-
彻底删除VsCode配置和安装过的插件与缓存
前言
当你准备对
Visual Studio Code(VSCode)进行重新安装时,可能遇到一个常见问题:重新安装后,新的安装似乎仍然保留了旧的配置信息,这可能会导致一些麻烦。这种情况通常是由于卸载不彻底所致,留下了旧的配置文件,而这些残留的文件可能会影响新安装的正常运行。
为了确保彻底清理旧配置,需要采取一些步骤:
- 控制面板卸载:
进入系统的控制面板,找到并选择“程序和功能”。在列表中找到 Visual Studio Code,并进行卸载。
- 使用
VSCode自带的卸载程序:
如果你已经删除了 VSCode 的快捷方式,可以在 VSCode 安装目录中找到类似
unins000.exe或uninstall.exe的卸载程序,运行它来进行卸载操作。- 手动删除残留的配置文件:
在文件资源管理器中,转到你的用户主目录。在这里,你需要找到并彻底删除以下文件夹:
C:\User\YourUserName\.vscode(VSCode 的主配置目录)C:\User\YourUserName\AppData\Roaming\Code(包含缓存信息)
删除这些文件夹可能会清除你的首选项和自定义设置,所以在删除之前,请确保你不再需要其中的任何配置信息。
这些步骤可以确保在进行全新的
VSCode安装之前,旧的配置信息得到完全清理。这样可以避免新的安装受到旧配置文件的影响,同时确保你能够以全新状态开始使用VSCode,避免可能出现的问题。
自动清理脚本 - 批处理
这里我分享一个我自己用于清理缓存数据插件之类的脚本比较方便快捷,当然你也可以手动去清理
VS Code缓存数据的地方即可。在桌面新建一个文件命名为:
clean_vscode.bat

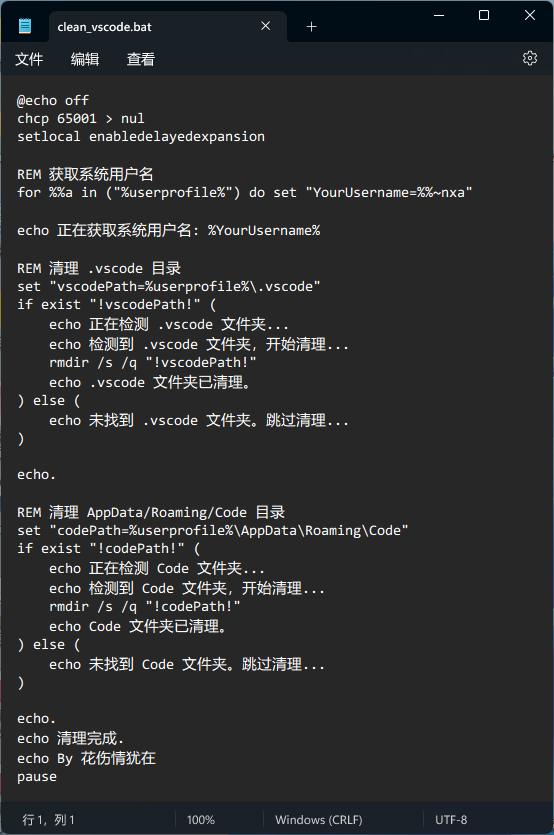
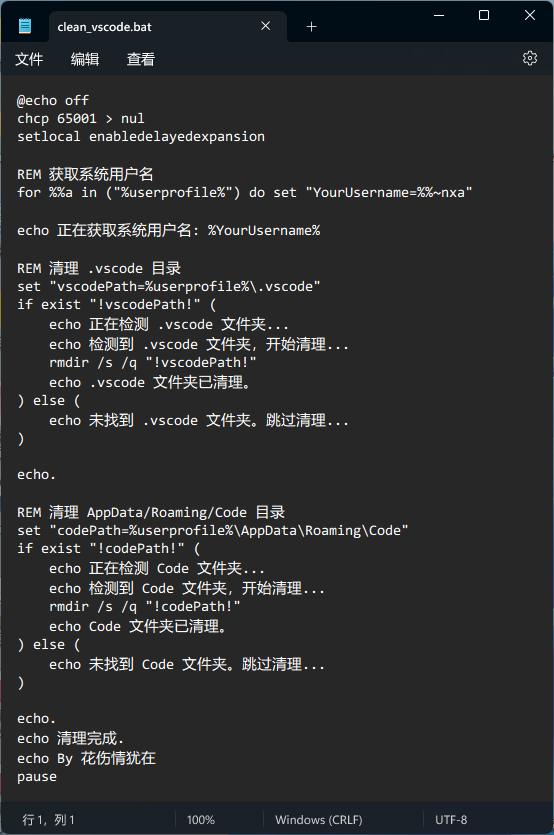
然后可以使用记事本打开进行编辑,粘贴以下内容:@echo off chcp 65001 > nul setlocal enabledelayedexpansion REM 获取系统用户名 for %%a in ("%userprofile%") do set "YourUsername=%%~nxa" echo 正在获取系统用户名: %YourUsername% REM 清理 .vscode 目录 set "vscodePath=%userprofile%\.vscode" if exist "!vscodePath!" ( echo 正在检测 .vscode 文件夹... echo 检测到 .vscode 文件夹,开始清理... rmdir /s /q "!vscodePath!" echo .vscode 文件夹已清理。 ) else ( echo 未找到 .vscode 文件夹。跳过清理... ) echo. REM 清理 AppData/Roaming/Code 目录 set "codePath=%userprofile%\AppData\Roaming\Code" if exist "!codePath!" ( echo 正在检测 Code 文件夹... echo 检测到 Code 文件夹,开始清理... rmdir /s /q "!codePath!" echo Code 文件夹已清理。 ) else ( echo 未找到 Code 文件夹。跳过清理... ) echo. echo 清理完成. echo By 花伤情犹在 pause- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
如图示例:

