-
iOS 配置通用链接(Universal Link)服务端和开发者后台都配置好了,还是跳转不到App
目录
1.第一步:开启 Associated Domains 服务
2.第二步:服务器配置 apple-app-site-association(AASA) 文件
2.1 创建 apple-app-site-association 文件
2.2 将 apple-app-site-association 文件上传到服务器
3.第三步:配置 Associated Domains(域名)
4.第四步:验证通用连接(Universal Link)是否配置正确
4.1 在 Safari 输入 Universal Links
4.2 在 iOS 原生备忘录上,输入 Universal Links
我按照大佬的操作都完成了,服务端给的地址也都验证通过,我前端配置也都ok,就是不跳转,最后发现是手机缓存问题,重启手机后,再重试就好了。

底部文章是来自一个大佬的博客总结的内容:
一、什么是 Universal Link?
1.背景介绍
-
Universal Link 是苹果在 WWDC 2015 上提出的 iOS 9 的新特性之一。此特性类似于深层链接,并能够方便地通过打开一个 Https 链接来直接启动您的客户端应用(手机有安装 App)。对比以往所使用的 URLSheme,这种新特性在实现 web-app 的无缝链接时,能够提供极佳的用户体验。使用前请阅读苹果官方文档 - Support Universal Links
-
由于苹果 iOS 13 系统版本安全升级,微信 SDK1.8.6 版本要求支持 Universal Links 方式跳转,以便进行合法性校验,提升安全性。详情请参考微信官方文档 - iOS 接入指南
2.特点
-
Universal Link 可以无缝链接到 app 或网页,主要应用场景有内容分享和广告投放。它有如下特点:
- 如果安装了 app,会直接打开 app,并定位到内容页;
- 如果没有安装 app,使用浏览器打开该链接;
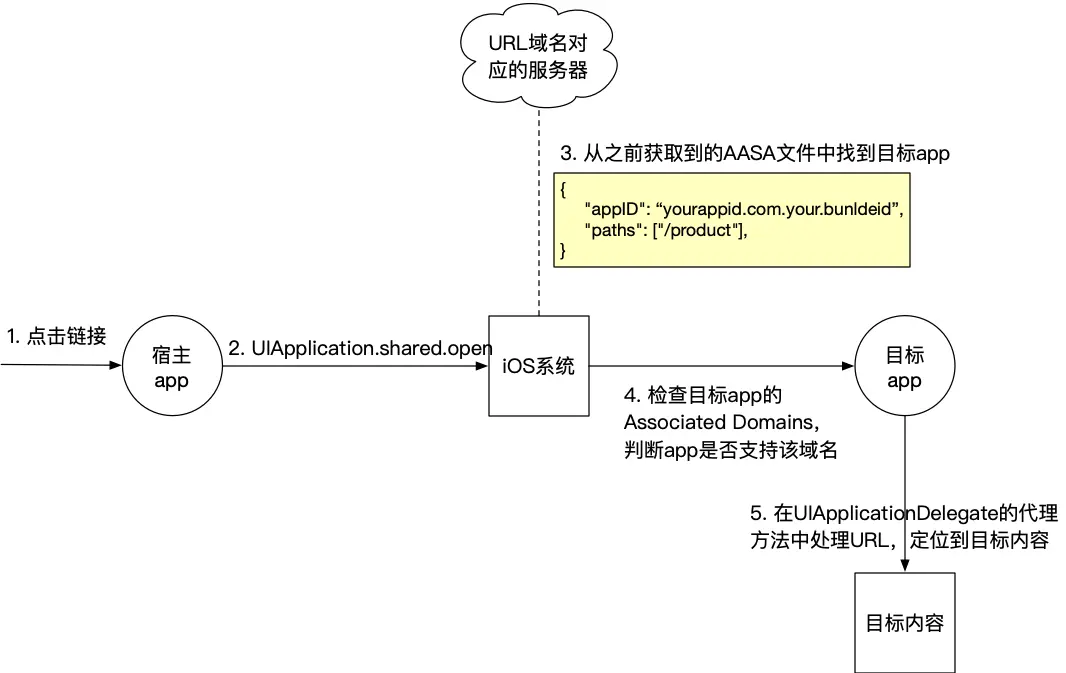
3.运行机制原理&流程图
- 当 App 初次安装后或者更新版本后的第一次启动(第二次启动就不会),向工程配置的
applinks:的域名请求apple-app-site-association配置文件; - App 自动的将
apple-app-site-association配置文件向 iOS 系统配置; - 当任何 WebView 发起 UniversalLink 的 url 的时候,系统遍历注册过的通用链接,如果命中则直接打开 App 触发 Delegate 方法;如果没命中,WebView 继续跳转加载 url。
- 以上都是系统默默替你做的,我们要做的就是确保配置的正确性。

二、配置教程
1.第一步:开启 Associated Domains 服务
1.1 开通 Associated Domains
