我们是袋鼠云数栈 UED 团队,致力于打造优秀的一站式数据中台产品。我们始终保持工匠精神,探索前端道路,为社区积累并传播经验价值。
本文作者:大喜
前言
表单是B端产品中最常见的组件之一,主要⽤于数据收集、校验和提交。比如登陆流程的账号密码填写,注册流程的邮箱、用户名等信息填写,都是表单应用的常见案例,在数栈产品中也是出现频率⾮常⾼的组件。
尽管表单应用十分普遍,但在我们对旧版数栈产品进行调研时,发现许多产品同学都反馈了关于表单的问题。所以在实际设计时关于「表单」会有很多需要去思考的问题:
- 标签是使⽤左右布局还是上下布局更合适?
- 标签⽂本过⻓要怎么解决?
- 提示信息怎么显示不会形成⼲扰?
- 操作按钮居左还是居右?
- 控件⻓度整体排列还是按输⼊预期错落有致?
- ……
本文就根据数栈UI 5.0的设计逻辑,从表单构成、表单布局,以及表单的交互形式等多⻆度梳理了这篇文章,希望能给大家带来B端产品设计不一样的启示,这些干货知识相信你一定用的上。
表单的构成
尽管我们都对表单很熟悉,但为了确保清晰,我们还是先介绍一下它的构成。一个基础的表单通常由标签、表单域、提示信息、校验信息和操作按钮等基础组件构成。

标签
标签主要⽤于告知⽤户要录⼊的内容,通常需要简明扼要便于⽤户理解。
标签的放置分三种形式⽔平排列(右标签),上下排列(顶标签),显示输⼊框内(⾏内标签)。
数栈⽬前的表单⻚以上下排列的表单样式为主,⽔平排列的表单为辅。数栈UI5.0使⽤上下表单形式⽬的也是为了解决UI4.0中⽔平表单所存在的问题,⽐如标题过⻓、对⻬、备注提示信息位置不统⼀、视觉的整体性等。但不管标签是上下排列还是左右排列都有各⾃的优劣势,具体运⽤到⻚⾯中还是需要考虑实际的使⽤场景。还有⼀类⾏内标签应⽤较少,主要⽤于搜索框组件的使⽤。
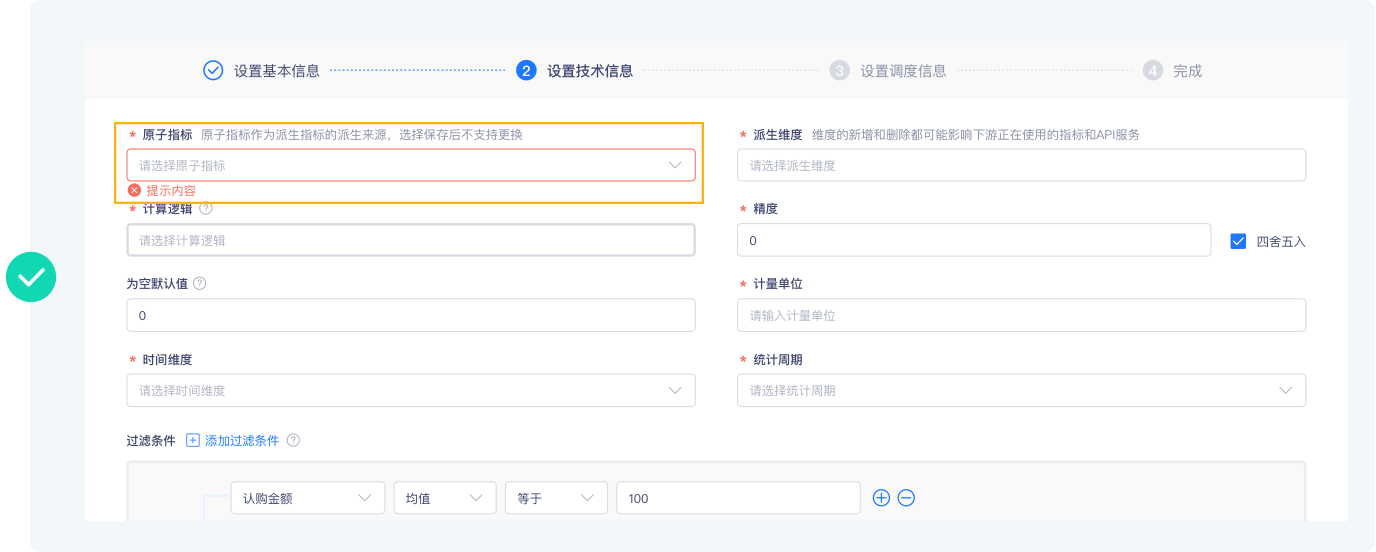
上下排列-顶标签

应用场景:
适⽤基础表单、分布表单、抽屉、弹窗等表单交互形式。
优势:
- 相⽐于左右对⻬标签可容纳更多字数
- 标签与表单域联系更加紧密,视觉横向移动距离⼩,最适合快速浏览操作(上下表单:单个标签到输⼊区平均耗时50毫秒;⽔平表单:单个标签到输⼊区平均耗时 240 毫秒)
- 信息扩展性更强,可容纳更多提示信息来帮助⽤户更具象的理解以及预防错误发⽣
- 表单整体布局更加规则且有秩序
劣势:
⼀定程度上占⽤⼤量的纵向空间,纵向空间利⽤率不⾼。


左右排列-右标签

应用场景:
⽤于表格筛选等纵向空间有限时,使⽤横向排列减少⻚⾯⾼度占⽐,⽐如:表格筛选可使⽤横向表单来减少占⽤⾼度,对⻬⽅式按照输⼊框对⻬。


表单域
表单域包含文本框、多行文本框、单选框、复选框和下拉选择框等,用于采集用户输入或选择的数据。根据不同类型的数据,选择与之对应的录入方式能够提高表单操作的效率和用户体验。
文本录入
⽂本录⼊是最基础的信息输⼊⽅式。按照输⼊的内容分为单⾏输⼊框、多⾏输⼊框和数值输⼊框。但需要注意的是输⼊项过多,操作就会变得繁琐,在之前发布的⽂章可⽤性原则中有提到过系统识别胜过记忆原则,⽤选择代替输⼊可以减少⽤户的记忆负担,也能减少输⼊错误等问题,可以有效的提升操作效率。

应用场景:
当用户输入的内容不可预测或自由度程度高时使用。使用单行文本框适用于输入文本字符数较少的场景;多行文本框适用于输入文本字符数较多时,可以选择使用拖拽文本框样式或⽂本⾃动撑⾼的功能。

复合输入框
输⼊的内容带单位/符号,使⽤复合输⼊框让输⼊信息更具整体性。



选择录入
选择录⼊是为⽤户预先提供了⼀定的选择范围,在指定范围中选择⽬标选项进⾏录⼊,在数栈的产品中⽐较常⽤的组件有单选、多选、选择器、开关、时间选择器等。
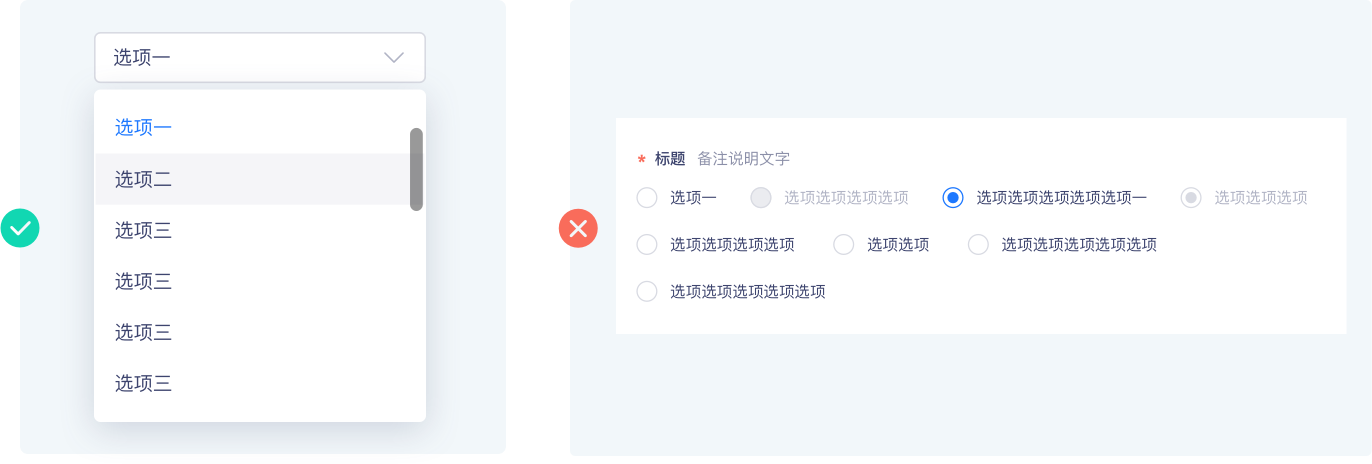
Radio单选
在⼀组相关且互斥的数据中,⽤户仅能选择⼀个选项。

