-
搭建微信小程序环境及项目结构介绍
一、注册
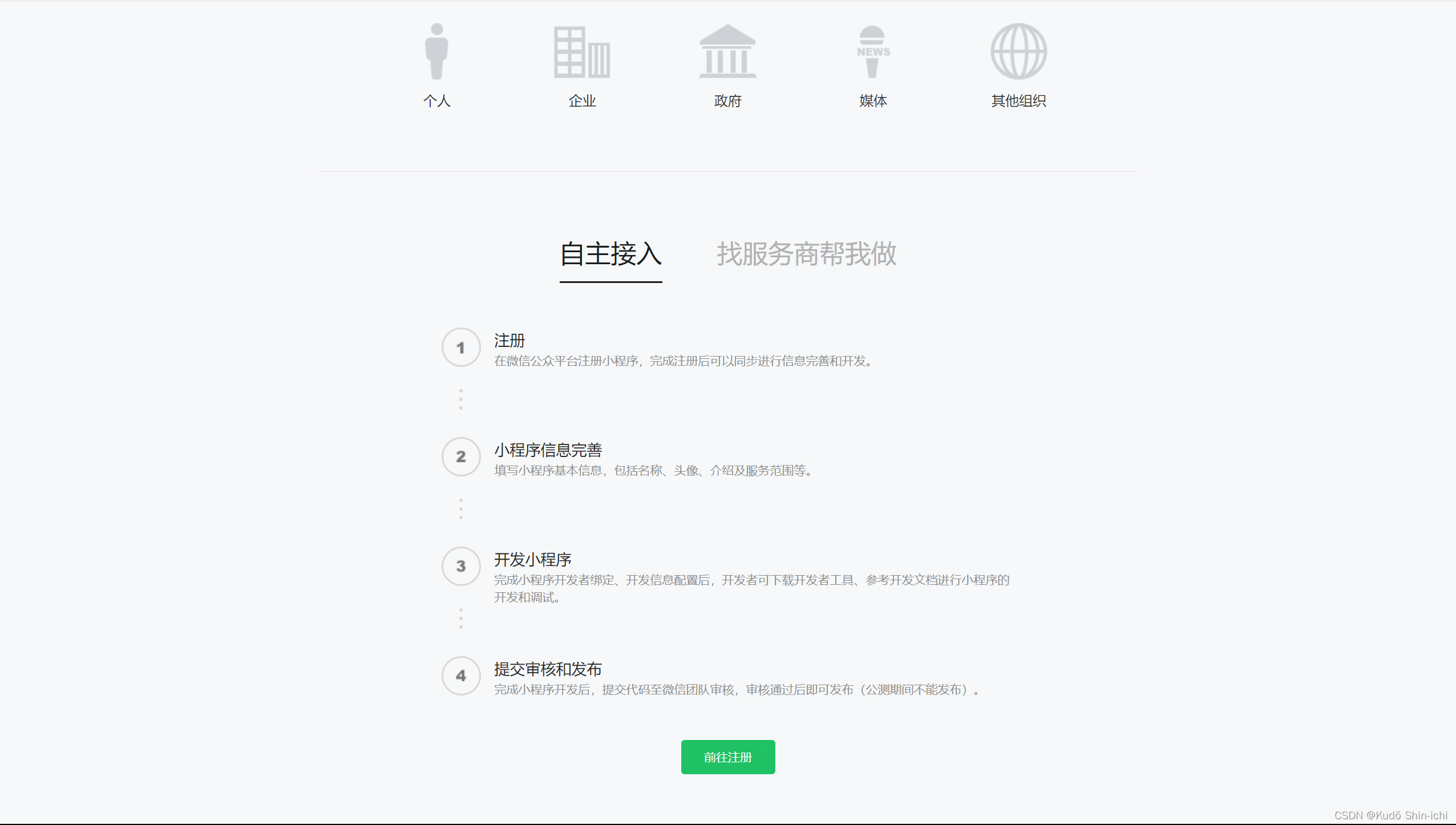
访问微信公众平台,将鼠标的光标置于
账号分类中的小程序上,

点击‘查看详情’

点击“前往注册”

下方也可以点击注册:

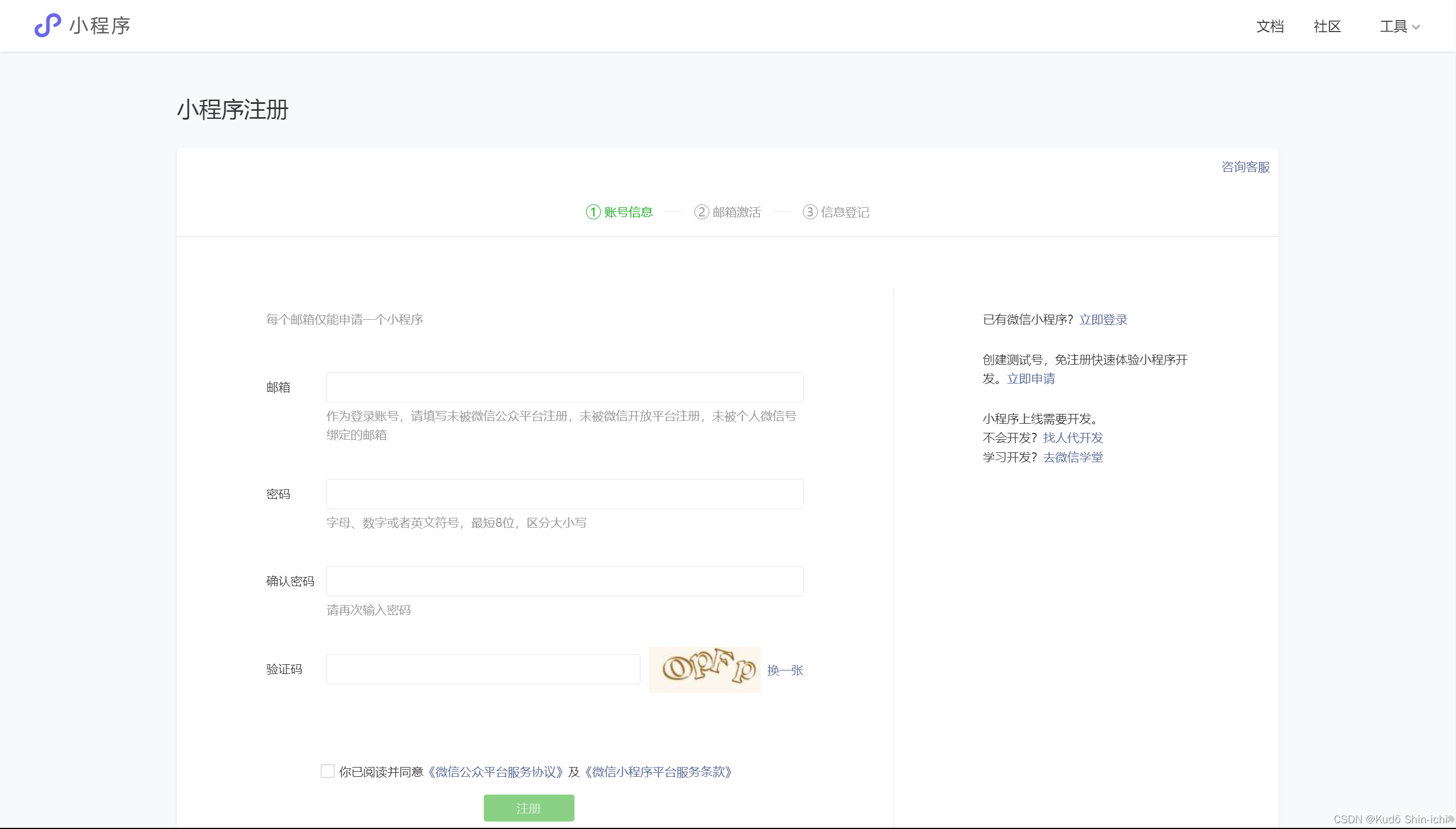
小程序注册页面:
步骤a:进入小程序注册页,根据指引填写信息和提交相应的资料,完成账号申请。
注意:
每个邮箱仅能申请一个小程序。
作为登录账号,请填写未被微信公众平台注册,未被微信开放平台注册,未被个人微信号绑定的邮箱。

也可以创建测试号,免注册快速体验小程序开发。立即申请

了解更多:开发辅助/测试号为方便开发者开发和体验小程序、小游戏的各种能力,开发者可以申请小程序或小游戏的测试号,并使用此账号在开发者工具创建项目进行开发测试,以及真机预览体验。
