前言
Table表格在后台管理应用中使用的是相当频繁的,因此找一个功能齐全的前端框架对于我们而言是非常必要的,因为封装完善的前端框架能够大大提升我们的工作对接效率。今天我们主要来讲解一下在.NET中使用BootstrapBlazor组件库的Table表格组件(本章使用的数据都是程序自动生成的模拟数据,不需要与数据库打交道)。

BootstrapBlazor介绍

- 使用文档:https://www.blazor.zone/introduction
- Gitee项目地址:https://gitee.com/LongbowEnterprise/BootstrapBlazor
BootstrapBlazor是一套基于 Bootstrap 和 Blazor 的企业级组件库,可以认为是 Bootstrap 项目的 Blazor 版实现。基于 Bootstrap 样式库精心打造,并且额外增加了 100 多种常用的组件,为您快速开发项目带来非一般的感觉(喜欢Bootstrap风格的同学推荐使用)。
.NET BootstrapBlazor UI组件库引入
BootstrapBlazor Table使用前提条件:https://mp.weixin.qq.com/s/UIeKSqym8ibLRvDwra8aww
首先定义StudentViewModel
public class StudentViewModel
{
/// .NET后台模拟数据和增删改查方法封装
using BootstrapBlazor.Components;
using WebUI.Model;
namespace WebUI.Pages
{
public partial class StudentExample
{
private static readonly Random random = new Random();
public static List? StudentInfoList;
public StudentExample()
{
StudentInfoList = GenerateUserInfos();
}
/// (Enumerable.Range(1, 200).Select(i => new StudentViewModel()
{
StudentID = i,
ClassName = $"时光 {i} 班",
Name = GenerateRandomName(),
Age = random.Next(20, 50),
