-
单线程的JS中Vue导致的“线程安全”问题
浏览器中Js是单线程的,当然不可能出现线程安全问题。只是遇到的问题的现象与多线程的情况十分相似,导致对不了解Vue实现的我怀疑起了人生…现象
项目中用到了
element-plus中的加载组件,简单封装了一下,用来保证只会出现一个加载框,大概是这样import { ElLoading } from 'element-plus' let instance let count = 0 export function startLoading() { if (count === 0) { // 临界区 instance = ElLoading.service() } count++ } export function stopLoading() { count-- if (count === 0) { instance.close() } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
使用的时候,意外的出现了多个实例,但是只保存了最后创建的实例,导致界面上有个loading无法关闭。
复现Demo分析
打断点调试发现,到
instance = ElLoading.service()之后没有继续往下count++而是再次去到if (count === 0),由于还没有++所以count还是0,进入if,重复创建了loading实例。
这个现象,乍一看,和有两条线程同时进入了startLoading的情况一模一样。不过我发现后面count++的值是没错的,所以把count++提到前面,改成这样,问题没有再复现。export function startLoading() { count++ if (count === 1) { instance = ElLoading.service() } }- 1
- 2
- 3
- 4
- 5
- 6
如果存在线程安全,那么
count++如果不是原子操作的话,同样的问题还是会出现的。查了一圈资料,没有找到相关信息。
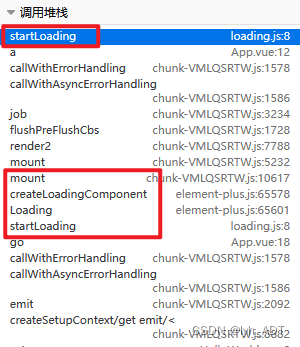
最终是在打断点的时候看了一眼调用堆栈,发现第二次的startLoading是在第一次的Loading组件mount的时候调用的。也就是说两次调用是串行的嵌套关系,而不是并行,直接松了一口气😅

原因
问题的关键在于Vue的watch实现,第二次的
startLoading是在watch中调用的。watch的数据变化事件会被Vue放到队列中,在mount组件时会先处理这个队列,所以在mount第一个Loading组件时,执行了第二个startLoading
关键方法是flushPreFlushCbs,具体之后再学习学习 -
相关阅读:
开源 Web 应用程序框架Django面试题库和答案详解
c++ 条件变量使用详解 wait_for wait_unitl 虚假唤醒
Vue 安装 vue的基本使用 vue的初步使用步骤
孙卫琴的《精通Vue.js》读书笔记-自定义指令范例:v-drag指令
02 - 分析一个Android程序以及日志工具的使用
Practical Deep Raw Image Denoisingon Mobile Devices
I2C,UART,SPI(STM32、51单片机)
Druid连接池的快速使用
用增之Google
Dubbo原理解析,彻底搞懂dubbo (下)
- 原文地址:https://blog.csdn.net/qq_15718805/article/details/134492037
