-
Javaweb之javascript的详细解析
1.4 函数
在java中我们为了提高代码的复用性,可以使用方法。同样,在JavaScript中可以使用函数来完成相同的事情。JavaScript中的函数被设计为执行特定任务的代码块,通过关键字function来定义。接下来我们学习一下JavaScript中定义函数的2种语法
1.4.1 第一种定义格式
第一种定义格式如下:
function 函数名(参数1,参数2..){ 要执行的代码 }因为JavaScript是弱数据类型的语言,所以有如下几点需要注意:
-
形式参数不需要声明类型,并且JavaScript中不管什么类型都是let或者var去声明,加上也没有意义。
-
返回值也不需要声明类型,直接return即可
如下示例:
function add(a, b){ return a + b; }接下来我们需要在VS Code中编写代码来演示
第一步:新建名为js的文件夹,创建名为01. JS-函数的html文件,然后在
-
但是上述只是定义函数,函数需要被调用才能执行!所以接下来我们需要调用函数
第二步:因为定义的add函数有返回值,所以我们可以接受返回值,并且输出到浏览器上,添加如下代码:
let result = add(10,20); alert(result);
查看浏览器运行结果:浏览器弹框内容如下图所示:

1.4.2 第二种定义格式
第二种可以通过var去定义函数的名字,具体格式如下:
- var functionName = function (参数1,参数2..){
- //要执行的代码
- }
接下来我们按照上述的格式,修改代码如下:只需要将第一种定义方式注释掉,替换成第二种定义方式即可,函数的调用不变
浏览器弹框效果和上述一致

我们在调用add函数时,再添加2个参数,修改代码如下:
var result = add(10,20,30,40);
浏览器打开,发现没有错误,并且依然弹出30,这是为什么呢?
因为在JavaScript中,函数的调用只需要名称正确即可,参数列表不管的。如上述案例,10传递给了变量a,20传递给了变量b,而30和40没有变量接受,但是不影响函数的正常调用。
1.5 JavaScript对象
JavaScript中的对象有很多,主要可以分为如下3大类,我们可以打开W3school在线学习文档,来到首页,在左侧栏找到浏览器脚本下的JavaScript,如下图所示:

然后进入到如下界面,点击右侧的参考书

然后进入到如下页面,此页面列举出了JavaScript中的所有对象

可以大体分页3大类:
第一类:基本对象,我们主要学习Array和JSON和String

第二类:BOM对象,主要是和浏览器相关的几个对象

第三类:DOM对象,JavaScript中将html的每一个标签都封装成一个对象

我们先来学习基本对象种的Array对象
1.5.1.1 Array对象
语法格式
Array对象时用来定义数组的。常用语法格式有如下2种:
方式1:
var 变量名 = new Array(元素列表);例如:
var arr = new Array(1,2,3,4); //1,2,3,4 是存储在数组中的数据(元素)方式2:
var 变量名 = [ 元素列表 ];
例如:
var arr = [1,2,3,4]; //1,2,3,4 是存储在数组中的数据(元素)
数组定义好了,那么我们该如何获取数组中的值呢?和java中一样,需要通过索引来获取数组中的值。语法如下:
arr[索引] = 值;
接下来,我们在VS Code中创建名为02. JS-对象-Array.html的文件,按照上述的语法定义数组,并且通过索引来获取数组中的值。
浏览器控制台观察的效果如下:输出1和2