-
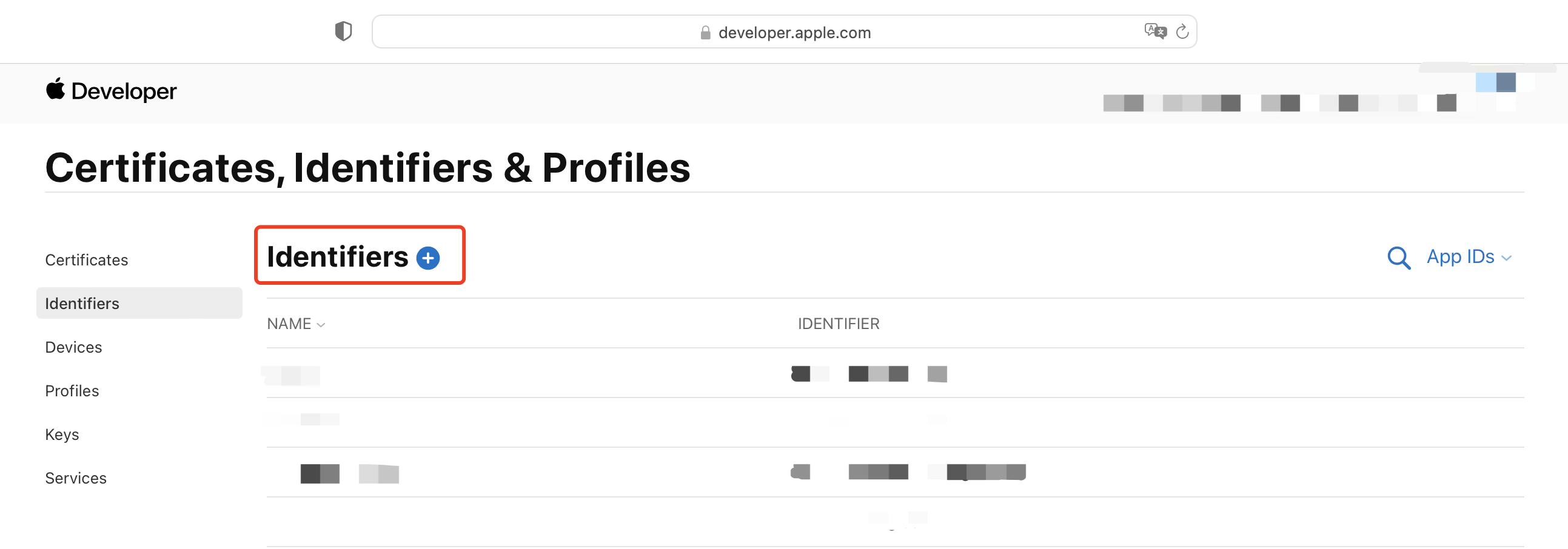
登录苹果开发者中心,在“Certificates, Identifiers & Profiles(证书、标识符和描述文件)”页面选择“Identifiers(标识符)”

-
在“Identifiers(标识符)”选项下,添加或选择对应的 App ID

-
勾选 Associated Domains 并保存,一定要确保开启 Associated Domains 服务
重要提示:开启 Associated Domains 服务后,需要重新生成 profile 文件

2.第二步:服务器配置 apple-app-site-association(AASA) 文件
AASA(apple-app-site-association)文件是一个位于
根目录或/.well-known文件夹下面的 json 文件 (例如: https://your_domain/apple-app-site-association 或 https://your_domain/.well-known/apple-app-site-association),里面描述了目标 app 的信息。AASA 文件和 entitlements 为网站和 app 提供了互相认证的机制。2.1 创建
apple-app-site-association文件-
需要创建一个
