-
2023高频前端面试题-HTML
1. HTML 文件中的 DOCTYPE 是什么作用?
HTML 超文本标记语言: 是一个标记语言, 就有对应的语法标准
DOCTYPE 即 Document Type,网页文件的文档类型标准。
主要作用是告诉浏览器的解析器要使用哪种 HTML 规范 或 XHTML 规范 来解析页面。
DOCTYPE 需要放置在 HTML 文件的
标签之前,如:DOCTYPE html> <html> ... html> (目前主流)- 1
- 2
- 3
- 4
- 5
DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> ... html> (早期)- 1
- 2
- 3
- 4
- 5
2. HTML、XML、XHTML 之间有什么区别?
它们都属于标记语言。
语言 中文名 说明 HTML4 超文本标记语言 主要用于做界面呈现。HTML 是先有实现,后面才慢慢制定标准的,导致 HTML ⾮常混乱和松散,语法非常的不严谨。 XML 可扩展标记语言 主要⽤于存储数据和结构。语法严谨,可扩展性强。由于 JSON 也有类似作⽤但更轻量⾼效, XML 的市场变得越来越⼩。 XHTML 可扩展超文本标记语言 属于加强版 HTML,为解决 HTML 的混乱问题而生,在语法方面变得和 XML 一样严格。另外,XHTML 的出现也催生了 HTML 5,让 HTML 向规范化严谨化过渡。 HTML5 超文本标记语言 在 HTML 的基础上进行拓展,用于页面呈现 (目前标准) XML 的要求会比较严格:
-
有且只能有一个根元素
-
大小写敏感
-
正确嵌套
-
必须双引号
-
必须闭合标签
…
小张 小王 - 1
- 2
- 3
- 4
- 5
- 6
- 7
XHTML 和 HTML5 的历史延展: https://www.cnblogs.com/my-freedom/p/5796915.html
番外: 所以 HTML5 是 HTML 的新一代标准, 所谓的 H5 工程师这一词, 其实是国产词, 泛指新一代的 web 开发工程师,
具体 H5 工程师, 做什么工作方向, 还是要看需求 (比如: 移动端开发, PC 端网页开发, H5 小游戏开发…)
3. 前缀为
data-开头的元素属性是什么?这是一种为 HTML 元素添加额外数据信息的方式,被称为 自定义属性。
我们可以直接在元素标签上声明这样的数据属性:
<div id="mydiv" data-message="Hello,world" data-num="123">div>- 1
也可以使用 JavaScript 来操作元素的数据属性:
let mydiv = document.getElementById("mydiv"); // 读取 console.log(mydiv.dataset.message); // 写入 mydiv.dataset.foo = "bar!!!";- 1
- 2
- 3
- 4
- 5
- 6
- 7
注意:在各种现代前端框架出现后,这种原生的自定义属性已经变得不太常用了, 以前的使用频率非常高, 所以我们知道即可。
例如: vue 实现删除功能时需要 id, 可以直接传值
张三 18 体育好 - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
4. 谈谈你对 HTML 语义化的理解?
考察核心点: 语义化的好处 (利于 SEO, 可阅读性更好)
语义化之前:
在提倡语义化之前,你可能会使用各种各样的标签去实现同样的功能,比如:
- 使用 span、div、p、a 等做文字, 做按钮
- 使用 div 做一切
从功能方面来说,这确实是不存在什么问题的,完全可以达到功能效果。但这不符合直觉,非常不友好:
- 对人不友好:阅读代码的人不能一眼看出代码的功能
- 对机器不友好:解析代码的程序不能很好的对这些元素进行分类处理
语义化之后:
为了解决上面说的问题,HTML5 规范提倡语义化标签,即使⽤恰当语义的 HTML 标签让⻚⾯具有良好的结构与含义,⽐如:
标签就代表段落代表正⽂内容代表按钮- 等等…
语义化的好处:
对开发者的好处 对机器/程序的好处 使⽤了语义化标签的程序,可读性明显增强,开发者可以比容易和清晰地看出⽹⻚的结构;这也更利于整个开发团队的协作开发和后续维护工作 带有语义的网页代码在⽂字类应用上的表现⼒丰富,利于搜索引擎爬⾍程序来爬取和提取出有效的信息;语义化标签还⽀持读屏软件,根据⽂章可以⾃动⽣成⽬录等,方便特殊人群无障碍的使用这些网页程序。 语义化的适用性:
