-
免费分享一套SpringBoot+Vue实验室(预约)管理系统,帅呆了~~
大家好,我是java1234_小锋老师,看到一个不错的SpringBoot+Vue实验室(预约)管理系统 ,分享下哈。
项目视频演示
项目介绍
国家对高校实验教学的重视程度不断提高,正在不断的探索高校教学改革的方法。其中,建设教学示范中心是推动高校教学发展的方法之一。高校教学示范中心是组织高水平教学,培养创新型、应用型人才的重要基地;是提高教学质量,整合、共享教学资源,深化实验教学改革的重要途径。我校紧跟时代发展的步伐,申请并成立了多个教学示范中心。此前,我校计算机科学与技术实验教学示范中心在信息化建设方面投入的精力较少,信息化管理程度不足。为加强教学示范中心信息化建设,本人选择信息化管理中预约管理方向进行探究,设计一款实验室预约管理系统,来填补教学示范中心在实验室预约管理方向的空缺,推动本校教学示范中心的发展。
按照预期要求,本预约管理系统可以实现对实验室预约的网络化、信息化管理,能够将学生和教师从繁琐的过程中解放出来。学生可以随时随地查看实验室信息,按自己需求预约。管理人员可以通过网络审批,大幅度加快了审核的速度,减少了管理人员的工作量,提高了实验室资源的利用率。因此在教学方面,本课题是有实践意义的
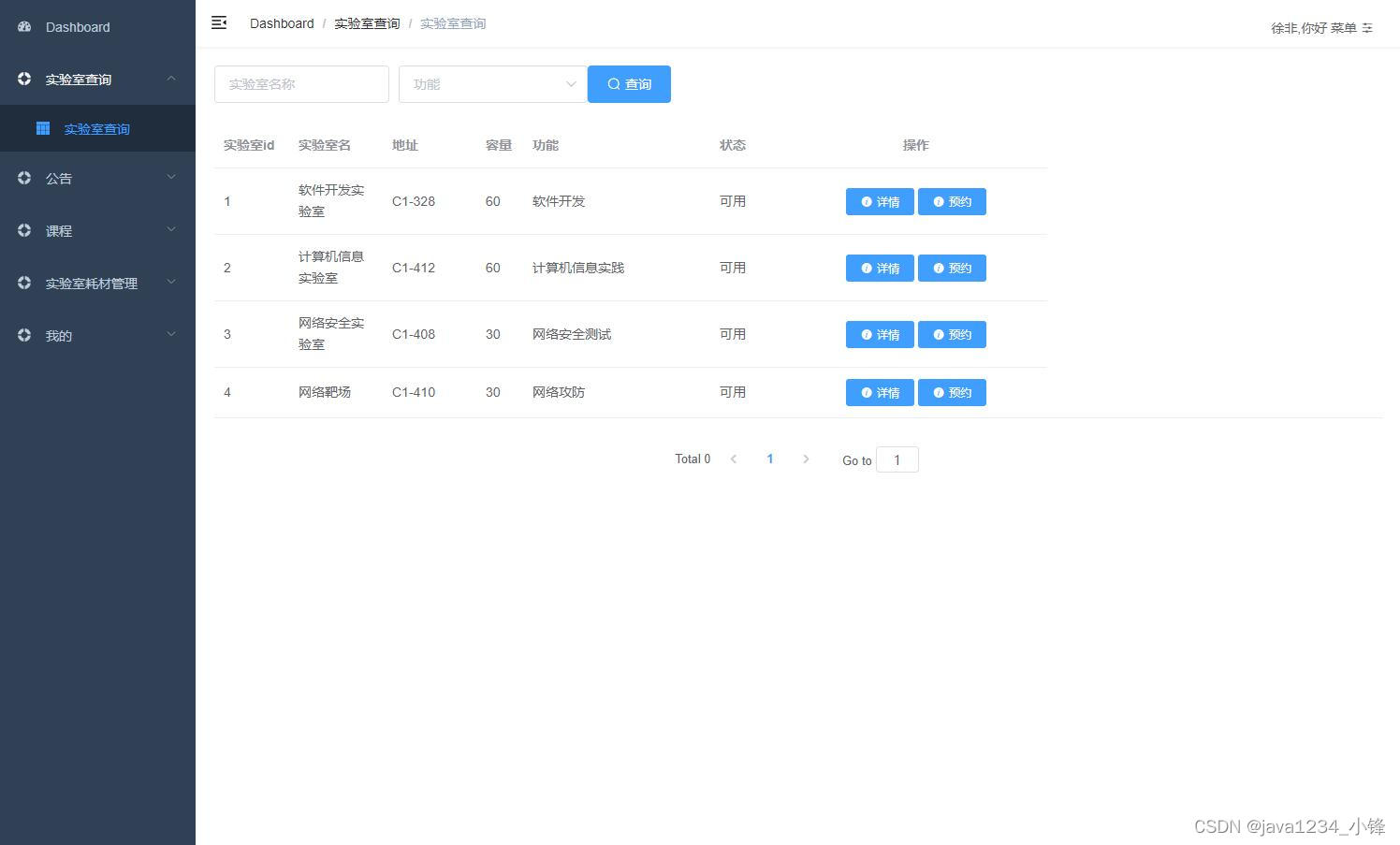
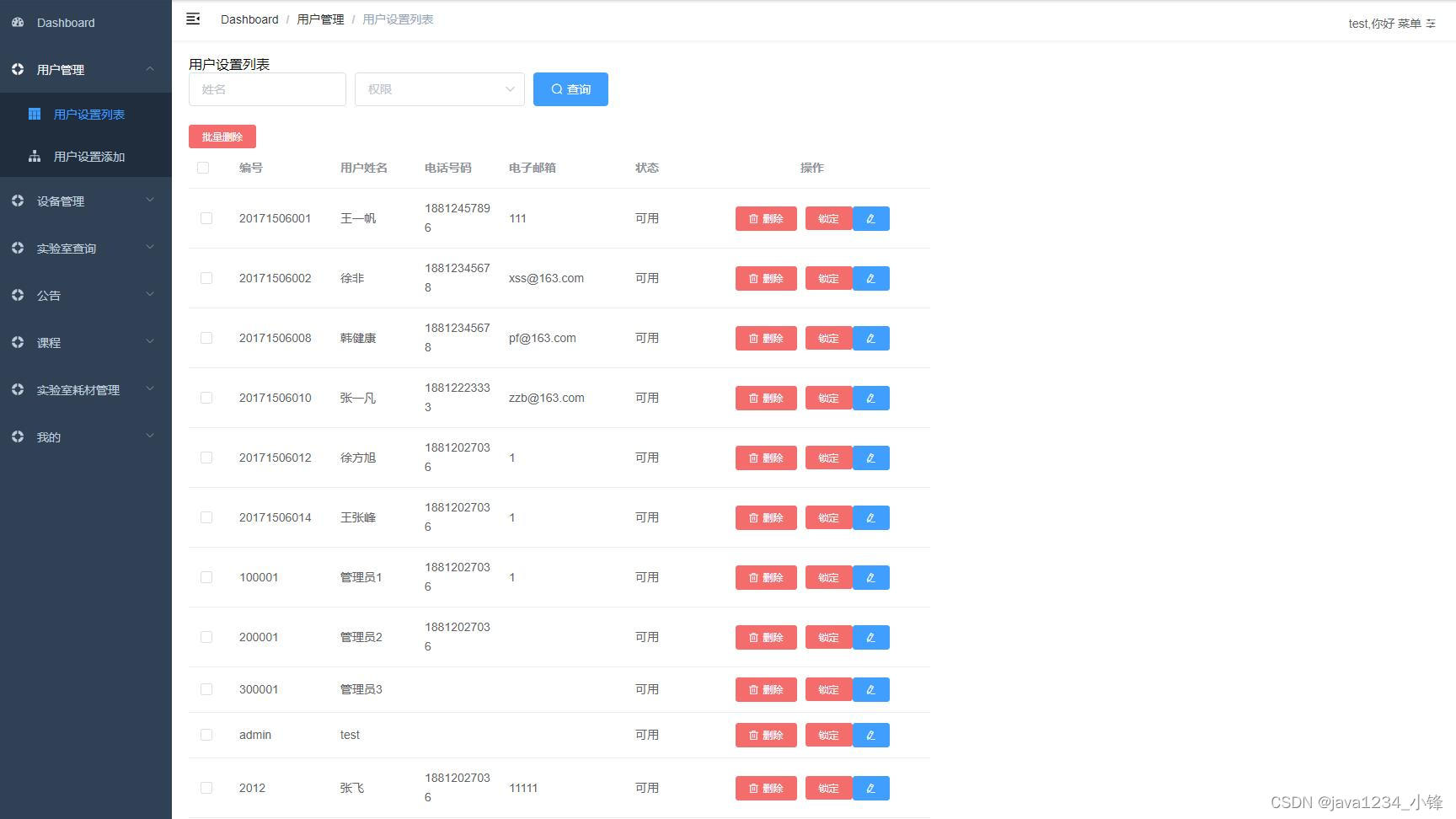
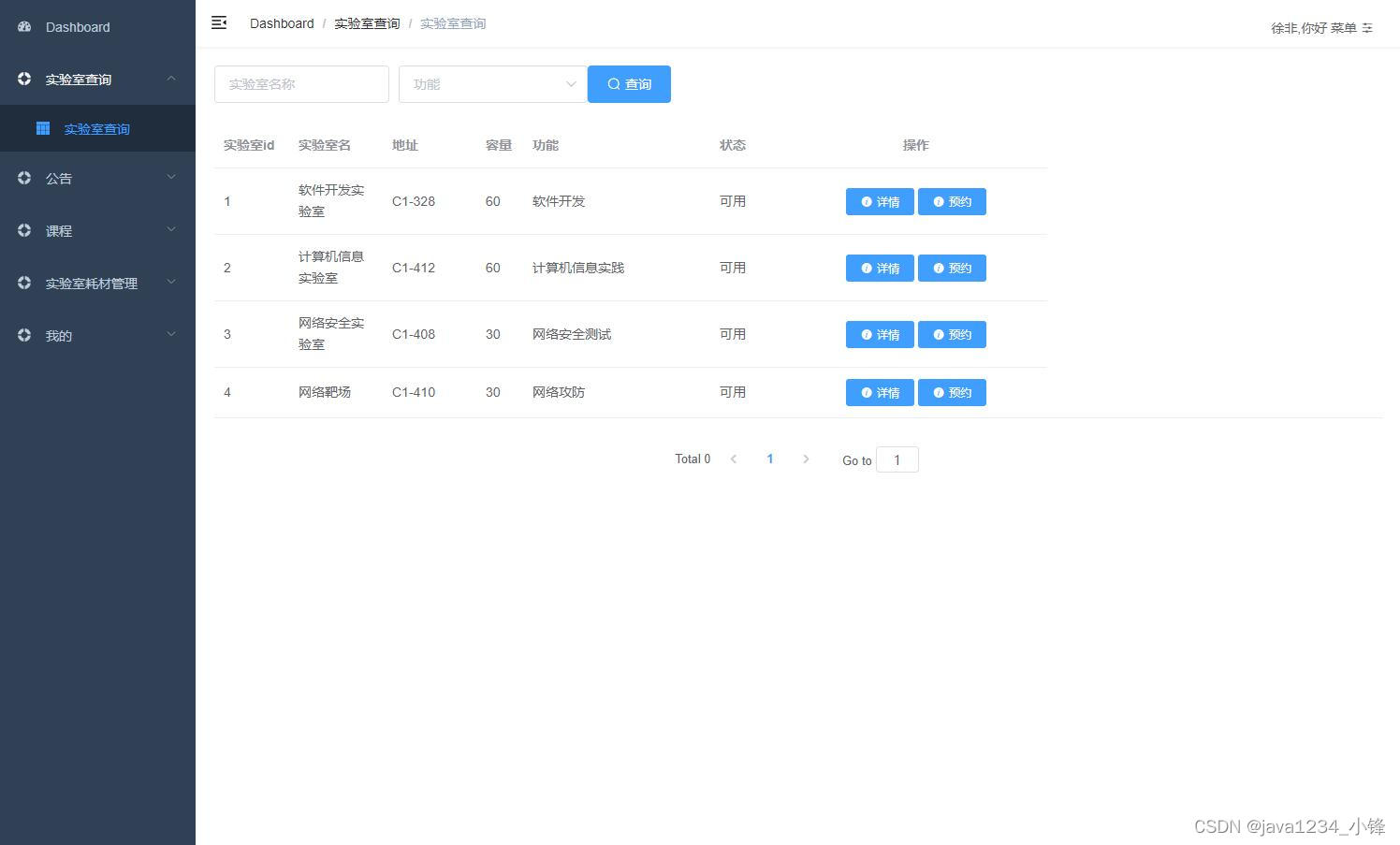
系统展示










部分代码
- package com.li.lrms.controller;
- import com.alibaba.excel.util.StringUtils;
- import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
- import com.baomidou.mybatisplus.core.metadata.IPage;
- import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
- import com.li.lrms.common.result.Result;
