-
Vue 条件渲染 与 列表渲染
目录
一、条件渲染
1.简介 :
(1) Vue提供了v-if 和 v-show条件指令来完成条件渲染/控制。
v-if指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回truthy值的时候被渲染,也可以用v-else添加一个"else块"。
PS : v-else和v-else-if 必须紧跟在带 v-if 或者 v-else-if 的元素之后,否则它们不会被识别。
- <h1 v-if="awesome">Vue is awesome!h1>
- <h1 v-else>Oh no 😢h1>
(2) v-show指令是另一个用于根据条件展示元素的选项。eg:
<h1 v-show="ok">Hello!h1>不同的是带有 v-show 的元素始终会被渲染并保留在 DOM 中。v-show 只是简单地切换元素的 CSS property display。注意,v-show 不支持 元素,也不支持 v-else。
2.v-if实例 :
以“勾选复选框引起展示内容的变化”为例,vue_if.html代码如下 :
- html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>v-if demonstrationtitle>
- <script type="text/javascript" src="../vue.js">script>
- head>
- <body>
- <div id="app">
- <input type="checkbox" v-model="point"/> 你是不是OP?
- <h2 v-if="point">👴就是OP怎么啦,怎么啦,op怎么你啦?h2>
- <h2 v-else>我才不是OP呢!h2>
- div>
- <script type="text/javascript">
- let vm = new Vue({
- el:"#app",
- data:{
- point:false,
- }
- })
- script>
- body>
- html>
运行效果 : (如下GIF图)

3.v-show实例 :
仍然以“勾选复选框引起展示内容的变化”为例,vue_show.html代码如下 :
- html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>v-show demonstrationtitle>
- <script type="text/javascript" src="../vue.js">script>
- head>
- <body>
- <div id="app">
- <input type="checkbox" v-model="agreement"/> 你喜不喜欢吃好吃的?
- <h2 v-show="agreement">海星h2>
- <h2 v-show="!agreement">喜欢不了一点h2>
- div>
- <script type="text/javascript">
- let vm = new Vue({
- el:"#app",
- data:{
- agreement:false,
- }
- })
- script>
- body>
- html>
运行效果 : (如下GIF图)

4.v-if与v-show的区别 :
(1) v-if会确保在切换过程中,条件块内的事件监听器和子组件真正地销毁和重建;而v-show机制相对简单,无论初始条件如何,条件块总是会被渲染并保留在DOM中,但只是对CSS样式的切换。
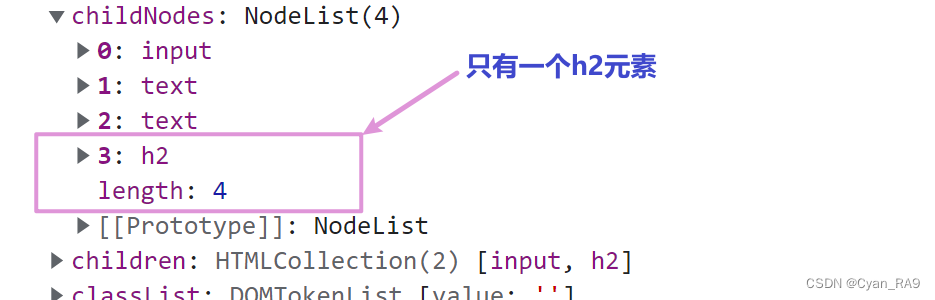
(2) 由于v-if会真正的销毁和重建组件,因此v-if开销更大。若组件需要频繁地切换,建议使用v-show;若运行时条件很少改变,可以考虑使用v-if条件渲染.测试v-if条件渲染,在调试界面输出vm对象(创建的Vue实例),可以在挂载到的元素的childNodes属性中,找到有且仅有一个h2标签。如下图所示 :