语义化适合内容型的网站来使用(如简书、知乎),对其⽹站内容的传播有很⼤帮助。
5. HTML5 对比 HTML4 有哪些不同之处?
考察点: 是否了解 html5 新增的一些新特性
不同点 备注说明 只有一种 DOCTYPE ⽂件类型声明(统一标准) 增加了一些新的标签元素(功能, 语义化) section, video, progress, nav, meter, time, aside,
canvas, command, datalist, details, embed, figcaption,
figure, footer, header, hgroup…input 支持了几个新的类型值 date, email, url等等新增了一些标签属性 charset(⽤于 meta 标签);async(⽤于 script 标签) 新增的全域属性 contenteditable, draggable…
hidden…新增 API 本地存储, 地理定位, Canvas 绘图, 拖拽 API, 即时通信 WebSocket… 获取地理定位: navigator.geolocation.getCurrentPosition(successCallback, errorCallback) (为了安全, 需要在 https 网站使用)
记忆角度: 更标准, 新增标签, 新增 type 表单属性, 新增全域属性, 新增 API…
6. meta 标签有哪些常用用法?
标签的具体功能一般由 name/http-equiv 和 content 两部分属性来定义。- 如果设置 name 属性,则它描述的是网页文档的信息(例如:作者、⽇期和时间、⽹⻚描述、 关键词)
- 如果设置 http-equiv 属性,则它描述的相当于是 HTTP 响应头信息(例如:网页内容信息, 网页缓存等)
一些常用的功能及写法:
- 设置网页关键词 (SEO)
<meta name="keywords" content="电商,好货,便宜" />- 1
- 设置网页视口(viewport)控制视⼝的⼤⼩、缩放和⽐例等 (移动端开发)
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />- 1
- 2
- 3
- 4
- 设置 http 响应头:Content-Type 网页内容类型 (字符集)
<meta http-equiv="content-type" content="text/html;charset=utf-8" /> <meta charset="utf-8" />- 1
- 2
- 3
- 4
7. img 标签的 srcset 的作用是什么?
考察点: 处理响应式图片的方式 (css 媒体查询换的是背景图片, 而不是 img 标签的 src)
开发者和设计师们竞相寻求 处理响应式图片 的方法。这的确是一个棘手的问题 ,因为我们对同一个网站在众多设备宽度下,
使用同一图像源。你愿意在一个大显示屏上显示模糊地、马赛克状的图像?
你愿意在你的手机上加载一个巨大的(虽然更漂亮的)图像?这个问题令人左右为难。 博客链接
其实通过使用 img 标签的 srcset 属性,可定义一组额外的图片集合,让浏览器根据不同的屏幕状况选取合适的图片来显示。
也就是图片的响应式处理能力。
如果你的响应式需求比较简单,只需要针对屏幕的不同 dpr (device pixel ratio,设备像素比)来决定图片的显示的话,