- import com.li.lrms.model.user.User;
- import com.li.lrms.service.UserService;
- import com.li.lrms.util.JwtUtils;
- import com.li.lrms.util.MD5;
- import com.li.lrms.vo.login.EditVo;
- import com.li.lrms.vo.user.UserQueryVo;
- import org.springframework.beans.factory.annotation.Autowired;
- import org.springframework.web.bind.annotation.*;
- import javax.servlet.http.HttpServletRequest;
- import java.util.List;
- @CrossOrigin
- @RestController
- @RequestMapping("/admin/users/user")
- public class UserController {
- @Autowired
- private UserService userService;
- //1.查询所有用户
- @GetMapping("findAll")
- public Result findAllUser() {
- List
list = userService.list(); - return Result.ok(list);
- }
- //2.增加
- @PostMapping("addUser")
- public Result addUser(@RequestBody User users) {
- // String password = users.getPassword();
- String encrypt = MD5.encrypt("123456");
- users.setPassword(encrypt);
- boolean b = userService.save(users);
- if (b) return Result.ok();
- else return Result.fail();
- }
- //3.删除
- @DeleteMapping("{id}")
- public Result removeUser(@PathVariable String id) {
- boolean b = userService.removeById(id);
- if (b) return Result.ok();
- else return Result.fail();
- }
- //4.条件查询分页
- /**
- * 1.创建vo类,封装条件值
- * 2.编写controller
- * 获取当前页面current和每页对象值limit
- * 获取条件语句 hospitalSetQueryVo
- */
- @PostMapping("findpage/{current}/{limit}")
- public Result findPageUser(@PathVariable long current, @PathVariable long limit,
- @RequestBody(required = false) UserQueryVo usersQueryVo) {
- //创建page对象,传递当前页,每页记录数
- Page
page = new Page<>(current, limit); - //构建查询条件
- QueryWrapper
queryWrapper = new QueryWrapper<>(); - String name = usersQueryVo.getUserName();
- String role = usersQueryVo.getRole();
- if (!StringUtils.isEmpty(role)) { //输入非空
- queryWrapper.eq("role", role); //获取用户id
- }
- if (!StringUtils.isEmpty(name)) {
- queryWrapper.like("user_name", usersQueryVo.getUserName()); //获取用户id
- }
- //调用方法实现分页查询
- IPage
usersPage = userService.page(page, queryWrapper); - //返回结果
- return Result.ok(usersPage);
- }
- //按id查询
- @GetMapping("getUsers/{id}")
- public Result getUsers(@PathVariable String id) {
- User users = userService.getById(id);
- return Result.ok(users);
- }
- //修改用户信息
- @PostMapping("updateUsers")
- public Result updateUsers(@RequestBody User users) {
- String password = users.getPassword();
- String encrypt = MD5.encrypt(password);
- users.setPassword(encrypt);
- boolean update = userService.updateById(users);
- if (update) return Result.ok();
- else return Result.fail();
- }
- //批量删除
- @DeleteMapping("batchRemove")
- public Result batchRemoveUsers(@RequestBody List
list) { - userService.removeByIds(list);
- return Result.ok();
- }
- //修改状态
- @PutMapping("updateStatus/{id}/{status}")
- public Result setStatus(@PathVariable String id, @PathVariable Integer status) {
- //根据id查询
- User users = userService.getById(id);
- //修改信息
- users.setStatus(status);
- //调用函数更新
- userService.updateById(users);
- return Result.ok();
- }
- //4.修改个人信息
- //1.电话号码 2.密码 3.邮箱 4.