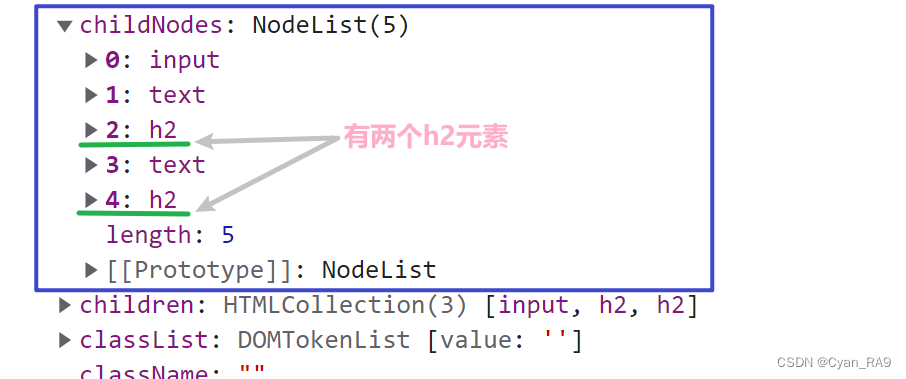
测试v-show条件渲染,在调试界面输出vm对象(创建的Vue实例),可以在挂载到的元素的childNodes属性中,找到有两个h2标签。如下图所示 :

二、列表渲染
1.基本用法 :
1.1 v-for遍历数组
可以用 v-for 指令基于一个数组来渲染一个列表。v-for 指令需要使用 item in items 形式的特殊语法,其中 items 是源数据数组(位于data数据池中),而 item 则是被迭代的数组元素的别名。(数组及数组元素的名称可以手动定义)
- <ul id="example-1">
- <li v-for="item in items" :key="item.message">
- {{ item.message }}
- li>
- ul>
- var example1 = new Vue({
- el: '#example-1',
- data: {
- items: [
- { message: 'Foo' },
- { message: 'Bar' }
- ]
- }
- })

1.2 v-for遍历对象
也可以用 v-for 来遍历一个对象的 property(对象中定义的属性);格式为——v-for="value in object",该用法只可以取出property的值value。
- <ul id="v-for-object" class="demo">
- <li v-for="value in object">
- {{ value }}
- li>
- ul>
- new Vue({
- el: '#v-for-object',
- data: {
- object: {
- title: 'How to do lists in Vue',
- author: 'Jane Doe',
- publishedAt: '2016-04-10'
- }
- }
- })

若想同时遍历property的键名,需要提供第二个参数作为property的键名,如下 :
- <div v-for="(value, name) in object">
- {{ name }}: {{ value }}
- div>

还可以用第三个参数作为索引(注意v-for格式中小括号的使用),如下 :
- <div v-for="(value, name, index) in object">
- {{ index }}. {{ name }}: {{ value }}
- div>

