-
2023App测试必掌握的核心测试:UI、功能测试

一、UI测试
UI即User Interface (用户界面)的简称。UI 设计则是指对软件的人机交互、操作逻辑、界面美观的整体设计。好的UI设计不仅是让软件变得有个性有品味,还要让软件的操作变得舒适、简单、自由、充分体现软件的定位和特点。手机APP从启动界面开始, 到运行过程,直至退出, UI测试都有着自己的规范和要求
1)界面显示

2)图形测试
1、在不同手机系统下,如APP正在运行时,无关的按钮是否有屏蔽(避免操作不方便) ;
2、控件的焦点与非焦点状态的边框要有明显的区分;
3、当APP操作时,长时间无响应,是否有对应的界面提示,表明操作正在进行中(如:用户登录、上传、APP更新、APP下载等) ;
4、APP按钮位置显示是否符合要求;
5、APP各种弹框提示界面是否符合要求,文字内容是否正确;
6、APP 运行后,界面中是否出现敏感图片;
7、APP运行后,用户是否可以自定义修改界面风格;
8、APP logo快捷图标是否美观;
9、APP点击进入关于界面中, logo图标显示是否正常;
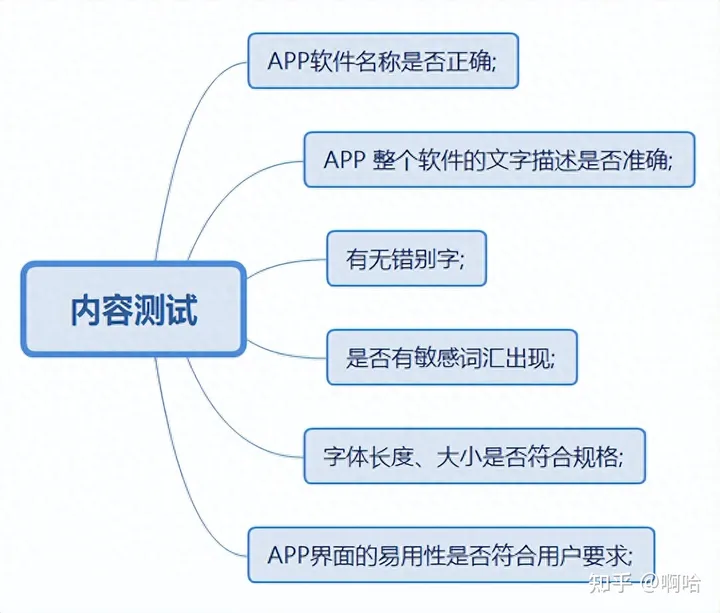
3)内容测试

- 现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
- 如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
- 可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
- 分享他们的经验,还会分享很多直播讲座和技术沙龙
- 可以免费学习!划重点!开源的!!!
- qq群号:110685036

二、App功能测试
根据软件需求以及用户要求针对APP功能进行测试
1)登陆、注销、退出
1、点击登陆按钮是否正常;
2、使输入正确的用户名和密码,登陆是否正常;
3、输入错误的用户名登陆,登陆是否正常; .
4、输入错误的密码登陆,登陆是否正常;
5、不输入用户名或者密码时,点击登陆是否正常;
6、被禁用的用户名登陆,是否仍然可以登陆;
7、不存在的用户名登陆,是否可以登陆;
8、不存在的用户名登陆,是否会提示“此用户不存在,请重新登陆”;
9、首次登陆后,是否会记录登陆用户名;
10、登陆过的用户名可否删除;
11、查看是否有”记住密码”功能;
12、勾选”记住密码”, 下次登陆时,密码是否显示;
13、是否有“自动登陆”功能;
14、勾选”自动登陆”, 下次APP运行时,是否还会显示登陆界面;
15、登陆方式是否与第三方账号绑定;
16、选择第三方绑定方式登陆,是否正常;
17、第三方登陆后,检测数据同步是否正常;
18、无网络情况下登陆,是否可以正常登陆;
19、登陆超时,是否有弹框提示;
20、相同用户名,是否支持多个手机登陆;
21、不同系统环境下登陆,是否正常;
22、不同网络环境下登陆,是否正常;
23、当登陆成功后,点击注销,是否会退出游戏界面,返回登陆界面;
24、点击注销时,是否给用户弹框提示;
25、点击取消注销时,是否会返回APP界面,继续APP运行;
26、退出登陆时,是否会退出当前用户,返回登陆界面;
27、点击退出时,是否给用户弹框提示;
28、点击取消退出时,是否会返回APP界面,继续对APP运行;
2)前后台切换
1、是否可以正常切换APP前后台操作;
2、当APP切换到后台时, APP界面是否仍然显示; .
3、当APP切换到后台时, APP是否会正常运行;
4、当APP切换到后台时, APP是否退出运行;
5、当APP切换到后台时, APP是否出现异常现象;
6、当不同系统手机下切换, APP是否可以正常切换;
7、当APP又切换到前台时, APP界面是否可以正常显示;
8、APP频繁前后台切换,是否会导致APP异常;
9、当APP正在使用时,来短信、微信时,是否将APP切换到后台;
10、当APP正在使用时,来电话并挂断时, APP功能是否正常;
11、当手机锁屏并解锁时, APP界面是否正常显示;
12、当手机锁屏并解锁时, APP功能是否正常;
13、对于有数据交换的页面,每个页面都必需要进行前后台切换、锁屏的测试,这种页面最容易出现崩溃;
14、出现必须处理的提示框后,切换到后台,再切换回来,检查提示框是否还存在,有时候会出现应用自动跳过提示框的缺陷;
15、强行退出app进程后,再开启app, app能否正常启动;
END
-
相关阅读:
Spring In Action 5 学习笔记 chapter8 Kafka发送接收消息 要点
国际腾讯云账号云服务器网络访问丢包问题解决办法!!
MapReduce编程框架
使用Jupyter记事本记录和制作.NET可视化笔记
第一部分 摘要
Python pip更换清华源镜像
swin transformer源码——超详细图解
python 对比数据库,生成sql
面试 - Reflect统一操作对象API
暑期JAVA学习(42.1)TCP通信——使用线程池优化
- 原文地址:https://blog.csdn.net/qq_43371695/article/details/133961436