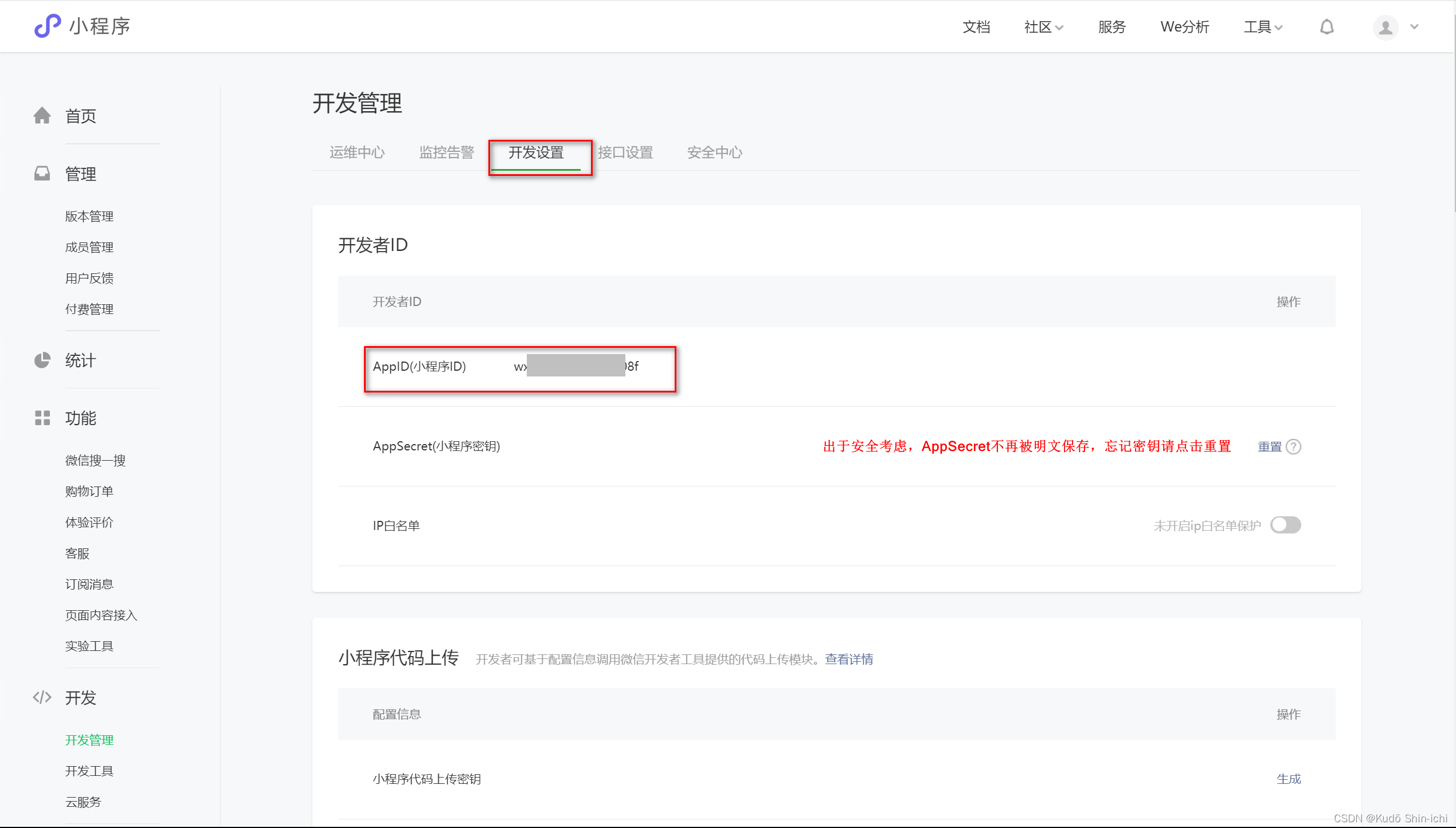
申请测试号的过程非常简单。只需访问 申请地址 ,并使用微信扫描二维码,即可获得为自己分配好的小程序和小游戏测试账号。步骤b:使用申请的微信公众平台账号登录小程序后台,单击开发>开发管理>开发设置,可以看到小程序的AppID(小程序的唯一标识),请记录AppID,后续操作中需要使用。
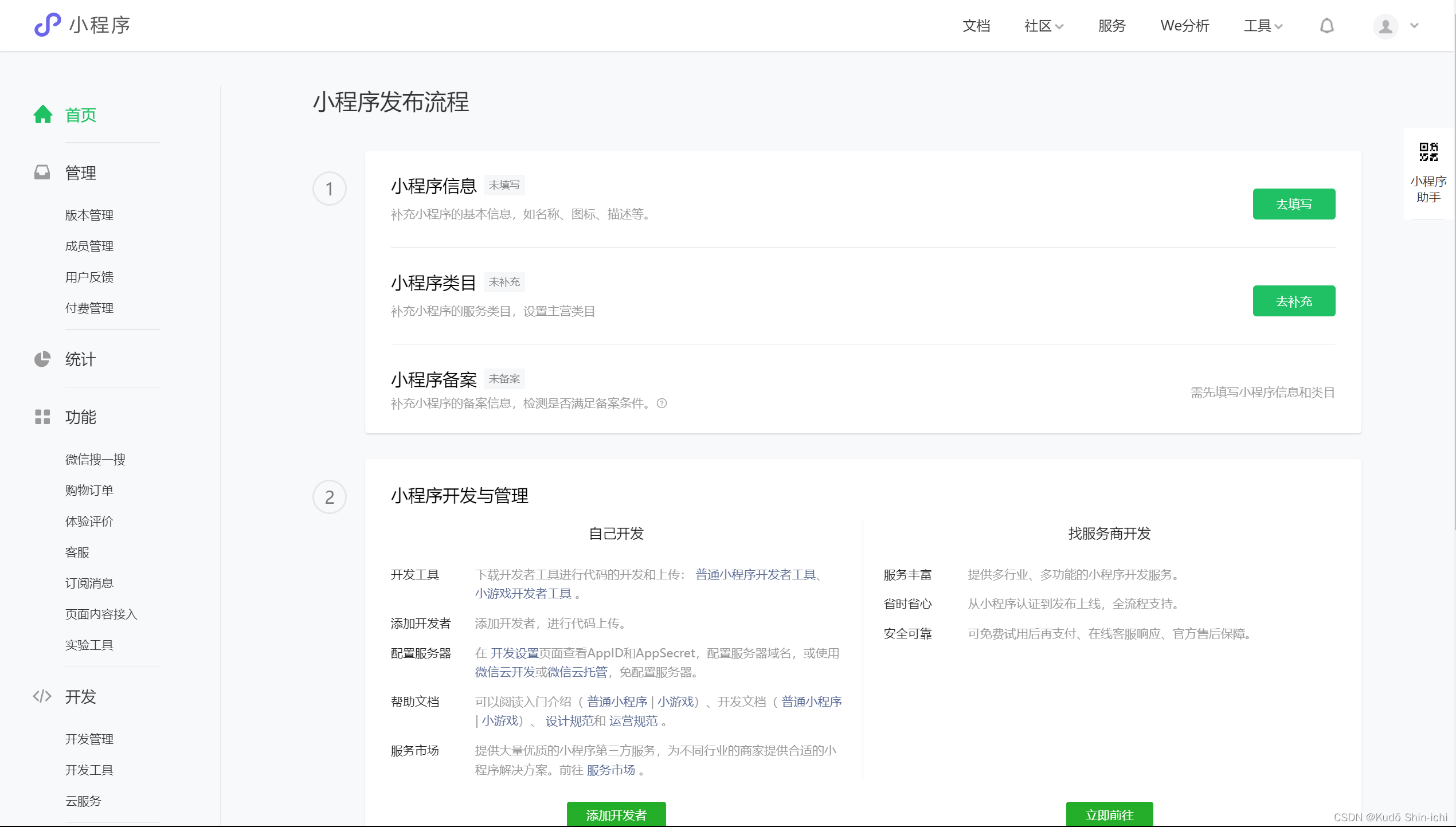
小程序后台:

AppSecret(小程序密钥)可以点击生成,只有第一次能够查看(需要复制粘贴保存下来),后面出于安全考虑,AppSecret不再被明文保存,忘记密钥请点击重置:

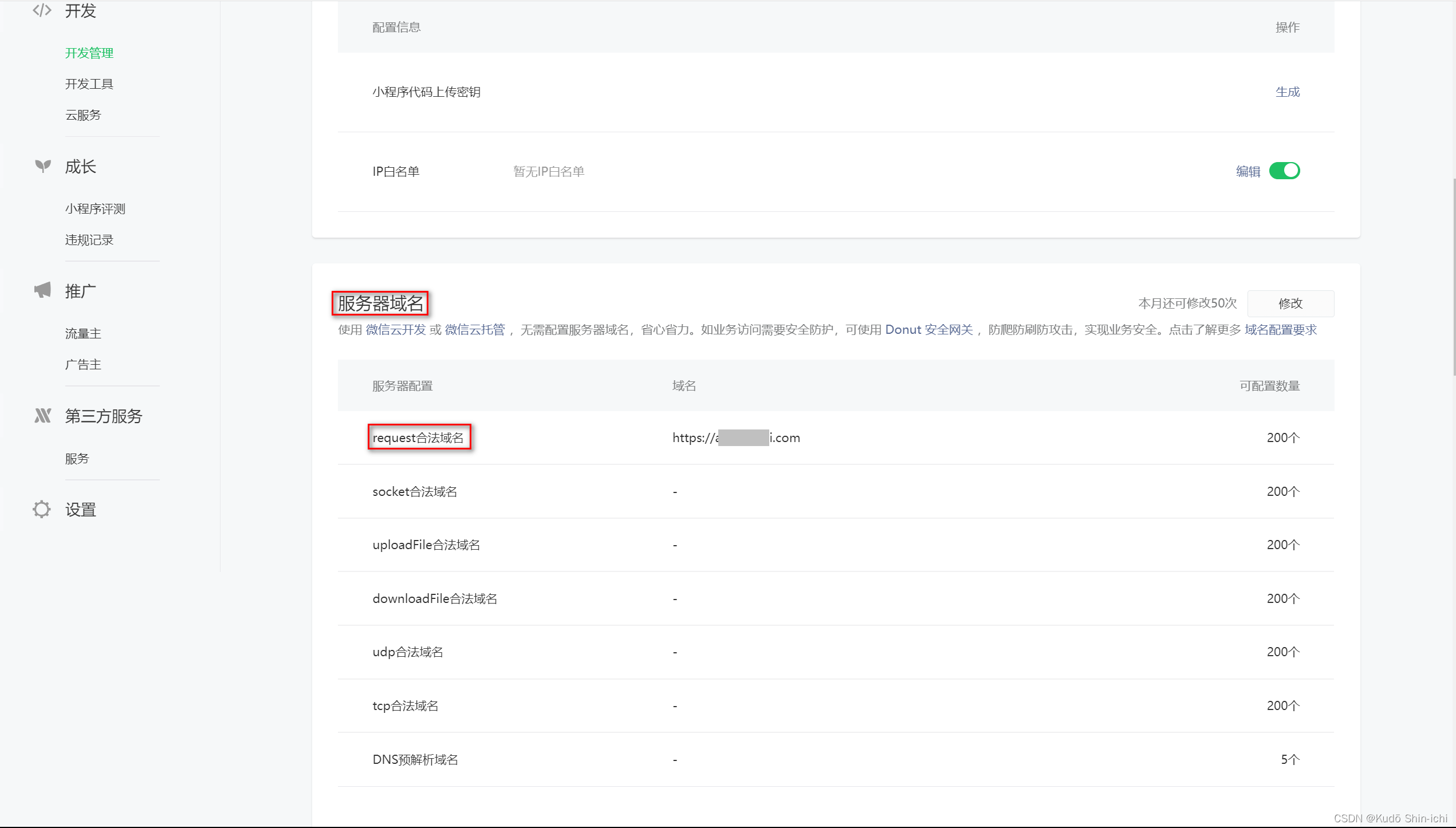
步骤c: 在开发设置>服务器域名>request合法域名中填入您的已备案域名(此处可以暂时不操作)。
