-
16. QML中的一些粒子特效
1.说明
在使用unity开发游戏时,都会涉及到一些特效的开发。实际上在QML中也提供了一些可以做特效的控件,称之为粒子系统。本篇博客主要记录一些使用粒子做特效的方式。
特效–火焰效果:

2. 案例汇总
2.1 案例1
效果展示:
粒子特效1
相关代码:
import QtQuick 2.2 import QtQuick.Window 2.1 import QtQuick.Controls 2.0 import QtGraphicalEffects 1.0 import QtQuick.Particles 2.0 ApplicationWindow { id:root visible: true width: 640 height: 480 title: qsTr("Hello World") Rectangle { id:rec width: 300 height: 300 anchors.centerIn: parent color: "black" Button { text: "start" y: 0 onClicked: { particles.start() } } Button { text: "pause" y: 70 onClicked: { particles.pause() } } Button { text: "resume" y: 140 onClicked: { particles.resume() } } Button { text: "stop" y: 210 onClicked: { particles.stop() } } ParticleSystem {id:particles; running: false} ItemParticle { system: particles delegate: Rectangle { id:rectdel width: 10 height: 10 radius: 10 color: "red" } } Emitter { system: particles x:100 width: 200 velocity: PointDirection { y:300; yVariation: 100 } } } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
2.2 案例2 – 雪花特效
效果展示:
雪花特效
相关代码:
import QtQuick 2.2 import QtQuick.Window 2.1 import QtQuick.Controls 2.0 import QtGraphicalEffects 1.0 import QtQuick.Particles 2.0 ApplicationWindow { id:root visible: true width: 640 height: 480 title: qsTr("Hello World") Rectangle { id:rec width: 300 height: 300 anchors.centerIn: parent ParticleSystem { anchors.fill: parent ImageParticle { sprites: Sprite { //此处用的是sprite图像--存储了图片每一帧的不同姿态 name: "snow" source: "qrc:/image/imgs/snowflake.png" frameCount: 51 frameDuration: 40 frameDurationVariation: 8 } colorVariation: 0.8 entryEffect: ImageParticle.scale } Emitter { emitRate: 20 lifeSpan: 3000 velocity: PointDirection {y:80; yVariation: 40;} acceleration: PointDirection {y:4} size: 20 sizeVariation: 10 width: parent.width height: 100 } } } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
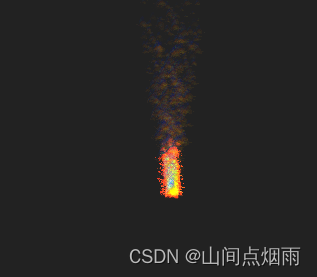
2.3 案例3 – 火焰特效
效果展示:
火焰特效
相关代码:
import QtQuick 2.2 import QtQuick.Window 2.1 import QtQuick.Controls 2.0 import QtGraphicalEffects 1.0 import QtQuick.Particles 2.0 ApplicationWindow { id:root visible: true width: 640 height: 480 title: qsTr("Hello World") Rectangle { anchors.fill: parent color: "#222222" ParticleSystem { anchors.fill: parent ImageParticle { groups: ["smoke"] color: "#11111111" source: "qrc:/image/imgs/butterfly.png" } ImageParticle { groups: ["flame"] color: "#11ff400f" colorVariation: 0.1 source: "qrc:/image/imgs/butterfly.png" } Emitter { anchors.centerIn: parent group: "flame" emitRate: 120 lifeSpan: 1200 size: 20 endSize: 10 sizeVariation: 10 acceleration: PointDirection { y:-40 } velocity: AngleDirection { angle: 270; magnitude: 20; angleVariation: 22; magnitudeVariation: 5 } } TrailEmitter { group: "smoke" follow: "flame" emitRatePerParticle: 1 lifeSpan: 2400 lifeSpanVariation: 400 size: 16 endSize: 8 sizeVariation: 8 acceleration: PointDirection { y:-40 } velocity: AngleDirection { angle: 270; magnitude: 40; angleVariation: 22; magnitudeVariation: 5 } } } } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
2.4 案例4 – 粒子组间过渡
效果展示:
粒子组过渡
相关代码:
import QtQuick 2.2 import QtQuick.Window 2.1 import QtQuick.Controls 2.0 import QtGraphicalEffects 1.0 import QtQuick.Particles 2.0 ApplicationWindow { id:root visible: true width: 640 height: 480 title: qsTr("Hello World") Rectangle { anchors.fill: parent color: "#222222" ParticleSystem { anchors.fill: parent ParticleGroup { name: "unlit" duration: 1000 to: {"lighting": 1, "unlit": 5} ImageParticle { source: "qrc:/image/imgs/butterfly.png" color: "#2060160f" colorVariation: 0.1 } Emitter { height: parent.height / 2 emitRate: 4 lifeSpan: 3000 size: 24 sizeVariation: 4 velocity: PointDirection {x: 120; xVariation: 80; yVariation: 50} acceleration: PointDirection {y: 120} } } ParticleGroup { name: "lighting" duration: 200 to: {"lit": 1} } ParticleGroup { name: "lit" duration: 2000 TrailEmitter { group: "flame" emitRatePerParticle: 50 lifeSpan: 200 emitWidth: 8 emitHeight: 8 size: 24 sizeVariation: 8 endSize: 4 } } ImageParticle { groups: ["flame", "lit", "lighting"] source: "qrc:/image/imgs/butterfly.png" color: "#00ff400f" colorVariation: 0.1 } } } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
-
相关阅读:
Java笔记:JVM优化分析
吸血、迁移与资本局 Move 公链大火背后
HW之轻量级内网资产探测漏洞扫描工具
Re-Ranking
快解析结合泛微OA
failed to parse field [name] of type [text] in document with id ‘1‘
自主通用多物理场仿真PaaS平台伏图(Simdroid)及伏图电子散热模块上架华为云商店
Linux——线程练习
PaddleOCR训练手写文字识别模型
Java集合之ArrayList与LinkedList
- 原文地址:https://blog.csdn.net/FY_13781298928/article/details/136341781