应用场景:
- 当选项数量少于5个时,使⽤平铺可以减少⽤户的操作步⻓,当选项过多时建议使⽤下拉选择器
- 在⼀组单选框中,可以设置⼀个最有可能被选择或者最安全的选项作为默认选项


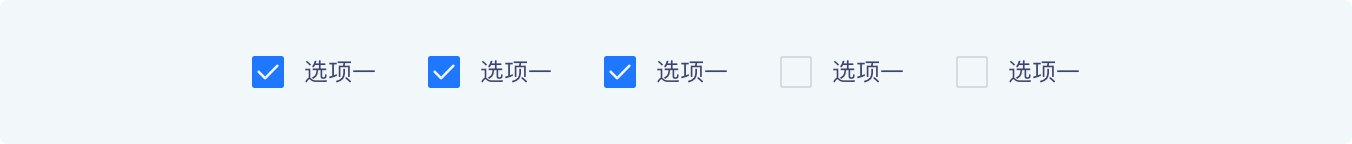
Checkbox复选
允许⽤户选择⼀个或多个独⽴选项。

应用场景:
- ⽤于筛选或批量处理的操作:⽤于过滤⻚⾯、菜单中的数据,表格批量操作等
- ⽤于条款或条件级:选中复选框表明⽤户同意这些条款或条件
- 当选项内容较少时(满⾜(7±2 )法则),平铺的交互效果更友好,⽅便⽤户点选取消


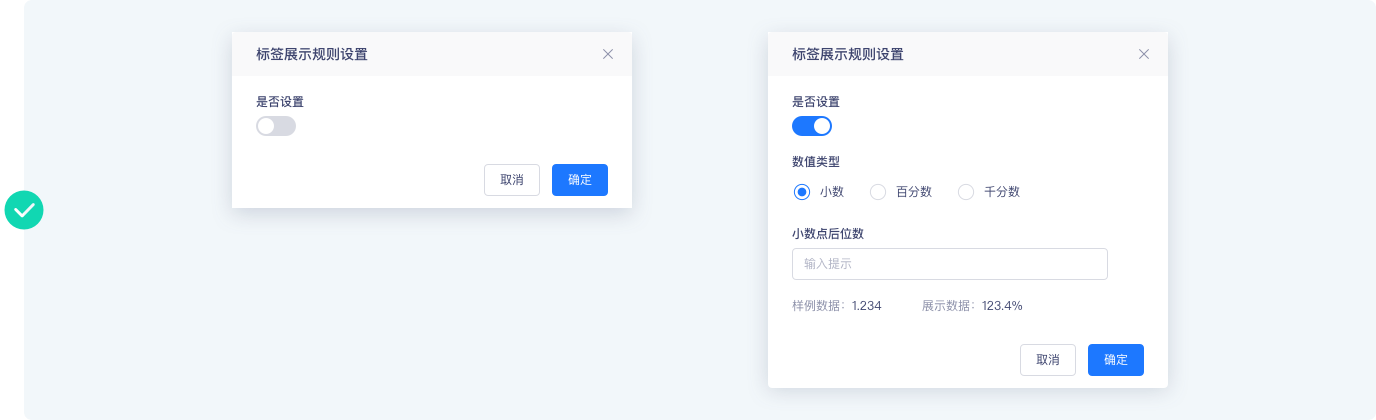
Switch开关
互斥性的操作控件,⽤户可打开或关闭某个功能。

应用场景:
对于⽤户更改后⽴即⽣效的设置,使⽤开关。


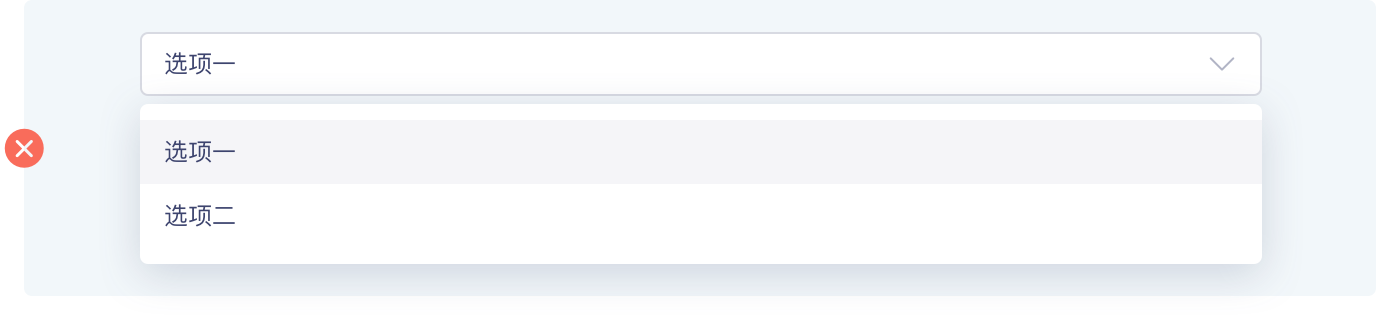
Select选择器
当⽤户需要从⼀组同类数据中选择⼀个或多个时,可以使⽤下拉选择器,点击后选择对应项。

应用场景:
- 主要⽤于表单填写(录⼊)和属性选择(筛选)场景
- 当选项⼤于5个以上时,使⽤选择器,保持洁⾯简洁,避免混乱

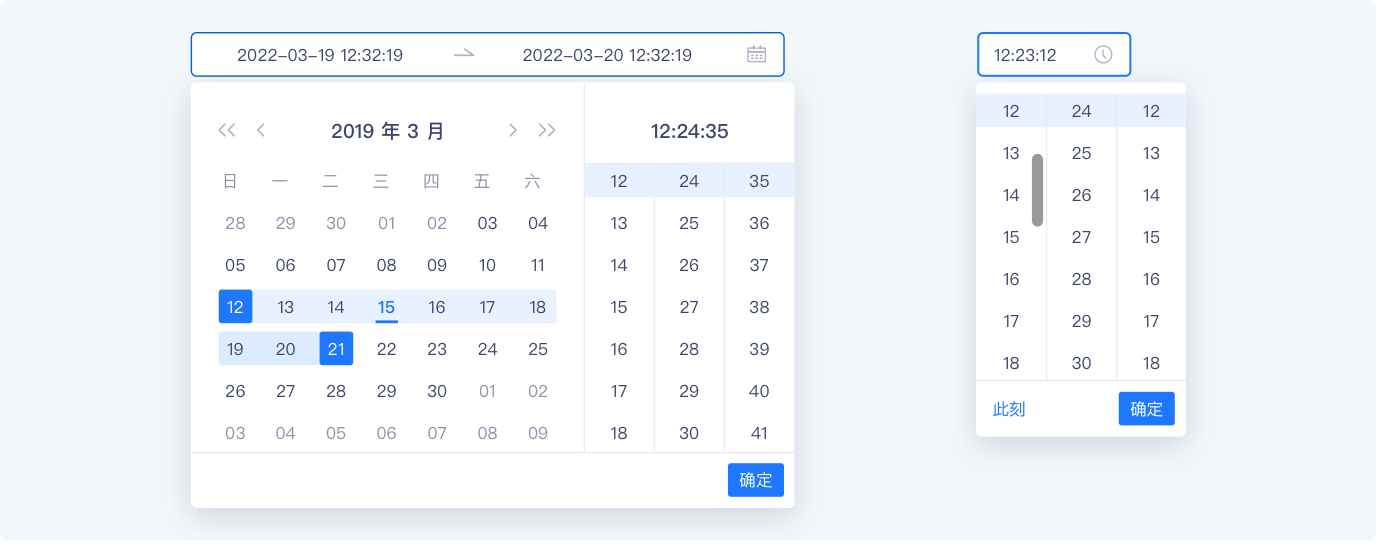
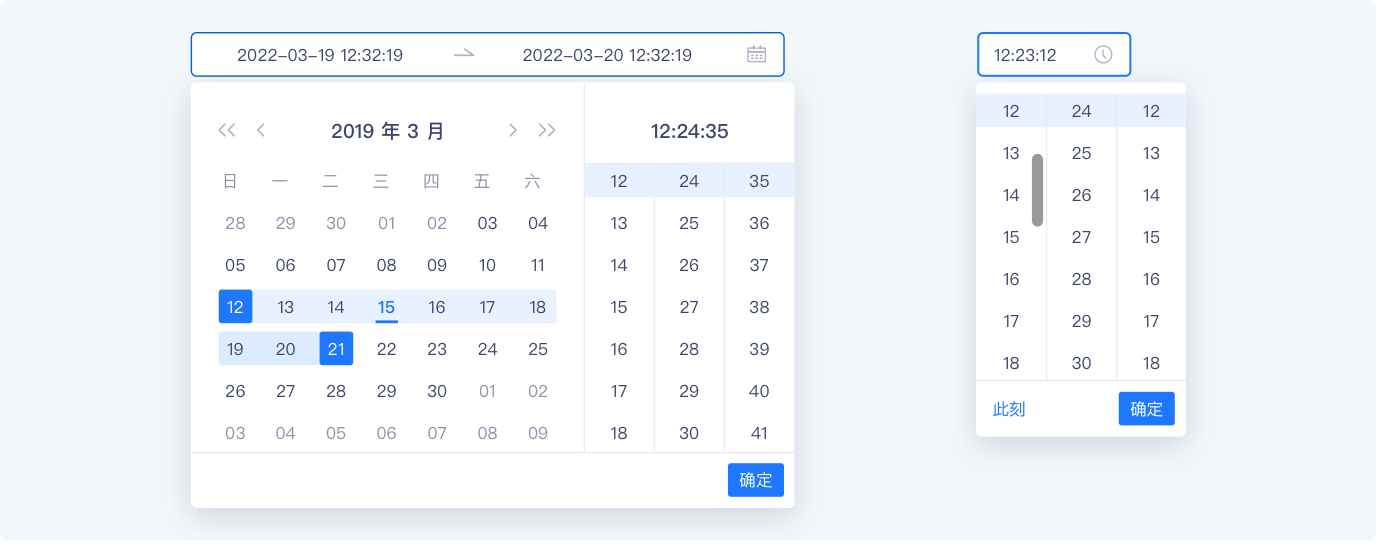
⽇期/时间选择器
这个⽐较明确,仅⽤于时间/⽇期的选择或筛选。