使用 微信云开发 或微信云托管,无需配置服务器域名,省心省力。如业务访问需要安全防护,可使用Donut 安全网关,防爬防刷防攻击,实现业务安全。点击了解更多 域名配置要求

二、安装小程序开发环境并创建项目
1. 安装Node.js开发环境,请到Node.js页面下载并安装Node.js环境。
安装过程可参考:IDEA中Node.js环境下npm报错Error:0308010C:digital envelope routines:unsupported
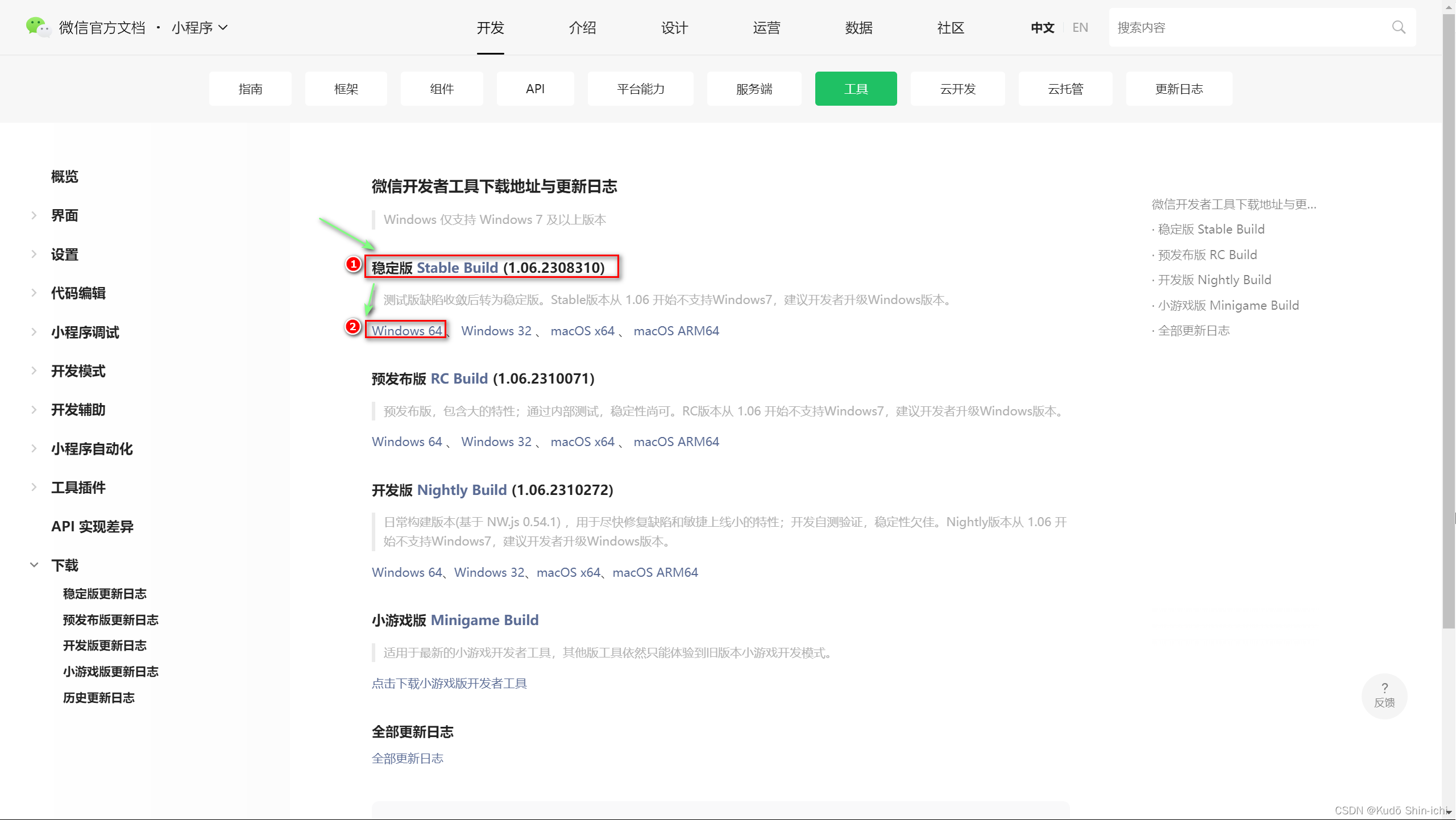
安装配置nvm-windows对Node.js与npm进行版本控制2. 下载并安装微信小程序开发工具。详细信息请参见开发工具下载。

3. 打开微信开发者工具,然后使用微信扫码登录。
