-
Unity中Shader的Pass的复用
前言
Pass的复用一般用于,已经写好了一个Pass,在另一个Shader中有相同的效果的Pass,可以直接引用
一、怎么实现Pass的复用
1、给需要引用的Pass给定特定的名字
Name “PassName”
2、在需要引用 Pass 的Shader中,在Pass的平行位置使用 UsePass “ShaderPath + PassName”
UsePass “ShaderPath+PassName”
二、实现一个没被遮挡的部分显示模型原本的样子,遮挡部分显示模型的XRay效果
1、在上一篇的 XRay 效果的Shader中的Pass中给定Pass的名字为XRay
Name “XRay”
2、在人物的Shader中,使用UsePass “ShaderPath+PassName”
UsePass “MyShader/P1_6_4/XRay”
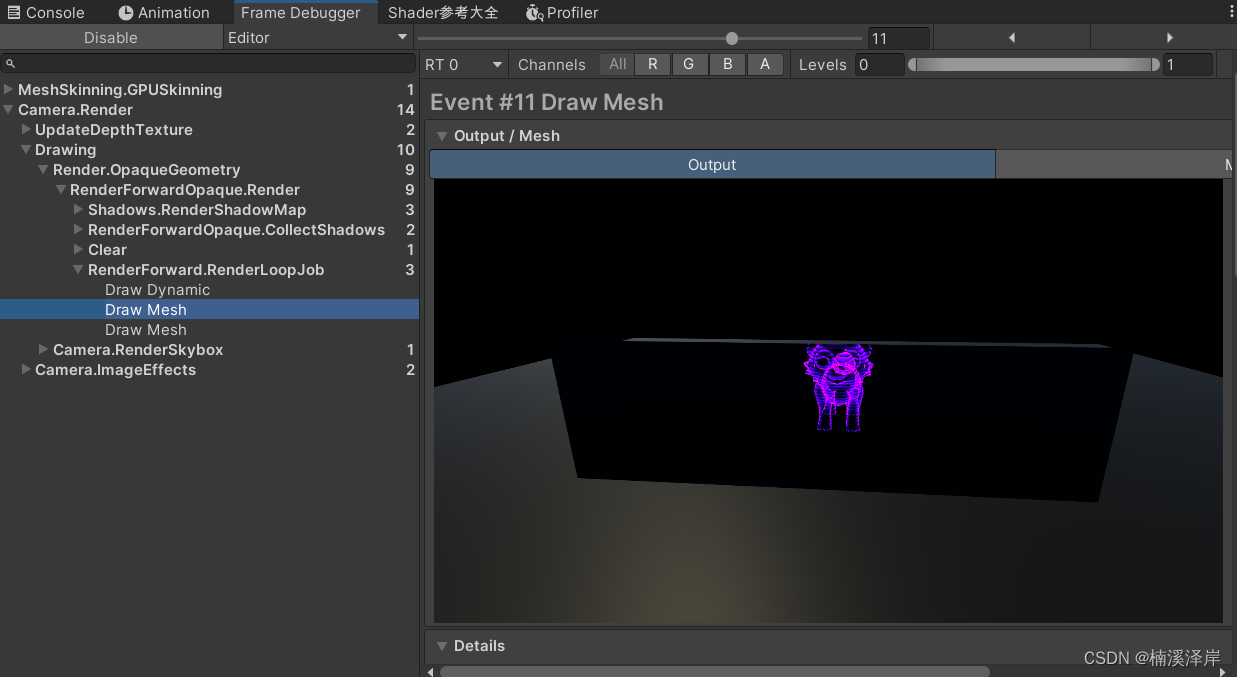
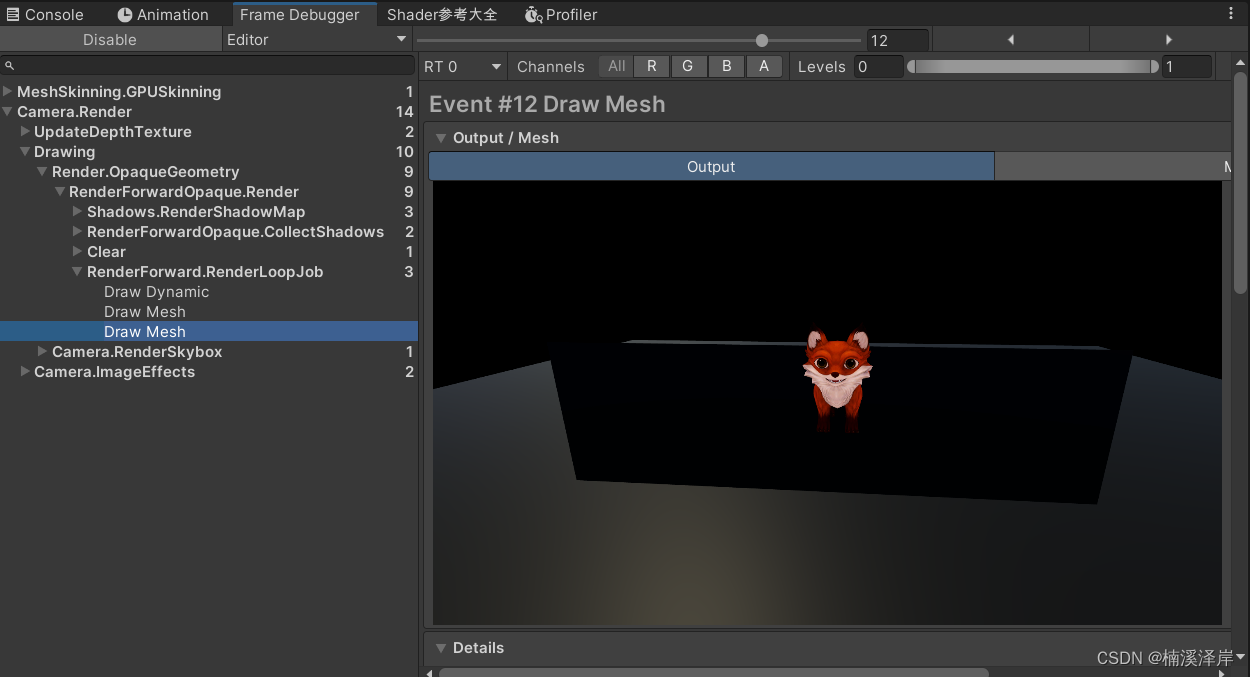
这样修改后,效果如下(已经可以在遮挡物上显示模型效果了,但是不是XRay的效果):

调试后,可以看出XRay效果的Pass其实已经渲染了,但是被后面人物模型的渲染覆盖了


原因:在XRay的Shader中开启了深度测试 和 默认开启深度写入,导致测试不通过的值写入到深度缓冲区中。在渲染人物模型时,渲染效果就会出现被覆盖的效果那我们在XRay的Pass中关闭深度写入即可:

代码
XRay代码:
//XRay效果 Shader "MyShader/P1_6_4" { SubShader { Pass { Name "XRay" //使用半透明排序 Tags{"Queue" = "Transparent"} Blend One One ZTest Greater //关闭深度写入,防止在6_5中引用Pass时,出现被覆盖的效果 ZWrite Off CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" struct appdata { float4 vertex : POSITION; float2 uv : TEXCOORD0; //传入顶点法向量 half3 normal : NORMAL; }; struct v2f { float2 uv : TEXCOORD0; float4 vertex : SV_POSITION; //存放模型顶点的世界坐标 float3 worldPos : TEXCOORD1; //存放世界空间下的法向量 half3 worldNormal : TEXCOORD2; }; v2f vert (appdata v) { v2f o; o.vertex = UnityObjectToClipPos(v.vertex); //使用矩阵变换,把模型的顶点坐标转化为世界坐标 o.worldPos = mul(unity_ObjectToWorld,v.vertex); //把顶点法向量转化为世界坐标 o.worldNormal = UnityObjectToWorldNormal(v.normal); return o; } fixed4 frag (v2f i) : SV_Target { fixed4 c = 1; //得到从模型顶点 指向 摄像机的 单位向量 fixed3 V = normalize(_WorldSpaceCameraPos - i.worldPos); //得到模型世界坐标下的法向量 fixed3 N = normalize(i.worldNormal); //计算点积 fixed VdotN = dot(V,N); //模拟菲涅尔效果(中间暗周围亮) fixed fresnel = 2 * pow(1 - VdotN,2); c.rgb = fresnel * fixed4(1,0,4,0); //做出流动分层的效果 fixed v = frac(i.worldPos.y * 20 - _Time.y); c.rgb *= v; return c; } ENDCG } } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
人物代码:
Shader "MyShader/P1_6_5" { Properties { [Enum(Off,0,On,1)]_ZWrite("ZWrite",int) = 0 [Enum(UnityEngine.Rendering.CompareFunction)]_ZTest("ZTest",int) = 0 //使用这个标签,可以使外部暴露属性,有标题 [Header(Base)] [NoScaleOffset]_MainTex ("Texture", 2D) = "white" {} _Clip("Clip",Range(0,1)) = 0 //使用这个标签可以 在两行暴露属性之间加 间隙 [Space(10)] [Header(Dissolve)] _DissolveTex("DissolveTex",2D) = "black"{} [NoScaleOffset]_RampTex("RampTex(RGB)",2D) = "black" {} } SubShader { Tags{"Queue" = "Geometry"} Blend Off Cull Back /*ZWrite [_ZWrite] ZTest [_ZTest]*/ UsePass "MyShader/P1_6_4/XRay" Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" sampler2D _MainTex; float _Clip; sampler2D _DissolveTex; //这个四维向量,xyzw分别表示 Tilling 和 Offset 的 xy ,命名方式 