应用场景:
当⽤户需要输⼊⽇期、时间信息时,提供基础的时间、⽇期筛选功能。


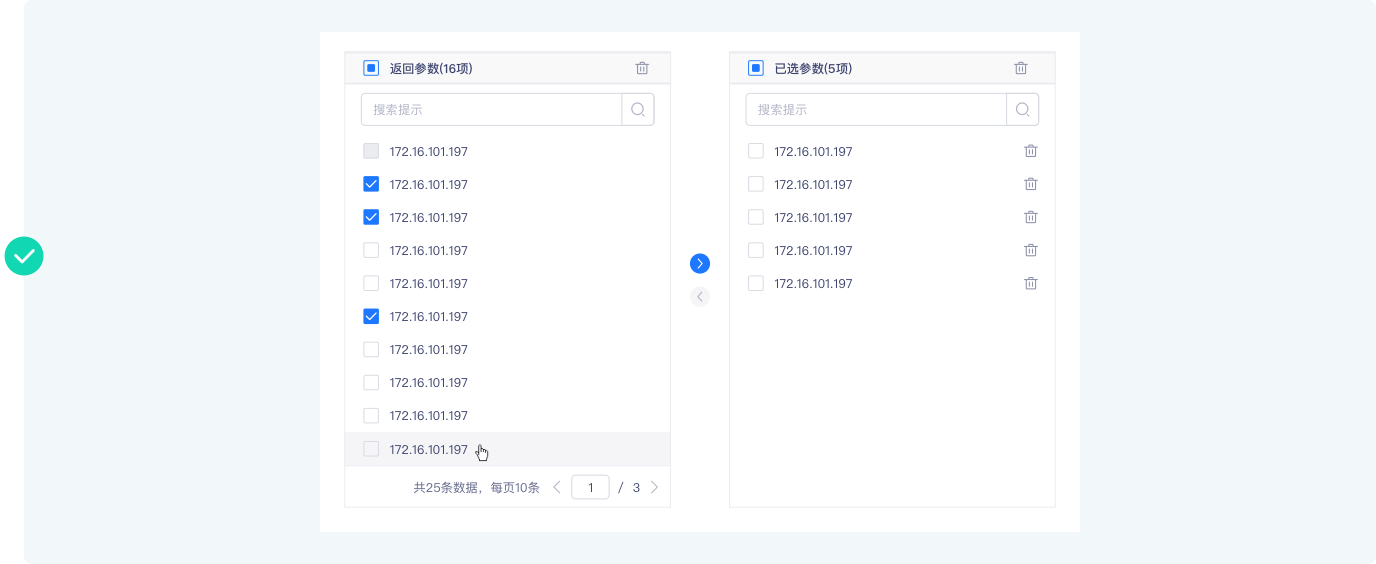
穿梭框
左右两侧布局的多选组件,分为候选区和已选区,两侧数据平铺在⻚⾯上,⽤户可以以直观的⽅式将数据从⼀侧即时移到另⼀侧,完成选择或移除数据的交互⾏为。
应用场景:
需要更清晰的展示选择内容时,穿梭框⽤直观的⽅式展示出了更多的选项信息,能够减少因信息隐藏造成的错误,⽅便⽤户实时了解选择的内容,增加⽤户的确定感。


上传录⼊
⽤于传输⽂件或者提交相应的内容,⽬前数栈多数场景都是使⽤单个上传样式。

提示与反馈
在之前的文章中,我们提到了尼尔森十大可用性原则中的“系统可见性原则”和“帮助用户发现、判断和修复错误”,这些都强调了提示与反馈的重要性。在用户进行任务操作的过程中,适当的反馈能够让用户了解当前的状态,并引导用户进行正确的交互行为。
为了提供更好的用户体验,数栈UI5.0提供了多种组件类型,来应对不同场景下的提示与反馈交互,例如警告提示、文本提示、必填项提示、Tooltips文字气泡提示、Popover气泡卡片提示等。此外,对于操作结果的反馈方式,我们也可以采用校验反馈、全局提示、通知提醒框、Modal对话框、Popconfirm气泡确认框、页面反馈等。在整个表单填写过程中,及时给予用户相应的提示与反馈,可以显著提高填写的效率。
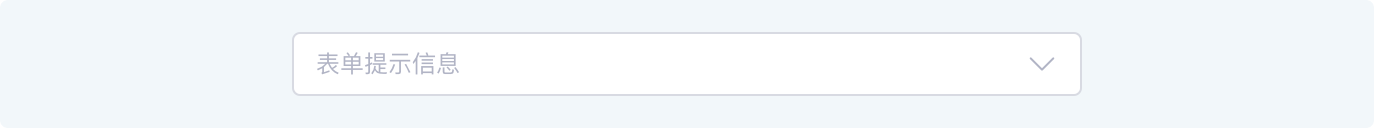
文本提示
提升⽤户输⼊内容的准确性和效率,使⽤提示性⽂案的⽅式显示在操作区域。

应用场景:
- 在输⼊框内显示提示⽂案,告知⽤户输⼊规则,在⽤户还未输⼊任何字符时显示
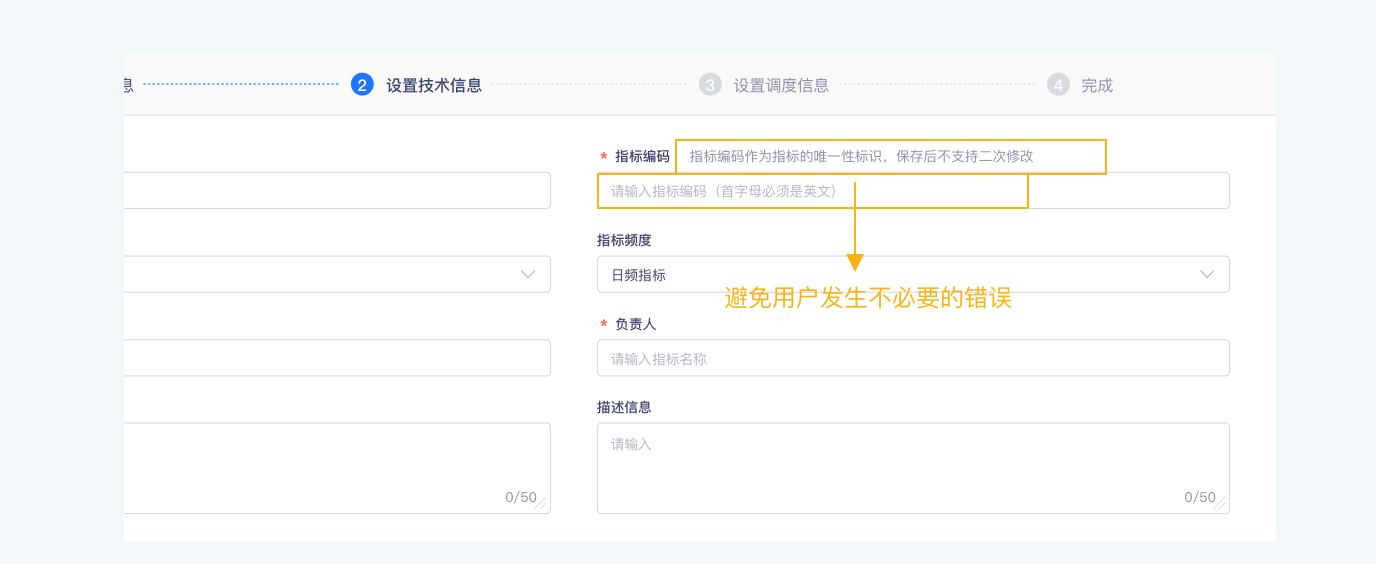
- 在表单域上⽅提示,对业务规则或输⼊⽬的等信息进⾏说明

