-
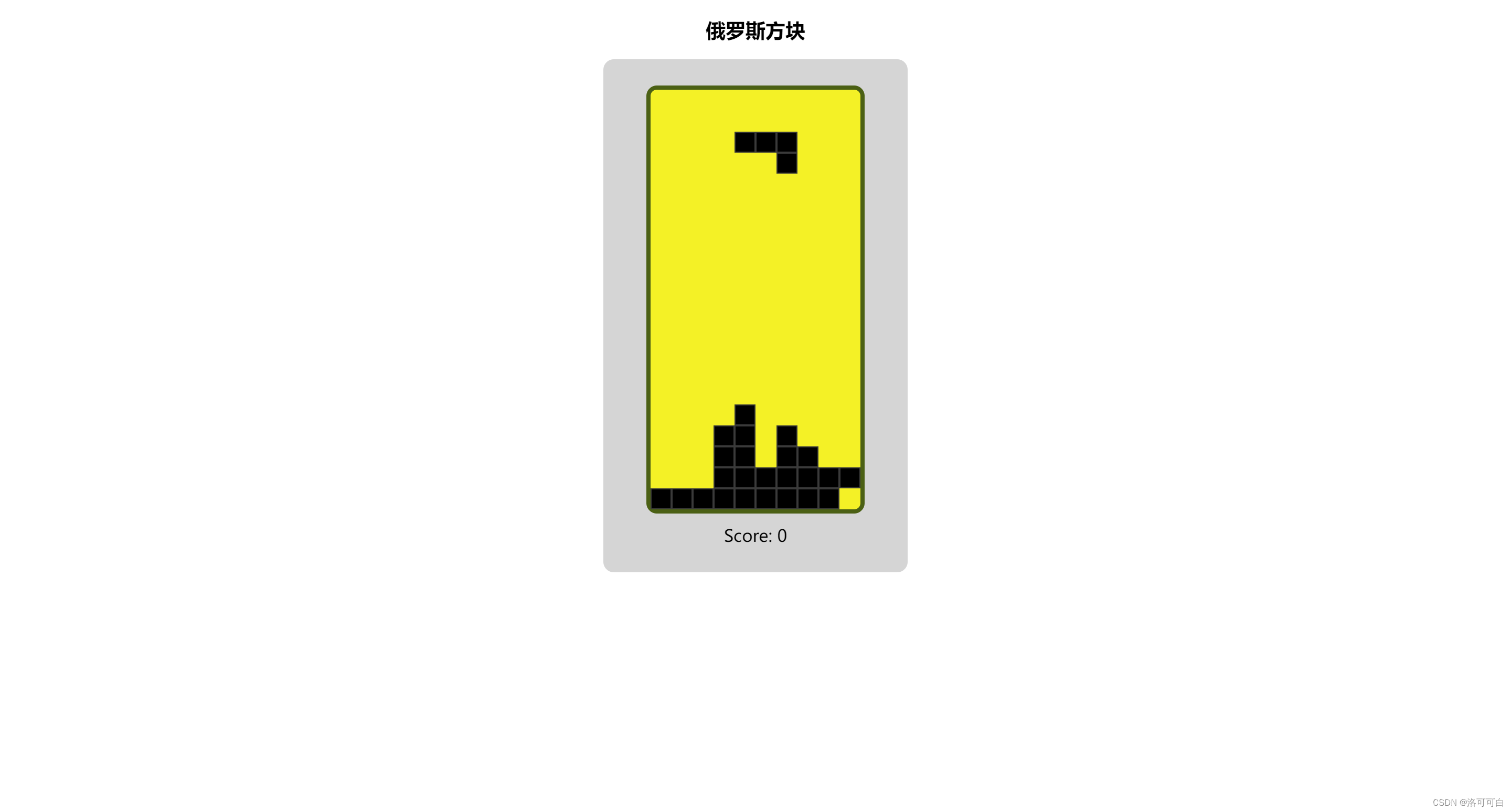
打造经典游戏:HTML5与CSS3实现俄罗斯方块
🌟 前言
欢迎来到我的技术小宇宙!🌌 这里不仅是我记录技术点滴的后花园,也是我分享学习心得和项目经验的乐园。📚 无论你是技术小白还是资深大牛,这里总有一些内容能触动你的好奇心。🔍
-
🤖 洛可可白:个人主页
-
🏠 个人博客:洛可可白博客
-
🐱 代码获取:bestwishes0203
-
📷 封面壁纸:洛可可白wallpaper

打造经典游戏:HTML5与CSS3实现俄罗斯方块
摘要
俄罗斯方块是一款经典的电子游戏,它不仅考验玩家的反应速度,还能锻炼逻辑思维能力。本文将指导你如何使用HTML5、CSS3和JavaScript来创建一个简单的俄罗斯方块游戏。我们将从游戏的基本结构开始,逐步构建游戏逻辑,并在最后提供一个完整的代码示例。
1. 体验地址
PC端体验地址:洛可可白⚡️俄罗斯方块
(暂时只支持键盘输入操作)

2. 创建游戏界面
首先,我们需要创建一个HTML页面,用于展示游戏的界面。这包括游戏板、得分显示以及游戏控制区域。
DOCTYPE html> <html lang="en"> <head> <style> /* ... 样式代码 ... */ style> head> <body> <h2>俄罗斯方块h2> <div id="tetris"> <div id="game-board">div> <div id="score">Score: <span id="score-value">0span>div> div> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
3. 初始化游戏
在JavaScript中,我们首先初始化游戏状态,包括游戏板、得分、当前形状等。我们还需要创建一个函数来生成随机的形状。
// ... 其他代码 ... function createShape() { // ... 生成随机形状的代码 ... } // 初始化游戏状态 const boardGrid = initializeBoard(); let score = 0; let currentShape = createShape(); let currentRow = 0; let currentCol = Math.floor(cols / 2) - Math.floor(currentShape[0].length / 2); // ... 其他代码 ...- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
4. 绘制游戏板
我们需要编写函数来绘制游戏板和当前形状。这些函数将在游戏开始时和每次形状移动时调用。
// ... 其他代码 ... function drawBoard() { // ... 绘制游戏板的代码 ... } function drawCurrentShape() { // ... 绘制当前形状的代码 ... } // ... 其他代码 ...- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
5. 游戏逻辑
游戏的核心逻辑包括移动形状、检查碰撞、合并形状、清除行和更新得分。我们还需要处理键盘事件,以便玩家可以控制形状的移动和旋转。
// ... 其他代码 ... function checkCollision() { // ... 检查碰撞的代码 ... } function mergeShape() { // ... 合并形状的代码 ... } function clearRows() { // ... 清除行的代码 ... } function updateScore() { // ... 更新得分的代码 ... } // ... 其他代码 ...- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
6. 开始游戏
最后,我们设置一个定时器来自动下落形状,并添加键盘事件监听器来处理玩家的输入。
// ... 其他代码 ... function startGame() { // ... 初始化游戏的代码 ... setInterval(() => { moveDown(); drawBoard(); drawCurrentShape(); }, 500); document.addEventListener("keydown", handleKeyPress); } startGame(); // ... 其他代码 ...- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
7.全部代码