在纹理名 后加 _ST float4 _DissolveTex_ST; //因为 在使用渐变纹理时,只使用了 渐变纹理的 u 坐标,所以把 sampler2D 换为 sampler sampler _RampTex; struct appdata { float4 vertex : POSITION; float4 uv : TEXCOORD0; }; struct v2f { float4 uv : TEXCOORD0; float4 pos : SV_POSITION; }; v2f vert (appdata v) { v2f o; o.pos = UnityObjectToClipPos(v.vertex); //为了减少传入的值 ,所以就不创建新变量来存储,而是把 uv 改为 四维向量 来用 //使用 o.uv 的 xy 来存放 原人物贴图 //使用 o.uv 的 zw 来存放 噪波贴图缩放 和 偏移 后的值 o.uv.xy = v.uv.xy; //o.uv.zw = v.uv * _DissolveTex_ST.xy + _DissolveTex_ST.zw; o.uv.zw = TRANSFORM_TEX(v.uv,_DissolveTex); return o; } fixed4 frag (v2f i) : SV_Target { fixed4 col = tex2D(_MainTex, i.uv.xy); //外部获取的 纹理 ,使用前都需要采样 fixed4 dissolveTex = tex2D(_DissolveTex,i.uv.zw); //片段的取舍 clip(dissolveTex.r - _Clip); //进行归一化 fixed4 dissolveValue = saturate((dissolveTex.r - _Clip) / (_Clip + 0.1 - _Clip)); fixed4 rampTex = tex1D(_RampTex,dissolveValue.r); //col += rampTex; return col; } ENDCG } } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
-
相关阅读:
react-redux使用
C++:什么情况下函数应该声明为纯虚函数
基于Java毕业设计智慧校园学生选宿系统源码+系统+mysql+lw文档+部署软件
系统移植 DAY4(FSMP1A开发板开发阶段部署)
【电源专题】电压源
Spring 系列(二):Spring MVC的父子容器
系统升级数量超微软预期,Win10/11盗版激活被封杀
SimpleDateFormat 线程安全问题修复方案
LINUX 常用命令
ESP8266教程5 — MCU和机智云APP之间互相通信
- 原文地址:https://blog.csdn.net/qq_51603875/article/details/133910200