4. 单击加号创建微信小程序示例项目。

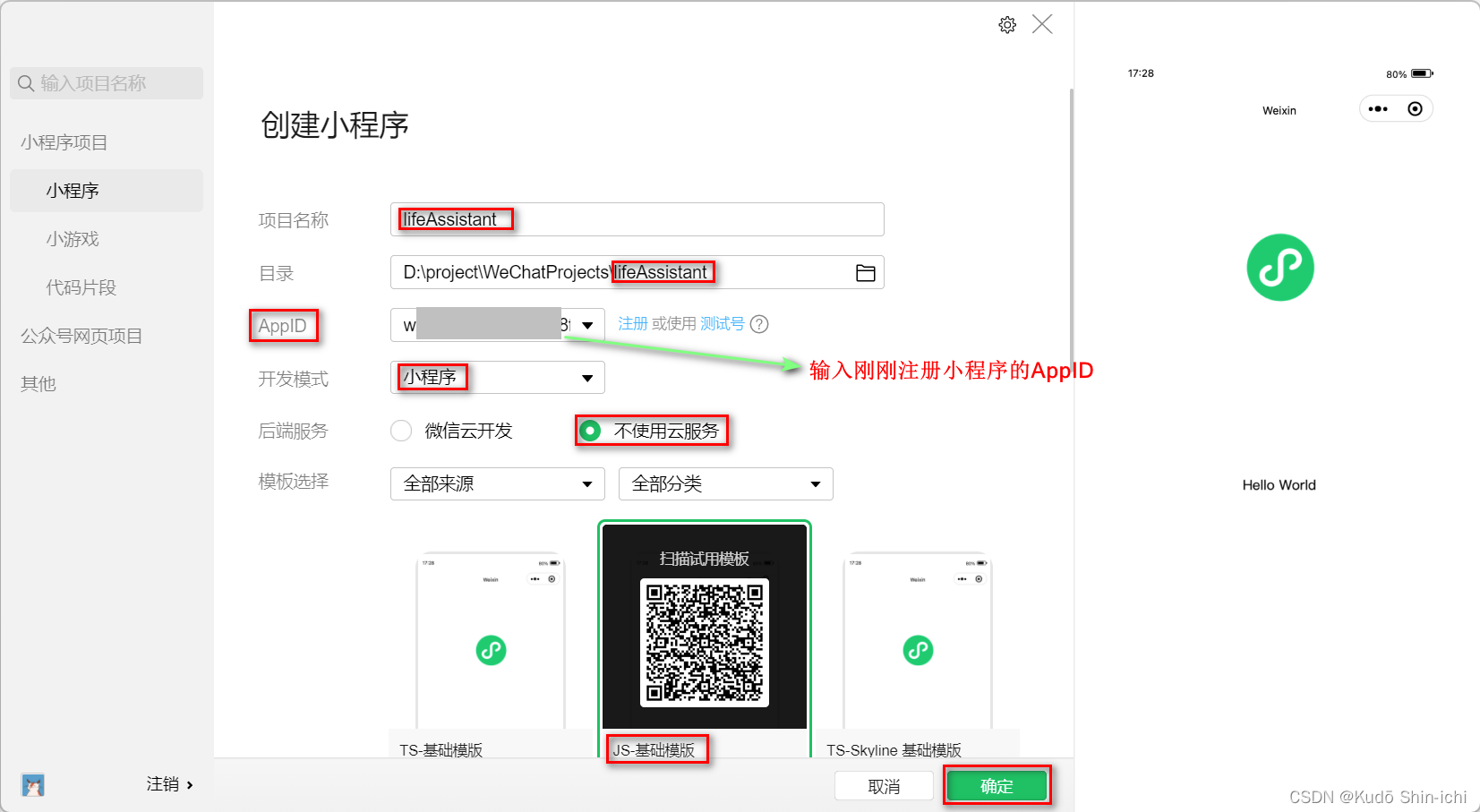
5. 填写项目信息,最后单击新建。
项目名称:例如lifeAssistant。
目录:例如D:\project\WeChatProjects\lifeAssistant。
AppID:小程序的唯一标识,从小程序控制台获取,参考步骤b。
开发模式:小程序。
后端服务:不使用云服务。

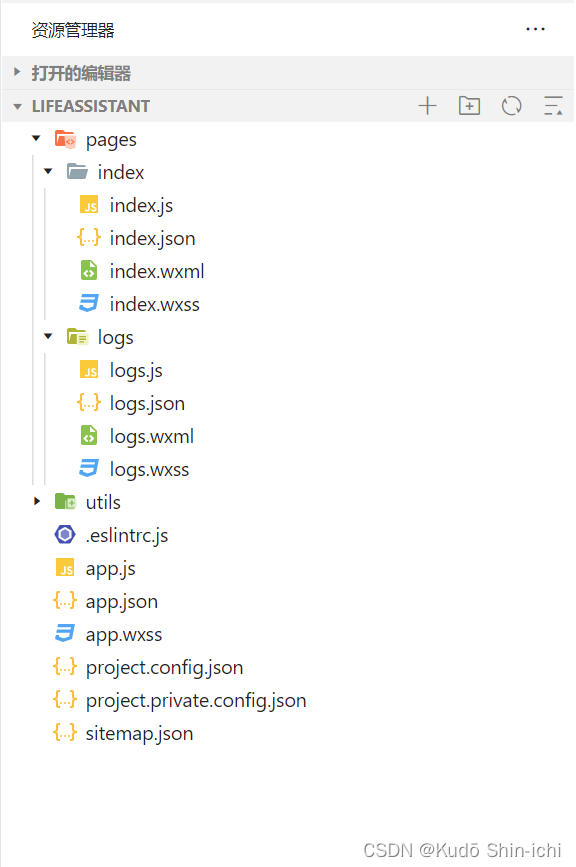
三、小程序的项目结构lifeAssistant ├── app.js ├── app.json ├── app.wxss ├── pages │ ├── index │ │ ├── index.js │ │ ├── index.json │ │ ├── index.wxml │ │ └── index.wxss │ └── logs │ ├── logs.js │ ├── logs.json │ ├── logs.wxml │ └── logs.wxss ├── project.config.json ├── sitemap.json └── utils └── util.js- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19


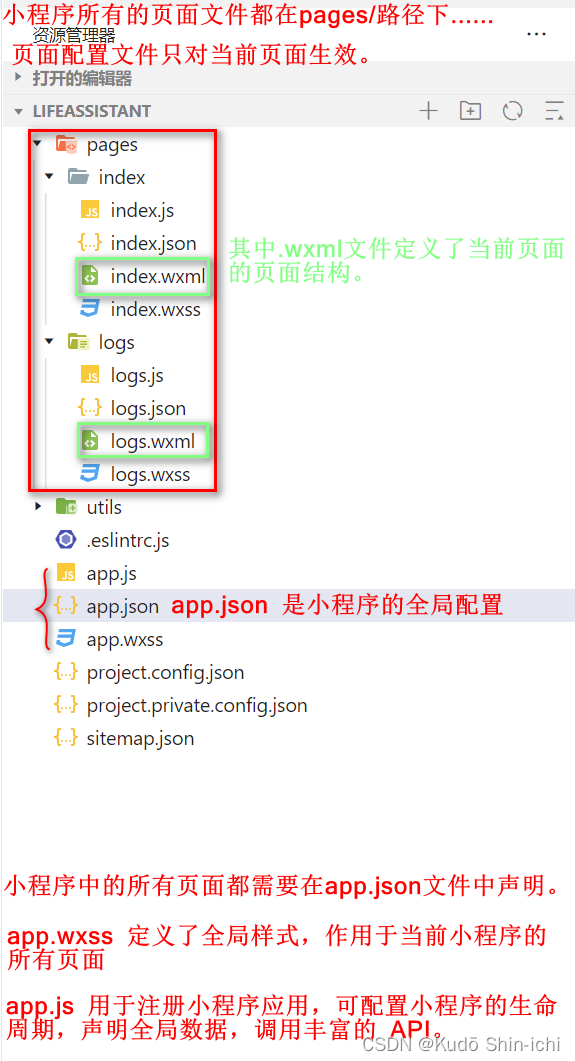
可以看到小程序的项目结构中有
三种前缀为app的文件,它们定义了小程序的一些全局配置。
app.json是小程序的全局配置,用于配置小程序的页面列表、默认窗口标题、导航栏背景色等。更多请参见全局配置。
app.wxss定义了全局样式,作用于当前小程序的所有页面。