Gender = GenerateRandomGender()
}));
}
/// > OnQueryAsync(QueryPageOptions options)
{
List studentInfoData = StudentInfoList;
// 数据模糊过滤筛选
if (!string.IsNullOrWhiteSpace(options.SearchText))
{
studentInfoData = studentInfoData.Where(x => x.Name.Contains(options.SearchText)).ToList();
}
return Task.FromResult(new QueryData()
{
Items = studentInfoData.Skip((options.PageIndex - 1) * options.PageItems).Take(options.PageItems).ToList(),
TotalCount = studentInfoData.Count()
});
}
/// items )
{
items.ToList().ForEach(i => StudentInfoList.Remove(i));
return Task.FromResult(true);
}
}
}
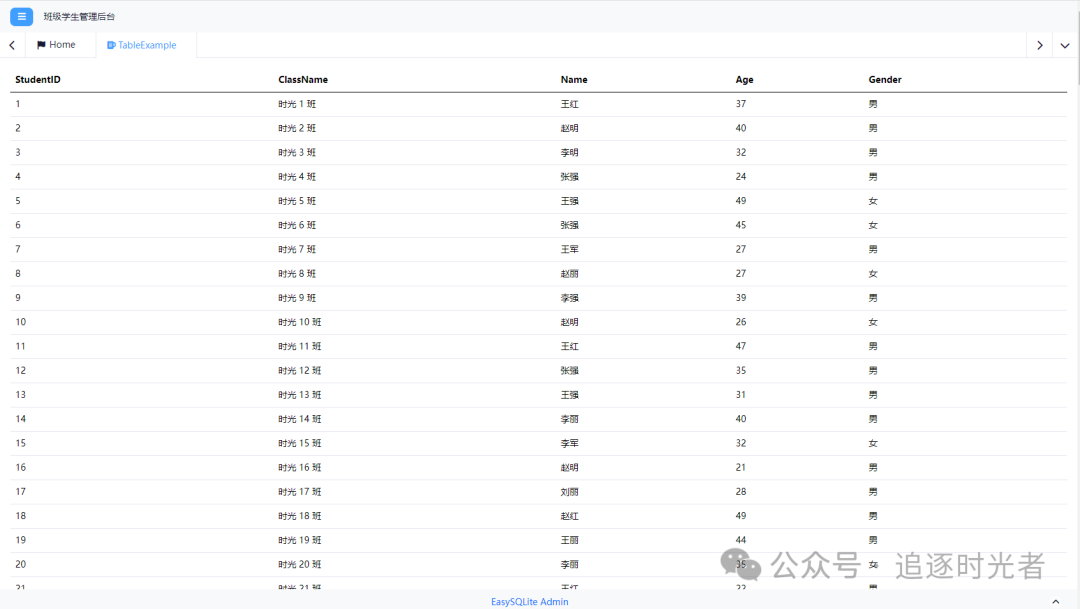
一行代码快速生成Table表格
<Table TItem="StudentViewModel" AutoGenerateColumns="true" Items="StudentInfoList">Table>
显示Table工具栏
<Table TItem="StudentViewModel" AutoGenerateColumns="true" Items="StudentInfoList" ShowToolbar="true">Table>
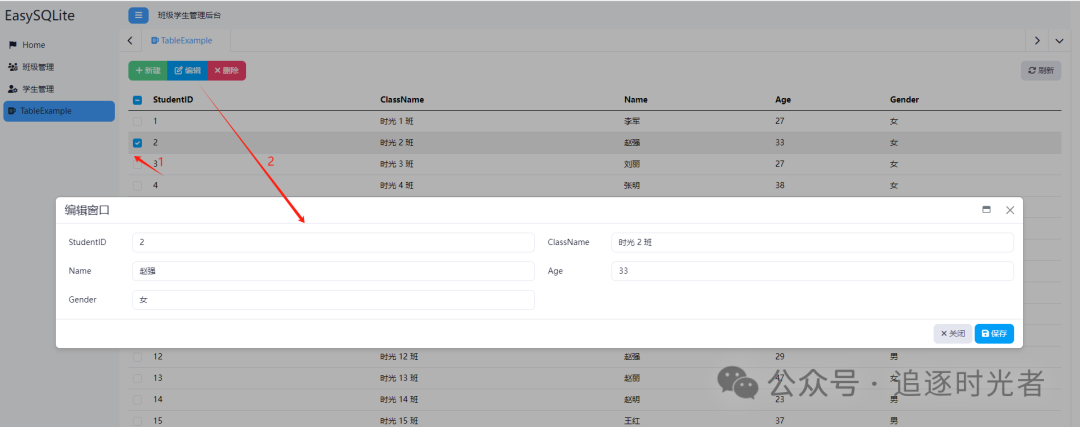
显示Table多选模式
<Table TItem="StudentViewModel" AutoGenerateColumns="true" Items="StudentInfoList" ShowToolbar="true" IsMu
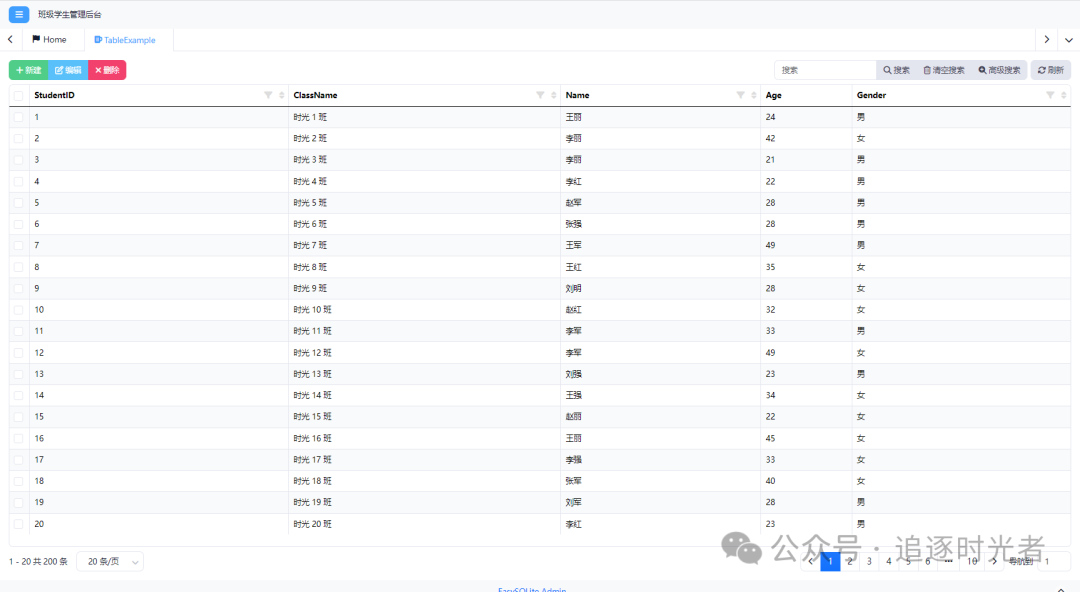