必填项提示
当⻚⾯需要填写的表单过多时,多数⽤户都会表现出排斥,如果能明确告知⽤户必填的表单,能够极⼤简化⽤户录⼊的流程,减少不必要的信息⼲扰。
数栈UI5.0沿⽤了之前的“*”星号作为必填提示,也是⽬前⽤户普遍⽐较习惯的⼀种形式。

应用场景:
- 任务中必须完成的操作需要标记星号
- ⼀个表单所有都是必填项时,为了避免产⽣理解性的错误,我们还是建议标记星号,因为部分⽤户会习惯判断⽆星号的表单不是必填内容

Tooltips⽂字⽓泡提示
常⽤于解释说明,仅承载简单的⽂案信息。

应用场景:
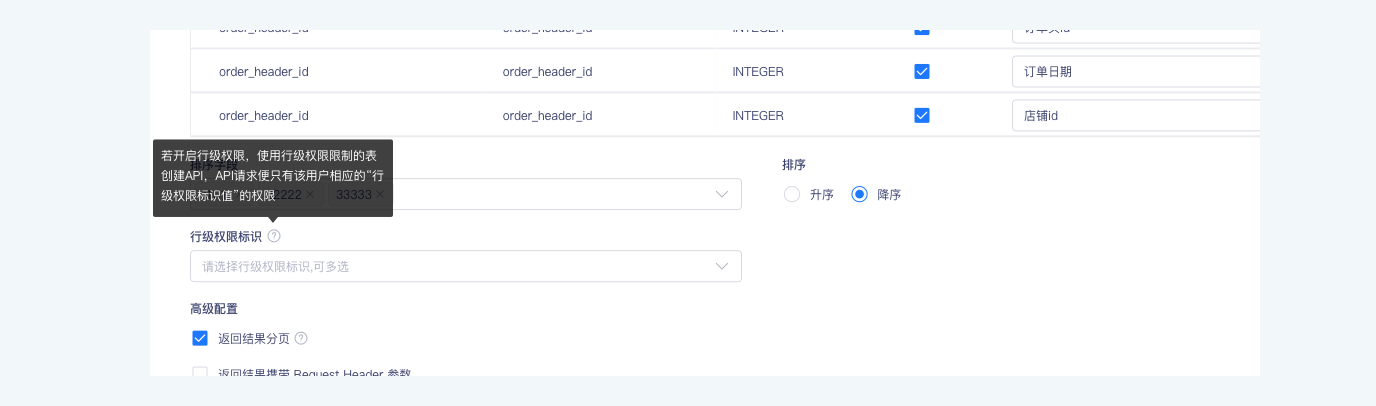
- 展示帮助性信息:解释说明、帮助信息这类提示更偏向于业务属性,随着⽤户深⼊使⽤产品,这些信息会变得不再重要,⽤户查看的频率也会越来越低。所以我们通常会将这类信息收起,当⽤户不理解某个功能,或想要获得更多信息时,通过访问“?”问号 icon 查看相关联的更多帮助性信息。
- 增强交互的确定感:当⽤户与界⾯进⾏交互时,⽂字提示能够帮助⽤户增强对所交互元素效果的确定感(如按钮的操作提示)
- ⻚⾯位置有限时:当⻚⾯位置有限时,⼀些UI元素需要以简化的形式出现(如单独的图标),或者⽂字省略,使⽤⽂字提示能够更好的帮助⽤户理解信息

Popover⽓泡卡⽚提示
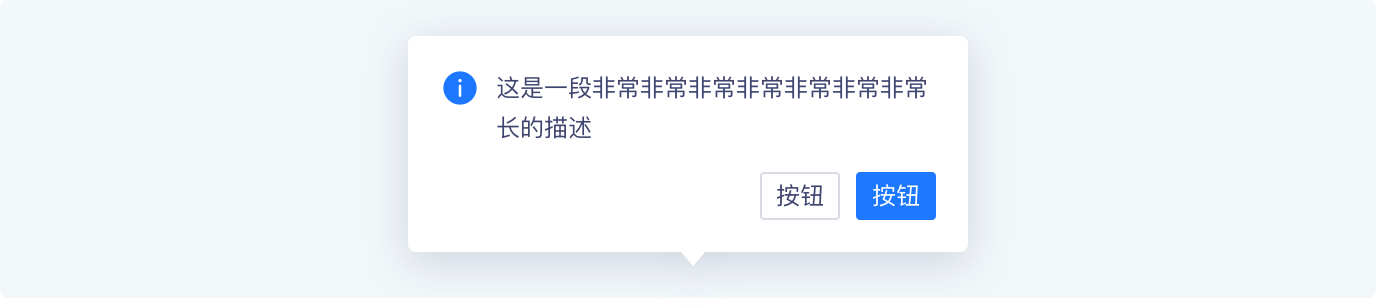
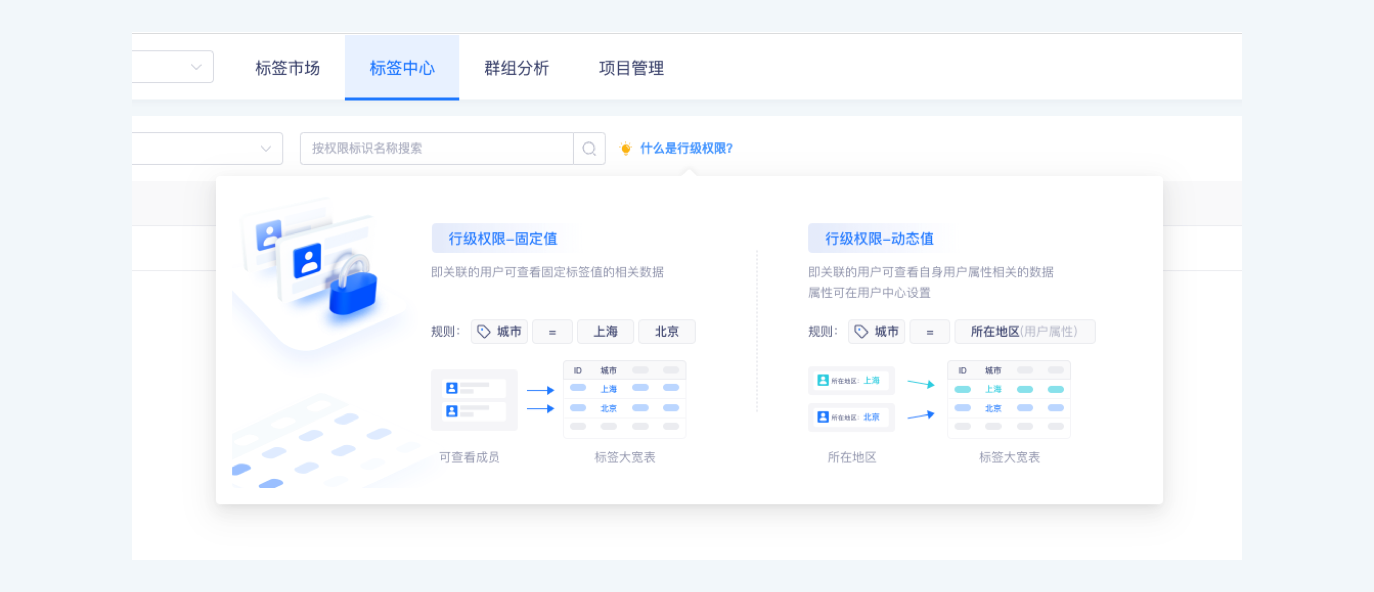
常⽤于承载信息和操作,承载的内容和形式更为多样。