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>洛可可白⚡️俄罗斯方块title> <style> h2 { font-size: 19px; text-align: center; } #tetris { width: 240px; margin: 0 auto; background-color: #d5d5d5; border-radius: 10px; padding: 25px; } #game-board { width: 200px; height: 400px; border: 4px solid #4b6014; position: relative; border-radius: 10px; background-color: #f4f126; margin: 0 auto; } #score { text-align: center; margin-top: 10px; } .block { width: 20px; height: 20px; position: absolute; background-color: #000; border: 1px solid #3a3a3a; box-sizing: border-box; } style> head> <body> <h2>俄罗斯方块h2> <div id="tetris"> <div id="game-board">div> <div id="score">Score: <span id="score-value">0span>div> div> body> <script> document.addEventListener("DOMContentLoaded", () => { const board = document.getElementById("game-board"); const scoreValue = document.getElementById("score-value"); const blockSize = 20; const rows = 20; const cols = 10; let score = 0; let boardGrid = Array.from(Array(rows), () => new Array(cols).fill(0)); let currentShape; let currentRow; let currentCol; function createShape() { const shapes = [ [[1, 1, 1, 1]], [ [1, 1], [1, 1], ], [ [1, 1, 0], [0, 1, 1], ], [ [0, 1, 1], [1, 1, 0], ], [ [1, 1, 1], [0, 1, 0], ], [ [1, 1, 1], [1, 0, 0], ], [ [1, 1, 1], [0, 0, 1], ], ]; const randomIndex = Math.floor(Math.random() * shapes.length); const shape = shapes[randomIndex]; currentShape = shape; currentRow = 0; currentCol = Math.floor(cols / 2) - Math.floor(shape[0].length / 2); } function drawBoard() { board.innerHTML = ""; for (let row = 0; row < rows; row++) { for (let col = 0; col < cols; col++) { if (boardGrid[row][col]) { const block = document.createElement("div"); block.className = "block"; block.style.top = row * blockSize + "px"; block.style.left = col * blockSize + "px"; board.appendChild(block); } } } } function drawCurrentShape() { for (let row = 0; row < currentShape.length; row++) { for (let col = 0; col < currentShape[row].length; col++) { if (currentShape[row][col]) { const block = document.createElement("div"); block.className = "block"; block.style.top = (currentRow + row) * blockSize + "px"; block.style.left = (currentCol + col) * blockSize + "px"; board.appendChild(block); } } } } function checkCollision() { for (let row = 0; row < currentShape.length; row++) { for (let col = 0; col < currentShape[row].length; col++) { if (currentShape[row][col]) { const newRow = currentRow + row; const newCol = currentCol + col; if ( newRow >= rows || newCol < 0 || newCol >= cols || boardGrid[newRow][newCol] ) { return true; } } } } return false; } function