2.应用实例 :
vue_for.html代码如下 :
- html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>v-for demonstrationtitle>
- <script type="text/javascript" src="../vue.js">script>
- head>
- <body>
- <div id="app">
- <h3>(1) 渲染一个简单的无序列表(不是来自data数据池)h3>
- <ul>
- <li v-for="(i,index) in 3">第{{index}}个元素---{{i}}li>
- ul>
- <h3>(2) v-for迭代数组h3>
- <ul>
- <li v-for="stu in students">
- {{stu}}
- li>
- ul>
- <h3>(3) v-for迭代对象h3>
- <ul>
- <li v-for="(value,name,index) in blogger">
- {{index}} -- {{name}} -- {{value}}
- li>
- ul>
- div>
- <script type="text/javascript">
- let vm = new Vue({
- el: "#app",
- data: {
- students: [
- {id: 1, name: "Cyan", score: 450},
- {id: 2, name: "Eisen", score: 446},
- {id: 3, name: "Five", score: 439}
- ],
- blogger: {
- name: "Cyan",
- symbol: "RA9",
- age: 21
- }
- }
- })
- script>
- body>
- html>
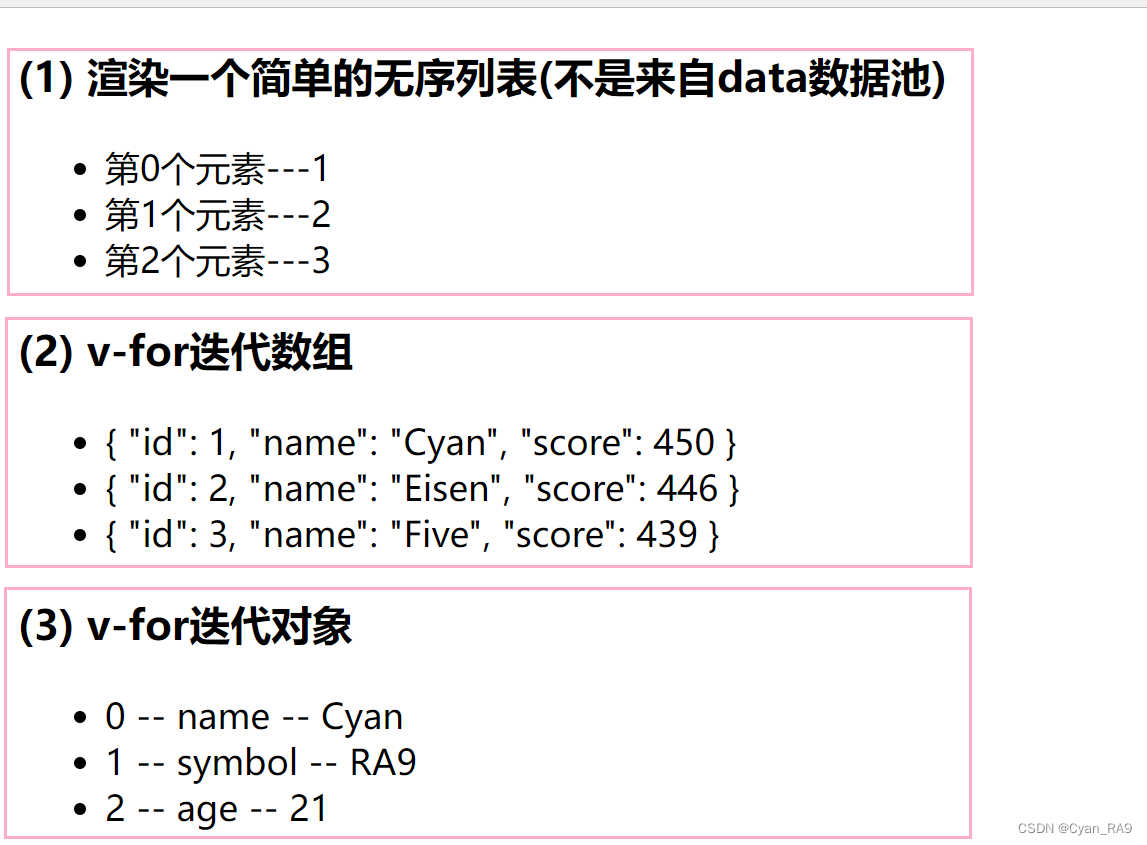
运行结果 :

System.out.println("END-----------------------------------------------------------------------");
-
相关阅读:
观测云产品更新 | 数据转发、监控器告警策略等优化
使用浏览器这么多年,你真的了解DevTools吗?
【数据库】时区及JDBC的时区设置
将JMeter测试结果写入Excel【BeanShell取样器】
虚拟局域网VLAN_基础知识
2023-2024-1 for循环-1(15-38)
REST 服务
Hive基础5
微信小程序新版隐私协议弹窗实现最新版
【Harmony OS】【ArkUI】ets开发 简易视频播放器
- 原文地址:https://blog.csdn.net/TYRA9/article/details/134204421
