-
Vue虚拟节点和渲染函数
1.虚拟节点
虚拟节点(dom)本质上就是一个普通的JS对象,用于描述视图的界面结构
2.渲染函数render():接收一个 createElement()函数创建的VNode
- Vue.component("board", {
- render: function(createElement) {
- return createElement("div", [
- createElement("h1", "这是一个h1标签")]);
- }
- });
可以使用render()对页面进行编程式的修改。字符串模板的代替方案,允许你发挥 JavaScript 最大的编程能力。
render()渲染函数接收一个 createElement 方法作为第一个参数用来创建 VNode。如果组件是一个函数组件,渲染函数还会接收一个额外的 context 参数。
createElement()参数:
- 第一个参数:标签名称或对象或async 函数
- 第二个:数据对象,可选
- 第三个参数:子级虚拟节点,由 `createElement()` 构建而成,也可以是使用字符串来生成“文本虚拟节点”
- createElement(
- // {String | Object | Function}
- // 一个 HTML 标签名、组件选项对象,或者
- // resolve 了上述任何一种的一个 async 函数。必填项。
- 'div',
- // {Object}
- // 一个与模板中 attribute 对应的数据对象。可选。
- {
- // (详情见下一节)
- },
- // {String | Array}
- // 子级虚拟节点 (VNodes),由 `createElement()` 构建而成,
- // 也可以使用字符串来生成“文本虚拟节点”。可选。
- [
- '先写一些文字',
- createElement('h1', '一则头条'),
- createElement(MyComponent, {
- props: {
- someProp: 'foobar'
- }
- })
- ]
- )
3.数据对象
数据对象可以是一下内容:class,style,普通的 HTML attribute(id等),props组件,DOM property,事件(on),nativeOn(监听原生事件),directives指令,slot,scopedSlots(作用域插槽:{ name: props => VNode | Array
}),ref,key,refInFor(为true时,如果有多个ref会变成一个数组) - {
- // 与 `v-bind:class` 的 API 相同,
- // 接受一个字符串、对象或字符串和对象组成的数组
- 'class': {
- foo: true,
- bar: false
- },
- // 与 `v-bind:style` 的 API 相同,
- // 接受一个字符串、对象,或对象组成的数组
- style: {
- color: 'red',
- fontSize: '14px'
- },
- // 普通的 HTML attribute
- attrs: {
- id: 'foo'
- },
- // 组件 prop
- props: {
- myProp: 'bar'
- },
- // DOM property
- domProps: {
- innerHTML: 'baz'
- },
- // 事件监听器在 `on` 内,
- // 但不再支持如 `v-on:keyup.enter` 这样的修饰器。
- // 需要在处理函数中手动检查 keyCode。
- on: {
- click: this.clickHandler
- },
- // 仅用于组件,用于监听原生事件,而不是组件内部使用
- // `vm.$emit` 触发的事件。
- nativeOn: {
- click: this.nativeClickHandler
- },
- // 自定义指令。注意,你无法对 `binding` 中的 `oldValue`
- // 赋值,因为 Vue 已经自动为你进行了同步。
- directives: [
- {
- name: 'my-custom-directive',
- value: '2',
- expression: '1 + 1',
- arg: 'foo',
- modifiers: {
- bar: true
- }
- }
- ],
- // 作用域插槽的格式为
- // { name: props => VNode | Array
} - scopedSlots: {
- default: props => createElement('span', props.text)
- },
- // 如果组件是其它组件的子组件,需为插槽指定名称
- slot: 'name-of-slot',
- // 其它特殊顶层 property
- key: 'myKey',
- ref: 'myRef',
- // 如果你在渲染函数中给多个元素都应用了相同的 ref 名,
- // 那么 `$refs.myRef` 会变成一个数组。
- refInFor: true
- }
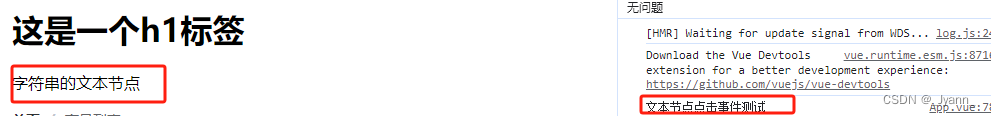
4.实例
- <board>board>
- <board2>board2>
- ....
- <script>
- // 两个全局注入的组件
- Vue.component("board", {
- render: function(createElement) {
- // 组件有一个div元素,div下一个h1标签
- return createElement("div", [
- createElement("h1", "这是一个h1标签")]);
- }
- });
- Vue.component("board2", {
- render: function(createElement) {
- // 组件下一个div元素,里面是一个文本节点,通过对象数据config设置了class属性和click事件
- return createElement("div", config ,"字符串的文本节点");
- }
- });
- const config = {
- 'class': {
- foo: true,
- bar: false
- },
- on: {
- click: function(){
- console.log("文本节点点击事件测试");
- }
- }
- }
- script>

-
相关阅读:
插入单列列给单列添加数据
Redis入门完整教程:RDB持久化
超详细带你用Java实现QQ的聊天功能
mybatis-plus分页
CKAN教程之将 Snowflake 连接到 CKAN 以发布到开放数据门户
Java设计模式-单例模式
CN_MAC介质访问控制子层@CSMA协议
java原子类详解
什么是裸金属服务器?
mipi phy理解
- 原文地址:https://blog.csdn.net/qq_34569497/article/details/133971285
