:唐代:{{= d.TOTAL_ROW.era.tang }} 宋代:{{= d.TOTAL_ROW.era.song }} 现代:{{= d.TOTAL_ROW.era.xian }}'}, {field:'experience', width: 100, title: '积分', sort: true, totalRow: '{{= d.TOTAL_NUMS }} 😊'}, {field:'checkin', title:'打卡', width: 100, sort: true, totalRow: '{{= parseInt(d.TOTAL_NUMS) }} 次'}, {field:'ip', title:'IP', width: 120}, {field:'joinTime', title:'加入时间', width: 120}, {fixed: 'right', title:'操作', width: 134, minWidth: 125, toolbar: '#barDemo'} ]], done: function(){ var id = this.id; // 下拉按钮测试 dropdown.render({ elem: '#dropdownButton', // 可绑定在任意元素中,此处以上述按钮为例 data: [{ id: 'add', title: '添加' },{ id: 'update', title: '编辑' },{ id: 'delete', title: '删除' }], // 菜单被点击的事件 click: function(obj){ var checkStatus = table.checkStatus(id) var data = checkStatus.data; // 获取选中的数据 switch(obj.id){ case 'add': layer.open({ title: '添加', type: 1, area: ['80%','80%'], content: '自定义表单元素' }); break; case 'update': if(data.length !== 1) return layer.msg('请选择一行'); layer.open({ title: '编辑', type: 1, area: ['80%','80%'], content: '自定义表单元素' }); break; case 'delete': if(data.length === 0){ return layer.msg('请选择一行'); } layer.msg('delete event'); break; } } }); // 重载测试 dropdown.render({ elem: '#reloadTest', // 可绑定在任意元素中,此处以上述按钮为例 data: [{ id: 'reload', title: '重载' },{ id: 'reload-deep', title: '重载 - 参数叠加' },{ id: 'reloadData', title: '仅重载数据' },{ id: 'reloadData-deep', title: '仅重载数据 - 参数叠加' }], // 菜单被点击的事件 click: function(obj){ switch(obj.id){ case 'reload': // 重载 - 默认(参数重置) table.reload('test', { where: { abc: '123456', //test: '新的 test2', //token: '新的 token2' }, /* cols: [[ // 重置表头 {type: 'checkbox', fixed: 'left'}, {field:'id', title:'ID', width:80, fixed: 'left', unresize: true, sort: true, totalRowText: '合计:'}, {field:'sex', title:'性别', width:80, edit: 'text', sort: true}, {field:'experience', title:'积分', width:80, sort: true, totalRow: true, templet: '{{= d.experience }} 分'}, {field:'logins', title:'登入次数', width:100, sort: true, totalRow: true}, {field:'joinTime', title:'加入时间', width:120} ]] */ }); break; case 'reload-deep': // 重载 - 深度(参数叠加) table.reload('test', { where: { abc: 123, test: '新的 test1' }, //defaultToolbar: ['print'], // 重载头部工具栏右侧图标 //cols: ins1.config.cols }, true); break; case 'reloadData': // 数据重载 - 参数重置 table.reloadData('test', { where: { abc: '123456', //test: '新的 test2', //token: '新的 token2' }, scrollPos: 'fixed', // 保持滚动条位置不变 - v2.7.3 新增 height: 2000, // 测试无效参数(即与数据无关的参数设置无效,此处以 height 设置无效为例) //url: '404', //page: {curr: 1, limit: 30} // 重新指向分页 }); break; case 'reloadData-deep': // 数据重载 - 参数叠加 table.reloadData('test', { where: { abc: 123, test: '新的 test1' } }, true); break; } layer.msg('可观察 Network 请求参数的变化'); } }); // 行模式 dropdown.render({ elem: '#rowMode', data: [{ id: 'default-row', title: '单行模式(默认)' },{ id: 'multi-row', title: '多行模式' }], // 菜单被点击的事件 click: function(obj){ var checkStatus = table.checkStatus(id) var data = checkStatus.data; // 获取选中的数据 switch(obj.id){ case 'default-row': table.reload('test', { lineStyle: null // 恢复单行 }); layer.msg('已设为单行'); break; case 'multi-row': table.reload('test', { // 设置行样式,此处以设置多行高度为例。