apple-app-site-association文件,必须命名为apple-app-site-association,切记没有后缀,有些人的电脑是隐藏文件后缀的,务必把.json后缀去掉!1
touch apple-app-site-association
-
文件内添加 json 格式数据,内容如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
{ "applinks": { "apps": [], // apps:是限制只能在这几个app中使用,基本上不填写,所以是空数组 "details": [ // 可以配置一个,也可配置多个 { "appID": "9JA89QQLNQ.com.apple.wwdc", // appID:是由TeamId + . + BundleId组成 "paths": ["*"] // paths:设定你的app支持的路径列表,只有这些指定路径的链接,才能被app所处理。"*"的写法代表了可识别域名下所有链接 }, { "appID": "ABCD1234.com.apple.wwdc", "paths": ["/app/*", "/qq_conn/appid/*"] // "/app/*"是自己定义的路径;"/qq_conn/appid/*"需要根据QQ互联平台设置,appid是QQ互联后台对应应用的APPID } ] } }
2.2 将
apple-app-site-association文件上传到服务器-
你的服务器必须支持 HTTPS 协议,并且拥有该域名下上传到根目录的权限;
-
将这个文件上传到你的服务器,可以将这个文件放到服务器的
根目录下,也可以放到.well-known这个子目录下,这是为了苹果能获取到你上传的文件; -
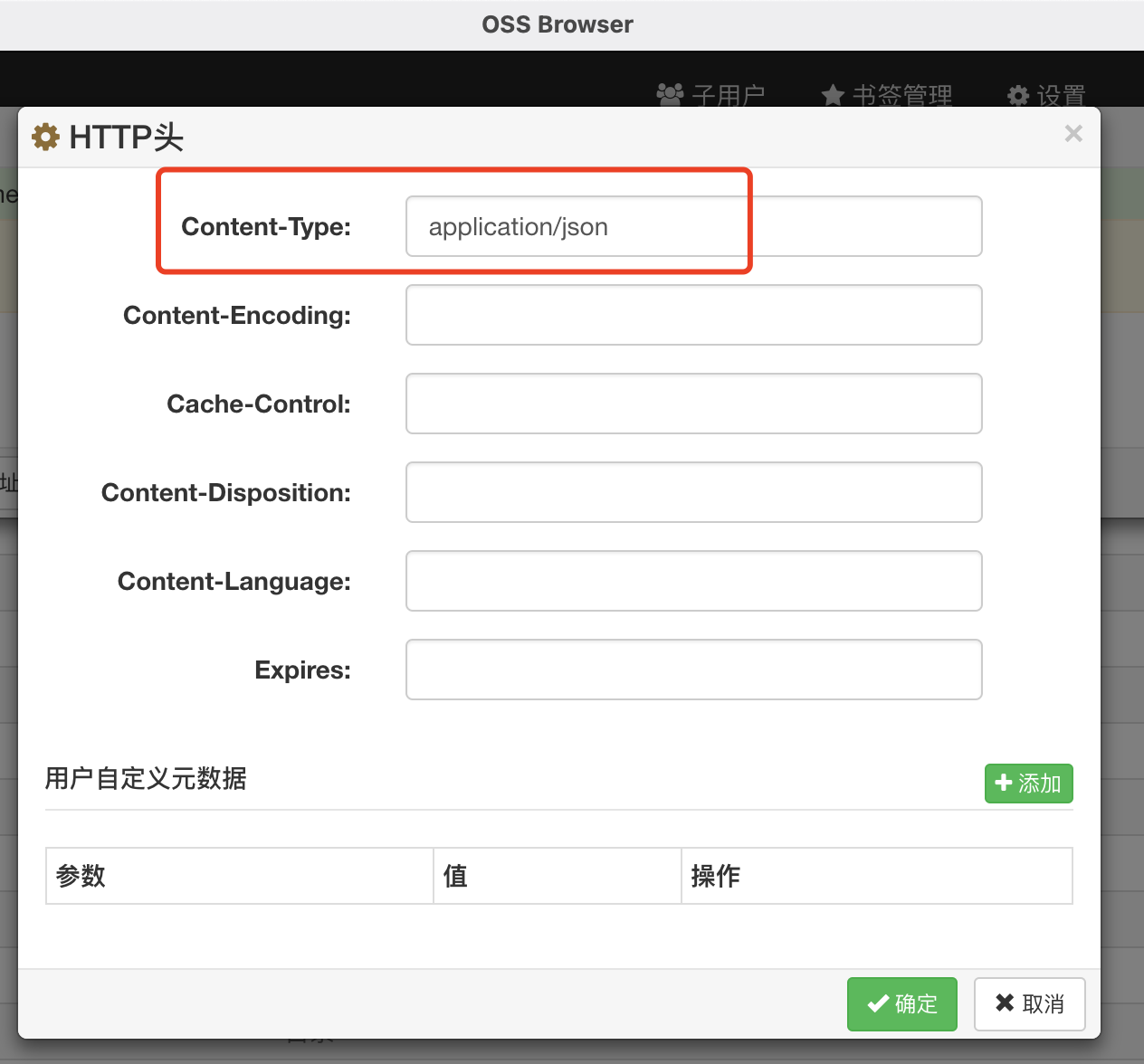
该文件的
content-type需要设置成application/json,可以直接在 oss 上进行修改;
-
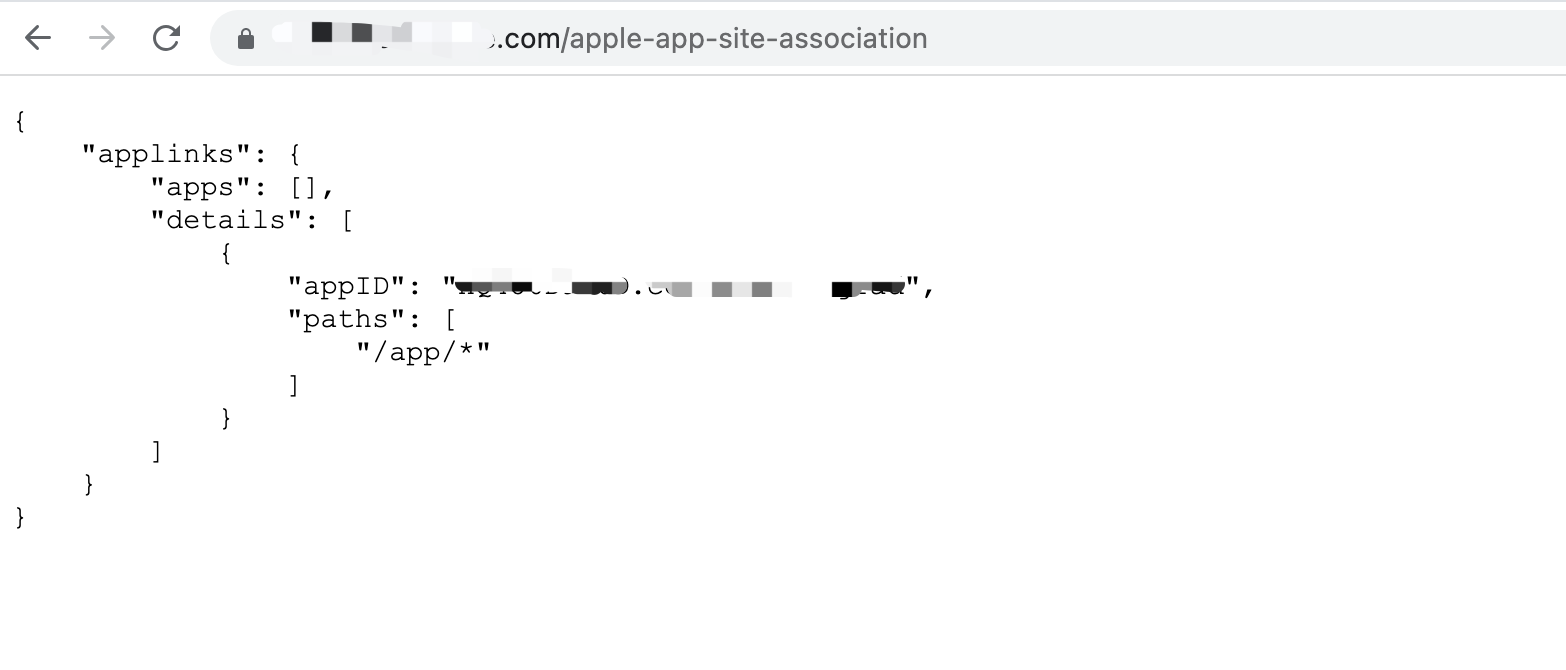
上传完成后,对应的链接分别为
https://xxx/apple-app-site-association或https://xxx/.well-known/apple-app-site-association(xxx 为服务端的域名),然后试着访问一下,看看是否能够获取到,当你在浏览器中输入这个文件链接后,出现下图就可以了:
2.3 校验 AASA 文件的有效性
- AASA 文件的格式和命名会直接影响到 iOS 系统能否正常拉取、识别里面的内容,现在有一些工具可以校验 AASA 文件有效性:
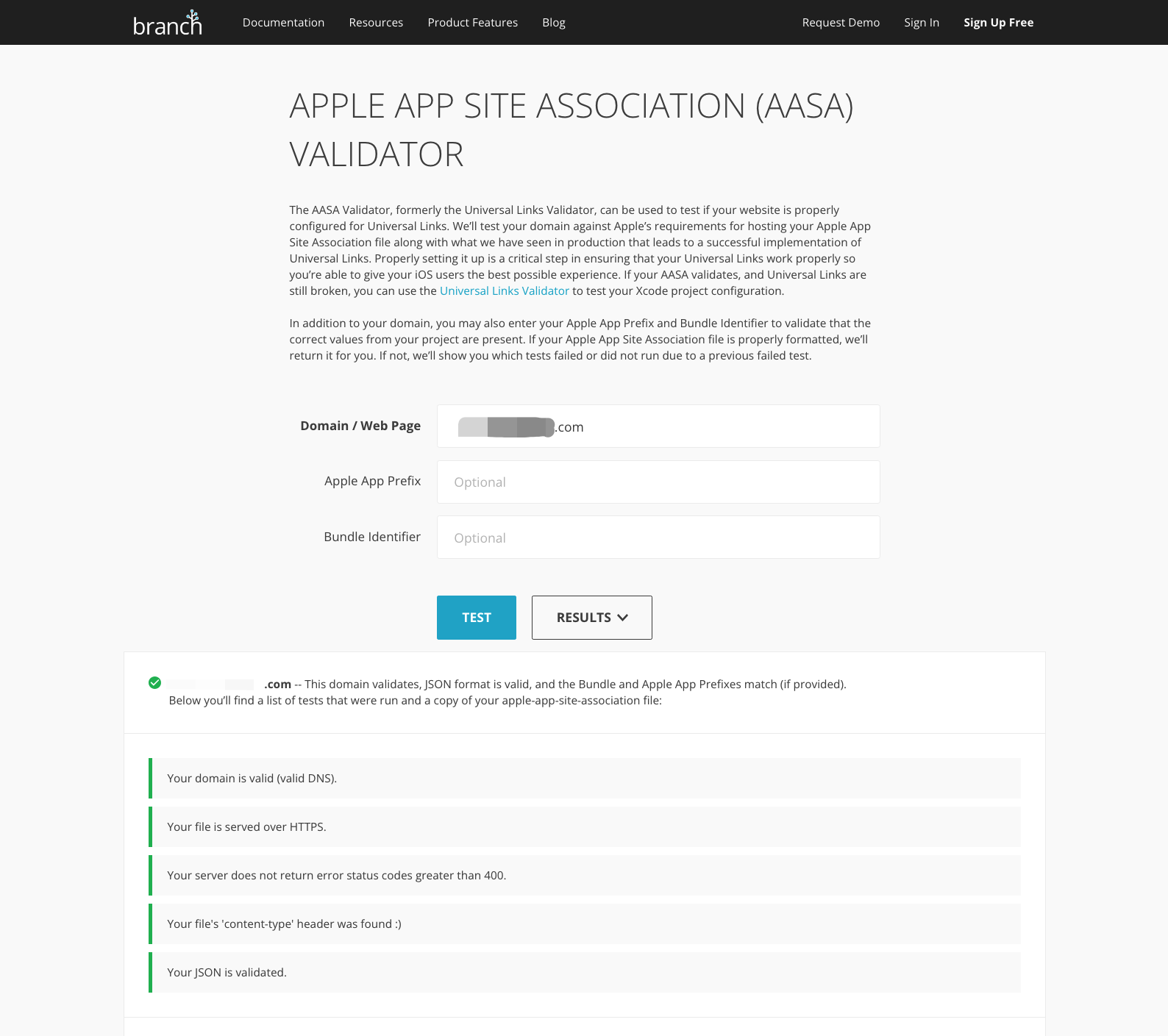
2.3.1 三方工具(推荐使用)

2.3.2 官网(不好用)
3.第三步:配置 Associated Domains(域名)
3.1 在 Xcode 中配置
