-
Vue(uniapp)父组件方法和子组件方法执行优先顺序
涉及到的知识点:watch监控:先看问题,父组件从后端通过$ajax获取数据,在将父组件将值传输给子组件,使用子组件使用created钩子函数获取数据,按自己的想法应该是父组件先获取后端数据,在传入给子组件,可是事实是,子组件先获取数据,父组件在从后端获取数据,这样的话子组件就没有数据获取为空。
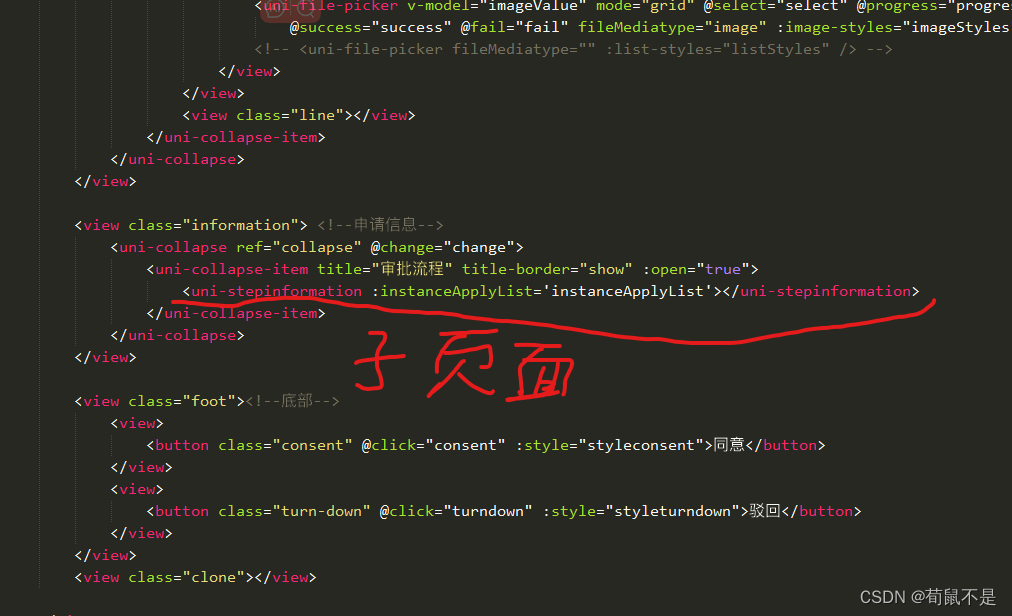
父页面:



