-
IT廉连看——Uniapp——配置文件pages
IT廉连看——Uniapp——配置文件pages
[IT廉连看]
本堂课主要为大家介绍pages.json这个配置文件
一、打开官网查看pages.json可以配置哪些属性。


下面边写边讲解
新建一个home页面理解一下这句话。

以下一些页面的通用配置

通用设置里我们可以对导航栏和状态栏进行一些设置

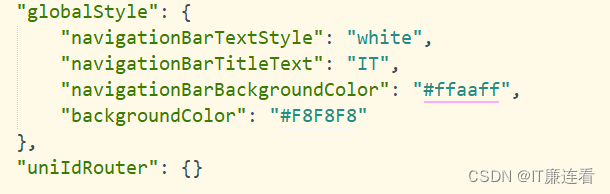
接下来我们更改一下导航栏颜色:

"navigationBarBackgroundColor": "#282828", alt+鼠标左键可选择颜色下一步对标题文字进行设置:

"navigationBarTitleText": "IT",未更改成功,这是为什么?

接下来更改导航栏文字颜色:

导航栏更改颜色,如今官方只支持修改两种颜色,一种是黑色一种是白色。
二、path和style

path,页面路由
style:其实我们已经使用过了

在这里我们设置的是通用的窗口样式。
如果我们想要每个页面都有不同的样式,那么就根据它的优先级,把这些代码再写入指定的页面。
三、tabbar
1、打开官网查看tabbar介绍

代码示例:
- "tabBar": {
- "color": "#7A7E83",
- "selectedColor": "#3cc51f",
- "borderStyle": "black",
- "backgroundColor": "#ffffff",
- "list": [{
- "pagePath": "pages/component/index",
- "iconPath": "static/image/icon_component.png",
- "selectedIconPath": "static/image/icon_component_HL.png",
- "text": "组件"
- }, {
- "pagePath": "pages/API/index",
- "iconPath": "static/image/icon_API.png",
- "selectedIconPath": "static/image/icon_API_HL.png",
- "text": "接口"
- }]
- }
每个配置项代表什么:
- "color": "#7A7E83", color:颜色
- "selectedColor": "#3cc51f", selectedColor:选中时的颜色
- "borderStyle": "black", borderStyle:上边框颜色
- "backgroundColor": "#ffffff", backgroundColor:背景颜色
当我们把页面设置为tabbar页面,我们需要把页面添加近list,list可添加2-5个页面。我们的tabbar需要一些改动。
- "list": [{
- "pagePath": "pages/component/index",
- "iconPath": "static/image/icon_component.png", 图片
- "selectedIconPath": "static/image/icon_component_HL.png", 选中时的图标
- "text": "组件"
- }, {
- "pagePath": "pages/API/index",
- "iconPath": "static/image/icon_API.png",
- "selectedIconPath": "static/image/icon_API_HL.png",
- "text": "接口"
- }]
我们需要更改页面路径
2、condition
- "condition": { //模式配置,仅开发期间生效
- "current": 0, //当前激活的模式(list 的索引项)
- "list": [{
- "name": "swiper", //模式名称
- "path": "pages/component/swiper/swiper", //启动页面,必选
- "query": "interval=4000&autoplay=false" //启动参数,在页面的onLoad函数里面得到。
- },
- {
- "name": "test",
- "path": "pages/component/switch/switch"
- }
- ]
- }
-
相关阅读:
dumpstate log总结
架构师进阶,微服务设计与治理的 16 条常用原则
1369. 获取最近第二次的活动
Java的五大引用
001、DM8安装
2022届秋招Java岗高频面试题盘点,老司机也未必全会,真的太卷了
CAA开发,3DE服务mql、lic 、cnext等部分参考指令
F3L600R10W4S7FC22BPSA1 EasyPACK IGBT模块 950V(F3L600R10W4S7FC22)
进程间通信(IPC):共享内存
plt画图柱状图解决横坐标字体显示的问题竖体显示
- 原文地址:https://blog.csdn.net/weixin_72932310/article/details/136402310