特点
与java中不一样的是,JavaScript中数组相当于java中的集合,数组的长度是可以变化的。而且JavaScript是弱数据类型的语言,所以数组中可以存储任意数据类型的值。接下来我们通过代码来演示上述特点。
注释掉之前的代码,添加如下代码:
- //特点: 长度可变 类型可变
- var arr = [1,2,3,4];
- arr[10] = 50;
-
- console.log(arr[10]);
- console.log(arr[9]);
- console.log(arr[8]);
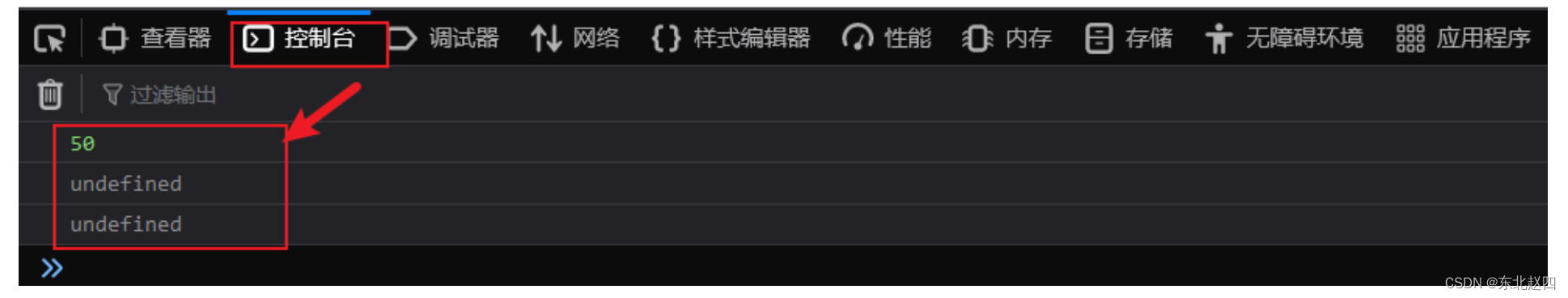
上述代码定义的arr变量中,数组的长度是4,但是我们直接再索引10的位置直接添加了数据10,并且输出索引为10的位置的元素,浏览器控制台数据结果如下:

因为索引8和9的位置没有值,所以输出内容undefined,当然,我们也可以给数组添加其他类型的值,添加代码如下:注释掉之前控制台输出的代码
- //特点: 长度可变 类型可变
- var arr = [1,2,3,4];
- arr[10] = 50;
-
- // console.log(arr[10]);
- // console.log(arr[9]);
- // console.log(arr[8]);
-
- arr[9] = "A";
- arr[8] = true;
-
- console.log(arr);
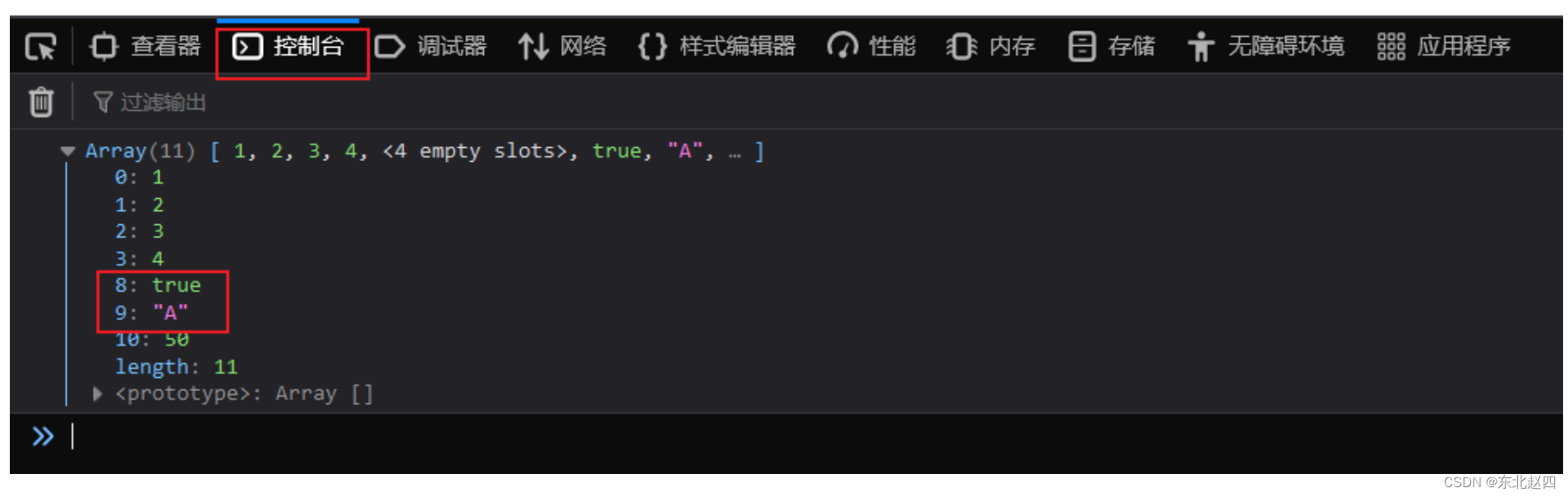
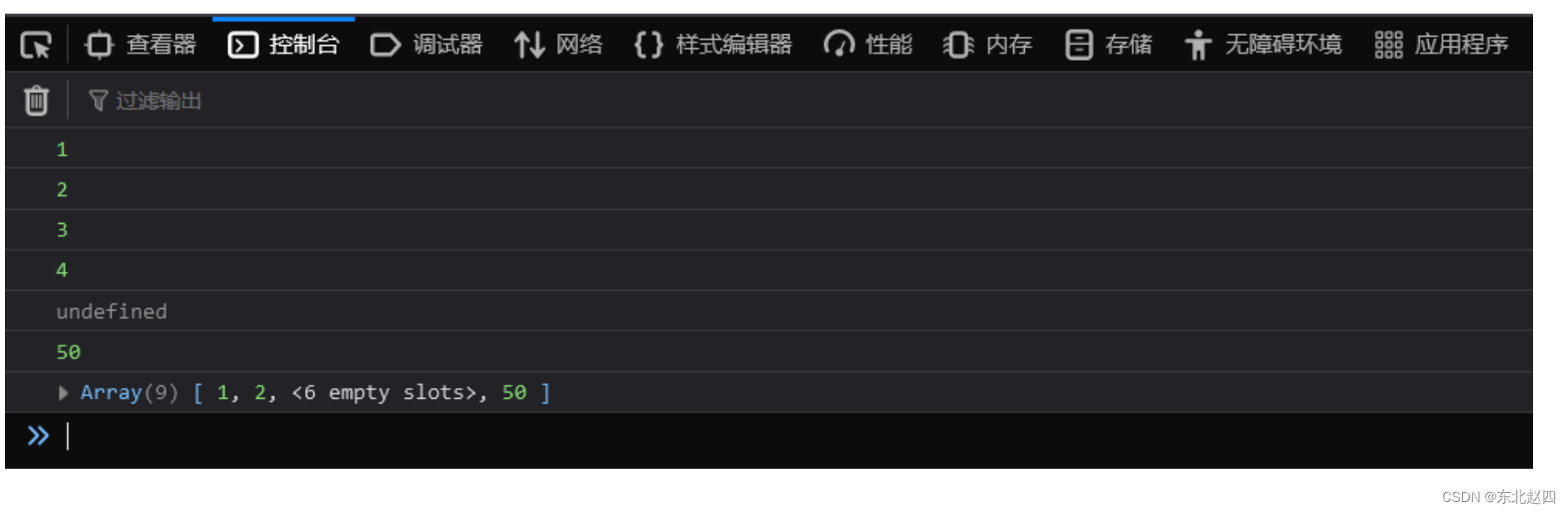
浏览器控制台输出结果如下:

