-
Java 之拼图小游戏
声明
此项目为java基础的阶段项目,此项目涉及了基础语法,面向对象等知识,具体像语法基础如判断,循环,数组,字符串,集合等…; 面向对象如封装,继承,多态,抽象类,接口,内部类等等…都有涉及。此项目涉及的内容比较多,作为初学者可以很好的将前面的知识串起来。此项目拿来练手以及回顾前面的基础知识是个很不错的选择
游戏展示


素材获取
注意:这个素材里面的每张图片被分成了15份,每张图片都是正方形的,并且长和宽都是105像素\n链接:https://pan.baidu.com/s/16maOd105xKqrWZSd6IScig?pwd=1234
提取码:1234\n\n游戏窗口
游戏窗口我们主要用到Java给我提供的JFrame类,这个类可以给我们提供一个窗口,我们可以对这个窗口设置大小,位置,以及是否显示等等…,下面是界面的样子


JFrame是Java给我提供的一个类,所以我们可以直接用JFrame来创建对象,里面的setSize()方法就是给窗口设置大小,单位都是像素; 这里需要注意的是,不是设置完大小执行就可以出现,JFrame默认隐藏了界面窗口,我们需要用setVisible()方法将他展示出来,true就是展示,相反false就是隐藏句号
在游戏里我们需要三个界面来展示,分别是:游戏界面, 登录界面, 注册界面
所以我们需要创建三个JFrame对象,这里我们需要想一个问题:我们新建一个类文件,然后在main方法里创建三个JFrame对象,然后把所有业务逻辑全部写在main方法里吗? 显而易见结果是NO,大NO特NO,到时候一千多行代码全写在一个main方法里吗,到时候出BUG了,在哪都不知道。所以我建议分三个类,即游戏界面, 登录界面, 注册界面这三个类,然后我们在新建一个类用main方法来执行我们的游戏,在main方法里创建三个窗口类的对象用来调用方法,比如设置窗口大小等等。这样我们就可以需要在那个窗口做业务逻辑就直接去相应的类里去做就可以了。大致思路如下:\n这是游戏程序执行入口:

下面是GameFrame(游戏界面)类
这里我用了一个空参构造来进行窗口大小以及展示界面的设置,方便在main方法里我们创建GameFrame对象时,就会调用GameFrame空参构造来设置界面,这样就不用我们在main方法里去设置

下面是LoginFrame(登录界面)类
思路和GameFrame(游戏大致框架搭建好之后,这样我们只用在对应的类中进行相应的业务逻辑的搭建就好了,我们后面的所有业务逻辑的实现几乎都在这三个窗口中。
窗口设置
我们将游戏窗口显示出来后,还需要对游戏窗口进行相应的设置,以至于能给我们更好的游戏体验和视觉效果,接下来我们需要对游戏界面设置以下功能和代码:
1.游戏标题
游戏标题就是我们游戏的名字,一般写在游戏界面的左上方,效果如下图界面)类一样

3.游戏主界面居中
游戏界面居中就是当我们打开游戏的时候,界面始终是在我们电脑屏幕的正中间出现,方法如下:
由于这个方法需要传递一个component参数,这里我们只用填一个null就可以了
4.设置游戏关闭模式
游戏关闭模式,JFrame给我们提供了关闭方法
这个方法可以传递一个int类型的参数,这个方法有四种关闭模式,分别对应数字0, 1, 2, 3; 四种关闭模式,可以进入这个方法的源码进行查看,这里我只说数字3对应的关闭模式: 就是当我们关闭其中一个窗口,虚拟机就会停止运行,可以理解为,我只要关闭其中一个游戏窗口,那么其他登录窗口和注册窗口都会关闭,并且虚拟机会停止运行
注意: this代表这个所在的类,由于前面我们将三个窗口类都继承了JFrame,所以我们可以直接用this调用父类方法
菜单搭建
一个游戏必不可少的就是菜单,我们重新游戏,重新登录等等关于游戏的都会在菜单中展示出来,如下图就是此游戏菜单的样式
在我们创建这样的菜单之前,我们必须先了解Java给我们提供的JMenuBar类,JMenu类和JMenuItem类,下面我会用几张图让你了解这三种类有什么关系


了解完这三种类之后,我们需要将这三种类联系起来然后放进GameFrame,下面是实现的步骤:
1.先创建JMenuBar
2.再创建JMenu
3.再创建JMenuItem
4.把JMenuItem放到JMenu里面
5.把JMenu放到JMenuBar
6.最后把JMenuBar添加到整个JFrame界面中就可以了\n\n下面是代码实现:
这里我把初始化菜单构造成了一个方法,然后直接在GameFrame空参构造里面调用就可以实现下面效果:




