-
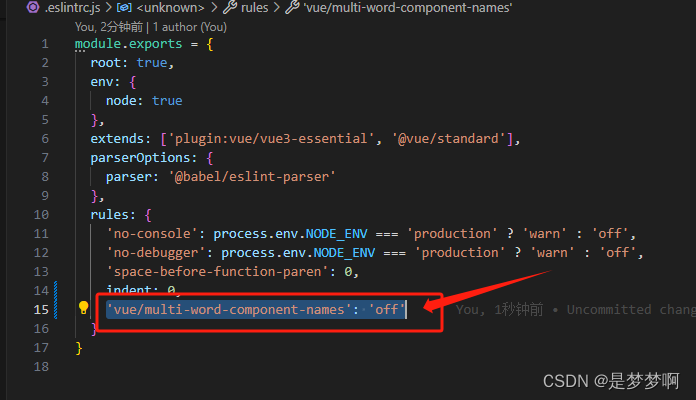
“index“ should always be multi-word
-
相关阅读:
elasticsearch bulk 批量操作
docker打包多架构镜像(manifest)
启发式合并(含一般式、树上启发式合并 例题)
7-1归并排序还是插入排序
超越中心化:Web3如何塑造未来数字生态
TiDB Data Migration 查询状态
版本特性 | Cloudpods v3.9重点功能介绍
MyBatis通用Mapper:简化数据库操作的利器
北斗——1、北斗时空智能主机
表象变换与矩阵元
- 原文地址:https://blog.csdn.net/TanMengyi/article/details/134535436