app.js用于注册小程序应用,可配置小程序的生命周期,声明全局数据,调用丰富的 API。小程序所有的页面文件都在pages/路径下,页面文件有四种文件类型,分别是.js、.wxml、.wcss、和.json后缀的文件。
相比全局配置文件(三种前缀为app的文件),页面配置文件只对当前页面生效。
其中.wxml文件定义了当前页面的页面结构。
小程序中的所有页面都需要在app.json文件中声明。更多请参见代码构成。
//app.json文件如下{ "pages":[ "pages/index/index", "pages/logs/logs" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "Weixin", "navigationBarTextStyle":"black" }, "style": "v2", "sitemapLocation": "sitemap.json" }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
此外,项目顶层还有开发工具配置文件project.config.json和爬虫索引文件sitemap.json。
其他:
说明: 微信小程序提供了丰富的前端API和服务端API,您可以基于这些API来实现您的小程序功能,更多请参见小程序 API 使用说明。现在微信小程序的
环境搭建成功了,可以开始根据需求,开始编写前后端代码。三、本地调试
1.本地运行后端服务。。
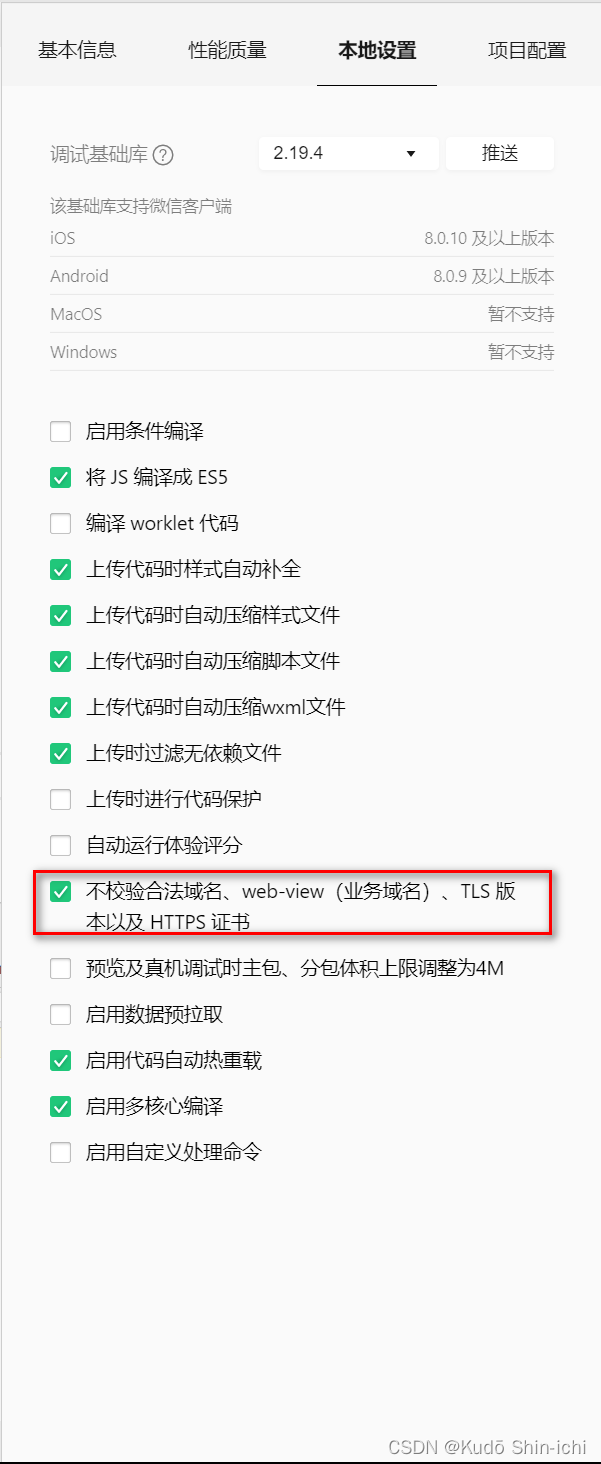
2. 关闭小程序开发者工具的HTTPS安全性校验。
a. 单击工具栏中的设置>项目设置>本地设置。
b. 在本地设置中勾选不校验合法域名、web-view(业务域名)、TLS版本以及HTTPS证书。
3. 接下来可以调用本地后端服务进行小程序的调试。
-
相关阅读:
springcloud----检索中间件 ElasticSearch 分布式场景的运用
nginx系列第三篇:nginx平台相关源码自动生成流程
HTML期末学生大作业 基于HTML+CSS+JavaScript通用的后台管理系统ui框架模板
Java Reflect 反射
OpenCV 07(图像滤波器)
基于模板匹配的手写字体数字识别-含Matlab代码
[附源码]SSM计算机毕业设计学生宿舍设备报修JAVA
C++ Reference: Standard C++ Library reference: C Library: cuchar
标准差椭圆算法实现
JDK安装详细教程
- 原文地址:https://blog.csdn.net/qyfx123456/article/details/134084951