mergeShape() { for (let row = 0; row < currentShape.length; row++) { for (let col = 0; col < currentShape[row].length; col++) { if (currentShape[row][col]) { const newRow = currentRow + row; const newCol = currentCol + col; boardGrid[newRow][newCol] = 1; } } } } function clearRows() { for (let row = rows - 1; row >= 0; row--) { if (boardGrid[row].every((cell) => cell)) { boardGrid.splice(row, 1); boardGrid.unshift(new Array(cols).fill(0)); score++; } } } function updateScore() { scoreValue.textContent = score; } function moveDown() { currentRow++; if (checkCollision()) { currentRow--; mergeShape(); clearRows(); updateScore(); createShape(); if (checkCollision()) { gameOver(); } } } function moveLeft() { currentCol--; if (checkCollision()) { currentCol++; } } function moveRight() { currentCol++; if (checkCollision()) { currentCol--; } } function rotateShape() { const rotatedShape = currentShape[0].map((_, colIndex) => currentShape.map((row) => row[colIndex]).reverse() ); const prevShape = currentShape; currentShape = rotatedShape; if (checkCollision()) { currentShape = prevShape; } } function gameOver() { alert("Game Over"); resetGame(); } function resetGame() { score = 0; boardGrid = Array.from(Array(rows), () => new Array(cols).fill(0)); updateScore(); createShape(); } function handleKeyPress(event) { switch (event.key) { case "ArrowDown": moveDown(); break; case "ArrowLeft": moveLeft(); break; case "ArrowRight": moveRight(); break; case "ArrowUp": rotateShape(); break; } drawBoard(); drawCurrentShape(); } function startGame() { createShape(); setInterval(() => { moveDown(); drawBoard(); drawCurrentShape(); }, 500); document.addEventListener("keydown", handleKeyPress); } startGame(); }); script> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
🎉 结语
通过本文的教程,你已经学会了如何使用HTML5、CSS3和JavaScript来创建一个基本的俄罗斯方块游戏。这个项目不仅能够帮助你巩固前端开发的技能,还能让你对游戏开发有一个初步的了解。你可以在此基础上添加更多功能,比如增加难度级别、添加音效或者实现多人游戏模式,来提升游戏体验。
感谢你的访问,期待与你在技术的道路上相遇!👋🌟🚀
-
-
相关阅读:
RabbitMQ linux安装
PLSQL 存储函数SQL编程
【Linux】Nignx的入门&使用负载均衡&动静分离(前后端项目部署)---超详细
从源码全面解析 dubbo 服务端服务调用的来龙去脉
java计算机毕业设计基于springboot+vue+elementUI的在线彩妆化妆品销售店铺商城(前后端分离)
计算机网络——运输层【重点】
Java-异常处理
Nanoprobes Ni-NTA-Nanogold——用于 His 标签标记和检测
伸缩升降料箱机器人HEGERLS A42T|灵活覆盖超广立体存储空间|大幅提升仓储利用率
excel工资表基本操作
- 原文地址:https://blog.csdn.net/interest_ing_/article/details/136550131