增加Table搜索功能
<Table TItem="StudentViewModel" AutoGenerateColumns="true" Items="StudentInfoList" ShowToolbar="true" IsMultipleSelect="true" ShowSearch="true">
<SearchTemplate>
<GroupBox Title="搜索条件">
<div class="row g-3 form-inline">
<div class="col-12 col-sm-6">
<BootstrapInput @bind-Value="@context.Name" PlaceHolder="请输入姓名" maxlength="50" ShowLabel="true" DisplayText="姓名" />
div>
<div class="col-12 col-sm-6">
<BootstrapInput @bind-Value="@context.Gender" PlaceHolder="请输入性别" maxlength="500" ShowLabel="true" DisplayText="性别" />
div>
div>
GroupBox>
SearchTemplate>
Table>
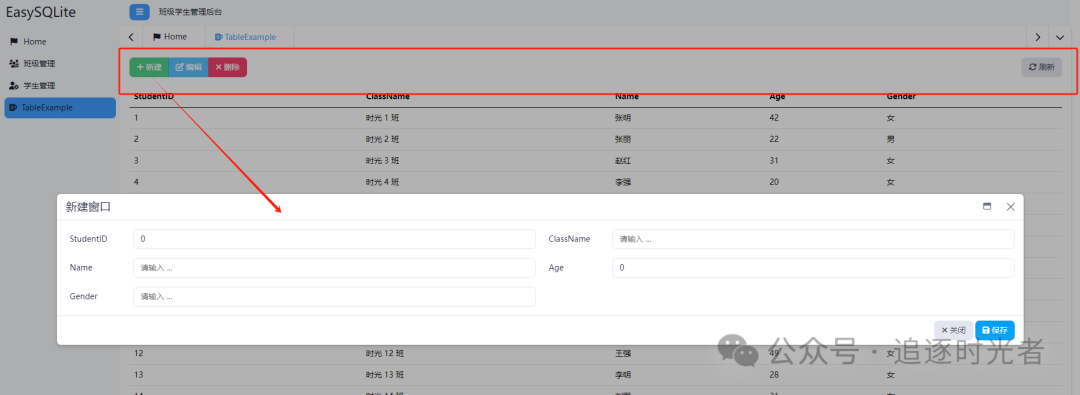
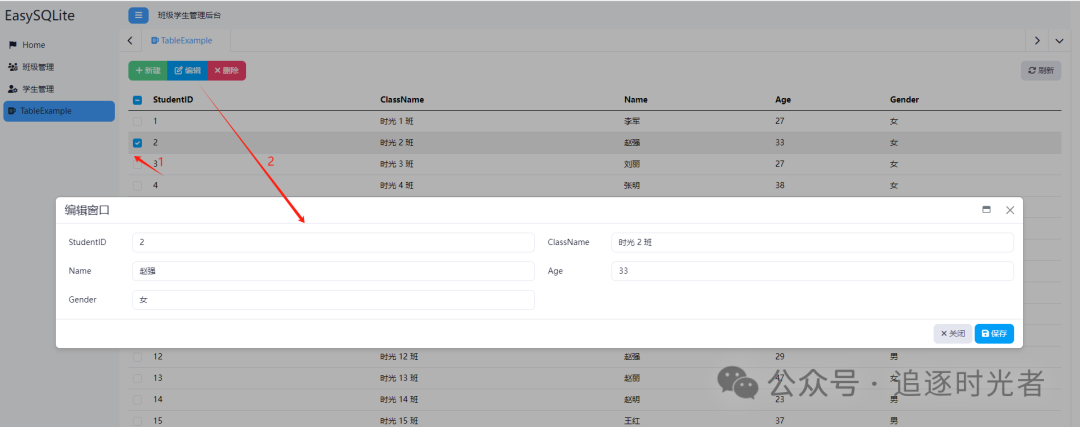
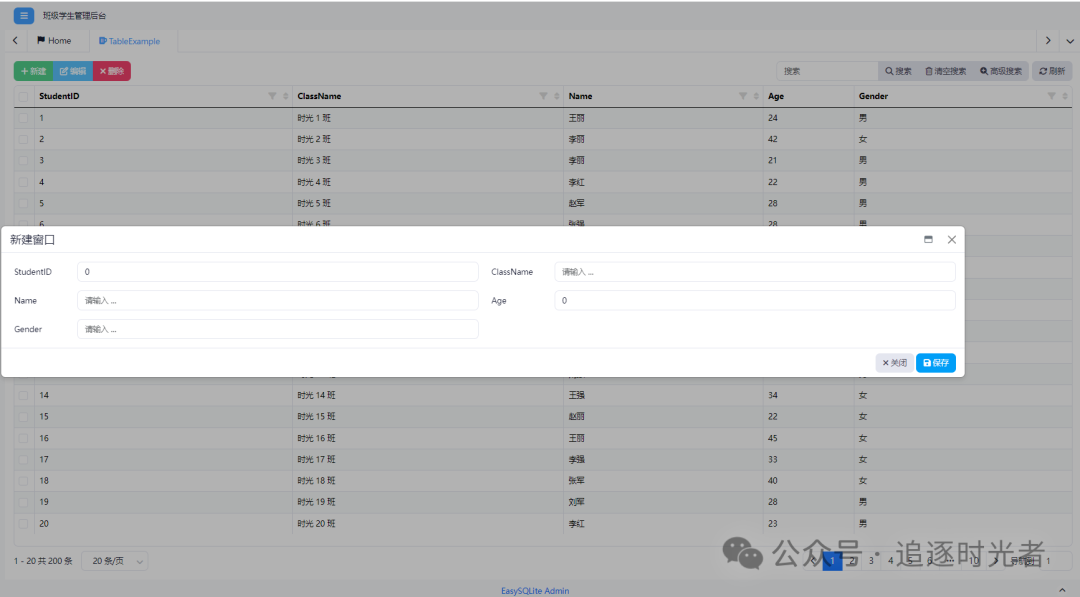
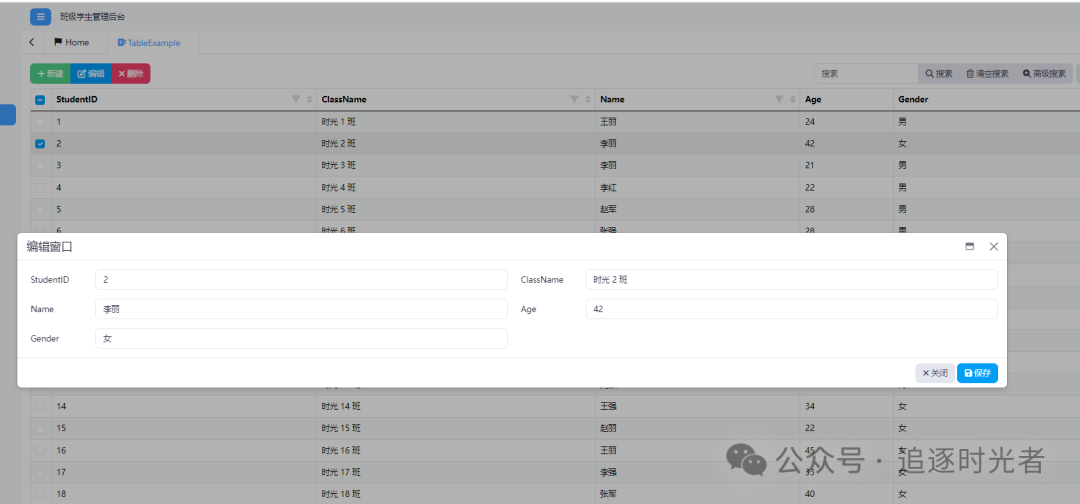
增加Table增、删、改、查、分页功能
<Table TItem="StudentViewModel"
AutoGenerateColumns="true"
ShowToolbar="true"
IsMultipleSelect="true"
OnSaveAsync="@OnSaveAsync"
OnQueryAsync="@OnQueryAsync"
OnDeleteAsync="@OnDeleteAsync"
IsStriped="true"
IsBordered="true"
ShowSearch="true"
IsPagination="true"
ShowSearchText="true">
<TableColumns>