Xcode 版本:Version 14.2 (14C18)
-
在 Xcode 中打开项目,选择目录中的
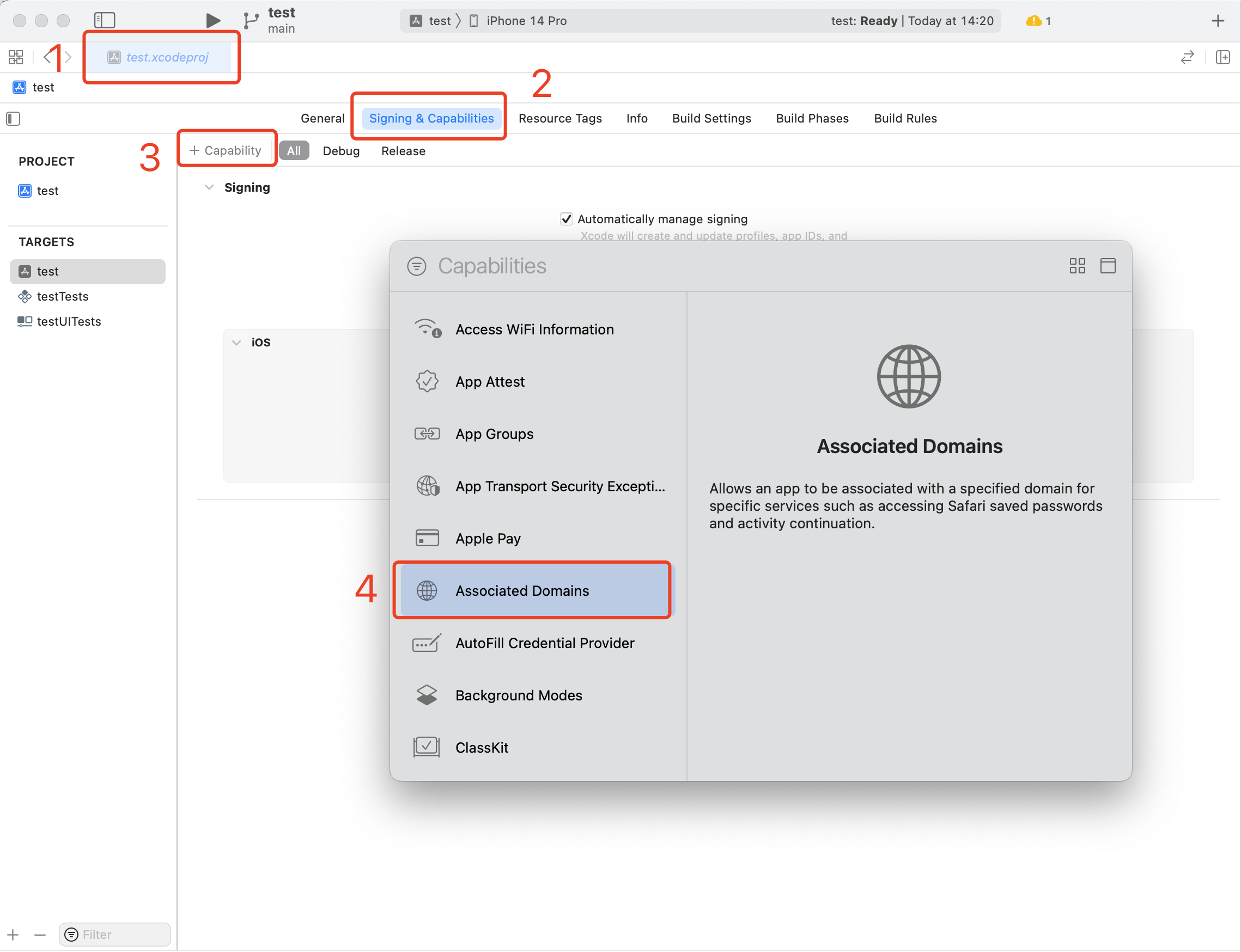
xxx.xcodeproj(xxx 通常为项目名称),在xxx.xcodeproj -> Signing&Capabilites -> Capability -> Associated Domains这个路径下进行配置;
-
然后双击
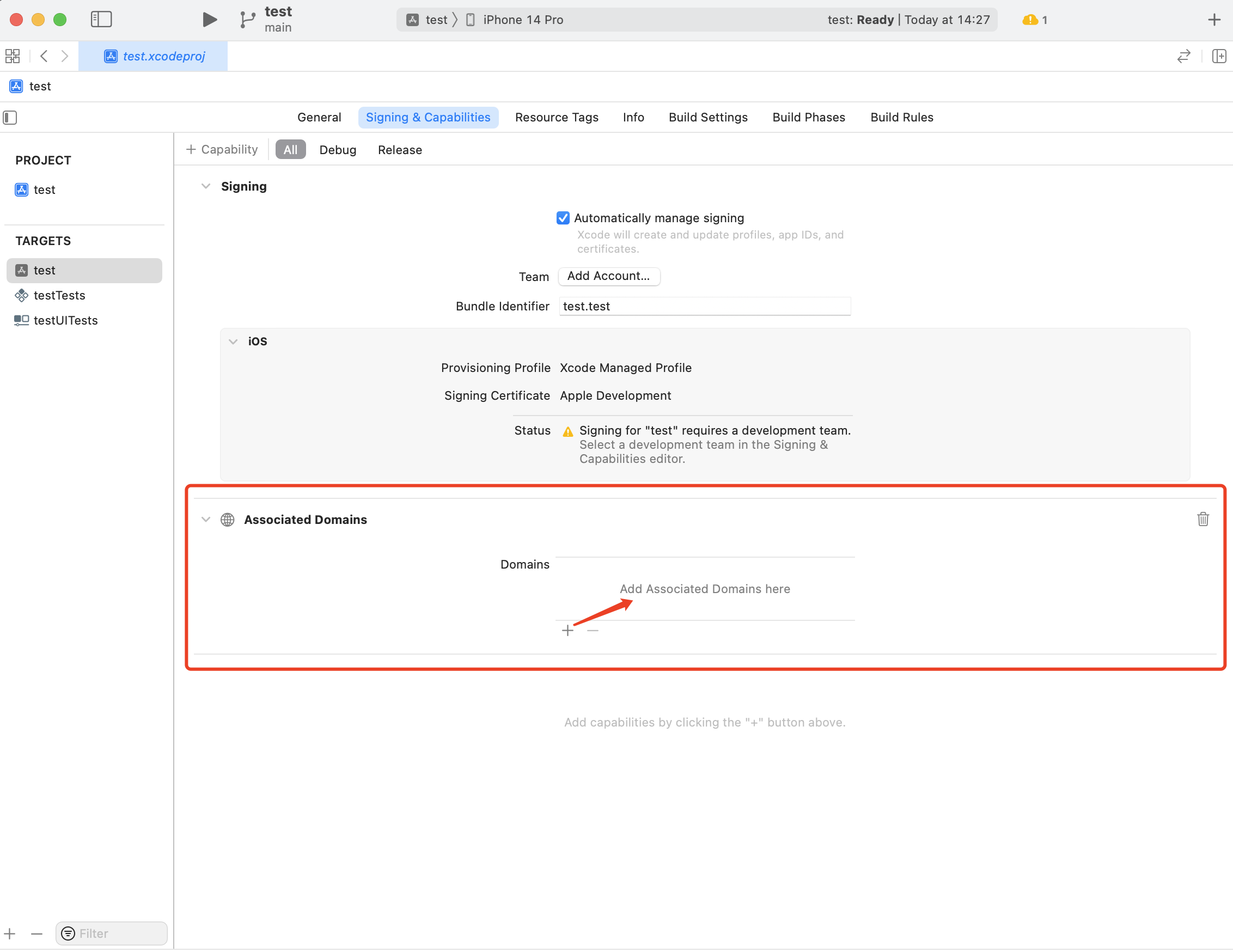
Associated Domains,即可在 Xcode 中对 Associated Domains 进行配置,如果Capability中已经存在Associated Domains,那么直接配置即可;
-
在 Associated Domains 里面配置的 Universal Links,必须以
applinks:为前缀,格式为:applinks:+配置的域名,例如:applinks:test.com
3.2 在 HBuilderX 中配置
HBuilderX 版本:3.8.4
-
打开 HBuilderX 并选择对应的项目,找到
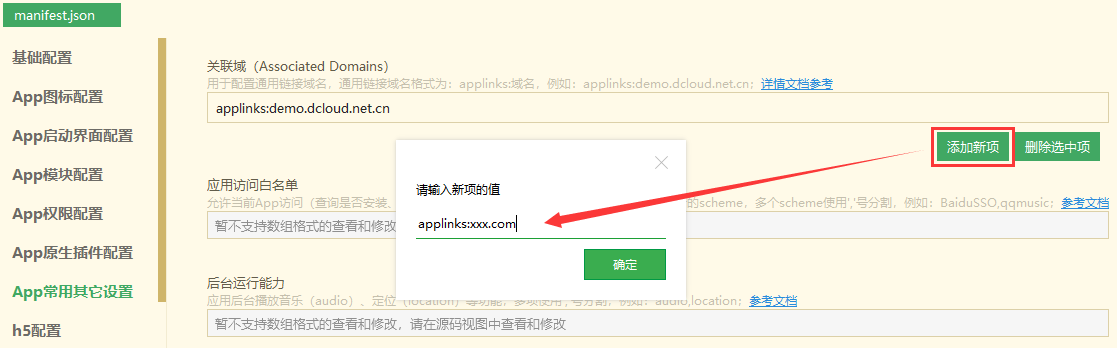
manifest.json,在App常用其它设置中找到“iOS 设置”下的关联域(Associated Domains)进行配置;
-
或者打开项目的