- @PostMapping("editInfo")
- public Result editInfo(@RequestBody(required = false) EditVo editVo, HttpServletRequest request) {
- String userId = JwtUtils.getMemberIdByJwtToken(request);
- User user = userService.getByUserId(userId); //获得该用户信息
- userService.updateInfo(editVo, user);
- return Result.ok();
- }
- }
- <div class="login-container">
- <el-form ref="loginForm" :model="loginForm" :rules="loginRules" class="login-form" auto-complete="on"
- label-position="left">
- <div class="title-container">
- <h3 class="title">实验室信息管理系统h3>
- div>
- <el-form-item prop="username">
- <span class="svg-container">
- <svg-icon icon-class="user"/>
- span>
- <el-input
- ref="username"
- v-model="loginForm.username"
- placeholder="Username"
- name="username"
- type="text"
- tabindex="1"
- auto-complete="on"
- />
- el-form-item>
- <el-form-item prop="password">
- <span class="svg-container">
- <svg-icon icon-class="password"/>
- span>
- <el-input
- :key="passwordType"
- ref="password"
- v-model="loginForm.password"
- :type="passwordType"
- placeholder="Password"
- name="password"
- tabindex="2"
- auto-complete="on"
- @keyup.enter.native="handleLogin"
- />
- <span class="show-pwd" @click="showPwd">
- <svg-icon :icon-class="passwordType === 'password' ? 'eye' : 'eye-open'"/>
- span>
- el-form-item>
- <el-button :loading="loading" type="primary" style="width:48%;margin-bottom:30px;"
- @click.native.prevent="handleLogin">登录
- el-button>
- <el-button type="primary" style="width:48%;margin-bottom:30px;" @click="dialogFormVisible = true">注册el-button>
- <div style="text-align: center">
- <el-radio v-model="loginForm.role" label="user">学生 el-radio>
- <el-radio v-model="loginForm.role" label="teacher">教师 el-radio>
- <el-radio v-model="loginForm.role" label="admin">管理员 el-radio>
- div>
- <el-dialog title="" :visible.sync="dialogFormVisible">
- <div class="register">
- <h1>注册h1>
- <el-form ref="registerForm" :model="user" label-width="100px">
- <el-form-item label="姓名">
- <el-input v-model="user.userName" placeholder="Enter your username">el-input>
- el-form-item>
- <el-form-item label="账号">
- <el-input v-model="user.userId" placeholder="Enter your username">el-input>
- el-form-item>
- <el-form-item label="密码">
- <el-input v-model="user.password" type="password" placeholder="Enter your password">el-input>
- el-form-item>
- <el-form-item label="电话">
- <el-input v-model="user.phone" placeholder="Enter your phone number">el-input>
- el-form-item>
- <el-form-item label="邮箱">
- <el-input v-model="user.email" placeholder="Enter your email">el-input>
- el-form-item>
- <el-form-item>
- <el-button type="primary" @click="register()">注册el-button>
- <el-button @click="dialogFormVisible = false">返回el-button>
- el-form-item>
- el-form>
- div>
- el-dialog>
- <div class="tips">
- <span style="margin-right:20px;">span>
- <span> span>
- div>
- el-form>
- <div align="center"><a href="http://www.java1234.com/a/bysj/javaweb/" target="_blank"><font color="red">Java1234收藏整理font>a>div>
- div>
- <script>
- import {validUsername} from '@/utils/validate'
- import axios from "axios";
- export default {
- name: 'Login',
- data() {
- const validateUsername = (rule, value, callback) => {
- if (!validUsername(value)) {
- callback(new Error('请输入正确的用户名'))
- } else {
- callback()
- }
- }
- const validatePassword = (rule, value, callback) => {
- if (value.length < 6) {
- callback(new Error('密码不小于6位'))
- } else {
- callback()
- }
- }
- return {
- user: {
- userName: '',
- userId: '',
- password: '',
- phone: '',
- email: '',
- role: 'user'
- },
- dialogFormVisible: false,
- loginForm: {
- username: '20171506001',
- password: '123456',
- role: ''
- },
- loginRules: {
- username: [{required: true, trigger: 'blur', validator: validateUsername}],
- password: [{required: true, trigger: 'blur', validator: validatePassword}]
- },
- loading: false,
- passwordType: 'password',
- redirect: undefined
- }
- },
- watch: {
- $route: {
- handler: function (route) {
- this.redirect = route.query && route.query.redirect
- },
- immediate: true
- }
- },
- methods: {
- register() {
- this.$refs.registerForm.validate(valid => {
- if (valid) {
- axios.post('http://localhost:8200/admin/member/stuRegister', this.user)
- .then(response => {
- console.log(response.data);
- this.$message.success('注册成功')
- // handle response
- })
- .catch(error => {
- console.log(error);
- // handle error
- });
- } else {
- console.log('Validation failed');
- }
- });
- },
- resetForm() {
- this.$refs.registerForm.resetFields();
- },
- showPwd() {
- if (this.passwordType === 'password') {
- this.passwordType = ''
- } else {
- this.passwordType = 'password'
- }
- this.$nextTick(() => {
- this.$refs.password.focus()
- })
- },
- handleLogin() {
- this.$refs.loginForm.validate(valid => {
- if (valid) {
- this.loading = true
- this.$store.dispatch('user/login', this.loginForm).then(() => {
- this.$router.push({path: this.redirect || '/'})
- this.loading = false
- }).catch(() => {
- this.loading = false
- this.$message({
- type: "error",
- message: "用户名或密码输入有误!",
- })
- })
- } else {
- console.log('error submit!!')