dpr 设备像素比, 越高, 能够显示的越清晰 (dpr: 2, dpr: 3)
那么就只要这么写:
<img srcset="320.png 1x, 640.png 2x, 960.png 3x" />- 1
对于可变宽度的图像,我们使用
srcset搭配w描述符以及sizes属性 。-
w描述符告诉浏览器列表中的每个图象的宽度。 -
sizes属性需要至少包含两个值,是由逗号分隔的列表。
根据最新规范,如果
srcset中任何图像使用了w描述符,那么必须要设置sizes属性。sizes属性有两个值:-
第一个是媒体查询条件;
-
第二个是图片对应的尺寸值,
在特定媒体条件下,此值决定了图片的宽度。
需要注意是,源图尺寸值不能使用百分比,如果要用 100%,
vw是唯一可用的 CSS 单位。
<img alt="img元素srcset属性浅析" srcset="320.png 320w, 480.png 480w, 640.png 640w" sizes=" (max-width: 320px) 100vw, (max-width: 360px) 320px, (max-width: 480px) 360px, (max-width: 640px) 480px, 640px" src="640.png" />- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
为 img 定义以上属性后,浏览器的工作流程如下:
- 检查设备的实际宽度
- 检查 img 标签的 sizes 属性中定义的媒体查询条件列表,并计算哪个条件最先匹配到
- 得到图片此时的响应式宽度
- 加载 srcset 中最接近, 最适合媒体查询匹配到的宽度的图片
注意: 测试时, 清除缓存测试, 因为一旦加载了高清图, 就不会也没有必要, 回过去再用小图替换了
且我们无法确定究竟显示哪张图像,因为每个浏览器根据我们提供的信息挑选适当图像的算法是有差异的。
(译者注:srcset 和 size 列表是对浏览器的一个建议(hint),而非指令。由浏览器根据其能力、网络等因素来决定。)
8. 响应式图片处理优化: Picture 标签
考察点: 响应式图片处理
picture元素就像是图像和其源的容器。浏览器仍然需要img元素,用来表明需要加载的图片在
如果 source 匹配到了, 就会优先用匹配到的, 如果没有匹配到会往下继续找
使用
picture元素选择图像,不会有歧义。浏览器的工作流程如下:
-
浏览器会先根据当前的情况,去匹配和使用
-
如果未匹配到合适的
<picture> <source srcset="640.png" media="(min-width: 640px)" /> <source srcset="480.png" media="(min-width: 480px)" /> <img src="320.png" alt="" /> picture>- 1
- 2
- 3
- 4
- 5
9. 在 script 标签上使用 defer 和 async 的区别是什么?
明确: defer 和 async 的使用, 可以用于提升网页性能
script 标签存在两个属性,defer 和 async,因此 script 标签 的使用分为三种情况:
-
没有 defer 或 async 属性,浏览器会立即加载并执行相应的脚本。
不等待后续加载的文档元素,读到就开始加载和执行,此举会阻塞后续文档的加载
-
