-
QT 布局管理综合实例
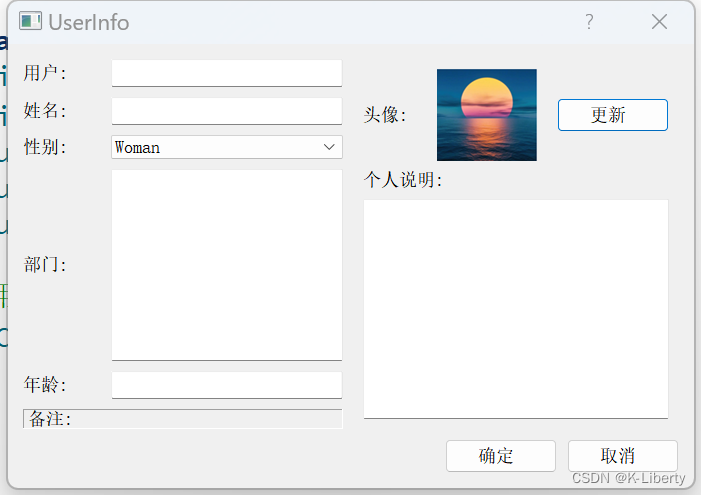
通过一个实例基本布局管理,演示QHBoxLayout类、QVBoxLayout类及QGridLayout类效果
本实例共用到四个布局管理器,分别是 LeftLayout、RightLayout、BottomLayout和MainLayout。
在源文件“dialog.cpp”具体代码如下:




运行效果:

SetFrameStyle()是QFrame 的方法,参数以或(|)的方式设定控件的面板风格,由形状(QFrame::Shape)和阴影(QFrame::shadow)两项配合设定。
其中,形状包括六种,分别是NoFrame、Panel、Box、HLine、VLine 及WinPanel;
阴影包括三种,分别是Plain、Raised和Sunken。
setSizeConstraint是Qt中的一种函数,它可以用来控制小部件的大小限制方式。它的基本作用就是确定小部件应该如何处理自己的大小信息。
(1)QLayout::SetFixedSize: 小部件使用固定的大小,而不考虑小部件的内容或其他因素。(2)QLayout::SetMinimumSize:小部件至少应该有多大,但允许它变得更大。(3)QLayout::SetMaximumSize: 小部件最多可以有多大,但允许它变得更小。(4)QLayout::SetDefaultSize: 小部件在其没有明确设定大小时应使用的默认大小。
最优化显示,即控件都按其 sizeHint()的大小显示。
ButtomLayout->addStretch():在按钮之前插入一个占位符,使两个按钮能够靠右对齐,并且在整个对话框的大小发生改变时,保证按钮的大小不发生变化。
addStretch()用于在布局中添加可伸缩空间。这意味着该空间将根据需要扩展或收缩以填充布局中的任何额外空间。 例如,如果在一个水平布局中有三个小部件,并且希望中间的小部件占据所有可用空间,则可以在中间小部件之前和之后添加一个拉伸。
注意:QHBoxLayout默认采取的是以自左向右的方式顺序排列插入控件或子布局,也可通过调用 setDirection()方法设定排列的顺序(如layout-> setDirection(QBoxLayout:: RightToLeft))。QVBoxLayout 默认采取的是以自上而下的方式顺序排列插入控件或子布局,同理也可通过调用 setDirection()方法设定排列的顺序。
通常,QGridLayout功能能够完成QHBoxLayout与QVBoxLayout的功能,但若只是完成简单的水平或竖直的排列,则使用后两个更方便,而QGridLayout 适合较为方正整齐的界面布局。
-
相关阅读:
【Matlab】智能优化算法_麻雀搜索算法SSA
ES6新特性
设计模式:代理模式(C#、JAVA、JavaScript、C++、Python、Go、PHP)
GitKraken Pro安装
Java中的反射机制
k8s 1.28版本:使用StorageClass动态创建PV,SelfLink 问题修复
Android 内置webview避免外部跳转或内嵌chrome植入复杂vue项目
mp4封装格式各box类型讲解及IBP帧计算
NAND Flash原理
算法篇 滑动窗口 leetcode 长度最小的子数组
- 原文地址:https://blog.csdn.net/2301_79503228/article/details/134354874