应用场景:
在使⽤场景上,⽓泡弹窗(Popover)可以像⽂字提示(Tooltip)⼀样为⽤户提供帮助,但整体来说扩展性更强。⼀⽅⾯,Popover 可以承载更多的图⽂信息,提供详情预览的功能;另⼀⽅⾯ Popover 允许⽤户在其中进⾏⼀些简单操作,在功能上更接近弹窗。

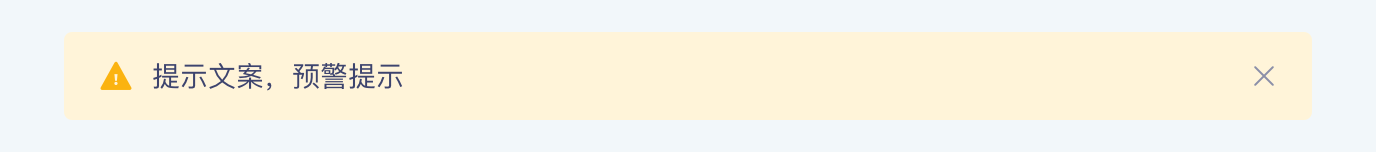
警告提示
向⽤户传递与当前⻚⾯相关的⾏为反馈、公告信息。提示较为醒⽬,通常显示在⻚⾯顶部,或者弹窗顶部,随容器宽度⾃适应。⾮浮层的静态展现形式,始终展现,不会⾃动消失,⽤户可以点击关闭。

应用场景:
- ⽤于向⽤户传递产品或系统的重要提醒,与⽤户的任务或状态⽆关,会⼀直存在,直到被⽤户处理或关闭
- 仅在必要时使⽤提示,且应将提示限制在与之内容相关的任务界⾯中

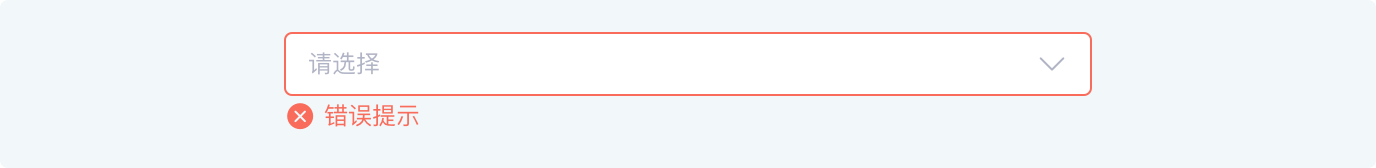
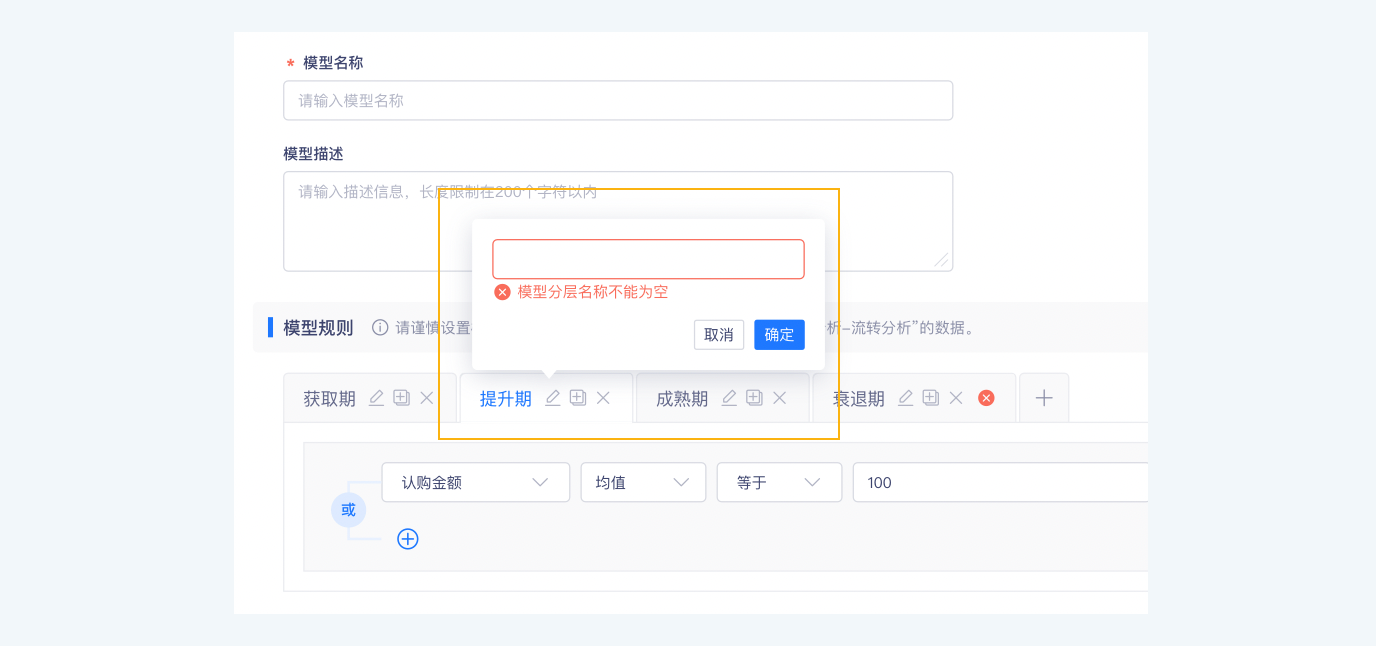
校验反馈
⽤于表单等控件的结果反馈,显示在对应控件下⽅,在操作后消失。

应用场景:
⽤于表单、表格等数据录⼊场景下,当⽤户输⼊的内容不符合字段或表单的要求显示。

全局提示
全局展示操作反馈信息,可提供成功、警告和错误等反馈信息,顶部居中显示并⾃动消失,是⼀种不打断⽤户操作的轻量级提示⽅式。

应用场景:
- ⽤于执⾏操作后提供的操作结果反馈,如成功、失败等提示
- 只提供结果反馈,不提供给操作按钮,如果需要⽤户对结果做出回应,建议使⽤ Modal 对话框

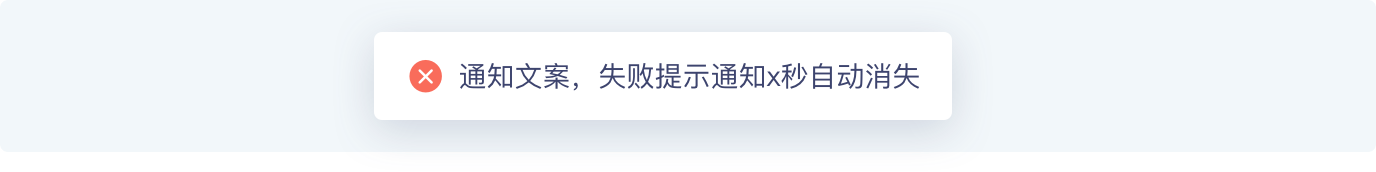
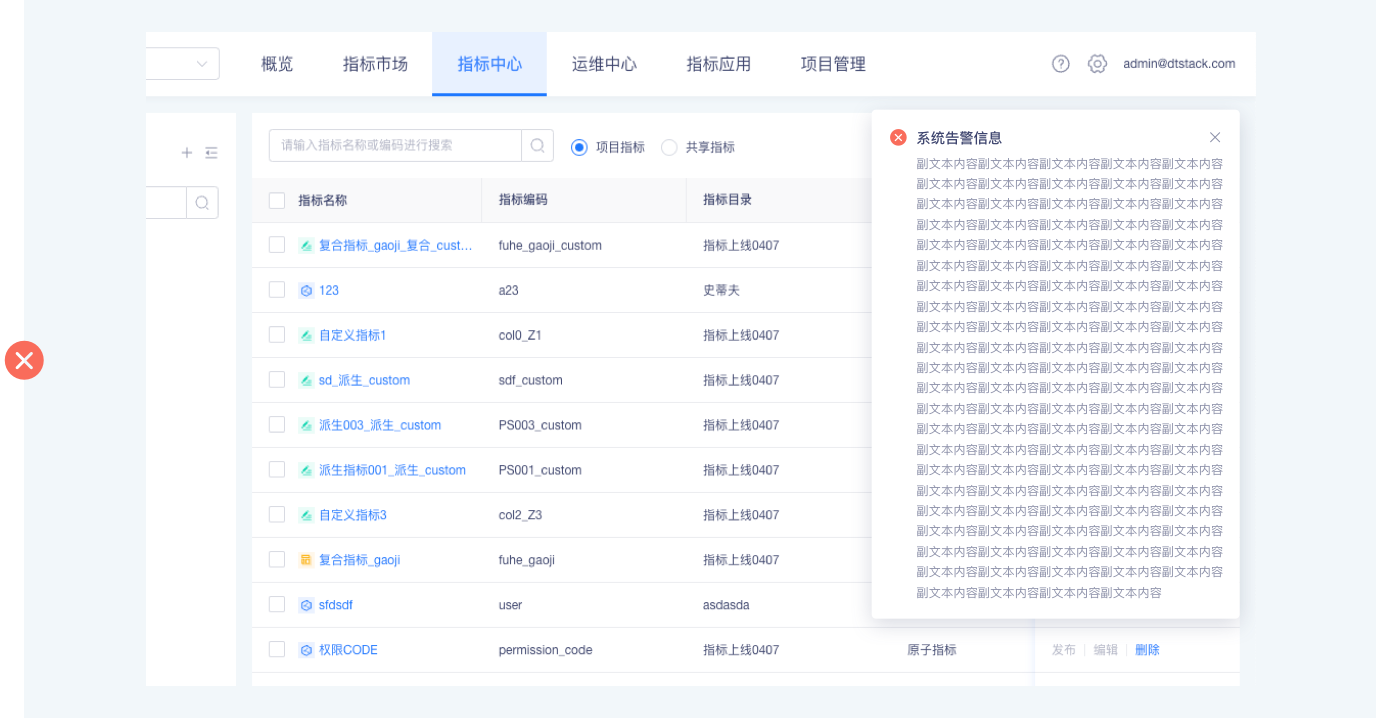
通知提醒框
向⽤户反馈重要的警告提示和通知消息,⼀般显示在⻚⾯的右上⻆,可以⼿动关闭,也可以设置时间⾃动关闭,⽬前数栈产品内是在弹出⼏秒后⾃动关闭。