属性和方法
Array作为一个对象,那么对象是有属性和方法的,所以接下来我们介绍一下Array对象的属性和方法
官方文档中提供了Array的很多属性和方法,但是我们只学习常用的属性和方法,如下图所示:
属性:
| 属性 | 描述 |
|---|---|
| length | 设置或返回数组中元素的数量。 |
方法:
| 方法方法 | 描述 |
|---|---|
| forEach() | 遍历数组中的每个有值得元素,并调用一次传入的函数 |
| push() | 将新元素添加到数组的末尾,并返回新的长度 |
| splice() | 从数组中删除元素 |
-
length属性:
length属性可以用来获取数组的长度,所以我们可以借助这个属性,来遍历数组中的元素,添加如下代码:
- var arr = [1,2,3,4];
- arr[10] = 50;
- for (let i = 0; i < arr.length; i++) {
- console.log(arr[i]);
- }
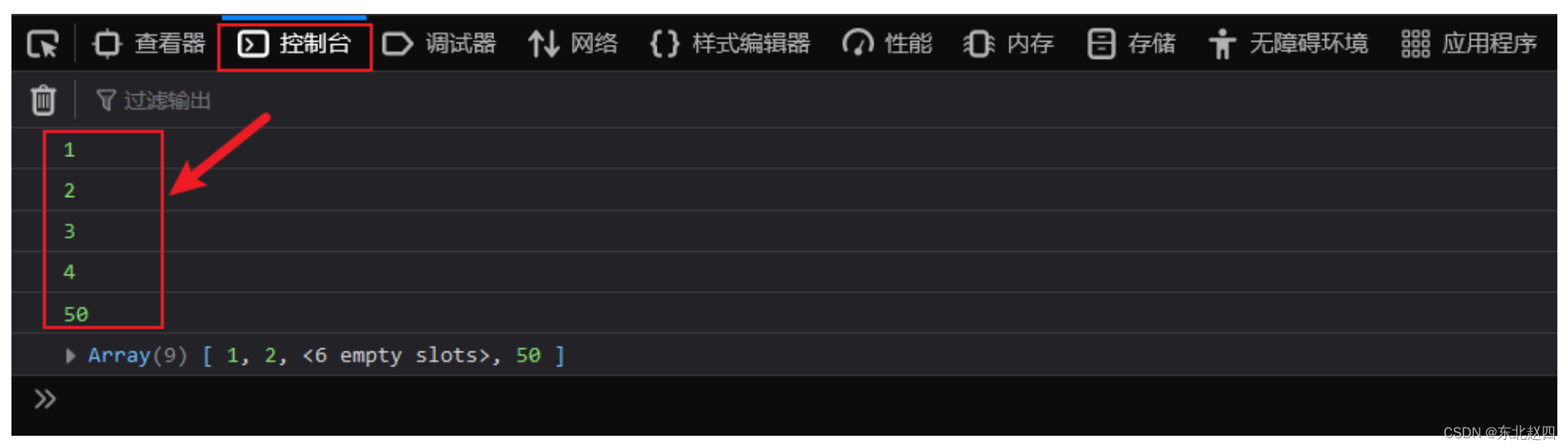
浏览器控制台输出结果如图所示:
-

