-
Vue3:解决基地址不同 数据交互http与https跨域问题
配置公共管理的api文件和vue.config.js可以解决跨域问题。一个项目对接不同的基地址和接口同理。
api
- export default {
- //接口基地址
- Millia: process.env.NODE_ENV == 'development' ? location.protocol + '//' + location.host + '/milliaApi' : 'http://xx.xxx.xxxx/index.php/',
- MilliaStudy:process.env.NODE_ENV=='development'?location.protocol+'//'+location.host+'/MilliaStudyApi':'https://xx.xxx.xxxx/xxx',
- //不同接口
- GETREC:'api/XXXXX',
- GETCATEGORY:'api/XXXX',
- }
vue.config.js
- //devServer 是一个本地开发服务器,会自动监听变化,自动打包构建,自动更新刷新浏览器
- devServer: {
- hot: true, //热加载
- host: 'localhost',
- port: 8080, //端口
- https: false, //false关闭https,true为开启
- open: true, //自动打开浏览器
- proxy: {
- '/milliaApi': {
- target: 'https://xx.xxx.xxxx/',
- ws: true,
- changeOrigin: true,
- pathRewrite: {
- '^/milliaApi': '/'
- }
- },
- '/MilliaStudyApi': {
- target: 'http://xx.xxx.xxxx/xxx',
- ws: true,
- changeOrigin: true,
- pathRewrite: {
- '^/MilliaStudyApi': '/'
- }
- },
- }
- },
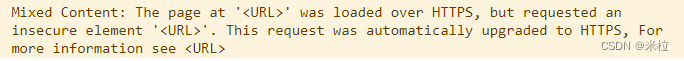
基地址对应不同的http协议(http和https),线上项目会报错

方法一:
去除api和vue.config.js里 http: 和 https: 不会报错但是有

方法二:
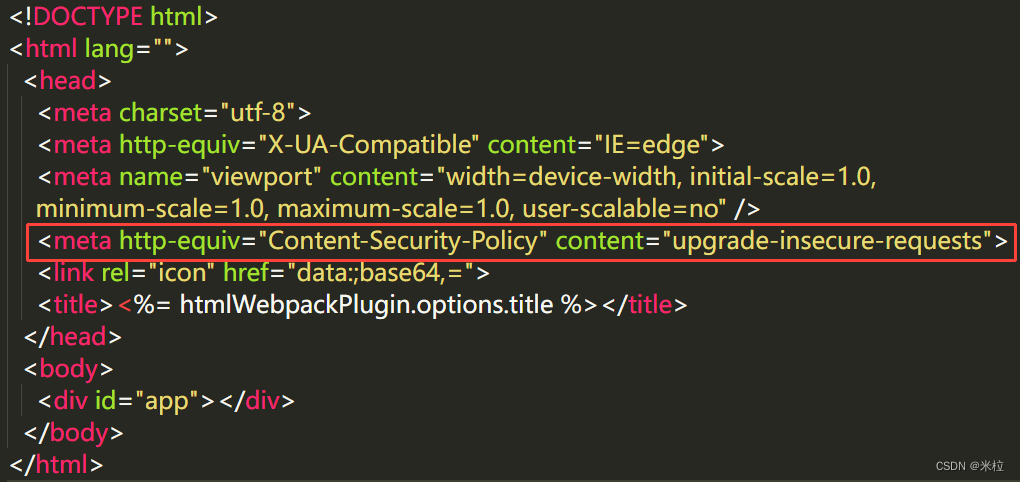
不修改api和vue.config.js,修改public文件夹里的index.html在head中添加
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
-
相关阅读:
Three.js 打造缤纷夏日3D梦中情岛 🌊
如何将一个实例的内存二进制内容读出来?
java计算机毕业设计-酒店管理系统-源码+mysql数据库+系统+lw文档+部署
AC发声:我踩过的坑 你们都(别再)踩了
JDBC005--使用java来编写查询同一张表的通用代码
11.Linux系统:定时任务备份mysql数据库为文件并传输到其他服务器
《逆向工程核心原理》学习笔记(五):64位 & Windows 内核6
MySQL面试题全解析:准备面试所需的关键知识点和实战经验
k8s、helm删除不掉资源问题处理
uboot启动流程-涉及_main汇编函数
- 原文地址:https://blog.csdn.net/millia/article/details/134239014