应用场景:
- ⼀般⽤于系统级通知,需要吸引⽤户关注但⼜不强制⽤户去处理的场景
- 通知提醒框为内容提供的空间有限,因此内容必须简短明了,⽤户应该能够快速浏览通知,了解情况,并知道下⼀步该做什么


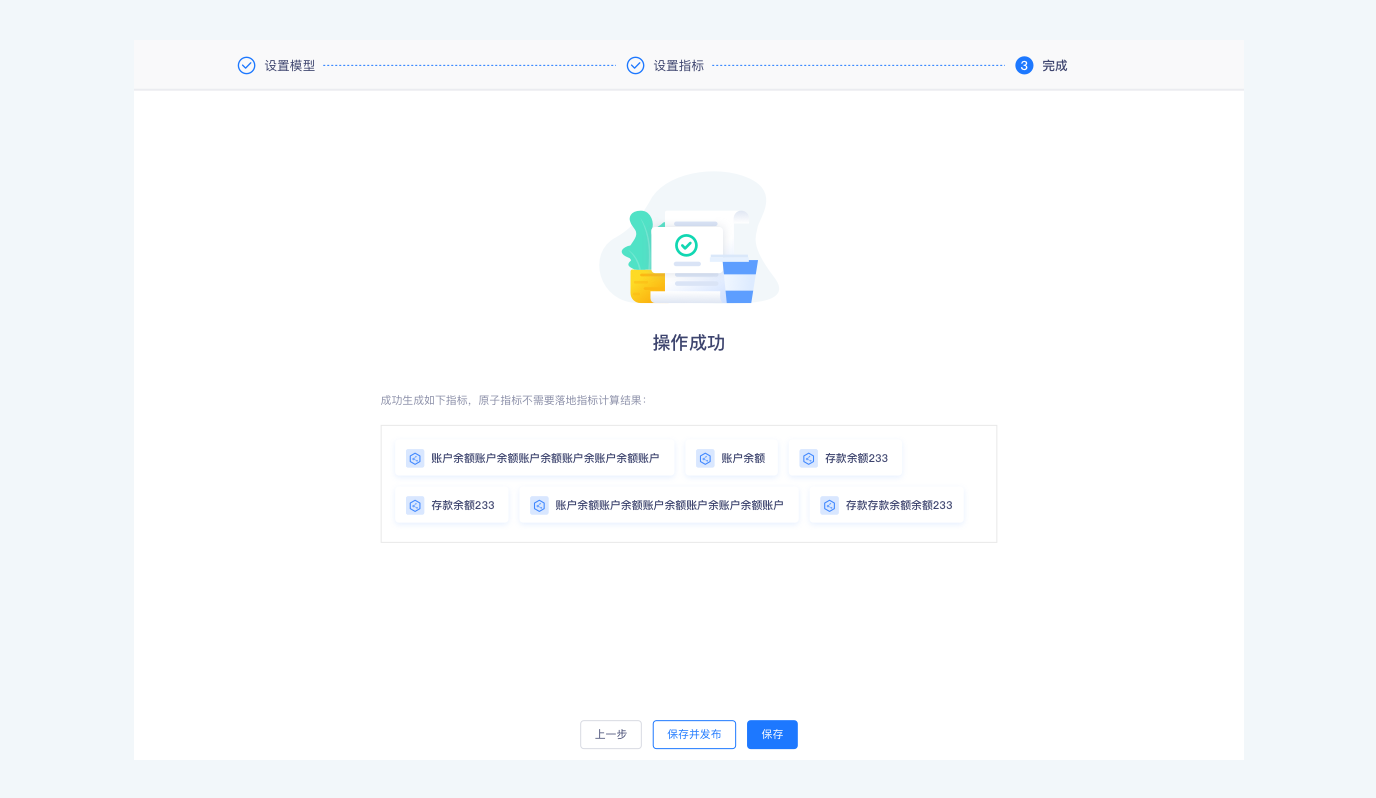
页面反馈
以⻚⾯的形式展示操作结果反馈,或进⼀步引导。
应用场景:
⽤于某个任务流结束后的结果反馈,且⽤户⾮常关注此任务的结果时,建议使⽤落地⻚反馈结果。

表单操作按钮布局
在数据录⼊完成后,需要对任务进⾏保存、提交或者取消等操作。除了对表单任务进⾏保存/提交操作外,还需提供⽤户能够随时取消当前执⾏的任务的操作。所以通常表单⻚都应提供两个按钮,确定/保存和取消操作。
按钮之间需要区分主次关系,按钮作为主要的视觉引导,在⼀个焦点任务中最多只使⽤⼀个主按钮。同时存在多个主按钮会让⽤户失去操作焦点,造成信息⼲扰。
按钮居左
当表单内容靠左时,按钮居左边,主次关系从左到右排列。尼尔森团队发表过一份关于《眼睛轨迹的研究》报告,其中提到了“F”型浏览模式。用户的阅读习惯一直以来都是从上到下、从左到右。因此,按照“F”型顺序延伸,当表单布局靠左时,按钮组合的位置也应靠左。
再说到按钮的主次关系布局,我们通常将靠近边缘的按钮视为主要按钮。这是因为菲兹定律中有一条叫做边角利用,边界对于用户的操作来说是“无限可触发”的。当内容置于边缘时,操作失误率会大大降低。

