-
jsp使用fn:escapeXml()解决跨站脚本攻击-存储型
方法1、jsp:使用fn:escapeXml()解决跨站脚本攻击-存储型
原代码<textarea id="phraseContent" name="phraseContent" maxlength="1000" class="text_inp_type1 form-control" style="height: 100px; width:200px; rows="10" value="${phrase.contentStr}" hiddenonpropertychange="if(value.length>1000) value=value.substr(0,1000)" value="" notempty="true" emptymsg="模板内容为必填项" maxlength="1000" maxlenmsg="模板内容不能够超过1000个字符" >${phrase.contentStr}textarea>- 1
- 2
- 3
- 4
- 5
修改后
<textarea id="phraseContent" name="phraseContent" maxlength="1000" class="text_inp_type1 form-control" style="height: 100px; width:200px; rows="10" value="${fn:escapeXml(phrase.contentStr)}" hiddenonpropertychange="if(value.length>1000) value=value.substr(0,1000)" value="" notempty="true" emptymsg="模板内容为必填项" maxlength="1000" maxlenmsg="模板内容不能够超过1000个字符" >${fn:escapeXml(phrase.contentStr)}textarea> <label id="lblRed" class="font_red12">*label><span id="_verify_phraseContent" style="color:red">span>- 1
- 2
- 3
- 4
- 5
- 6
方法2、js解决跨站脚本攻击-存储型
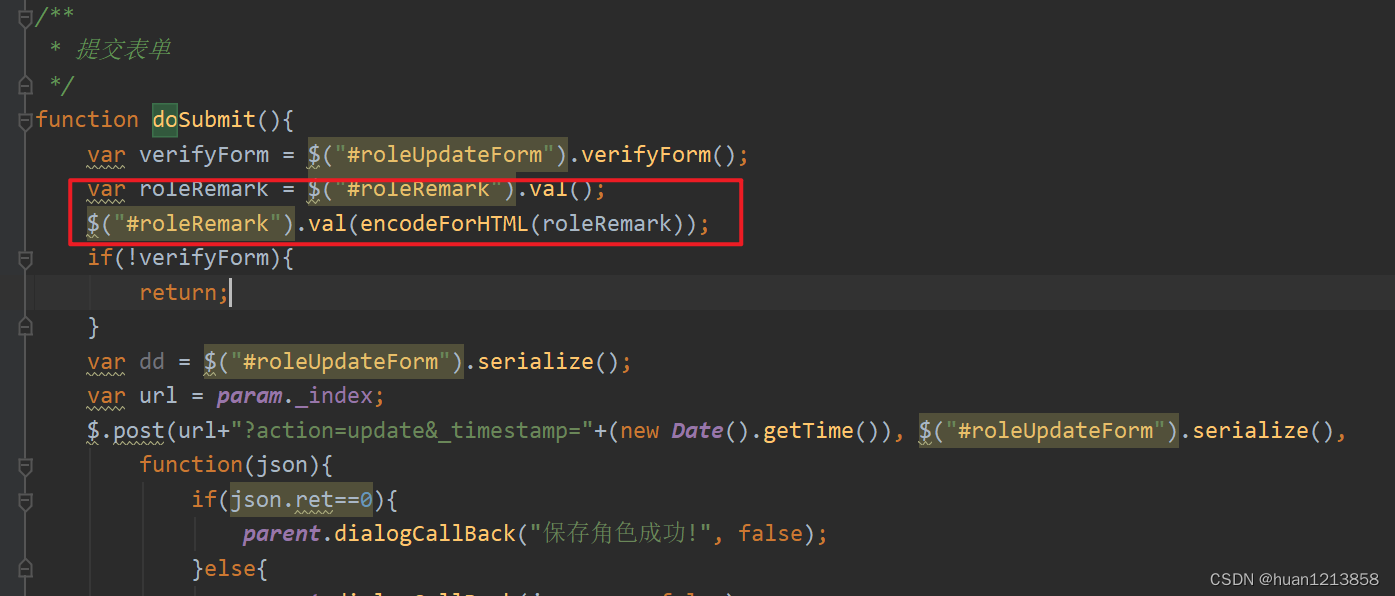
提交表单时对输入字符进行编码

function encodeForHTML(str){ return ('' + str) .replace(/&/g, '&') .replace(/</g, '<') // DEC=> < HEX=> < Entity=> < .replace(/>/g, '>') .replace(/"/g, '"') .replace(/'/g, ''') // ' 不推荐,因为它不在HTML规范中 .replace(/\//g, '/'); };- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
-
相关阅读:
ResNet网络架构
基于FPGA的图像形态学膨胀算法实现,包括tb测试文件和MATLAB辅助验证
FFmpeg源代码简单分析-其他-libswscale的sws_scale()
神经网络阈值是什么意思,神经网络的权值和阈值
在macOS中搭建.NET MAUI开发环境
【C++】构造函数和析构函数
Java开发者的Python快速实战指南:探索向量数据库之图像相似搜索-文字版
qmake 与 配置文件
前端基础入门
JVM 中类加载的链接与初始化
- 原文地址:https://blog.csdn.net/huan1213858/article/details/133985774