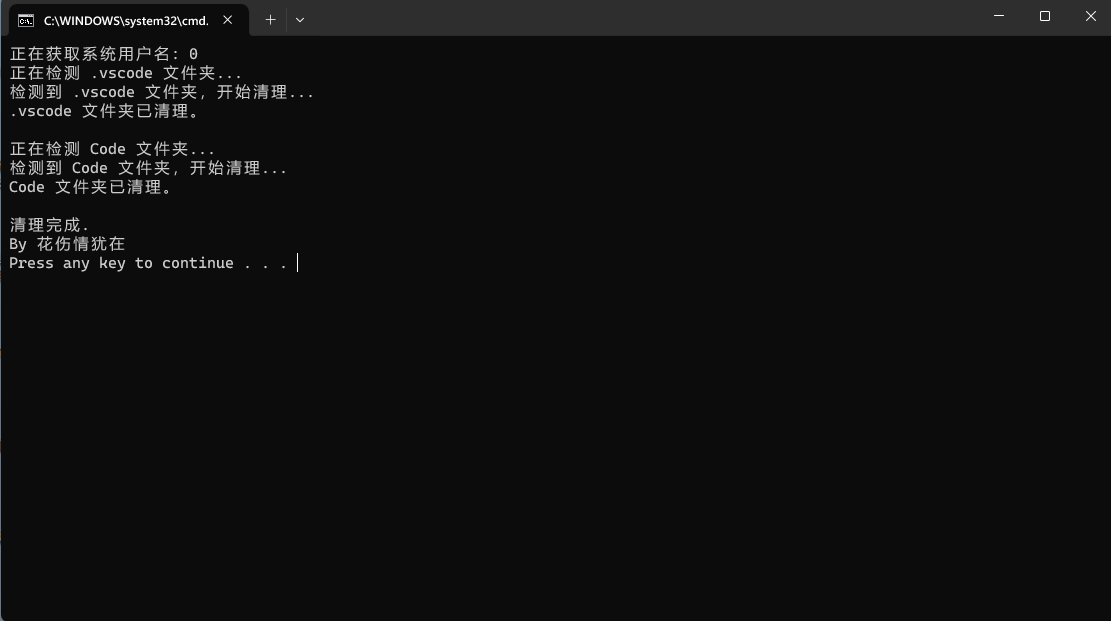
执行效果测试
清理之前:
可以看到当前状态下的VS Code还是中文状态,很明显就是已经安装过了中文语言包插件

这个时候我们先关闭VS Code之后再执行清理脚本:

清理完毕之后,再次打开VS Code,即可看到缓存数据和插件全部已经被清理:

可以看到已经变成了英文状态教程结束!
-
相关阅读:
企业特权账号安全管理建设思路
Django——orm模块创建表关系
webserver烂大街?还有必要做么?
WPF 入门教程数据绑定(一)
嵌入式音频软件开发之协议时序图分析方法
Mysql优化---B树与索引
机器学习-数学基础
诗诺克科技引领数字资产智能交易革命
07_用队列实现栈
Comparing Top-Down and Bottom-Up Design Approaches
- 原文地址:https://blog.csdn.net/qq_31762741/article/details/134705683