- return false
- }
- })
- },
- }
- }
- script>
- <style lang="scss">
- /* 修复input 背景不协调 和光标变色 */
- /* Detail see https://github.com/PanJiaChen/vue-element-admin/pull/927 */
- $bg: #283443;
- $light_gray: #232222;
- $cursor: #fff;
- @supports (-webkit-mask: none) and (not (cater-color: $cursor)) {
- .login-container .el-input input {
- color: $cursor;
- }
- }
- /* reset element-ui css */
- .login-container {
- .el-input {
- display: inline-block;
- height: 47px;
- width: 85%;
- input {
- background: transparent;
- border: 0px;
- -webkit-appearance: none;
- border-radius: 0px;
- padding: 12px 5px 12px 15px;
- color: $light_gray;
- height: 47px;
- caret-color: $cursor;
- &:-webkit-autofill {
- box-shadow: 0 0 0px 1000px $bg inset !important;
- -webkit-text-fill-color: $cursor !important;
- }
- }
- }
- .el-form-item {
- border: 1px solid rgba(255, 255, 255, 0.1);
- background: rgba(0, 0, 0, 0.1);
- border-radius: 5px;
- color: #454545;
- }
- }
- style>
- <style lang="scss" scoped>
- .register {
- width: 500px;
- margin: 0 auto;
- padding: 50px 0;
- }
- $bg: #2d3a4b;
- $dark_gray: #889aa4;
- $light_gray: #eee;
- .login-container {
- min-height: 100%;
- width: 100%;
- background-color: $bg;
- overflow: hidden;
- .login-form {
- position: relative;
- width: 520px;
- max-width: 100%;
- padding: 160px 35px 0;
- margin: 0 auto;
- overflow: hidden;
- }
- .tips {
- font-size: 14px;
- color: #fff;
- margin-bottom: 10px;
- span {
- &:first-of-type {
- margin-right: 16px;
- }
- }
- }
- .svg-container {
- padding: 6px 5px 6px 15px;
- color: $dark_gray;
- vertical-align: middle;
- width: 30px;
- display: inline-block;
- }
- .title-container {
- position: relative;
- .title {
- font-size: 26px;
- color: $light_gray;
- margin: 0px auto 40px auto;
- text-align: center;
- font-weight: bold;
- }
- }
- .show-pwd {
- position: absolute;
- right: 10px;
- top: 7px;
- font-size: 16px;
- color: $dark_gray;
- cursor: pointer;
- user-select: none;
- }
- }
- style>
源码下载
CSDN 1积分下载:https://download.csdn.net/download/caofeng891102/88865898
或者免费领取加小锋老师wx:java9266
热门推荐
免费分享一套SpringBoot+Vue药店(药房)管理系统,帅呆了~~-CSDN博客
免费分享一套微信小程序扫码点餐(订餐)系统(uni-app+SpringBoot后端+Vue管理端技术实现) ,帅呆了~~_微信小程序扫码点餐 java vue-CSDN博客
免费分享一套微信小程序外卖跑腿点餐(订餐)系统(uni-app+SpringBoot后端+Vue管理端技术实现) ,帅呆了~~_跑腿或点餐的uniapp前端模版-CSDN博客
-
相关阅读:
Matlab之显示绘制曲线轨迹命令drawnow
Vue(二)——基本操作
>>数据管理:DAMA简介
【计算机视觉 | 目标检测】arxiv 计算机视觉关于目标检测的学术速递(6月 23 日论文合集)
GBASE 8s 关系型数据库的特点
使用 Fastai 构建食物图像分类器
小抄 20240630
MySQL数据库的日志管理
echars柱状图怎么每个柱子设置不同颜色
MyBatis 后端对数据库进行操作
- 原文地址:https://blog.csdn.net/caoli201314/article/details/136269481
 https://www.bilibili.com/video/BV14S421N7GL/
https://www.bilibili.com/video/BV14S421N7GL/