<TableColumn Sortable="true" Filterable="true" Searchable="true" @bind-Field="@context.StudentID" />
<TableColumn Sortable="true" Filterable="true" Searchable="true" @bind-Field="@context.Name" />
<TableColumn Sortable="true" Filterable="true" Searchable="true" @bind-Field="@context.ClassName" />
<TableColumn Sortable="true" Filterable="true" Searchable="true" @bind-Field="@context.Gender" />
TableColumns>
<SearchTemplate>
<GroupBox Title="搜索条件">
<div class="row g-3 form-inline">
<div class="col-12 col-sm-6">
<BootstrapInput @bind-Value="@context.Name" PlaceHolder="请输入姓名" maxlength="50" ShowLabel="true" DisplayText="姓名" />
div>
<div class="col-12 col-sm-6">
<BootstrapInput @bind-Value="@context.Gender" PlaceHolder="请输入性别" maxlength="500" ShowLabel="true" DisplayText="性别" />
div>
div>
GroupBox>
SearchTemplate>
Table>



DotNetGuide技术社区交流群
- DotNetGuide技术社区是一个面向.NET开发者的开源技术社区,旨在为开发者们提供全面的C#/.NET/.NET Core相关学习资料、技术分享和咨询、项目推荐、招聘资讯和解决问题的平台。
- 在这个社区中,开发者们可以分享自己的技术文章、项目经验、遇到的疑难技术问题以及解决方案,并且还有机会结识志同道合的开发者。
- 我们致力于构建一个积极向上、和谐友善的.NET技术交流平台,为广大.NET开发者带来更多的价值和成长机会。