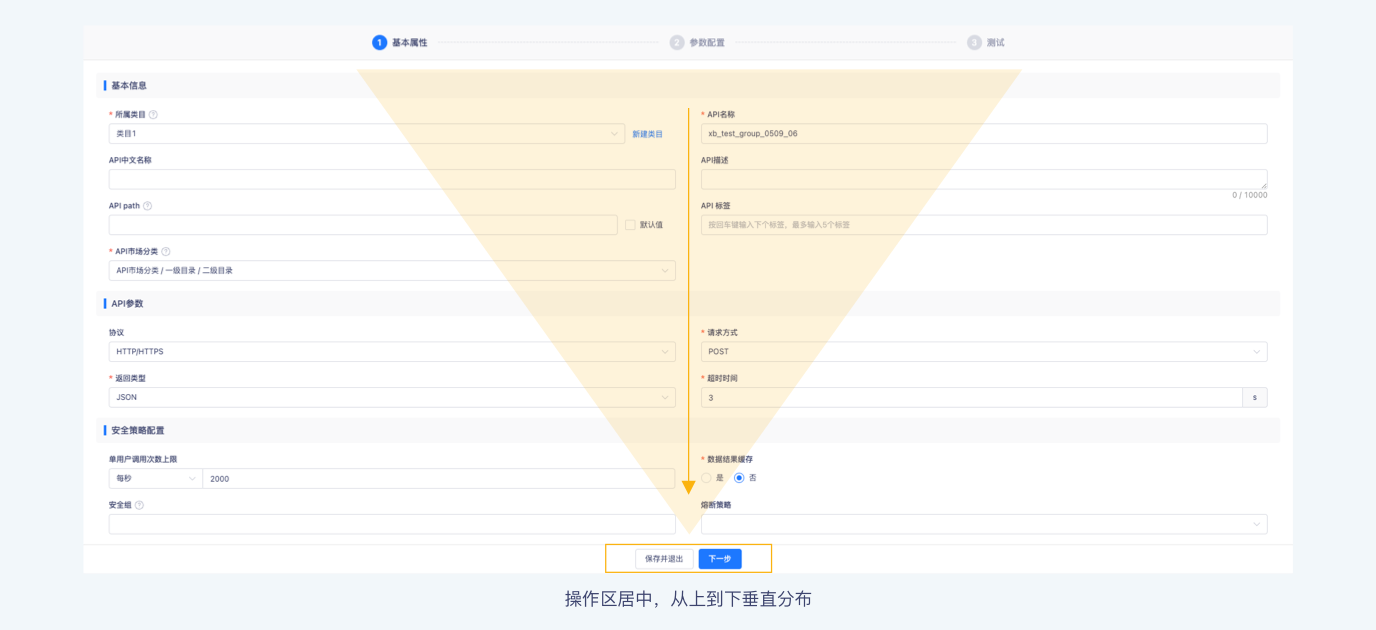
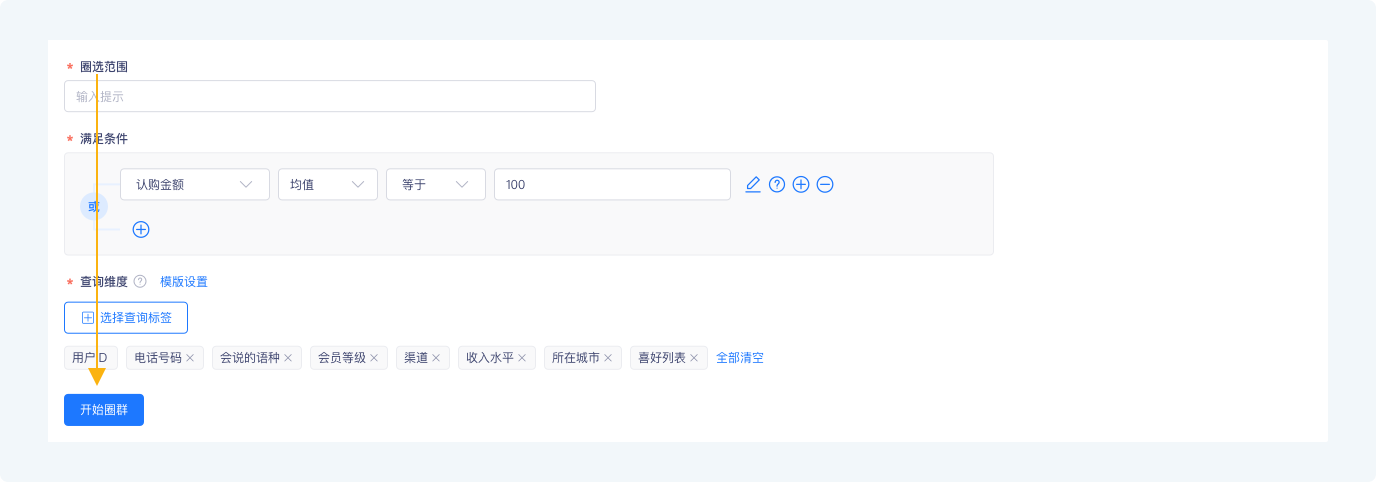
按钮居中
当表单内容分步时,步骤条位于⻚⾯中⼼,对应的操作按钮同样居中显示。垂直布局下,⽤户浏览时的眼动路径单纯向下,这种由上⾃下的浏览效率是最⾼的。因此,对应的主次关系布局应该遵循方向性原则,主按钮带有明确⽅向,具有下⼀步性质的按钮。

按钮居右
弹窗的布局是按照“Z”型构图法,按钮布局在“Z”的末尾,按照古腾堡原则(对⻆线平衡法则)这个区域是⽤户浏览⾏为的最终落点区域。当⽤户任务进⾏到这个部分时需要采取措施,所以通常在这⾥放置按钮或者⾏动点。主按钮放在边缘最右侧,便于⽤户快速获得⽬标操作。

表单的布局
表单的布局形式影响着表单的操作效率,在表单设计时,我们通常会根据信息的容量以及内容的关联性来选择合适的内容组织形式。内容组织形式分为三种基础表单、分布表单、分组表单。
基础表单
基础表单是最简单的布局形式,将所有需填写表单内容项直接罗列在⻚⾯上。
应用场景:
适用于内容较少、结构简单的场景,表单项采用单列纵向排列。较短宽度且具有相关性的表单项可以组合在一行中,形成弱分组的暗示。通常,操作按钮会跟随内容之后,当内容超出一屏幕后,操作按钮会悬浮固定在底部。

分组表单
分组表单是按照一定相关性进行分组的表单,是遵循《简约至上-交互设计四策略》中提到的四⼤策略之⼀“组织”的应⽤。在基础平铺的基础上,将表单项中相关联的表单项进行分组,使表单显得更有规律和组织性。即使表单项较多,也不会显得杂乱无章,减轻了用户的心理压力和视觉疲劳,提高了操作体验。
应用场景:
适用于需要填写大量内容的单次任务表单页中,且不同内容之间存在一定的可分类归纳性时。