-
forEach()函数
首先我们学习forEach()方法,顾名思义,这是用来遍历的,那么遍历做什么事呢?所以这个方法的参数,需要传递一个函数,而且这个函数接受一个参数,就是遍历时数组的值。修改之前的遍历代码如下:
- //e是形参,接受的是数组遍历时的值
- arr.forEach(function(e){
- console.log(e);
- })
当然了,在ES6中,引入箭头函数的写法,语法类似java中lambda表达式,修改上述代码如下:
- arr.forEach((e) => {
- console.log(e);
- })
浏览器输出结果如下:注意的是,没有元素的内容是不会输出的,因为forEach只会遍历有值的元素

-
push()函数
push()函数是用于向数组的末尾添加元素的,其中函数的参数就是需要添加的元素,编写如下代码:向数组的末尾添加3个元素
- //push: 添加元素到数组末尾
- arr.push(7,8,9);
- console.log(arr);
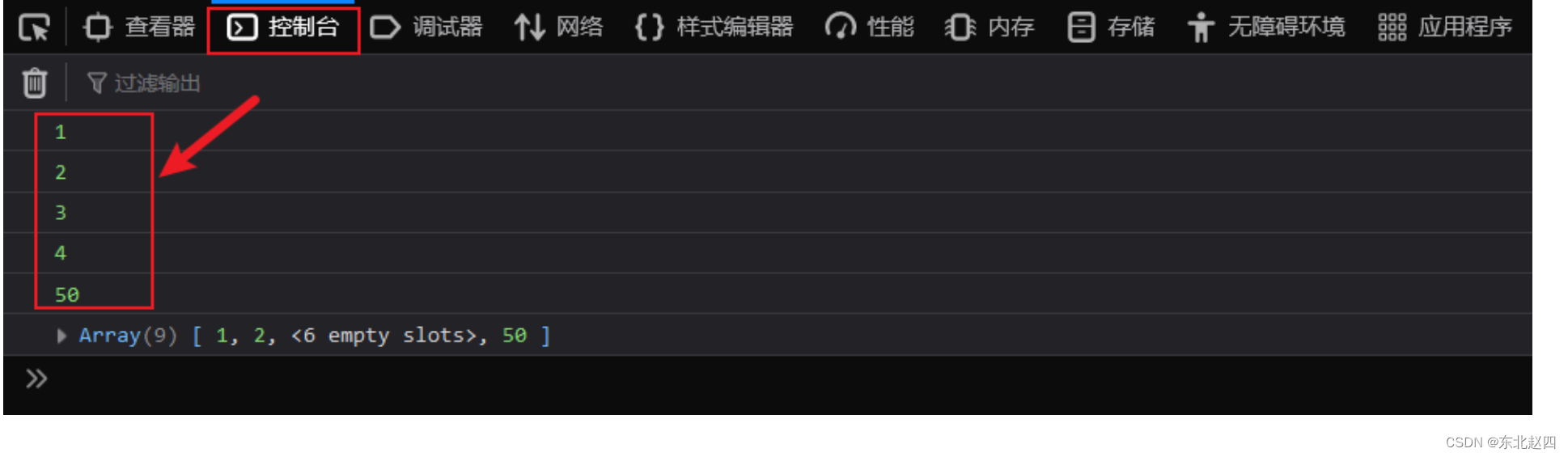
浏览器输出结果如下:
-