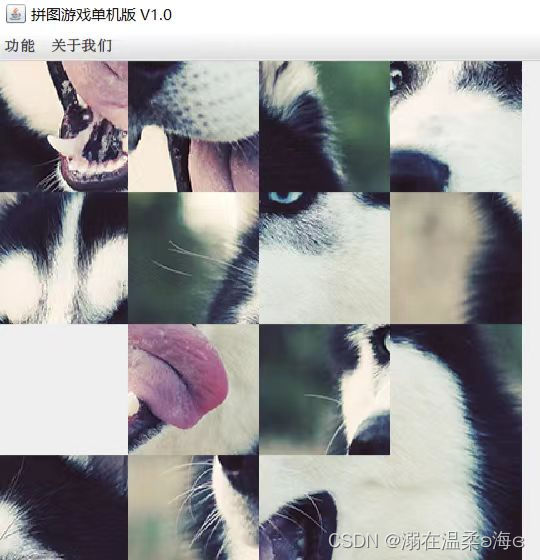
这个功能我写在了GameFrame类里的initImage()方法里,然后在空参构造里调用
在上面的代码可以看到,外循环我用来表示行数,内循环表示列数,这个嵌套循环大致意思就是当我开始循环是i = 0表示第一行,然后 j 表示列数,j 逐渐增加, 表示列数逐渐增加, 表现在setBounds方法里的x逐渐增加,并且是逐级增加105, y又恰好是0, 刚好满足我们的图片放置规律, 第一行图片添加完之后, i 自增表示第二行,然后又执行内循环, 添加第二行的4张图片,然后继续循环知道图片所有图片添加完成
有人就会问了那个number是什么意思,这里我又要提醒一下了,图片的名字我们为了添加方便尽量设置成下面这种形式
注意:这里我将一个图片分成了15份来放入JFrame中,不能将一整个图片放入
最后一张图片没有是因为我将一张图片分成了15份,当循环执行到 i = 3, j = 3 的时候没有相应的图片了,就展示了一张空白图,后面我们需要一个空白的位置来进行移动图片的操作
打乱图片顺序
既然我们已经弄懂了如何在JFrame添加图片,接下来我们要做的事就是打乱图片顺序,毕竟是拼图游戏,本身就是一个打乱顺序的图片让我们去移动恢复的要想打乱图片顺序,我们前面用了一个int类型的number变量来不断自增,我们的图片就依次放进去了,当然我们图片名得设置的有规律,既然我们的图片是按number的值来添加的,并且number的值是从1按顺序加到16,那么我们如果打破这个number顺序

下面就是实现的代码

运行结果:

注意:二维数组的创建最好写在GameFrame类的成员位置,这里我为了方便展示就写在了初始化数据方法里,因为我们在初始化图片方法里需要用的这个二维数组,如果写在成员位置,我们就可以直接使用了:

运作结果:

,所以这个初始化数据方法相当于给二维数组赋值,初始化图片方法直接使用二维数组里的数据就可以了
下面是如何在初始化图片方法里使用二维数组来打乱图片的顺序下列数组代码:

美化界面
在我们打乱图片顺序之后,我们可以来着手美化界面了,我们主要美化游戏界面也就是添加一个游戏背景图,再给图片添加边跨,以及把图片和背景图移到中下的位置(多次尝试,中下的位置最好看)1.移动图片的位置2.添加游戏背景图
游戏背景图的添加依然是用图片添加的方法,但是有一点非常重要:
先添加的图片在上方,后添加的图片在下方,可能会与其他语言相反,这里要注意一下,所以添加背景图片的代码要写在添加图片的循环之后,并且在initImage()方法之内,下面是代码实现:
总结
这里我没有写登录界面和注册界面, 感兴趣的可以自己研究一下, 代码比较多, 可以自己试着写一下, 你们也可以自己添加有趣的玩法, 使游戏更加多样化









-
相关阅读:
实际业务中使用策略模式对代码进行重构
2023C语言暑假作业day6
system verilog 句柄 ref参数传递 C语言指针
The WebSocket session [x] has been closed and no method (apart from close())
cookie、session、Token究竟区别在哪?如何进行身份认证,保持用户登录状态?
项目立项管理
<select>表单元素
使用流量管理工具保护 Kubernetes 的六种方法
第6章 字符串操作
C++ Reference: Standard C++ Library reference: Containers: list: list: max_size
- 原文地址:https://blog.csdn.net/love735200305/article/details/134472369