-
Python合并两张图片 | 先叠透明度再合并 (附Demo)
前言
用在深度学习可增加噪音,增加数据集等
推荐阅读:Pytorch 图像增强 实现翻转裁剪色调等 附代码(全)正文
使用Pillow库来处理图像(以下两张图来自网络)
图一:

图二:

相应的代码如下:
from PIL import Image def merge_images_with_transparency(image1_path, image2_path, output_path, position=(0, 0), transparency=0.5): # 打开两张图片 image1 = Image.open(image1_path).convert("RGBA") image2 = Image.open(image2_path).convert("RGBA") # 确保第二张图片不超出第一张图片的范围 if position[0] + image2.width > image1.width or position[1] + image2.height > image1.height: raise ValueError("Second image exceeds the boundaries of the first image") # 将第二张图片缩放至与第一张图片相同的大小 image2 = image2.resize(image1.size) # 创建一个与第一张图片大小相同的透明度数组 overlay = Image.new("RGBA", image1.size, (0, 0, 0, 0)) new_image2 = Image.new("RGBA", image2.size) # 修改第二张图片的透明度并将其叠加到透明度数组中 for x in range(image2.width): for y in range(image2.height): r, g, b, a = image2.getpixel((x, y)) new_image2.putpixel((x, y), (r, g, b, int(transparency * a))) overlay.paste(image2, position, image2) # 使用透明度来叠加两张图片 merged_image = Image.alpha_composite(image1, new_image2) # 保存合并后的图片 merged_image.save(output_path) if __name__ == "__main__": image1_path = "image1.jpg" image2_path = "image2.jpg" output_path = "merged_image_with_transparency.png" # 调用函数合并图片,position参数可以调整第二张图片在第一张图片上的位置 merge_images_with_transparency(image1_path, image2_path, output_path, position=(100, 100), transparency=0.5)- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
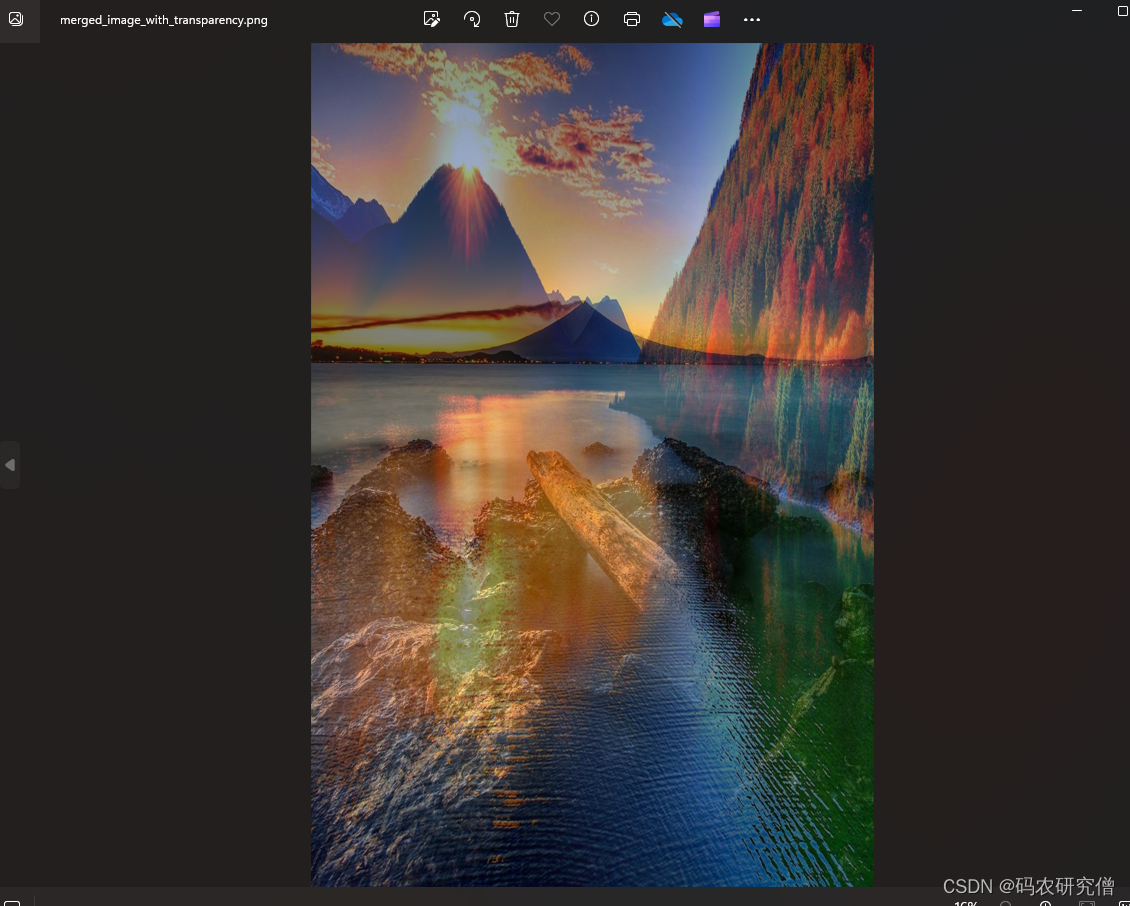
最终结果如下:

通过上面的代码也可看出
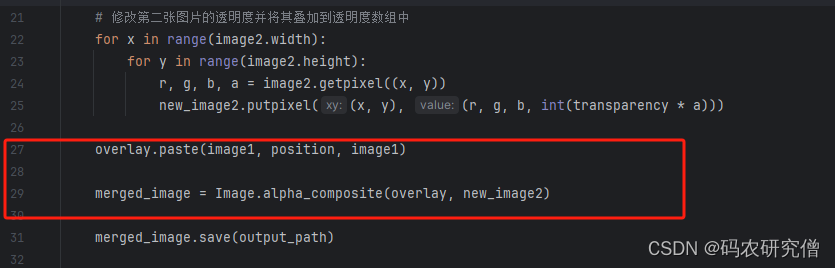
先叠加再修改透明度也可先修改透明度再叠加,代码如下:
(这两种方法的效果还是有点差异的,前提是要弄成一个尺寸!)overlay.paste(image1, position, image1) merged_image = Image.alpha_composite(overlay, new_image2)- 1
- 2
- 3

-
相关阅读:
[深入研究4G/5G/6G专题-46]: 5G Link Adaption链路自适应-2-常见缩略语
springMvc的简介
ASP.NET第七章 --案例1
交叉编译poco-1.9.2
《视觉 SLAM 十四讲》V2 第 11 讲 回环检测【消除累积误差】
Nuxt 配置meta内所有seo标签,同时共用给所有vue组件的噢
【中间件】Redis如何解决BigKey
HarmonyOS NEXT应用开发之Axios获取解析网络数据
PIGOSS BSM:网络大屏展现功能与特色全面解析
通配符 SSL/TLS 证书
- 原文地址:https://blog.csdn.net/weixin_47872288/article/details/136664614