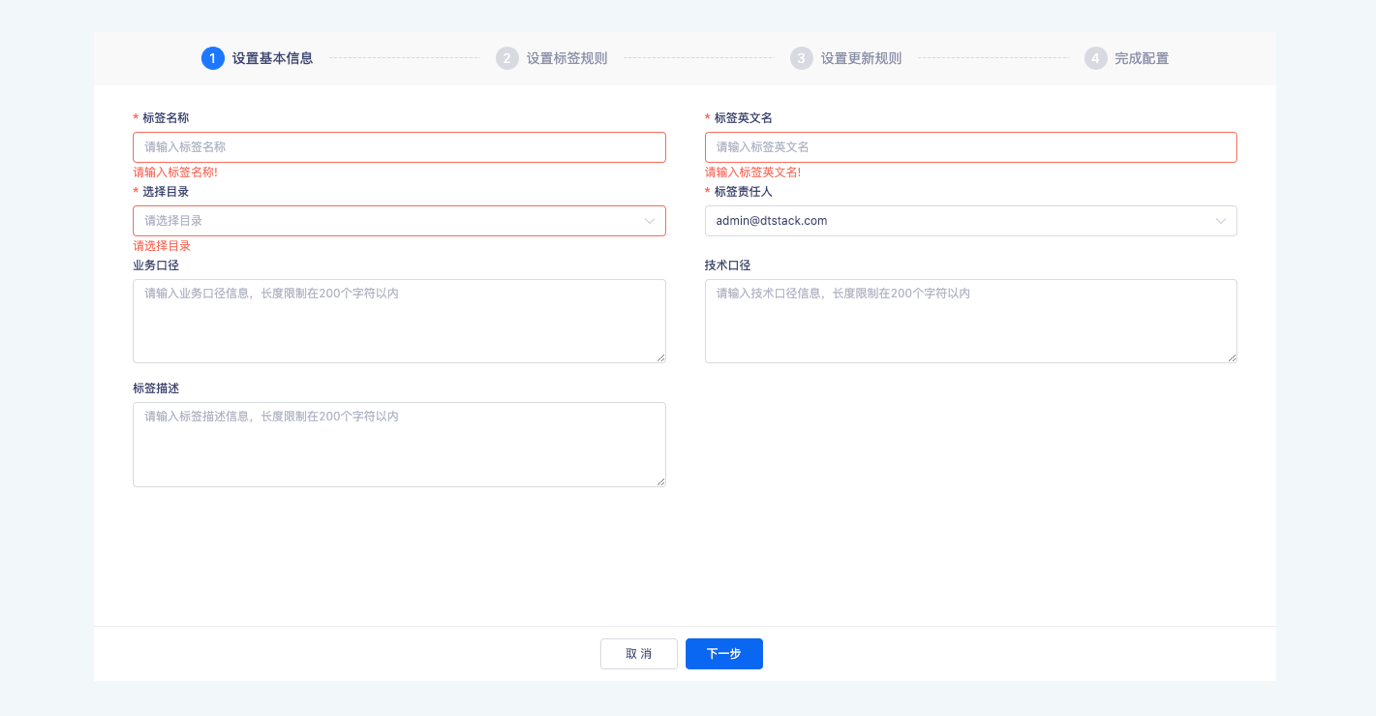
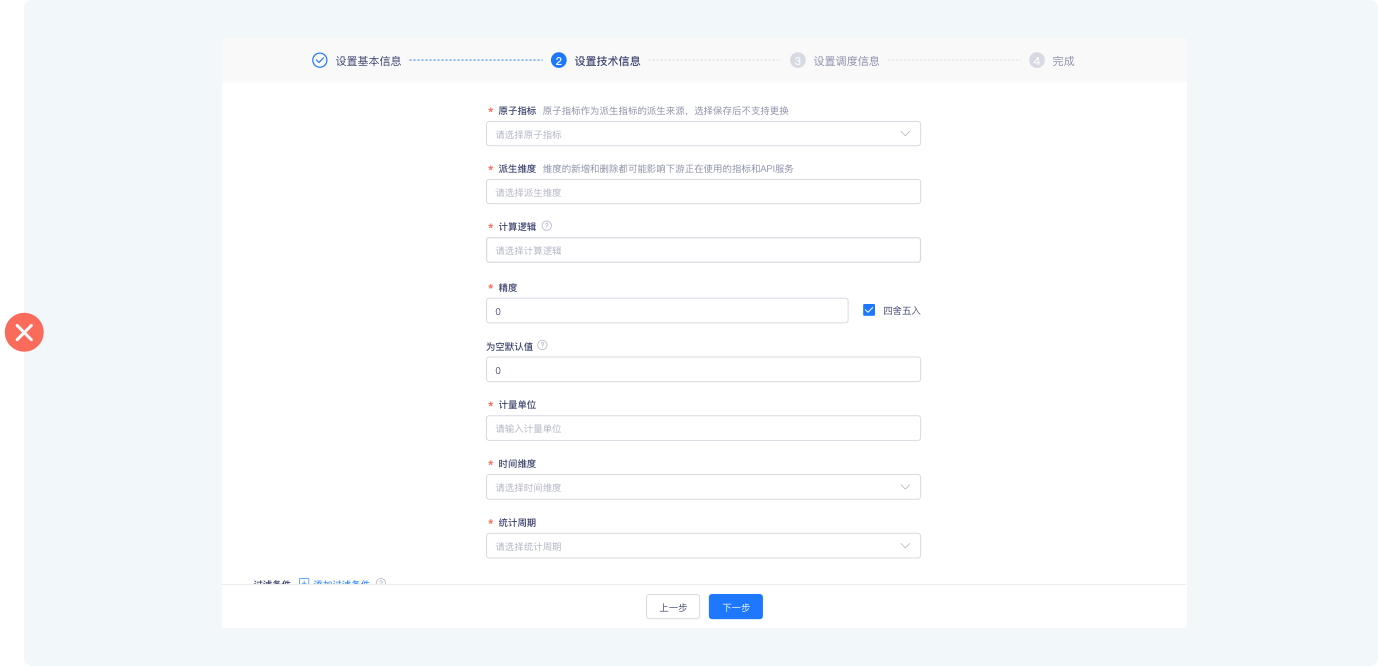
分步表单
分布表单同样应⽤了四⼤策略中的另⼀项策略“转移”——当任务较复杂时,为了更简单易⽤,可以对复杂任务进⾏巧妙拆解转移。将⽤户需要录⼊的复杂信息按照线性流程组织拆解,利⽤步骤条告知⽤户完整流程和进度。分步表单的流程化明显,后⼀步填写的内容常基于前⼀步来填写。
应用场景:
分步表单适⽤于内容较多,并且前后步骤之间存在线性关系的情况。在数栈产品中,⼀般步骤⻚的信息承载量普遍都会较⼤,按照纵向单列布局,导致⼀屏横向空间空⽩过多,纵向路径过⻓。所以为了确保信息的屏效⽐(⼀屏幕的内容曝光率),我们在做分布表单布局时,采⽤多列平铺的样式。
优势:
节省⻚⾯纵向空间,可以承载更多表单项,能够放置更多的控件单元。
劣势:
“Z”字型的视觉动线较为复杂,填写体验会相对差⼀些。


同样⾼度的屏幕,多列平铺的表单能够显示更多内容
表单的交互形式
⽬前表单常⽤的交互形式有⻚⾯跳转、抽屉、弹窗、⽓泡卡⽚、原位编辑。在什么场景下选择什么样的交互形式,通常会根据内容的承载量以及关联度来判断,从少到多依次为:⽓泡卡⽚ – 原位编辑 – Modal对话框 – 抽屉 – ⻚⾯跳转。
气泡卡片
不会影响原有任务进程,承载内容少。把内容的编辑修改操作及校验放在⽓泡卡⽚上完成,不会打断原有任务进程。

原位编辑
其编辑内容也为展示内容,默认展示状态操作,可切换为编辑状态,属于轻量型的信息采集表单。

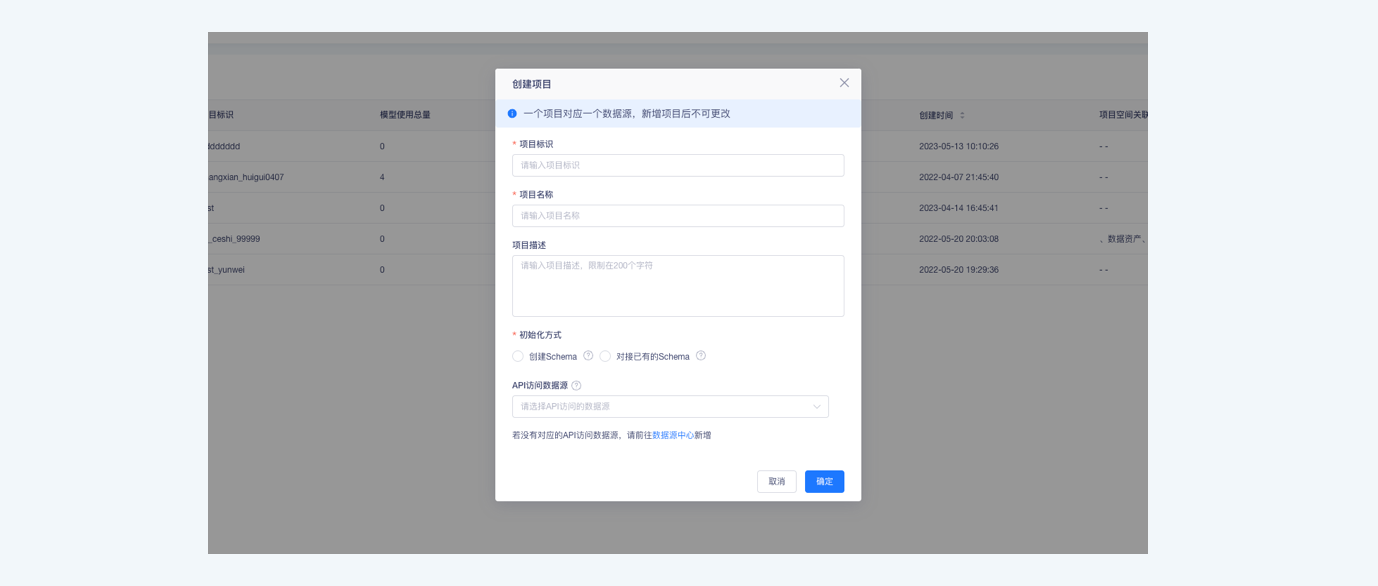
Modal对话框
⽤户在不离开当前⻚的情况下继续操作,是流程步骤中的分⽀⾏为,只能承载简单的表单内容。

抽屉
拓展性更强,可承载⽐弹窗更复杂⼀些的表单内容。

页面跳转
最常⽤的⽅式,适⽤于绝⼤部分的表单,⽀持构建复杂的表单。

总结
表单是产品内操作成本较⾼的组件,操作中很容易引起⽤户抵触⼼理,所以在表单的整体完善度、组件的丰富度、交互的流畅度上还需要更深⼊的去探索。
希望本文能帮助你们优化表单功能,更多地考虑功能实现与体验设计的平衡。
最后
欢迎关注【袋鼠云数栈UED团队】~
袋鼠云数栈 UED 团队持续为广大开发者分享技术成果,相继参与开源了欢迎 star