若为单行,则没必要设置改参数 - 注:v2.7.0 新增 lineStyle: 'height: 95px;' }); layer.msg('即通过设置 lineStyle 参数可开启多行'); break; } } }); }, error: function(res, msg){ console.log(res, msg) } }); // 工具栏事件 table.on('toolbar(test)', function(obj){ var id = obj.config.id; var checkStatus = table.checkStatus(id); var othis = lay(this); switch(obj.event){ case 'getCheckData': var data = checkStatus.data; layer.alert(layui.util.escape(JSON.stringify(data))); break; case 'getData': var getData = table.getData(id); console.log(getData); layer.alert(layui.util.escape(JSON.stringify(getData))); break; case 'LAYTABLE_TIPS': layer.alert('自定义工具栏图标按钮'); break; }; }); // 表头自定义元素工具事件 --- 2.8.8+ table.on('colTool(test)', function(obj){ var event = obj.event; console.log(obj); if(event === 'email-tips'){ layer.alert(layui.util.escape(JSON.stringify(obj.col)), { title: '当前列属性配置项' }); } }); // 触发单元格工具事件 table.on('tool(test)', function(obj){ // 双击 toolDouble var data = obj.data; // 获得当前行数据 // console.log(obj) if(obj.event === 'edit'){ layer.open({ title: '编辑 - id:'+ data.id, type: 1, area: ['80%','80%'], content: '自定义表单元素' }); } else if(obj.event === 'more'){ // 更多 - 下拉菜单 dropdown.render({ elem: this, // 触发事件的 DOM 对象 show: true, // 外部事件触发即显示 data: [{ title: '查看', id: 'detail' },{ title: '删除', id: 'del' }], click: function(menudata){ if(menudata.id === 'detail'){ layer.msg('查看操作,当前行 ID:'+ data.id); } else if(menudata.id === 'del'){ layer.confirm('真的删除行 [id: '+ data.id +'] 么', function(index){ obj.del(); // 删除对应行(tr)的DOM结构 layer.close(index); // 向服务端发送删除指令 }); } }, align: 'right', // 右对齐弹出 style: 'box-shadow: 1px 1px 10px rgb(0 0 0 / 12%);' // 设置额外样式 }) } }); // 触发表格复选框选择 table.on('checkbox(test)', function(obj){ console.log(obj) }); // 触发表格单选框选择 table.on('radio(test)', function(obj){ console.log(obj) }); // 行单击事件 table.on('row(test)', function(obj){ //console.log(obj); //layer.closeAll('tips'); }); // 行双击事件 table.on('rowDouble(test)', function(obj){ console.log(obj); }); // 单元格编辑事件 table.on('edit(test)', function(obj){ var field = obj.field; // 得到字段 var value = obj.value; // 得到修改后的值 var data = obj.data; // 得到所在行所有键值 // 值的校验 if(field === 'email'){ if(!/^([a-zA-Z0-9_\.\-])+\@(([a-zA-Z0-9\-])+\.)+([a-zA-Z0-9]{2,4})+$/.test(obj.value)){ layer.tips('输入的邮箱格式不正确,请重新编辑', this, {tips: 1}); return obj.reedit(); // 重新编辑 -- v2.8.0 新增 } } // 编辑后续操作,如提交更新请求,以完成真实的数据更新 // … layer.msg('编辑成功', {icon: 1}); // 其他更新操作 var update = {}; update[field] = value; obj.update(update); }); }); script> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 如上代码简析一下:
layui.use : 用于引入并使用Layui模块,可以按需加载Layui的模块,并在需要的地方使用它们。这可以帮助减小页面加载时间,提高网页性能,因为您只加载了实际需要的模块,而不是全部的Layui库。
需要参考:https://layui.dev/docs/2/modules.html
layui.use([‘table’, ‘dropdown’], function(){})
加载table 模块和dropdown模块表格中设计到的知识点: https://layui.dev/docs/2/table/#api
参考api 进行相关的学习即可。祝大家成功。
-
-
相关阅读:
RichView RichEdit SRichViewEdit PageSize 页面设置与同步
(Spring笔记)基于注解的SpringMVC开发步骤
通过shiro进行按钮及页面访问url的权限控制
Java内存溢出故障案例及Linux内存机制探究
CRM自动化意味着什么?企业如何从中受益?
禅道的原理及应用详解(一)
Vue3+elementplus搭建通用管理系统实例九:通用表格实现下
matlab使用NCL提供的colormap
简单个人网页制作 个人介绍网页模板 静态HTML留言表单页面网站模板 大学生个人主页网页
学习笔记--LinearSVM#Hardmax/softmax
- 原文地址:https://blog.csdn.net/zhangting123123/article/details/136653036