有了 async 属性,表示后续文档的加载和渲染与 js 脚本的加载和执行是并行进行的,即异步执行;
-
有了 defer 属性,加载后续文档的过程和 js 脚本的加载是并行进行的(异步),此时的 js 脚本仅加载不执行, js 脚本的执行需要等到文档所有元素解析完成之后,DOMContentLoaded 事件触发执行之前。
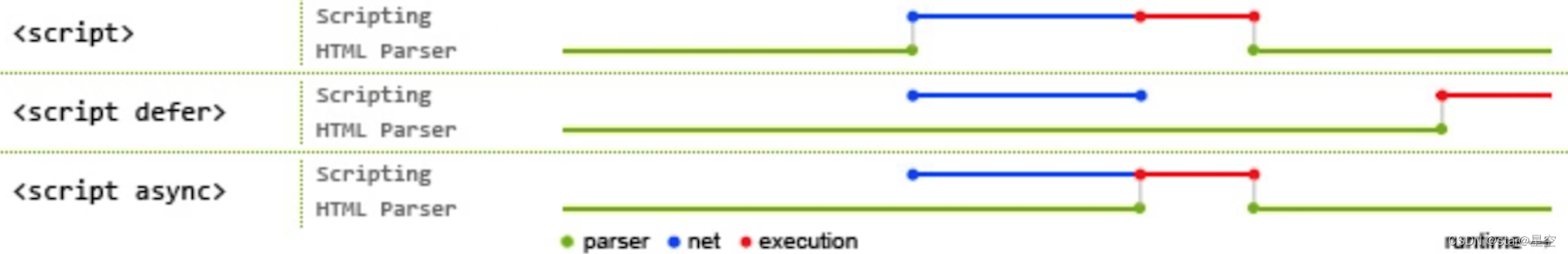
下图是使用了 defer、async、和未使用时的运行情况对比:

【上图的图例说明】
绿线:HTML 的解析时间
蓝线:JS 脚本的加载时间
红色:JS 脚本的执行时间
从图中我们可以明确一下几点:
1.defer 和 async 在网络加载过程是一致的,都是异步执行的;(放在页面顶部, 也不会阻塞页面的加载, 与页面加载同时进行)
2.两者的区别, 脚本加载完成之后, async 是立刻执行, defer 会等一等 (等前面的 defer 脚本执行, 等 dom 的加载)
所以, js 脚本加上 async 或 defer, 放在头部可以减少网页的下载加载时间, 如果不考虑兼容性, 可以用于优化页面加载的性能
- 1
- 2
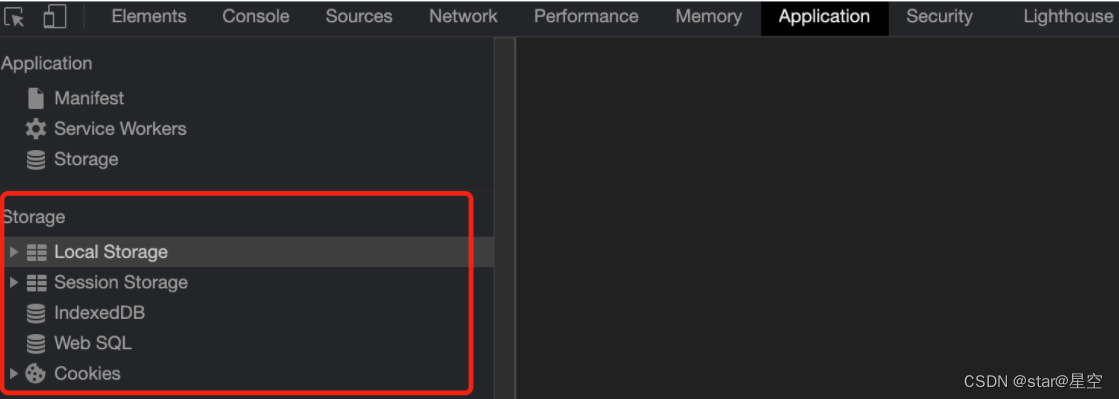
10. 前端做本地数据存储的方式有哪些?
- Cookies
- localStorage
- sessionStorage
- Web SQL
- IndexedDB

11. 以上几种前端存储的区别是什么?
方式名称 标准说明 功能说明 Cookies HTML5 前加入 1.会为每个请求自动携带所有的 Cookies 数据,比较方便,但是也是缺点,浪费流量;
2.每个 domain(站点)限制存储 20 个 cookie;
3.容量只有 4K
4.浏览器 API 比较原始,需要自行封装操作。 (js-cookie)localStorage HTML5 加入 1.兼容 IE8+,操作方便;
2.永久存储,除非手动删除;
3.容量为 5MsessionStorage HTML5 加入 1.功能基本与 localStorage 相似,但当前页面关闭后即被自动清理;
2.与 Cookies、localStorage 不同点是不能在所有同源窗口间共享,属于会话级别的存储Web SQL 非标准功能 1.2010 年已被废弃,但一些主流浏览器中都有相关的实现;
2.类似于 SQLite 数据库,是一种真正意义上的关系型数据库,⽤ SQL 进⾏操作;IndexedDB HTML5 加入 1.是一种 NoSQL 数据库,⽤键值对进⾏储存,可进⾏快速读取操作;
2.适合复杂 Web 存储场景,⽤ JS 操作⽅便 (前端大量存数据的场景较少, 如果有, 可以用)
3.存储空间容量, 大于等于 250MB,甚至没有上限
-
相关阅读:
深入理解Kafka核心设计及原理(二):生产者
使用Flask编写一个最简单的后端接口
react-demo项目:自定义实现一个弹框Dialog组件
.NET周刊【8月第1期 2023-08-06】
15.2.1 语法格式
Linux命令之tree(3)
智慧气象解决方案-最新全套文件
基于VDI2230规范的螺栓评估(上)
RL 从敲门到入门
6-redis配置文件(redis.conf)详解
- 原文地址:https://blog.csdn.net/weixin_43638968/article/details/134011466