manifest.json文件,切换到“源码视图”项,在 uni-app 项目在app-plus -> distribute -> ios -> capabilities -> entitlements节点下添加com.apple.developer.associated-domains字段,字段值为字符串数组,每个字符串为要关联的域名;1 2 3 4 5 6 7
"capabilities": { "entitlements": { "com.apple.developer.associated-domains": [ "applinks:xxx.xxx.com" ] // xxx.xxx.com 是应用通用链接的域名(这里不要包含path),请修改为自己应用要使用的域名 } } -
保存后提交云端打包生效;
注意:在 Associated Domains 里面配置的 Universal Links 必须要以
applinks:开头,后面写上域名,例如:applinks:test.com4.第四步:验证通用连接(Universal Link)是否配置正确
注意:测试时,手机上必须安装你需要跳转的应用并配置 Associated Domains
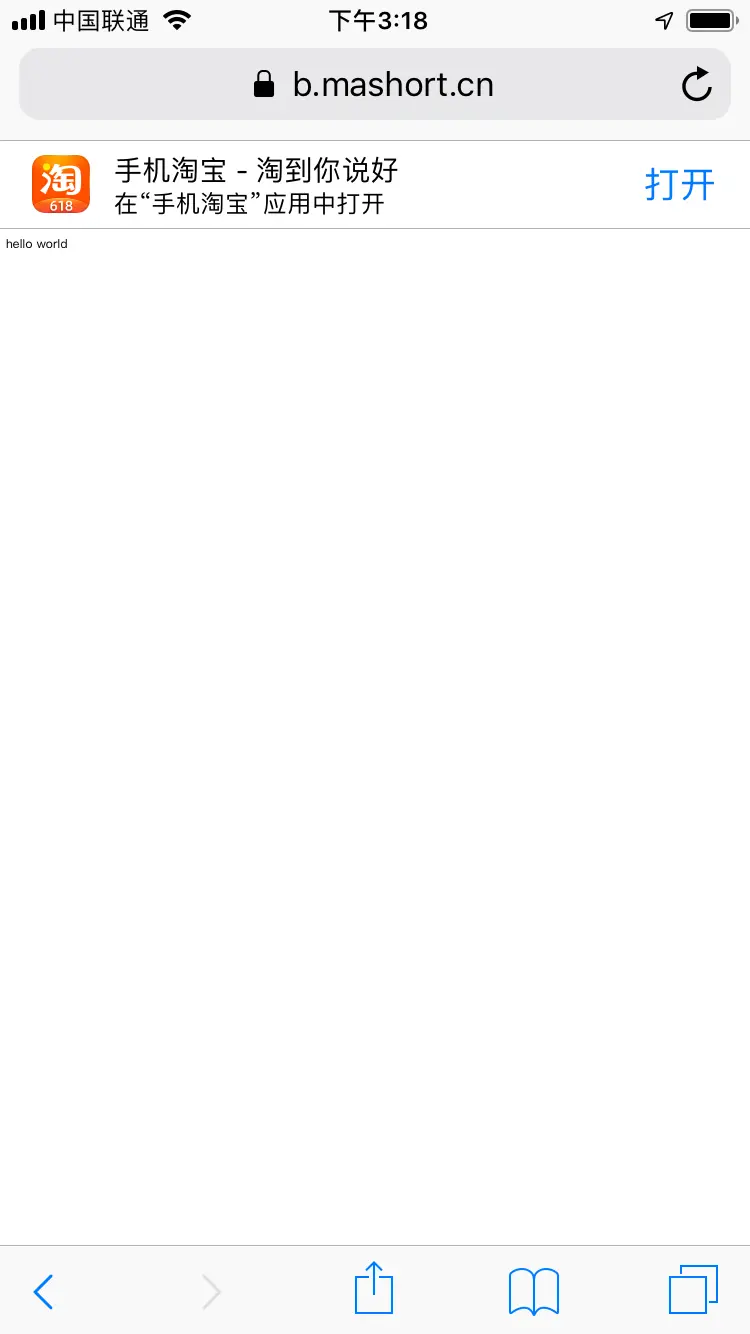
4.1 在 Safari 输入 Universal Links
- 在这个链接的页面顶部能看到“在 xxx APP 中打开”字样,点击“打开”按钮可以打开 app;