- <template>
- <view class="approval-datails">
- <view class="information"> <!--申请信息-->
- <uni-collapse ref="collapse" @change="change">
- <uni-collapse-item title="审批流程" title-border="show" :open="true">
- <uni-stepinformation :instanceApplyList='instanceApplyList'></uni-stepinformation>
- </uni-collapse-item>
- </uni-collapse>
- </view>
- </view>
- </template>
- <script>
- export default {
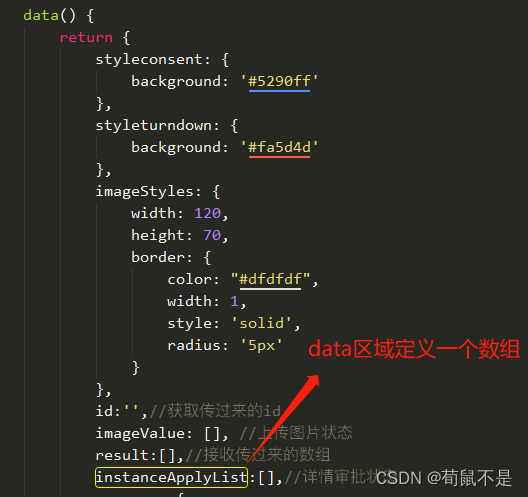
- data() {
- return {
- instanceApplyList:[],//传给子页面的数组
- }
- },
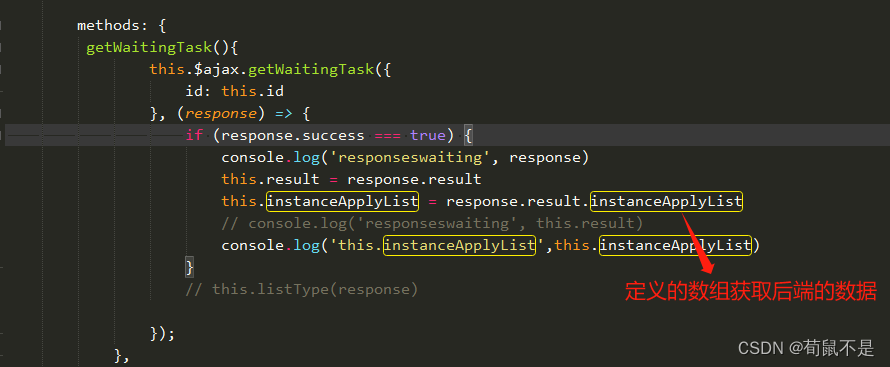
- methods: {
- getWaitingTask(){
- this.$ajax.getWaitingTask({
- id: this.id
- }, (response) => {
- if (response.success === true) {
- console.log('responseswaiting', response)
- this.result = response.result
- this.instanceApplyList = response.result.instanceApplyList
- // console.log('responseswaiting', this.result)
- console.log('this.instanceApplyList',this.instanceApplyList)
- }
- // this.listType(response)
- });
- },
- }
- }
- </script>
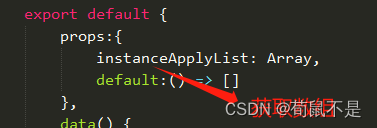
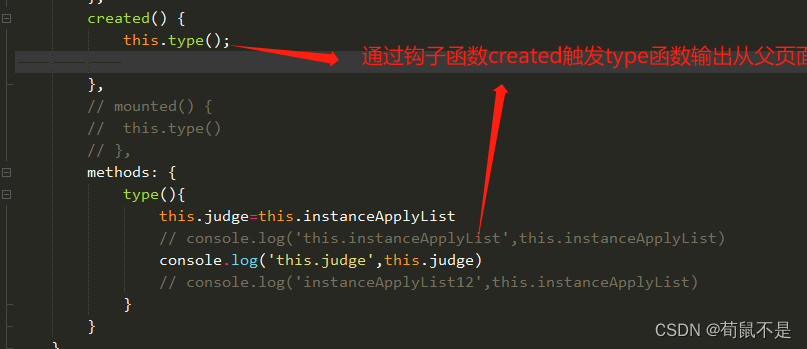
子页面:



解决方法:将子页面中钩子函数created变成watch监听当父页面获取到后端数据时再调用type函数方法,这样就可以让父页面的函数先运行获取后端数据,在吧数据传入子页面,子页面获取数据在输出。

- <template>
- <view class="box">
- </view>
- </template>
- <script>
- export default {
- props:{
- instanceApplyList: Array,
- default:() => []
- },
- data() {
- return {
- judge:[],
- }
- },
- // created() {
- // this.type();
- // },
- watch:{
- instanceApplyList:{
- deep:true,
- handler(e){
- if(e.length>0){
- this.type()
- }
- }
- }
- },
- methods: {
- type(){
- this.judge=this.instanceApplyList
- console.log('this.judge',this.judge)
- }
- }
- }
- </script>
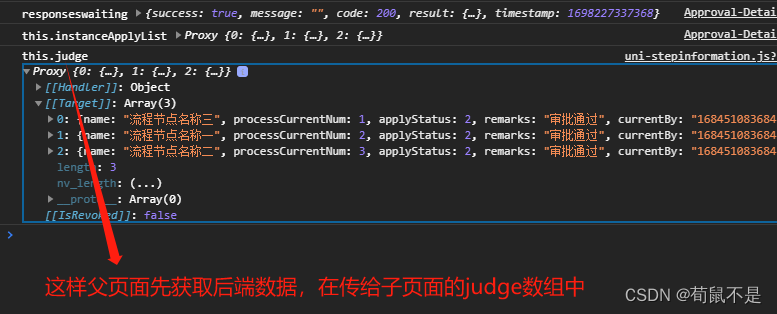
运行结果:

-
相关阅读:
java计算机毕业设计基于springboot校园新闻网站
判断JS是否加载完成
源码剖析Spring依赖注入:今天你还不会,你就输了
【linux进程(二)】如何创建子进程?--fork函数深度剖析
OpenWrt 软路由介绍
社区型商场、购物中心与会员管理
Python批量清除目录结构保留文件
全志芯片Tina Linux 修改 UART 引脚、UART端口 (2)
C# WPF入门学习主线篇(二十一)—— 静态资源和动态资源
【C++ STL容器】:vector存放数据以及存放自定义的数据类型
- 原文地址:https://blog.csdn.net/m0_65069237/article/details/134039849