-
splice()函数
splice()函数用来数组中的元素,函数中填入2个参数。
参数1:表示从哪个索引位置删除
参数2:表示删除元素的个数
如下代码表示:从索引2的位置开始删,删除2个元素
- //splice: 删除元素
- arr.splice(2,2);
- console.log(arr);
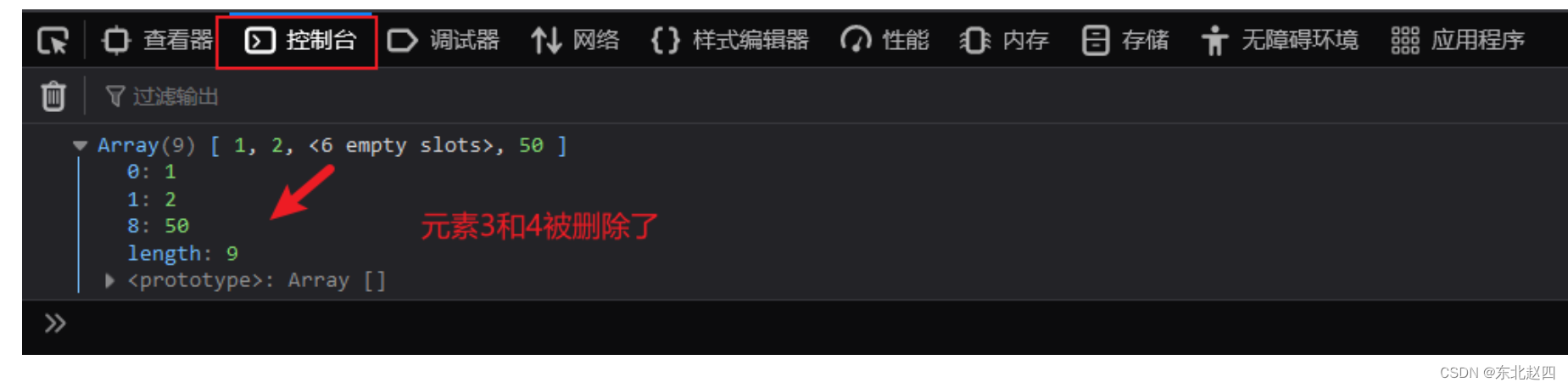
浏览器执行效果如下:元素3和4被删除了,元素3是索引2
-

Array数组的完整代码如下:
- html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>JS-对象-Arraytitle>
- head>
- <body>
-
- body>
- <script>
- //定义数组
- // var arr = new Array(1,2,3,4);
- // var arr = [1,2,3,4];
-
- // console.log(arr[0]);
- // console.log(arr[1]);
-
- //特点: 长度可变 类型可变
- // var arr = [1,2,3,4];
- // arr[10] = 50;
-
- // console.log(arr[10]);
- // console.log(arr[9]);
- // console.log(arr[8]);
-
- // arr[9] = "A";
- // arr[8] = true;
-
- // console.log(arr);
-
-
-
- var arr = [1,2,3,4];
- arr[10] = 50;
- // for (let i = 0; i < arr.length; i++) {
- // console.log(arr[i]);
- // }
-
- // console.log("==================");
-
- //forEach: 遍历数组中有值的元素
- // arr.forEach(function(e){
- // console.log(e);
- // })
-
- // //ES6 箭头函数: (...) => {...} -- 简化函数定义
- // arr.forEach((e) => {
- // console.log(e);
- // })
-
- //push: 添加元素到数组末尾
- // arr.push(7,8,9);
- // console.log(arr);
-
- //splice: 删除元素
- arr.splice(2,2);
- console.log(arr);
-
- script>
- html>
【Python学习】Day-025 爬虫、requests基本用法
Unity中的AssetBundle
【独立站运营】如何在通货膨胀时期击败客户流失
MySQL中的int(11)类型后的括号是什么意思?ZEROFILL属性
Windows系统下几个占用C盘比较大空间的程序及位置
燃气仓储革命:数字孪生系统领航未来
『C语言进阶』指针进阶(二)
文本词频统计的应用——以微词云平台为例
医生接诊时间难分配?看DHTMLX Scheduler如何助力门诊管理系统优化升级