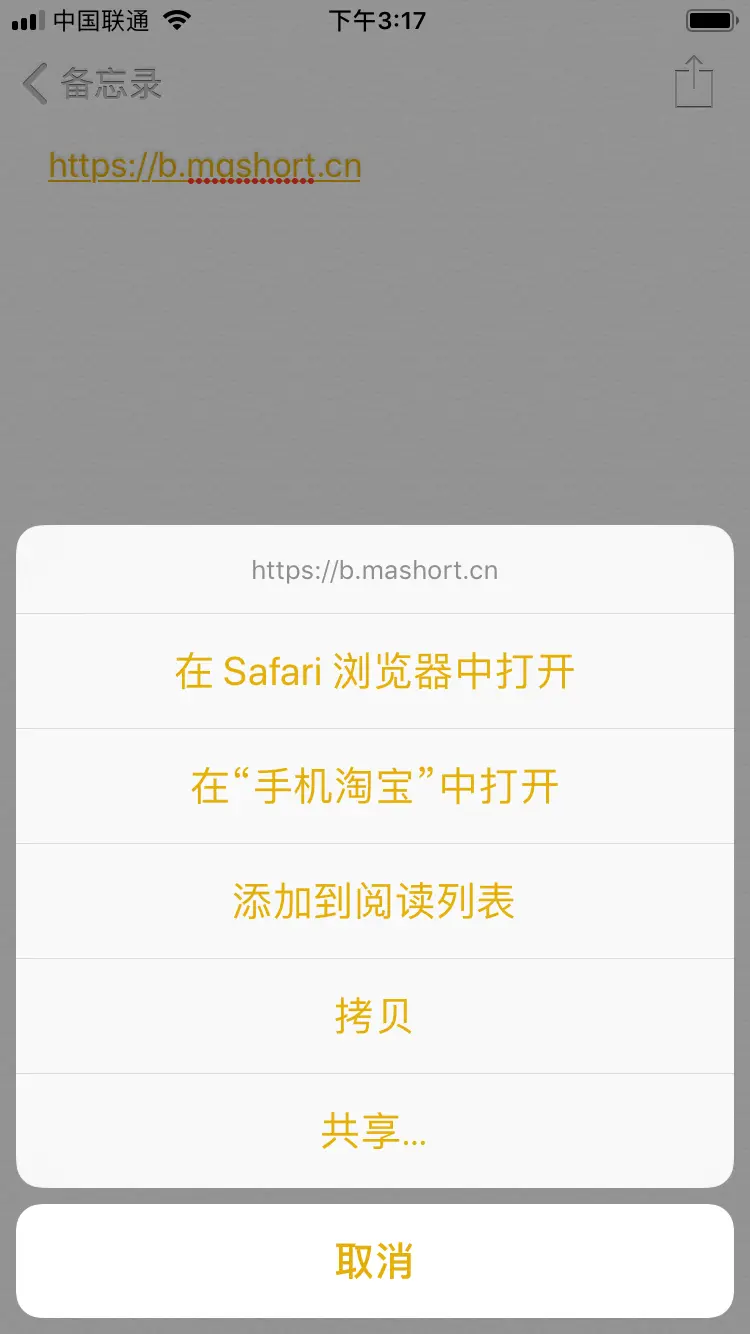
4.2 在 iOS 原生备忘录上,输入 Universal Links
- 如果输入的 Universal Links 是能识别的链接,那么点击链接看看是否可以直接跳转到 app;
- 或者长按该链接,看看弹出的菜单中是否有“在 xxx 中打开”,这都代表着成功了;

注意:服务器上
apple-app-site-association的更新不会让 iOS 本地的apple-app-site-association同步更新,即 iOS 一般只会在 APP 下载完后初次启动才会下载这个文件,所以如果修改了apple-app-site-association文件,请删除 APP 后重新下载。 -
-
相关阅读:
嵌入式Linux驱动开发笔记(未完待续。。。)
看了那么多文章,终于弄懂了脏读、不可重复度、幻读
如何在 R 中计算 Eta 平方
一些常见的电子元器件( 图片+大杂烩解释)【原理图篇】
P02014182王子恒信息论作业
京东零售大数据云原生平台化实践
时空数据挖掘三(城市计算)
1.ClickHouse系列之Docker本地部署
【C语言】深入浅出的概述运算符相关知识(详细讲解+源码展示)
外包干了3天,技术退步明显.......
- 原文地址:https://blog.csdn.net/IT_Scratch/article/details/133987117