-
vue阻止浏览器刷新,达到业务逻辑的实现,在Ts+vue中使用组件内路由守卫
vue阻止浏览器刷新,达到业务逻辑的实现
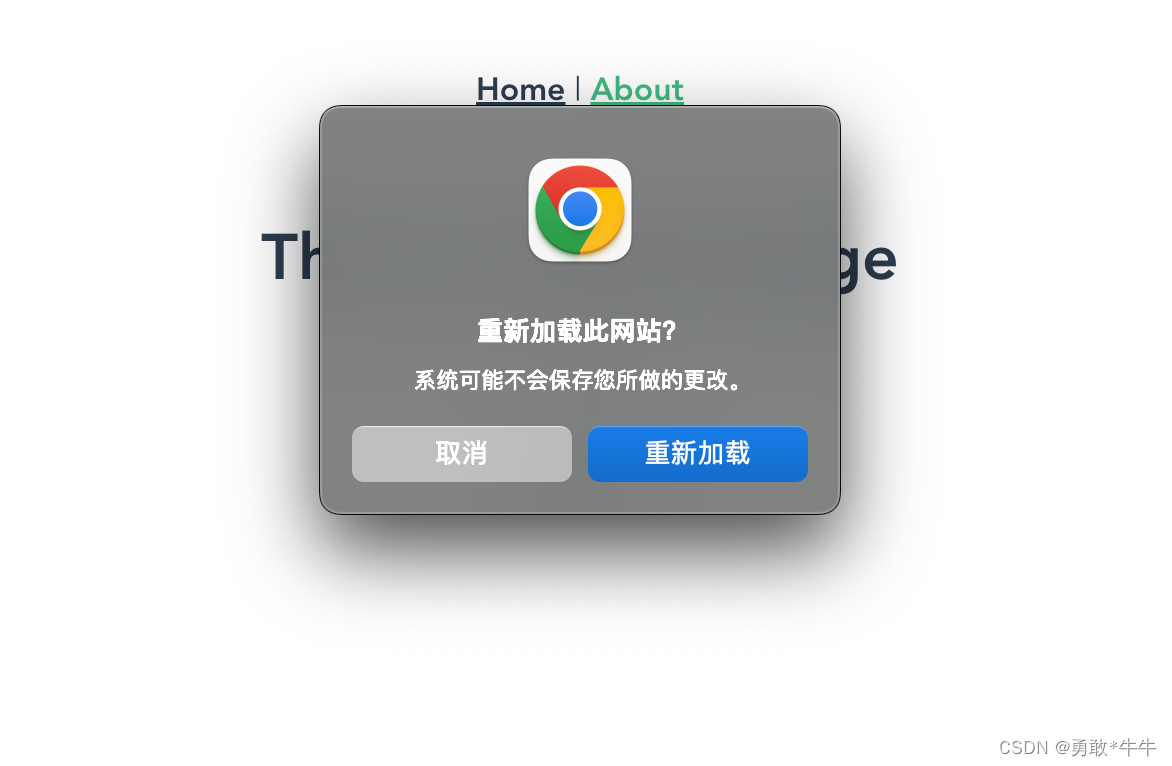
有类似的需求,页面存在编辑框或者文本输入或者其他,当用户进入编辑状态时,如果没有点击保存就离开页面,需弹窗提示。chrome浏览器手动刷新时如果处于编辑状态也弹出相应的阻止功能出来例如下面的系统级别加载和自定义部分的弹框确认提示。


强刷新
mounted(){ let body = document.querySelector('body') window.addEventListener('beforeunload',this._beforeunloadHandler) } _beforeunloadHandler(event) { event.preventDefault(); event.returnValue ='您在页面编辑了未保存,是否确认离开' return '您在页面编辑了未保存,是否确认离开' }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
有什么不同之处呢?
- 此代码在用户进行F5刷新的时候是百分之百会进行提示的。
- 但界面上浏览器自带的刷新按钮(旋转的刷新按钮),当页面没有进行更改操作(任何操作)的时候就不会弹出此提示框,会直接刷新,只有当界面更改内容(任意内容)的时候才会出现提示框。
伪刷新
再不强制刷新的情况下,vue为单组件渲染模式,不存在这里的路由变化导致界面重新加载的情况。所以可以采用路由拦击的方式达到业务的闭环。
- 组件内的守卫分为三种
beforeRouteEnter
beforeRouteUpdate (2.2 新增)
beforeRouteLeave
① beforeRouteEnter 进入组件之前
进入该组件之前被调用,组件实例还没有被创建,不能使用 this关键字不过,你可以通过传一个回调给 next来访问组件实例,也就是说可以通过 next 来回调实例化后的组件,用next函数的 vm 参数充当 this
export default { name: "Admin", data(){ return{ infor:'hw' } }, beforeRouteEnter:(to,from,next)=>{ //此时该组件还没被实例化 alert(this.infor); //弹出消息框信息为 undefined next(vm =>{ //此时该组件被实例化了 alert(vm.infor); //弹出消息框信息为 hw }) } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
②beforeRouteLeave 离开组件之后
离开组件之后调用,可以调用 this 关键字export default { name: "Admin", beforeRouteLeave(to,from,next){ if(confirm("确定离开吗?") == true){ next() //跳转到另一个路由 }else{ next(false);//不跳转 } } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
③beforeRouteUpdate 该组件被复用时调用
该组件被复用时调用,可以调用 this 关键字beforeRouteUpdate (to, from, next) { // 在当前路由改变,但是该组件被复用时调用 // 举例来说,对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候, // 由于会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。 // 可以访问组件实例 `this` }- 1
- 2
- 3
- 4
- 5
- 6
在Ts中如何使用组件内路由守卫
ue + typescript 开发环境
组件内无法调用路由钩子:beforeRouterEnter等守卫
需要向Component注册hooks首先一点的是,组件内路由守卫生效的位置是由route直接渲染的组件,而不是子组件或者子组件的组件。
需要子组件中再加Component的注册hooks。
Component.registerHooks(['beforeRouteEnter', 'beforeRouteLeave', 'beforeRouteUpdate']);- 1
例如:
import { Vue, Component } from "vue-property-decorator"; import { Divider } from "ant-design-vue"; import { RouteConfig } from "vue-router"; import { getUserList } from "@/api/user/user"; //registerHooks.js // 可以将注册钩子的代码,抽取公共代码 Component.registerHooks([ "beforeRouteEnter", "beforeRouteLeave", "beforeRouteUpdate" ]); @Component({ components: { ADivider: Divider, }, // 用法2 // beforeRouteEnter(to, from, next) { // console.log("组件内守卫"); // console.log(this); // 进入组件之前未被实例化,无法访问this // } }) export default class NAME extends Vue { // 用法1 beforeRouteEnter(to: RouteConfig, from: RouteConfig, next: Function): void { console.log("组件内守卫"); console.log(this); // 进入组件之前未被实例化,无法直接访问this next((vm: object) => { console.log(vm); }); } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
-
相关阅读:
中国这么多 Java 开发者,应该诞生出生态级应用开发框架
腾讯季报图解:营收1340亿降3% 马化腾称主动退出非核心业务
初始化 List<List<String>>
【Redis核心知识】实现秒杀的三种方案
面向对象设计原则之接口隔离原则
工具清单 - 项目管理
LeetCode--570. 至少有5名直接下属的经理
基于 Spring Boot 博客系统开发(一)
定时任务报警通知解决方案详解
水库大坝安全监测是什么和主要作用?
- 原文地址:https://blog.csdn.net/m0_46672781/article/details/133951873
