-
Vue3+elementplus动态表格table实现
Vue3+elementplus动态表格table实现
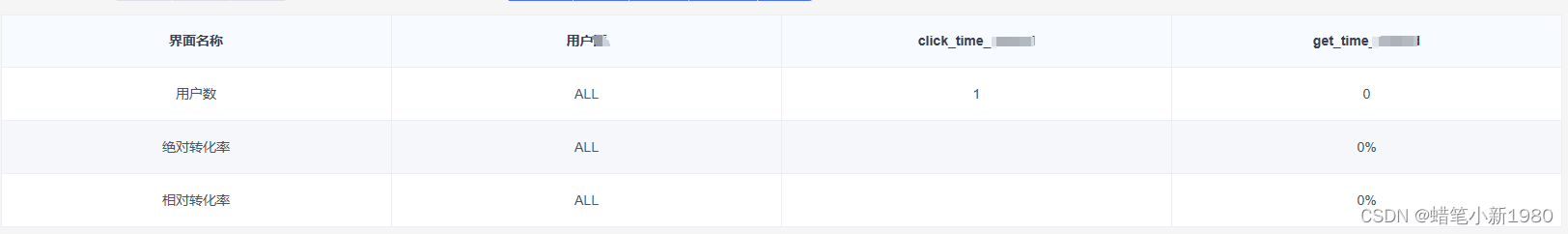
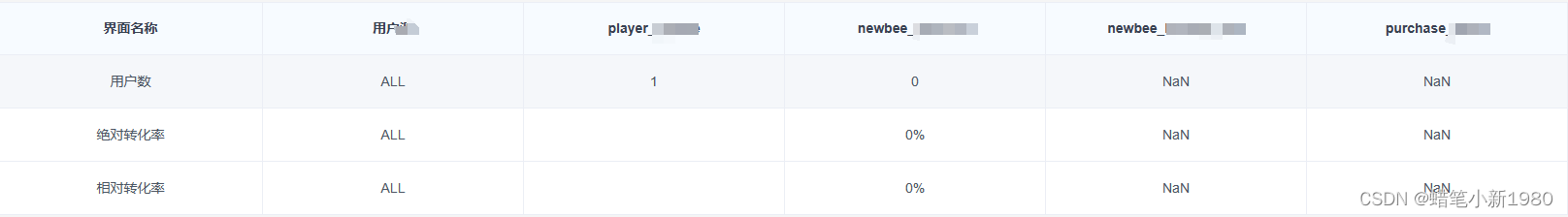
描述:使用el-table的时候,根据需求,能够实现由字段个数动态增加表格列,表格行数固定为3行。
实现效果:


实现代码:
// 行数由tableData2控制,列数由tableData字段动态控制(for循环) <el-table v-if="statement_flag" border :data="tableData2" style="margin-bottom: 40px" > <el-table-column label="界面名称" min-width="150" align="center" prop="" > <template #default="scope"> {{ ViewTxt[scope.$index] }} </template> </el-table-column> <el-table-column label="用户" align="center" min-width="150" prop="" > <template #default="scope"> ALL <!-- {{ checkboxGroup2 }} --> </template> </el-table-column> <el-table-column v-for="(item,index) in tableData" :key="index" align="center" min-width="150" :label="item.name" > </el-table-column> </el-table> // 行数由tableData2控制,所以只需要固定为3行即可 <script setup> if (tableData.value.length >= 3) { tableData2.value = tableData.value.slice(0, 3) } else { tableData2.value[0].name = tableData.value.name tableData2.value[0].action = tableData.value.action while (tableData2.value.length < 3) { tableData2.value.push({}) } } </script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
总结:如果需要控制行数,并且动态加载列数,故需要两个变量进行设置,这里采用的就是这个思想,能够实现需求效果。
-
相关阅读:
Enhanced Deep Residual Networks for Single Image Super-Resolution
三十八篇:架构大师之路:探索软件设计的无限可能
leetcode:1974. 使用特殊打字机键入单词的最少时间(python3解法)
10 种常用的字符串方法
[ 常用工具篇 ] 解决kali英文操作不方便的问题 -- kali 设置中文界面
LinkedList 源码分析
任务调度 Quartzh 框架使用指南
怎么压缩图片大小?这些压缩方法值得收藏
玄子Share-服务器硬件及RAID配置实战
Echarts的配置解释 直角坐标系内绘图网格组件(grid)
- 原文地址:https://blog.csdn.net/qq_51326491/article/details/136709692
